
Flutterを用いた飲食店レビューアプリの製作日記〜7日目〜
前回まで
ロゴを作成
開発環境を構築
ログイン認証ページを作成
スプラッシュ画面を作成
レビュー投稿画面,お店登録画面を作成
お店の情報とレビューを見ることのできる画面を作成
マップを表示する
7日目
google_maps_flutterを知るために,google_maps_flutterのGitHubリポジトリのexampleを動かしてみました.
使用したリポジトリ(アクセス日時2020/10/18)
google_maps_flutterを用いて実現したいことは,
・長押しして地点にマーカーを登録→その座標にお店のピンを立てる→データベースに保存
・データベースからお店のピンを配置→お店のピンをクリック→お店の情報とレビューを表示
これらの実現のために参考になるそうなものがないか探していきます.
map_click.dart
マップをクリックするとその座標を表示してくれるもの,なんと長押しで座標を表示する機能もありました.(便利...)
お店のある地点を長押しで,位置情報をお店登録ページに渡して,登録とかできそう.
実装してみる
実際に遷移するか確認するために,以下のプログラム追加して確認用のページに遷移するようにしてみました.
onLongPress: (LatLng pos) {
setState(() {
location = pos;
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
return Testpage();
}),
);
});
},長押し処理がかんたんに追加できた pic.twitter.com/xE5n5mzGmo
— yukyu@vket5出店 (@yukyu30) October 18, 2020
わかりにくいですが東京の部分を長押ししています.長押しでの処理は簡単にできました.
お店登録画面に位置情報を渡せるようにしました.
位置情報取得できたー pic.twitter.com/HkABnpOUYG
— yukyu@vket5出店 (@yukyu30) October 18, 2020
Firestore(データベース)に位置情報を保存します.GeoPoint( widget.location.latitude, widget.location.longitude )とすることでFirestoreに保存できました.
final _restaurantRef = await FirebaseFirestore.instance
.collection('restaurants')
.add({
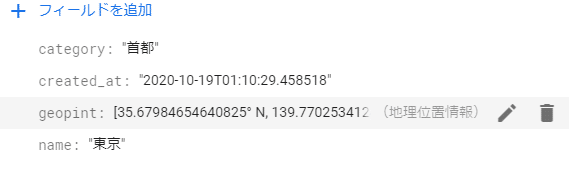
'geopint': GeoPoint(widget.location.latitude, widget.location.longitude),
'category': _category,
'name': _name,
'created_at': _date,
});本日の成果 pic.twitter.com/djAUy1FovI
— yukyu@vket5出店 (@yukyu30) October 18, 2020

データベースにもしっかりと保存されているのが確認できました!!
ここまで
ロゴを作成
開発環境を構築
ログイン認証ページを作成
スプラッシュ画面を作成
レビュー投稿画面,お店登録画面を作成
お店の情報とレビューを見ることのできる画面を作成
マップを表示する
地図を長押しでレストラン投稿画面に遷移するようにした
位置情報をFirestoreに保存した
一言
たのしくなってきました!!
今回からプログラミングと並行してnoteを書いてます.そのおかげで後から参考にしたwebサイトなどを確認できるのでいいですね.このアプリ年内に完成するのか...
