アドベンチャーノベルを作ってみる(吉里吉里Z) part2-サンプルを触ってみる
さて、前回は環境整備まで終わりました。
実際にアプリを開発を始めるとしたら、一から作るのは山も壁も谷もありますよね。
そういう時はどうするか。
そう、
サンプルを触ってみる
のが一番!!
吉里吉里のフォルダ構成や仕組みを覚えるのも初心者にはちょっと敷居が高い!!
なので、サンプルを見て、どのような仕組みで動いているかを知ることから始めようということです(ドヤ顔)
そして、吉里吉里Zで作成されたサンプルがFreemで配布されていました。
ありがたや、ありがたや。
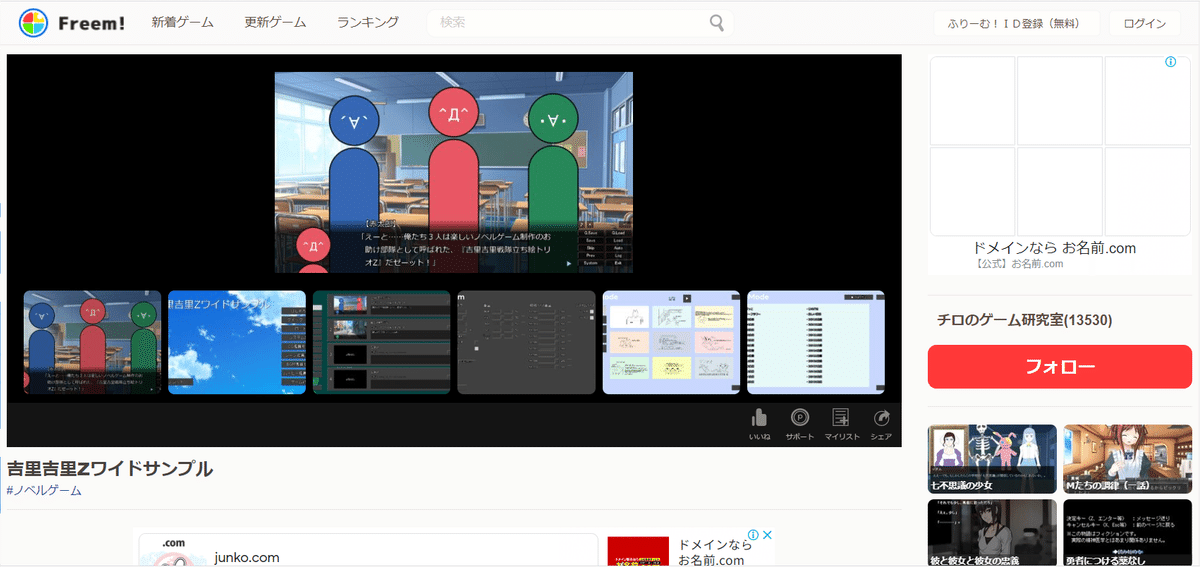
実際にFreemさんからダウンロードしてみます。
吉里吉里Zワイドサンプルと記載がありますね。

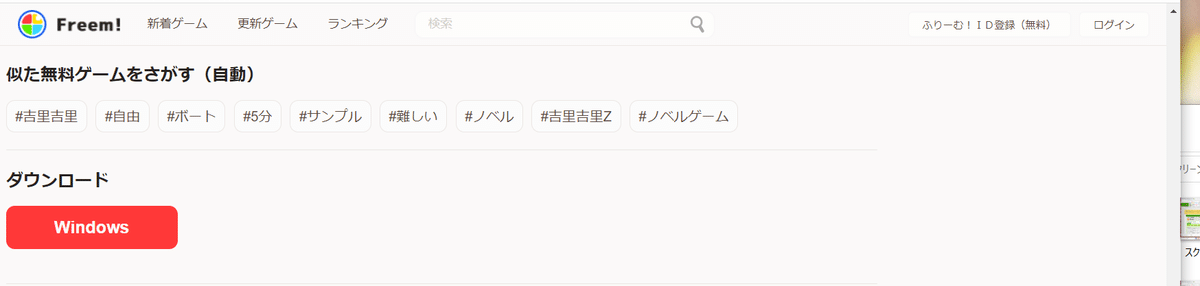
ページ下部のダウンロードをクリックします。

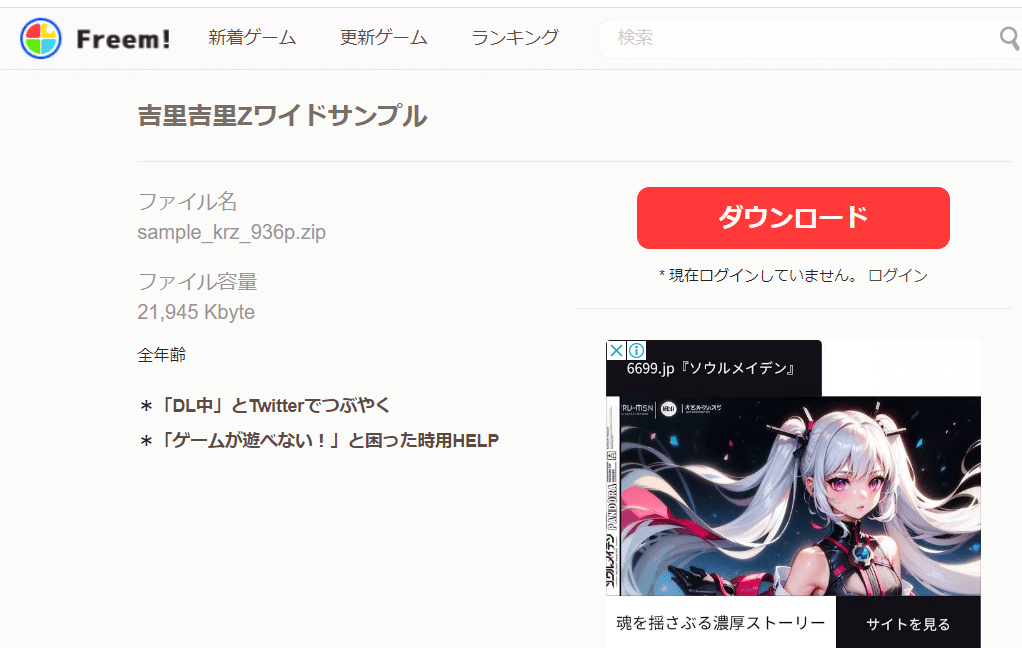
次の画面のダウンロードを再度クリックします。

画面下部にsample_krz_936.zipが表示されたら、ダウンロード完了!!

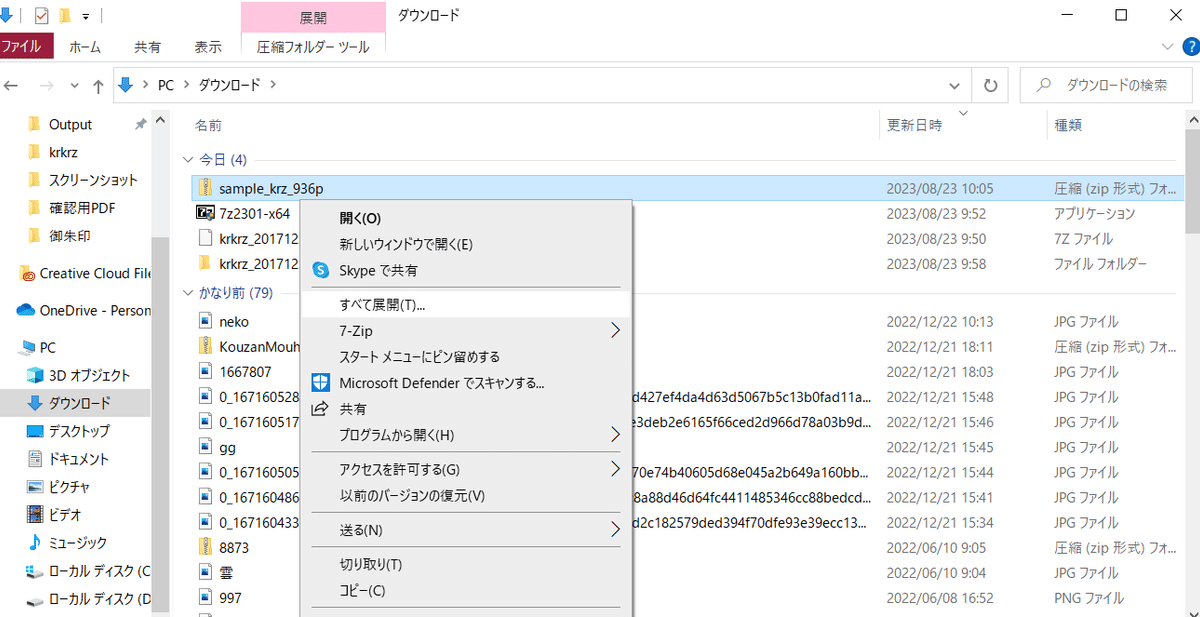
ダウンロードされたzipファイルを右クリックからすべて展開をクリックします。

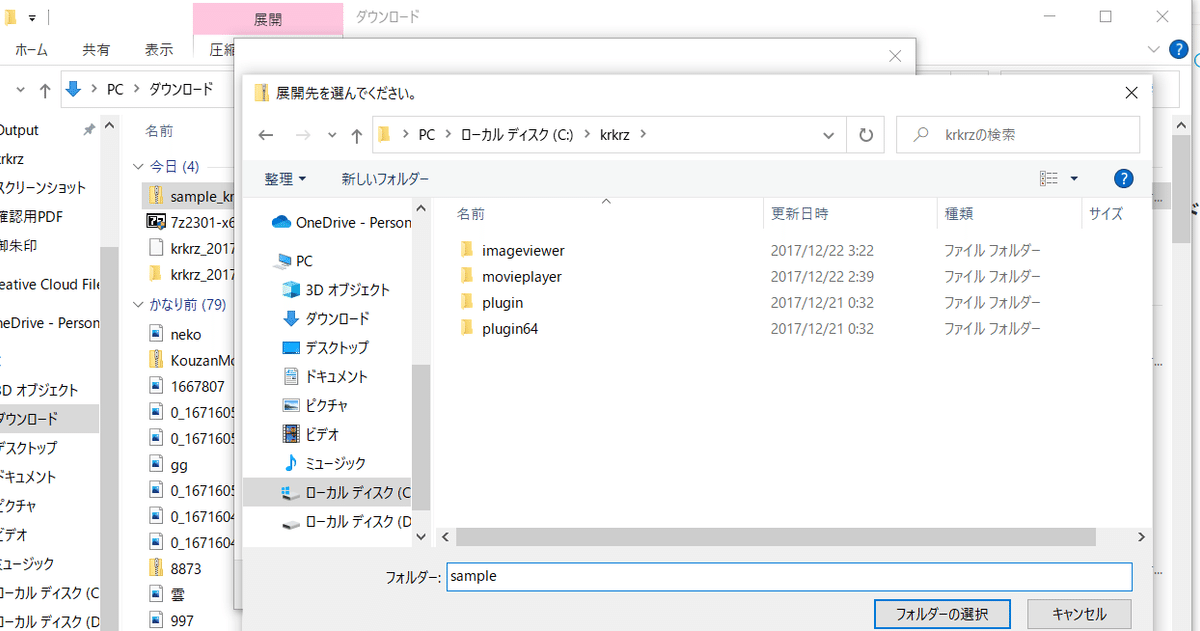
展開先は、開発環境のディレクトリに一旦します(私の好みですが)
一旦、開発環境までフォルダを選択します

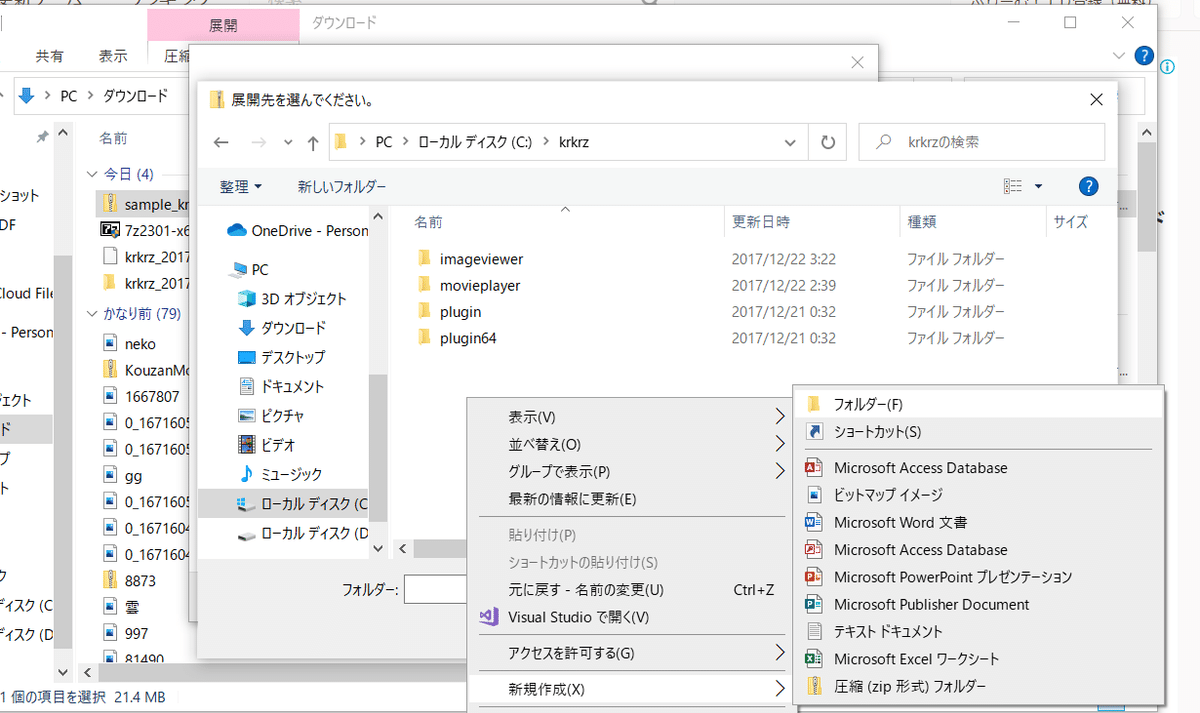
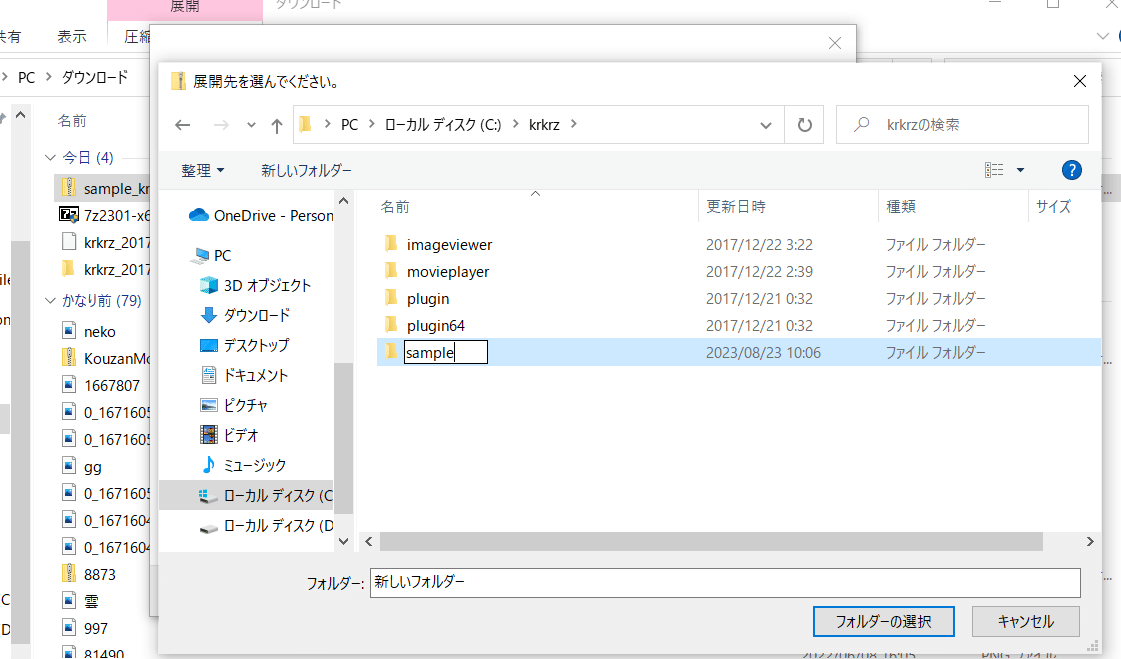
krkrz配下に右クリックから新規作成をクリックし、フォルダーをクリックします。

作成されたフォルダの名称を”sampleにします”
※一旦sampleファイルを保存しておくためフォルダを作成しています。

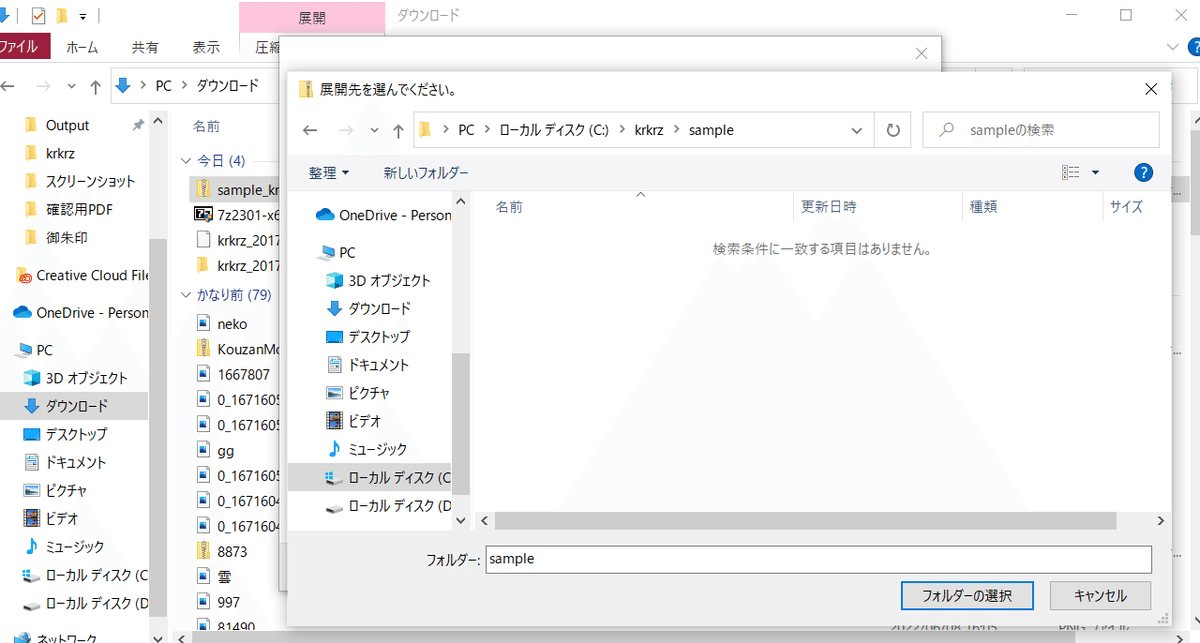
展開先を作成したsampleフォルダを指定して、フォルダーの選択をクリックします。

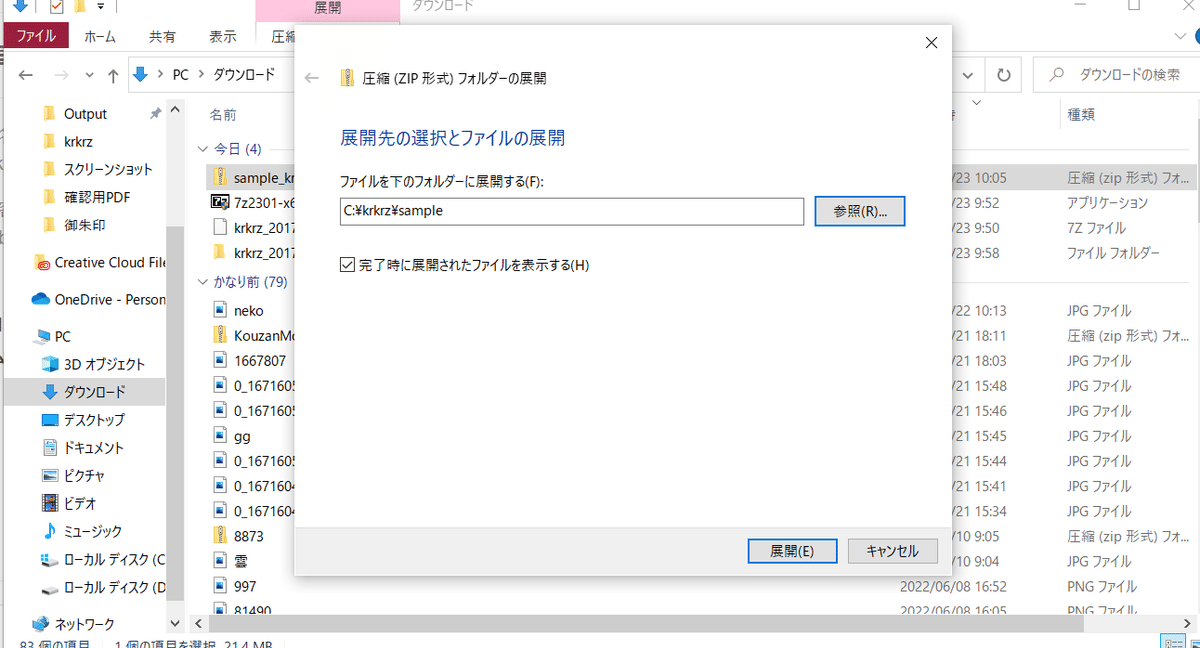
展開をクリックします。

これで、開発環境のsampleフォルダの配下に展開されました。

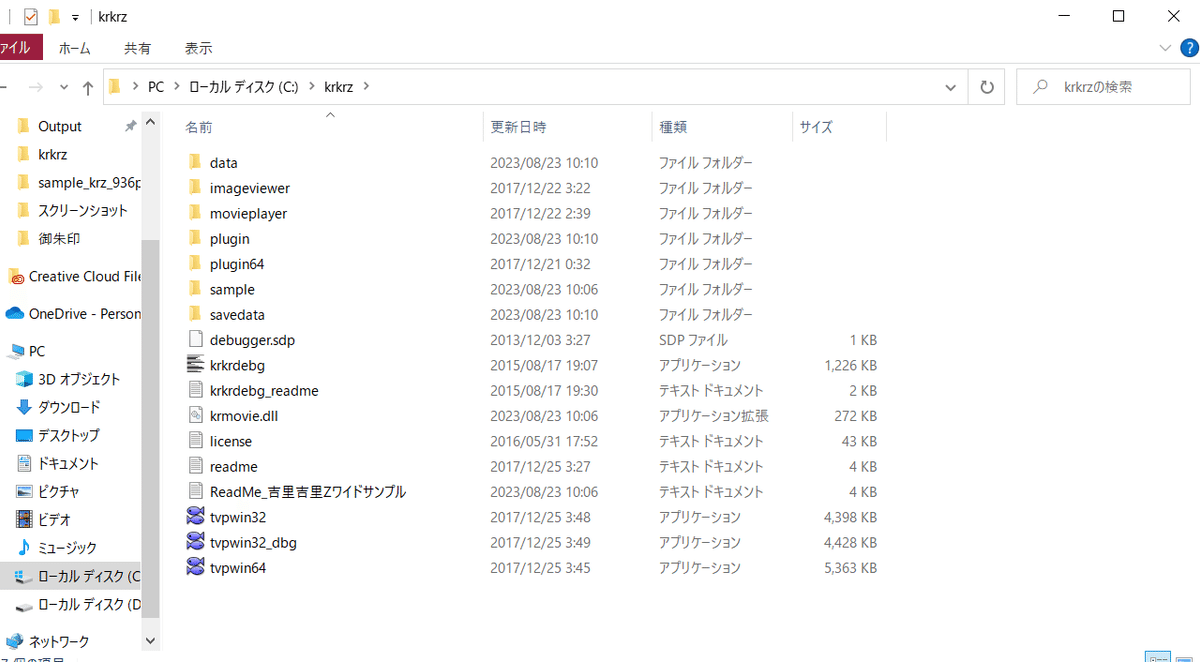
実際に展開されたフォルダ内部を見てみます(sample_krz_936pフォルダの中)

いくつか、フォルダがありますね。
このdataフォルダの内部が基本的なファイルの配置のようです。
(背景画像、音楽、シナリオ等)
pluginの中には拡張機能のファイルのようです(詳しくないため、今のところ放置)
savedataにはsaveする時に、進行状況のファイルが作成されるのだと思います、恐らく。
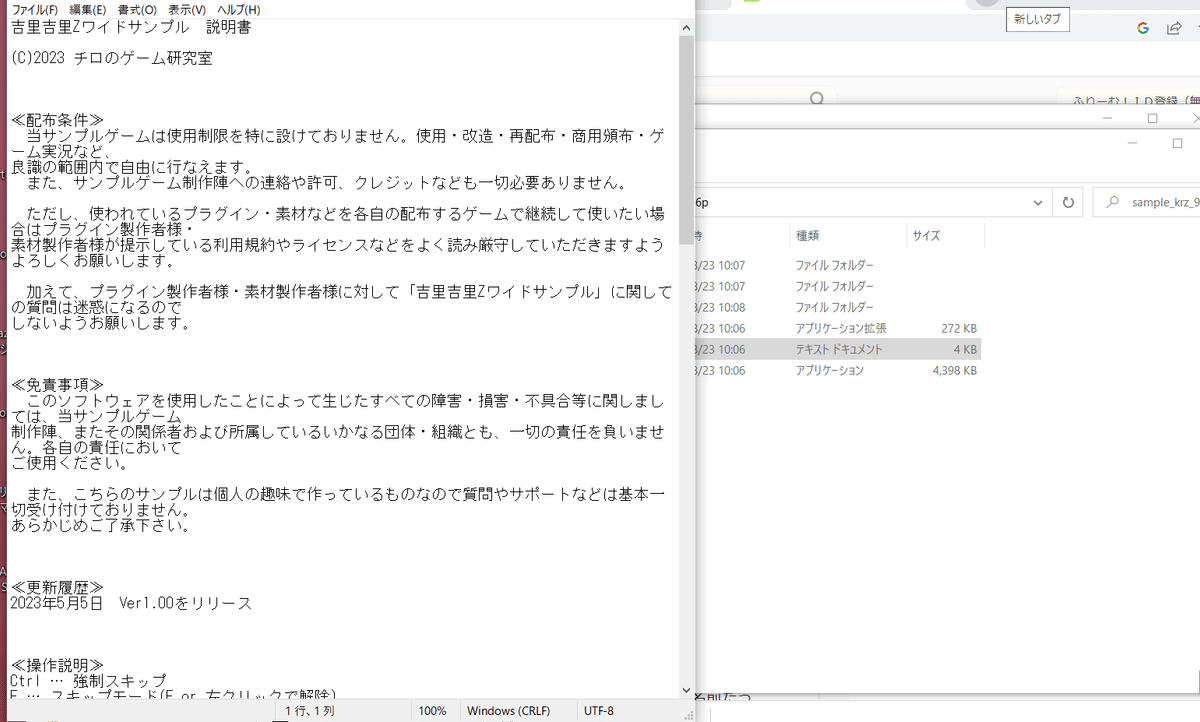
そして、重要なreadMeファイルも確認しておきましょう。

改造や再配布はOK、ただしプラグインを使用して配布する場合は、提供者様の利用規格を確認して配布してくださいとのことですね。
※有償配布等NGやクレジットに名称を記述する必要があったりもしますので、配布する際には気をつけておきましょう。
一旦ここで、開発環境整備で作成したフォルダにサンプルファイルを上書きします。
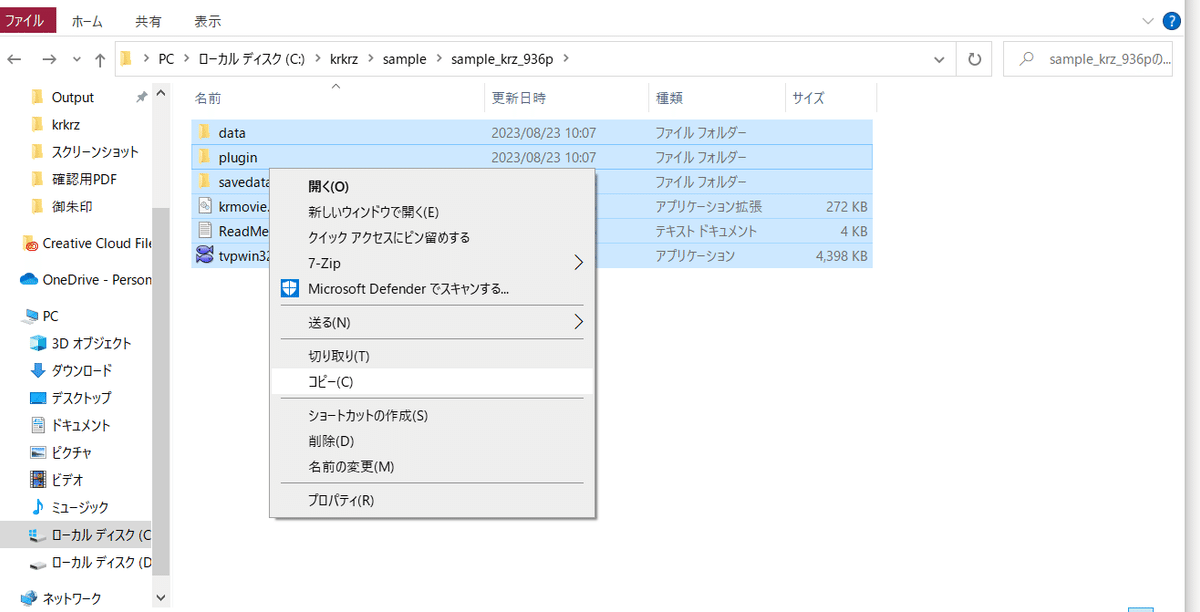
sample_krz_936pフォルダの中身をすべて選択し、右クリックからコピーをクリックします。

そして、krkrzフォルダに移動し、右クリックから貼り付けをクリックします。
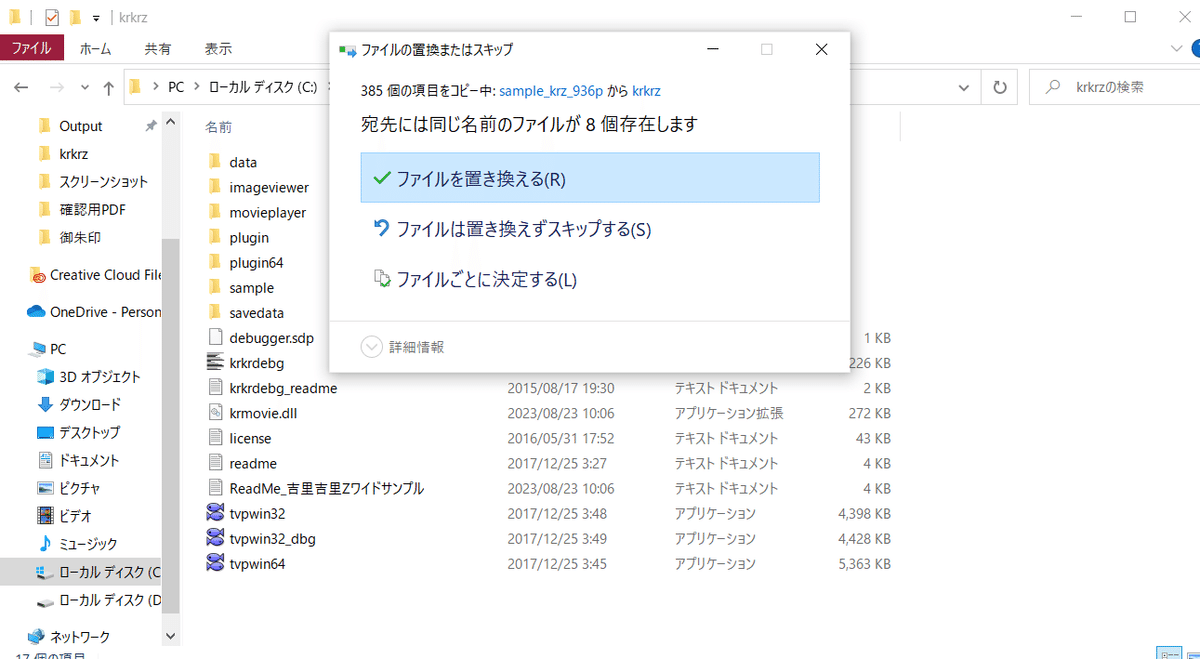
下記のような画面が表示されたら、ファイルを置き換えるをクリックしてください。

開発環境にサンプルソースファイルが展開された状態になりました。

さて、話を戻して。
フォルダ内のtvpwin32が実行ファイルのようです。
ダブルクリックしてみましょう。
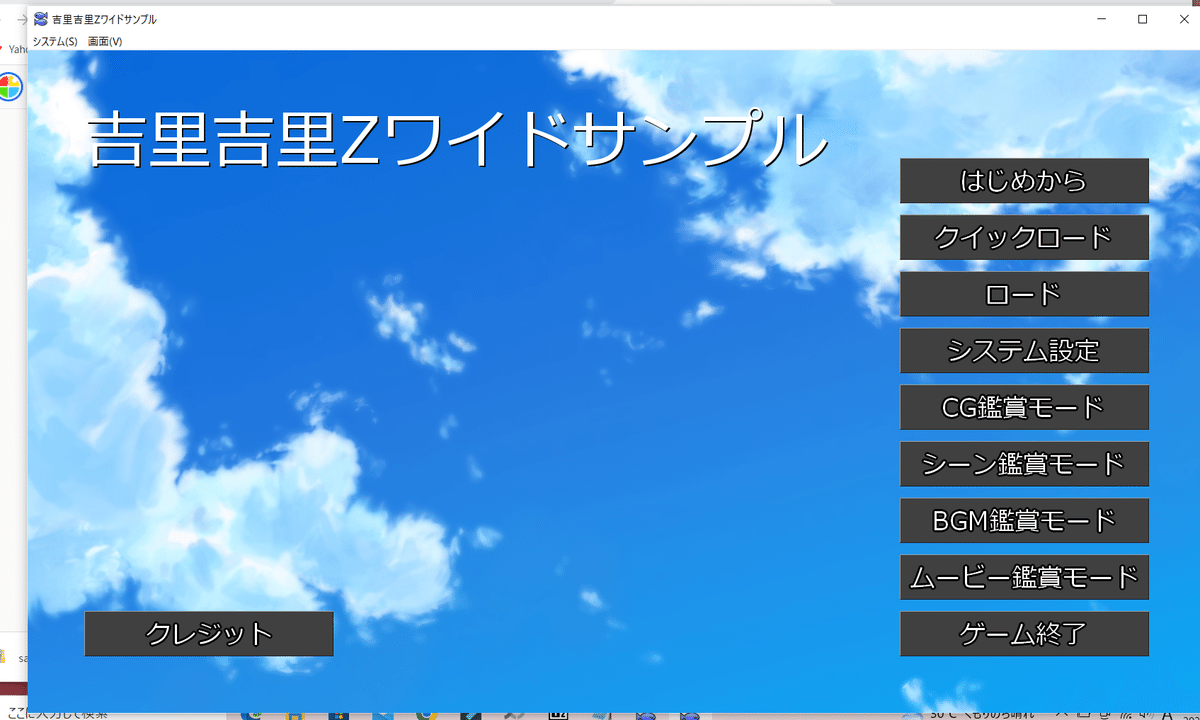
すると、おお素晴らしい。
サンプルとして完璧なほど、実際にやりたいことがすでに実装されています。

サンプルではすでにオープニングや初期画面、セーブ機能、ロード機能、BGMなど、いろいろと網羅されています。
つまり、これらを自分用にカスタマイズすればいいというわけですね。
なるほど、ありがたい、ありがたい。
実際に動かしてみるとわかりますが、条件分岐等も組み込まれていますね。
しかも、今何の処理が行われているかゆっくりボイスで説明があるので、
とても分かりやすい。
実際にちょっといじってみましょう。
これが初期画面ですね。
タイトルを変えてみます。

タイトルや内部のメッセージ、BGM、効果音等すべて指定するのは
dataファルダの下のscenarioフォルダの下のファイルになるようです。
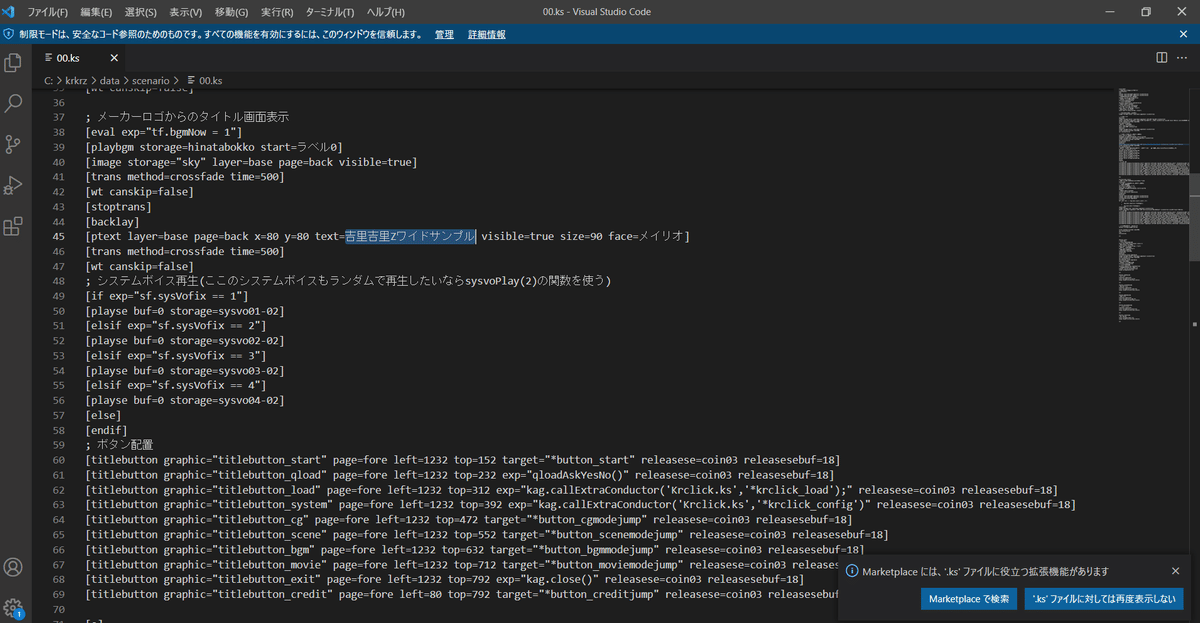
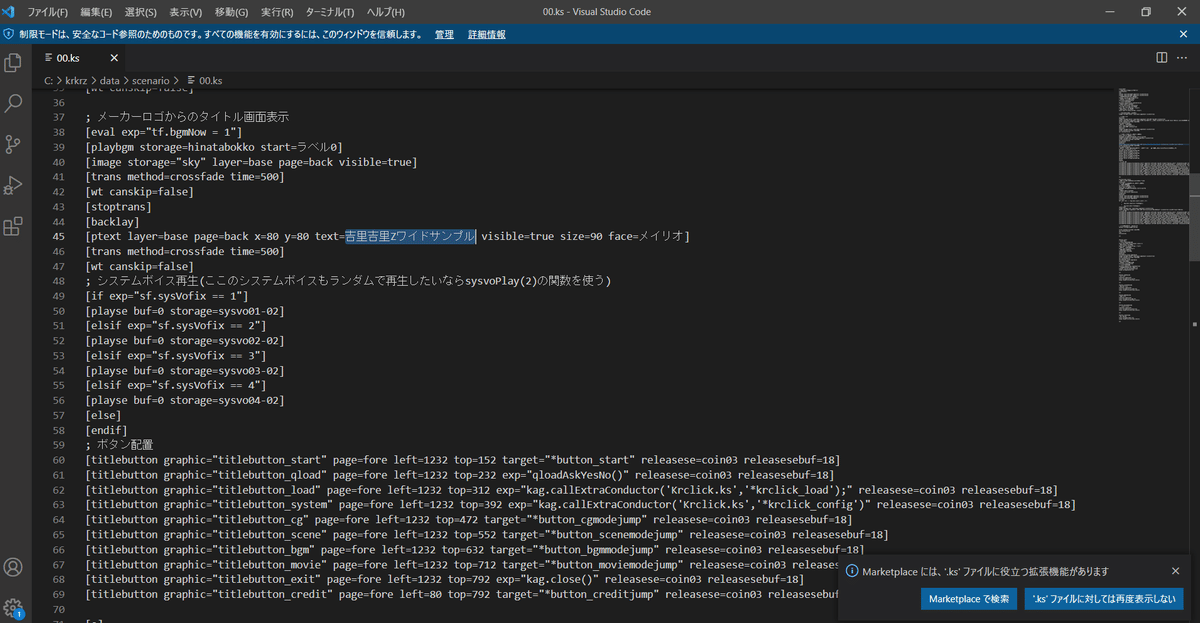
一旦、”00”ファイルを開いてみます。
ふむふむ、”00”ファイルがオープニングからメニュー画面までの表示を行っているようです。
※ちなみに、自分はファイルを開く際にvisual studio codeソフトを使用しています。(メモ帳で開いても問題ありません)

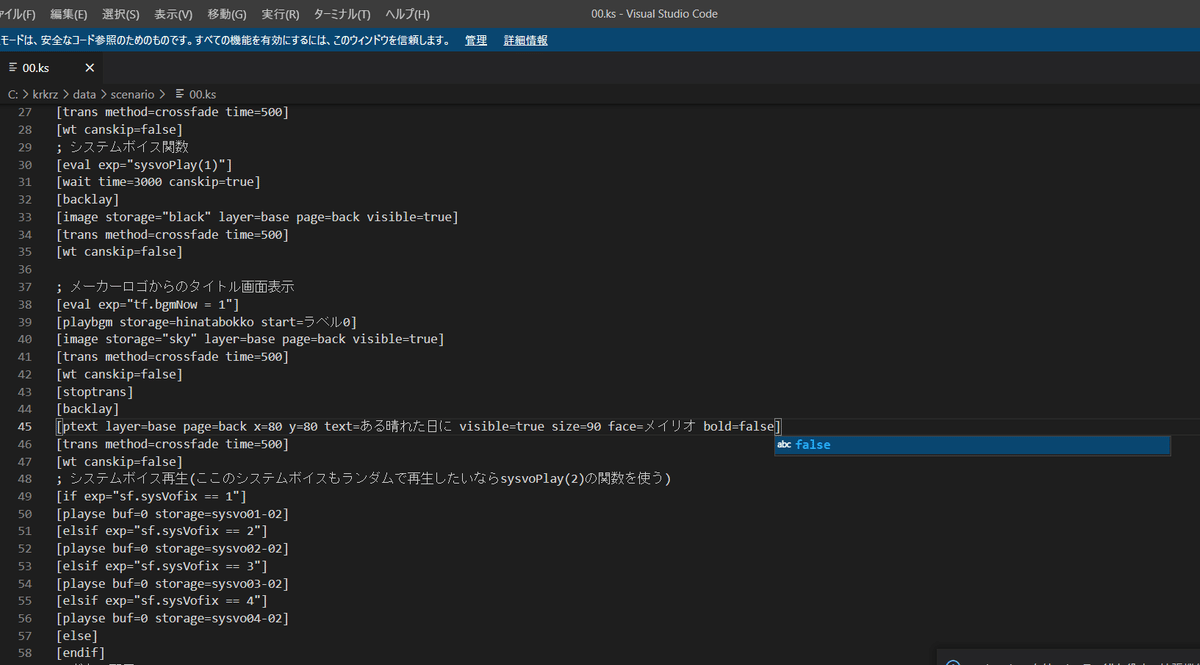
ここの45行目がタイトルの設定のようですね。

さてさて、タイトルの変更だけでは物足りないので、追加で何か変えてみましょう。
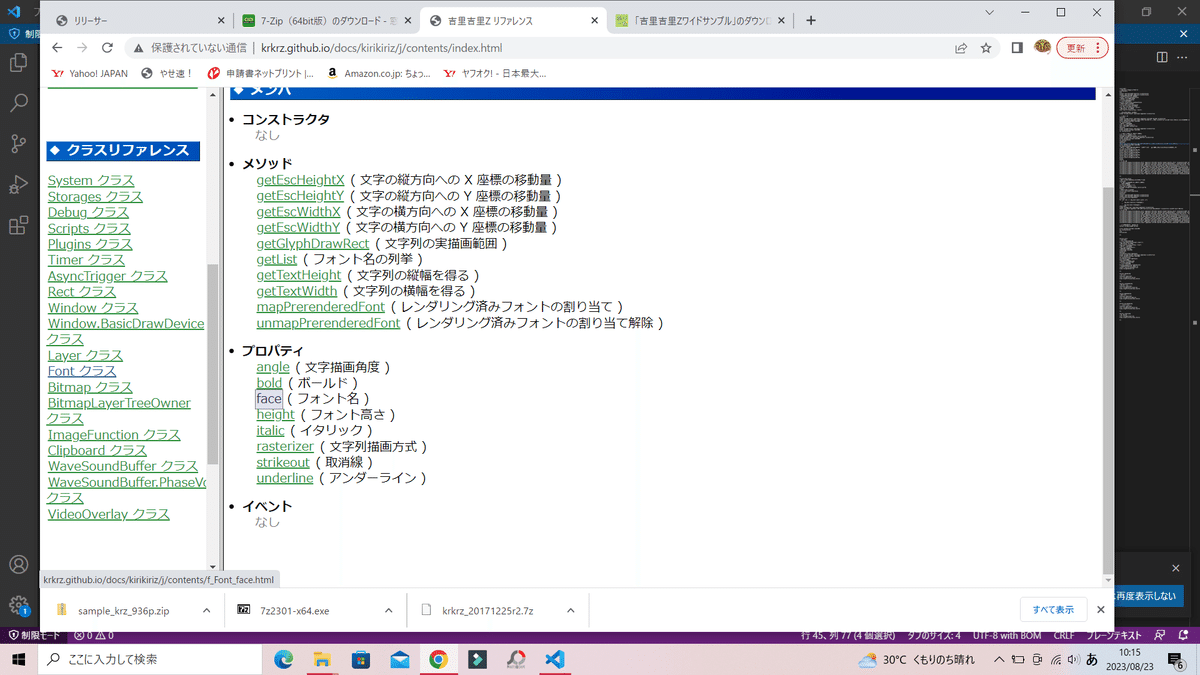
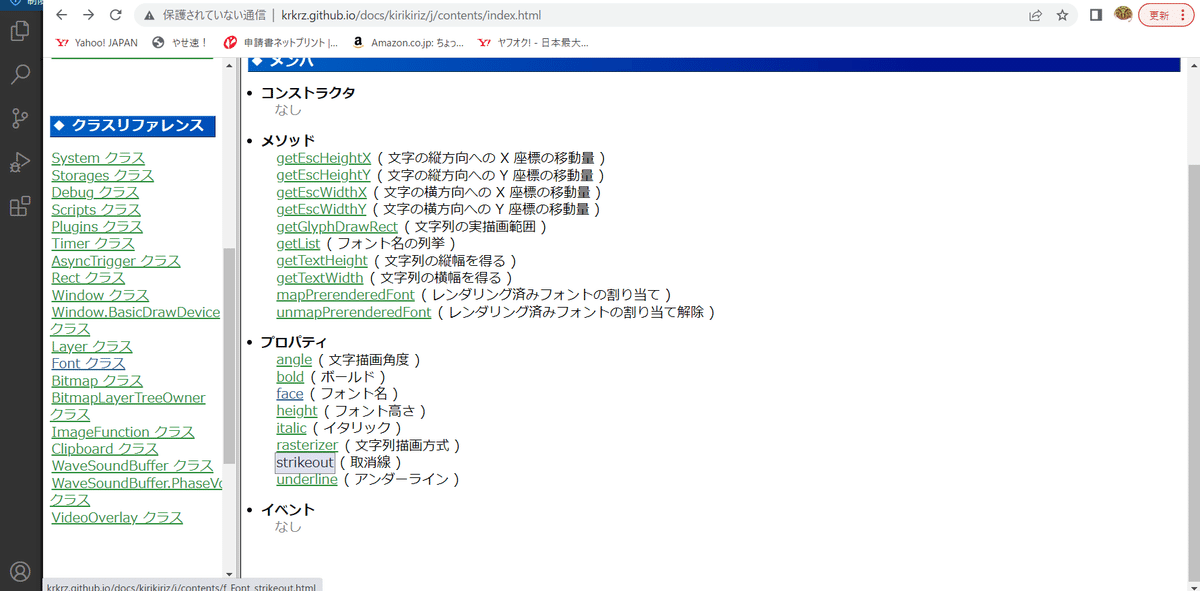
そこで吉里吉里Zのリファレンスを見てみます。
文字の太さや取り消し線等も加工できるようですね。
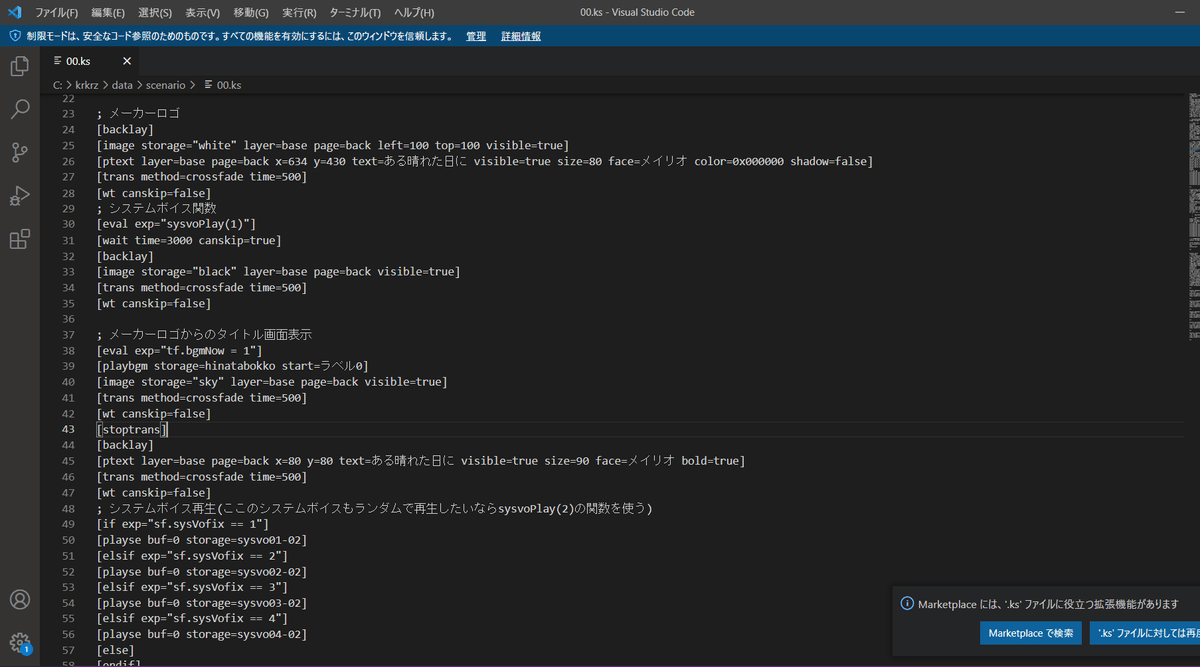
それでは、タイトルの変更と文字の太さを”太目”にしてみます。


45行目のtext部分を”ある晴れた日に”に変更し、最後に"bold=true"を追加しています。(リファレンスで真を指定すると太字になるとのことなのでtrueを設定しています)

そして、再度実行。
おお、タイトルも変わり、太字になっていますね。

下記の様にbold=falseを設定してみます。

再度、実行すると太字は解除されていますね。(bold=falseの記述を削除しても同様です)

途中でてきたVisual Studio Codeは下記からダウンロードできます(無料です)
さて、次回は背景画像を変更したり、BGMを変更したりしてみたいと思っています。
参考になったよっていう方は、ぜひ、スキやフォロー、コメントをいただければ幸いです。
そうすると、やる気が出て色々と開発のスピードが上がったり、工程を紹介できると思います。
拝読、ありがとうございました。
いいなと思ったら応援しよう!