
Tableau|幾何学模様を描いてみた
yukoです。今年の #データで彩る生活 の募集テーマは「十」でしたね。
わたしは10角形ベースの幾何学模様を描きましたが、三角関数のところをすぐ忘れちゃうので書いておきたいと思います。
** Tableau Tips * Tabjo Advent Calendar 2023 - Day1 **
おおざっぱな流れ
「座標データをExcelで作る」そして「座標と座標を線で結ぶ(Tableau)」
これだけです。
線の引き方は、過去の自分に教えてもらいました。
線を引くためのデータとは
おさらいです。
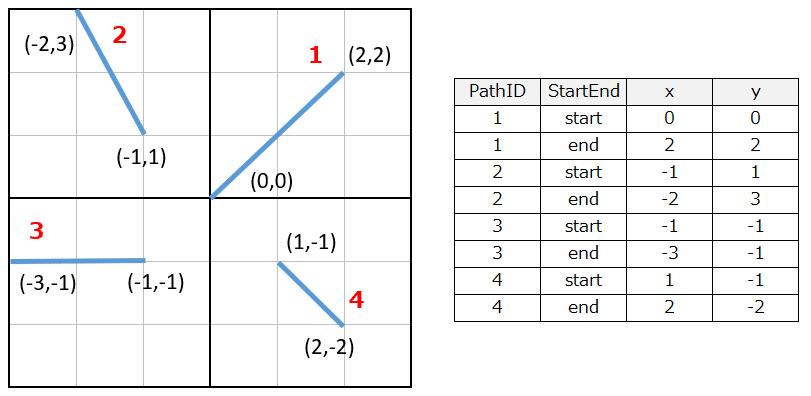
線(PathID)に対して、StartとEndの座標があります。(2レコード)

今回は、10個の座標データを使ってデータを作ります。

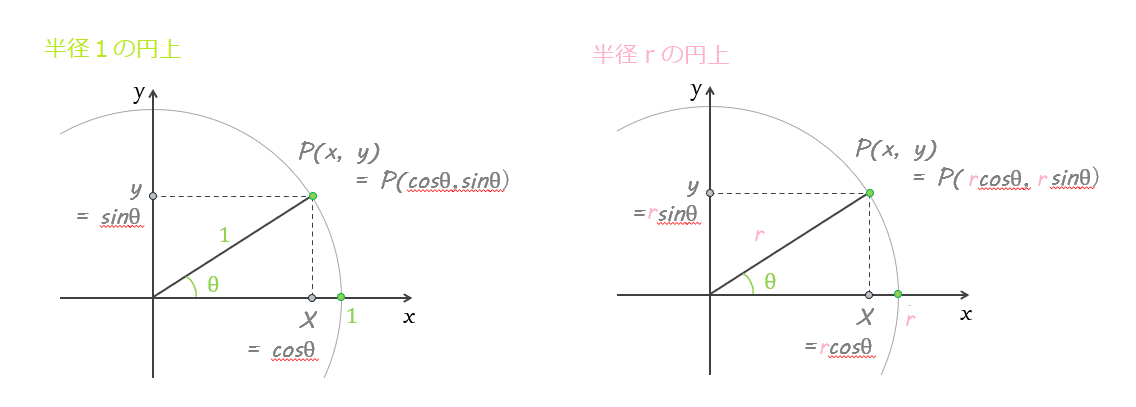
座標の考え方(極座標)
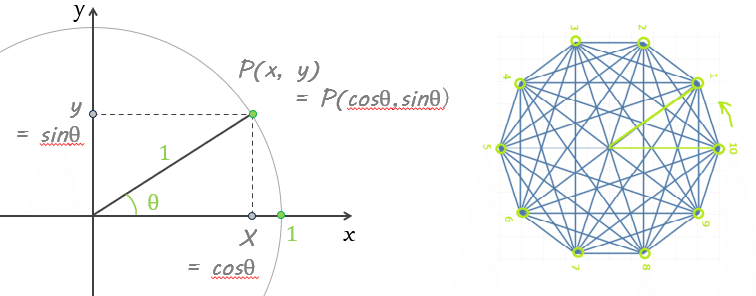
高校数学(三角関数)の時間です。
半径1の場合、x座標はcosθ、y座標はsinθ(と横から次女が教えてくれた)
10角形の場合の(1つ目の)角度θは、360/10 = 36 度 になります。

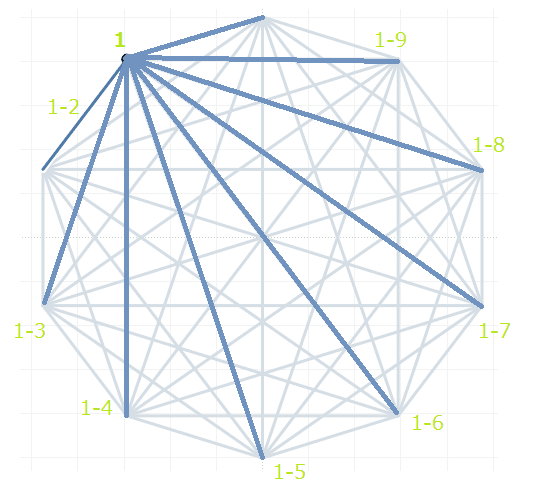
90度回転してなかったら、右みたいな感じ
Excelでデータをつくる
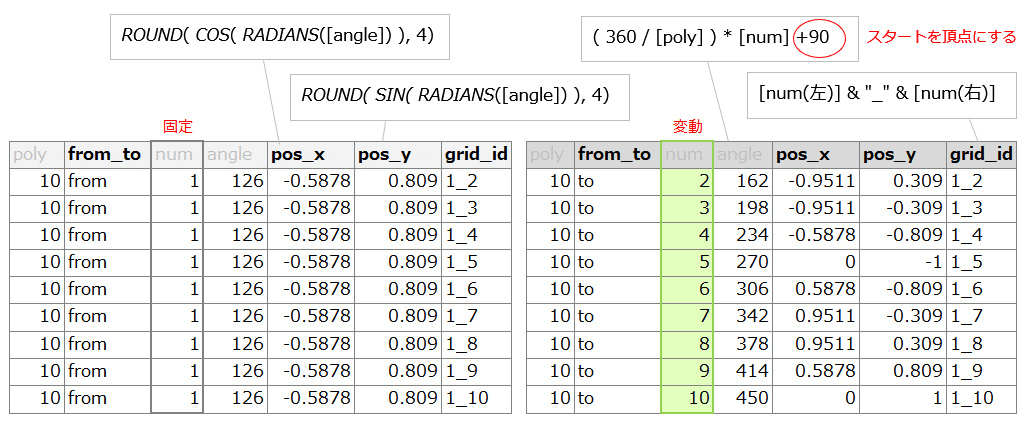
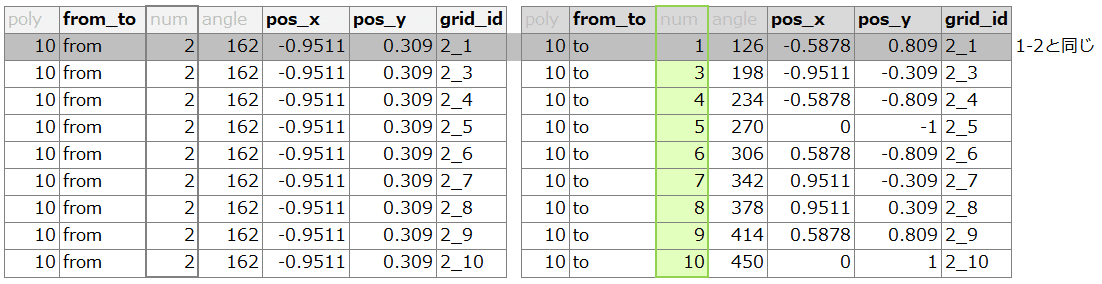
データ項目はこんな感じ。Tableauでは必要のないデータ(データ作成時のみ必要なデータ)もあります。

(StartEndがFrom_To、PathIDがgrid_idに変わってる・・)
「1」の位置からスタートする9本の線のためのデータはこちら。
ふきだしは、各項目のセルに入っている計算式の中身です。

[angle] とかは、項目に対応します(そのセル値をひっぱってくる)
From用とTo用を横並びで作ると、Excel計算が楽 & ミス防止になります

「2」からスタートする線のデータはこんな感じ。
[num(左)]を 2 にして、[num(右)]を 2以外にします。

同様に「3」~「10」までのデータも作ります。
単純に作ると90件、重複除くと45件になるはず。
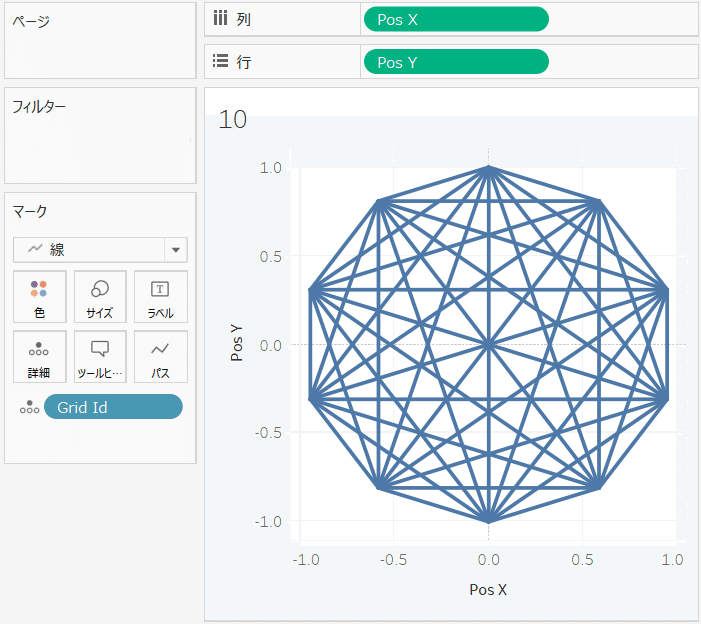
Tableauで描いてみる

応用編
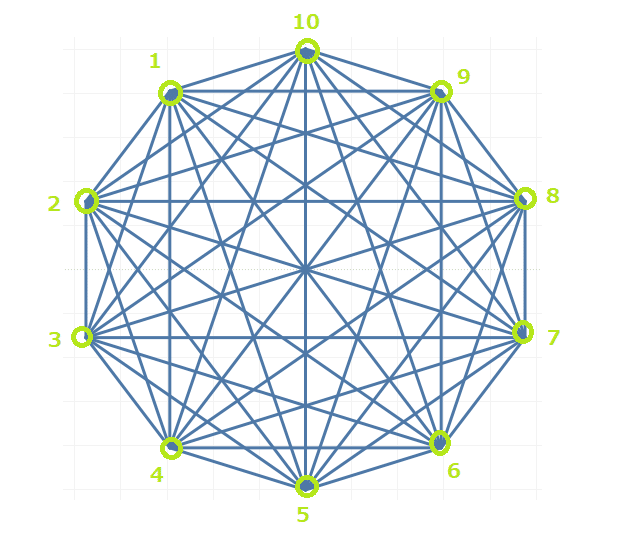
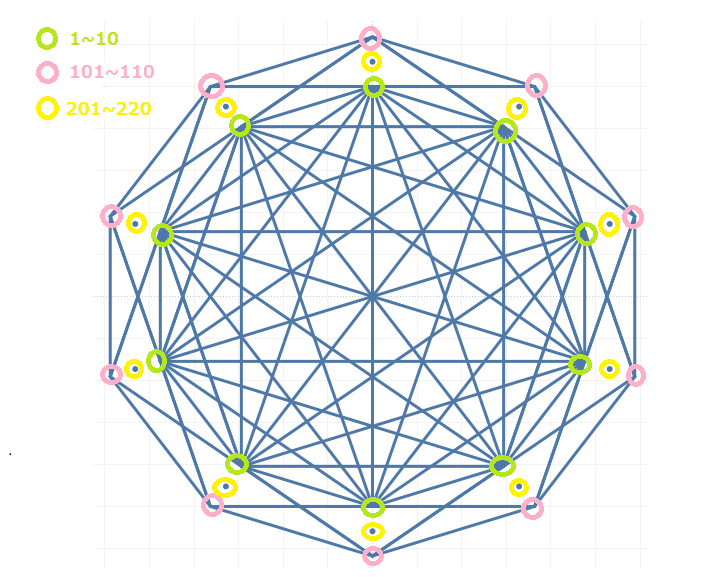
#データで彩る生活 に応募したのはこちら。
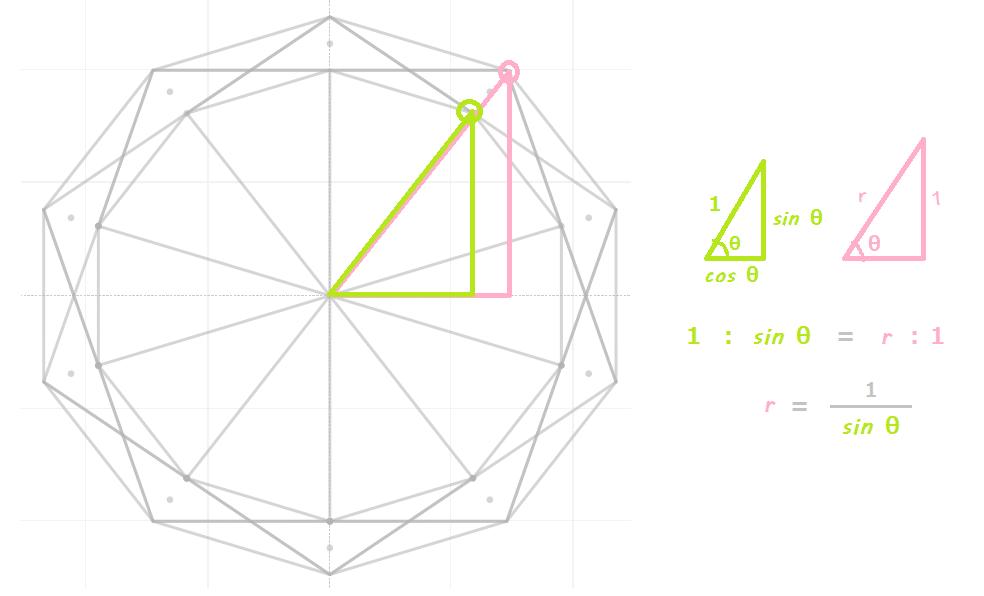
黄緑の頂点を結ぶと、先ほどの10角形になります。
黄緑の頂点に接するように線を引くと、ピンクの頂点が現れます。
座標の値をとるには、どうすればよい?

三色の ○ の座標は、同じ角度の延長線上にあります。
黄緑は半径1の円上にあります。
ここでピンクは半径rの円上にあるとして計算します。
ピンクの座標は、x=r cosθ, y = rsinθ になるので
rがわかれば、座標(値)出すことができます。

比を使えば、rの値を出すことができます。
算出したrの値を使って、またExcelでデータを作ります。

黄緑は半径1の円上にあり、ピンクは半径rの円上にあります
データ(実物)はダッシュボードからどうぞ。
こちらも基本的な考え方は同じで、36角形まで表示できます。
#データで彩る生活 -2023Winter(12/9-10)大阪開催です!
みなさんの「十」がとっても気になる!
お近くの方は、ぜひぜひ足をお運びください。
参考:おつうさんのがすごい(笑)
完全に見落としてた・・・書いてはみたもののおつうさんのがわかりやすい+すごい。ぜひぜひこちらをご覧くださいませ。
Tableau数学 - 1. Spiral Histogram|おつう (note.com)
Tableau数学 - 2. Projection view : 投影図|おつう (note.com)
参考:Shuntaさんのもわかりやすい!
他の方が書かれた記事は、本当に勉強になります。
ありがたいのではっておきます(笑)
