
VSCodeでGraphvizを使いDot言語をビジュアル表示
はじめに
Graphvizは、Dot言語を用いてグラフを描画するための強力なツールであり、様々な用途で広く利用されています。
本記事では、VSCodeとGraphvizを組み合わせて、Dot言語で記述されたグラフを視覚的に表示する方法について解説します。
【VS Codeでの作業】Graphviz Previewのインストール
VS Codeの拡張機能として「Graphviz Preview」を追加します。
以下のリンクからインストールできます。
【ローカルOSでの作業】Graphvizのインストール
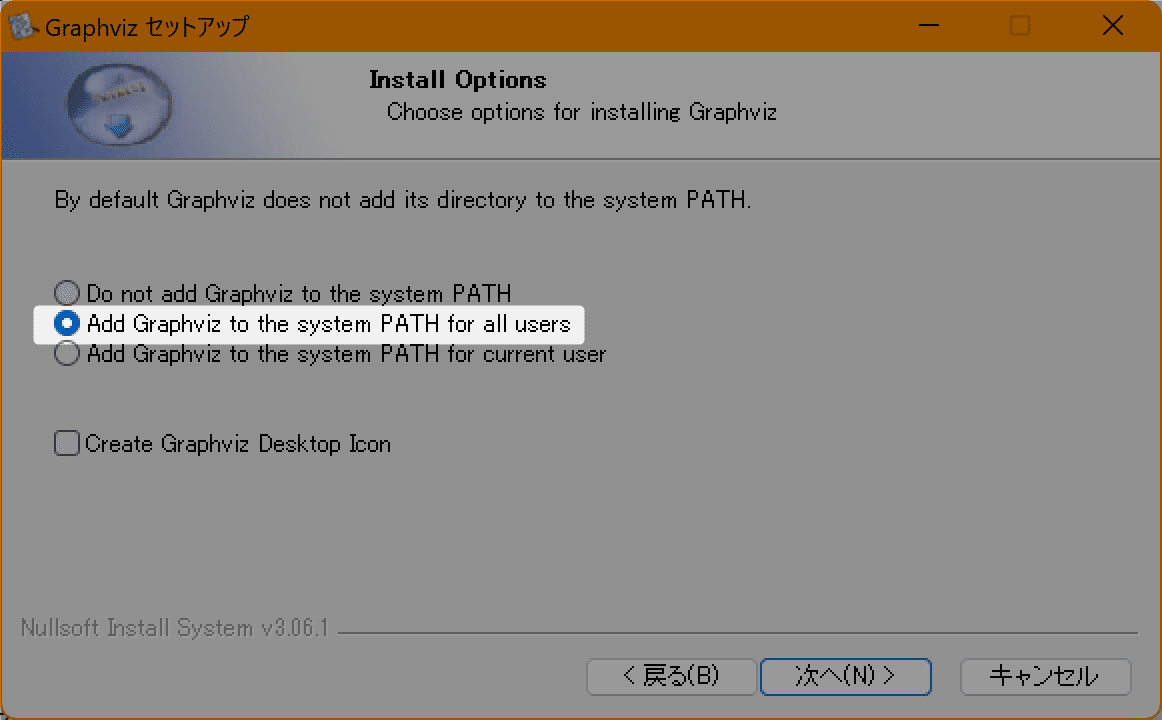
事前に「Graphviz」パッケージをダウンロードしてインストールする必要があります。
パッケージをインストールする際には、パスを通すのを忘れないようにしてください。

ダウンロード先
使い方
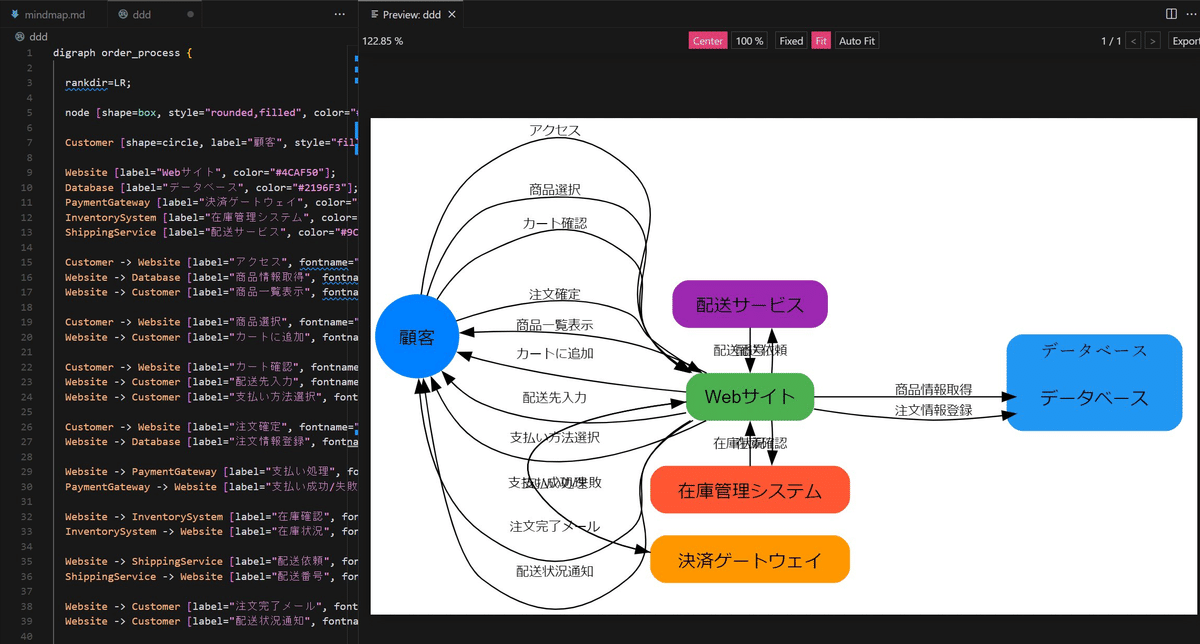
VS CodeからDot言語で書いたファイルを開きます。
VS CodeのCommand Pallete(Ctrl+Shift+P)を開き、「Graphviz: Open Preview To The Side」を実行します。