
【napkin】ドキュメント生成+ビジュアル生成のAIサービス
はじめに
napkinというAIを知ったので使ってみました
napkinを一言でいうと「図などのビジュアル生成に強みを持ったドキュメントの生成AIツール」といったところでしょうか
Eraserはシステム図やUMLの生成といった印象を受けましたが、napkinはいい意味で様々な抽象度の高い図やグラフ図を生成してくれます
特徴はたくさんの図を提案してくれるというところです
今のところ2つの機能があり「ドキュメント」と「ホワイトボード」を生成してくる機能があります
今後はスライド生成にも対応してくれるようです
生成するには
ドキュメント、ホワイトボードの作成は以下のように右上の「New Napkin」から選択します

料金
現在は無料で使えますが、今後は有料になっていくはずです
Githubチーム開発の練習用のページを作る
こちらはドキュメント機能を試してみたものです
「全体感はどんなものができるの?」と思った方は以下URLをご確認ください

ドキュメント生成をするには
左上の「Draft With AI」を選択します

Generate Text Using AIから自然言語で入力します

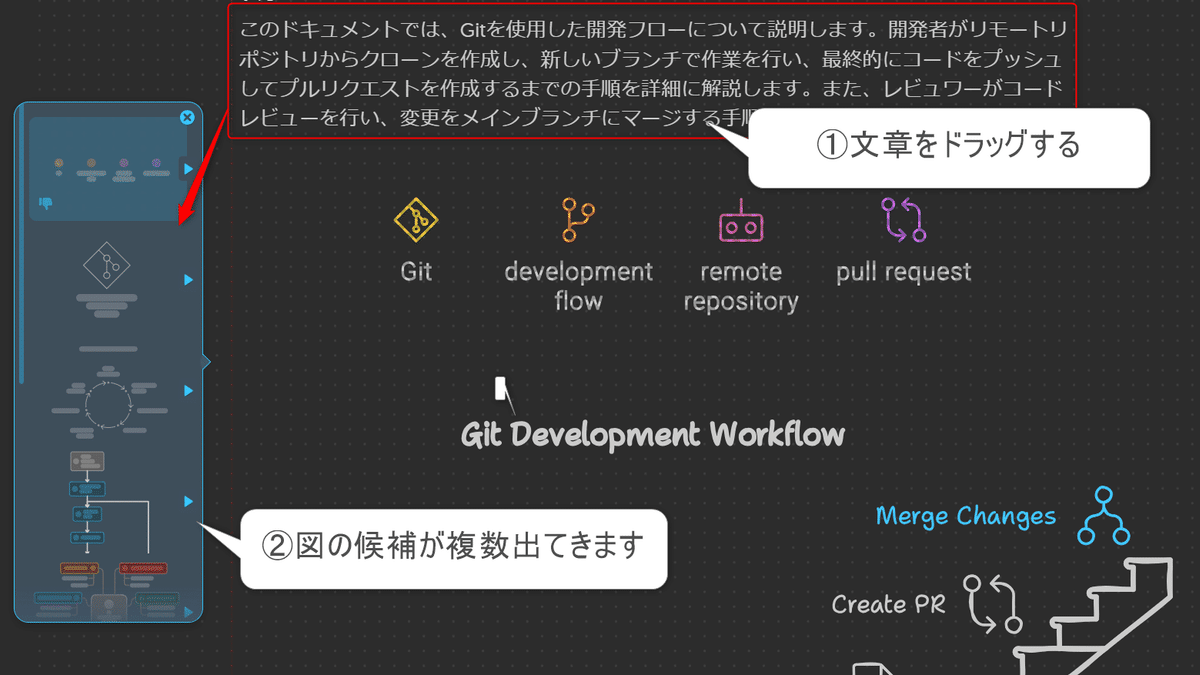
そうすると文章が生成されるので、文章の段落を選択すると左に図の候補が複数でてきます
ひとつくらいは自分のイメージに合う図が出てくると思います

さらに各図形や色の変更もあとからできます


ホワイトボード機能を試してみました
こちらはMiroのような感じでしょうか
ただ図解のプリセットが一般的なホワイトボードよりも多い印象です
というより図解を描くためのツールな気がします

感想
ドキュメント(ブログページ)とホワイトボードを試しました
ドキュメントの方は自然言語でインプットするとかなりいい感じに文章は作ってくれて、そのあとに色々とビジュアル図を選択しながら差し込みました
AI+ビジュアル支援はかなり便利な感じ、ささっと記事を作成するには使えそうです
