
Marp×Cursor(Claude)でスライドと台本作成をAIに任せる
AIVtuberシロハナちゃんの開発プロデュースをしているyukiです。
この記事ではMarpというMarkdownでプレゼンテーションスライドを作成することができるツールと、AI搭載のエディタであるCursorを使ってサクッとスライドを作成する方法を紹介していきます。
この方法ではシンプルなスライドをプロンプト送信するだけで作成することができます。
以下が実際に作成されたスライド例です。

今回使用するツールは以下から詳細確認できます。
また、この記事ではスライド作成するまでの紹介ですが、以下の動画では、AI活用したスライド作成+AIキャラによるプレゼン発表まで一通りを紹介しています。

※この記事は2024/08/04時点のものなので今後変更があるかもしれないですのでご了承ください
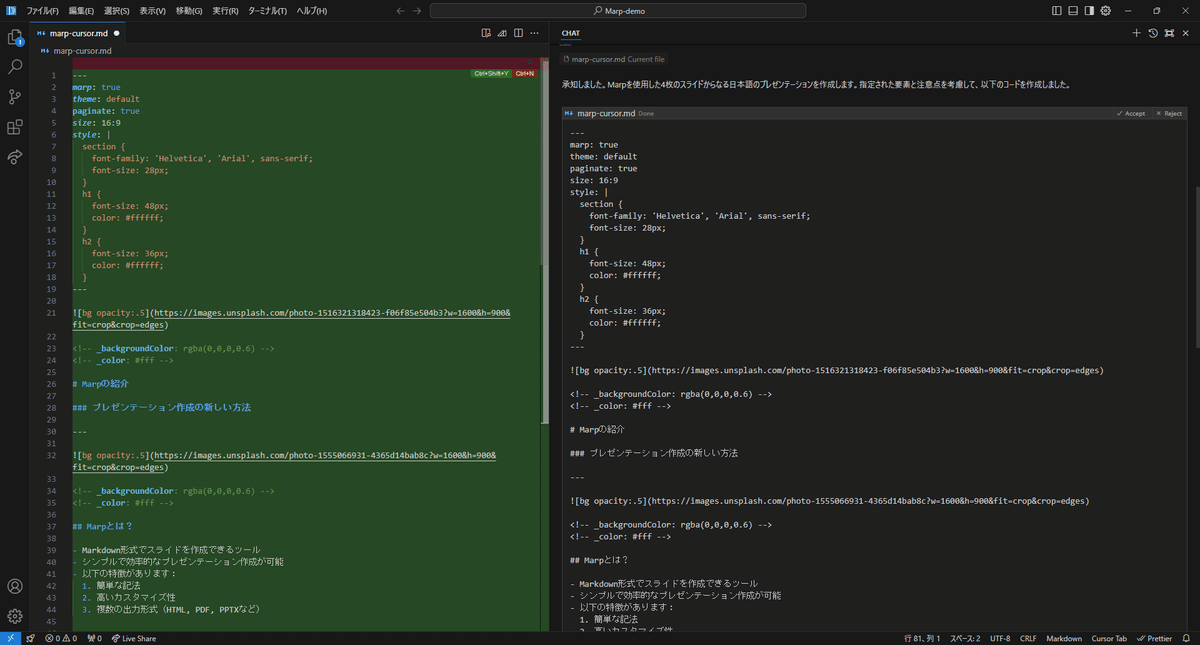
Cursorでプロンプトを送信してMarkdownコードを生成
まずは.mdファイルを作成します。
次にそのファイルでCurosorにてClaude 3.5 Sonnetを選択して以下プロンプトを送信します。
※スライド枚数や内容は適宜変更してください
※他AIモデルでもできますがClaudeが一番安定している気がします
Marp形式で4枚のスライドから成る日本語のプレゼンテーションのコードを作成してください。
テーマは「Marpの紹介」です。
以下の要素を含めてください:
グローバルスタイル設定(フォント、色、サイズなど)
各スライドの背景画像(Unsplashの固定URLを使用)
適切な見出しとサブ見出し
箇条書きや番号付きリストを使用したコンテンツ
Marp公式サイトへのリンク
スライドの構成:
お任せします
デザインの注意点:
Unsplash画像を背景に使用し、画像の不透明度を調整してテキストの可読性を確保
フォントサイズを適切に設定し、文字は大きめで分かりやすく見やすさを重視
色のコントラストを考慮し、文字が背景から際立つようにする
HTMLタグは避け、Marpのネイティブな記法を使用する
Unsplash画像の使用:
各スライドに適切なテーマの画像を選択(例:プレゼンテーション、コーディング、成功など)
固定URLを使用し、以下の形式で指定:
https://images.unsplash.com/photo-[ID]?w=1600&h=900&fit=crop&crop=edges
画像の不透明度を0.5に設定:
追加の要素:
ページ番号の表示
最後のスライドに「Created with Marp」と表示(h6タグ相当の######を使用)
背景色と文字色の設定:
各スライドの背景色を半透明の黒に設定:
<!-- _backgroundColor: rgba(0,0,0,0.6) -->
文字色を白に設定:
<!-- _color: #fff -->
コードの出力形式:
Markdown形式で、Marpの設定とスライドの内容を含める
コメントを使用して、背景色や文字色の設定を明示
注意点:
HTMLタグ(特に<div>タグ)の使用を避け、Marpのネイティブな記法のみを使用する
複雑なレイアウトよりも、シンプルで読みやすい構成を優先する
そして生成されたMarkdownコードを上記のようにそのままファイルに記載して保存します。
ちなみに生成されたコードは以下。
---
marp: true
theme: default
paginate: true
size: 16:9
style: |
section {
font-family: 'Helvetica', 'Arial', sans-serif;
font-size: 28px;
}
h1 {
font-size: 48px;
color: #ffffff;
}
h2 {
font-size: 36px;
color: #ffffff;
}
---

<!-- _backgroundColor: rgba(0,0,0,0.6) -->
<!-- _color: #fff -->
# Marpの紹介
### プレゼンテーション作成の新しい方法
---

<!-- _backgroundColor: rgba(0,0,0,0.6) -->
<!-- _color: #fff -->
## Marpとは?
- Markdown形式でスライドを作成できるツール
- シンプルで効率的なプレゼンテーション作成が可能
- 以下の特徴があります:
1. 簡単な記法
2. 高いカスタマイズ性
3. 複数の出力形式(HTML, PDF, PPTXなど)
---

<!-- _backgroundColor: rgba(0,0,0,0.6) -->
<!-- _color: #fff -->
## Marpの利点
1. **効率的な作業フロー**
- テキストエディタで直接編集可能
- バージョン管理が容易
2. **デザインの一貫性**
- テーマを使用して統一感のあるデザインを実現
- CSSでカスタマイズ可能
3. **プログラマーフレンドリー**
- コードブロックの簡単な挿入
- シンタックスハイライトのサポート
---

<!-- _backgroundColor: rgba(0,0,0,0.6) -->
<!-- _color: #fff -->
## さあ、始めましょう!
- [Marp公式サイト](https://marp.app/)で詳細を確認
- Visual Studio Codeの拡張機能を利用すると便利
- コミュニティのテーマやプラグインも活用しましょう
###### Created with Marpプレビューを確認してエクスポート
コード記載できたらエディタの右上のプレビューアイコンがあるのでクリックしてプレビューを確認します。


ここで内容やデザインに問題ないかを確認します。
修正したい場合はClaudeに修正内容を指示して再度コードを修正してもらうなどすればOKです。
そしてエクスポートもできるのでしてみましょう。
先ほどのプレビューボタンの右隣にあるMarpのアイコンを押下して、Export Slide…をクリックします。

そうすると、PDF、HTML、PPTX、画像形式で保存できます。
用途に合わせてダウンロードしてもらえればと思いますが、おすすめはHTML形式です。以下のようなのがブラウザで操作できます。

読み上げ台本も生成してもらう
最後に作成したスライドをもとに読み上げの台本も生成してもらいましょう。
これは先ほどのCursorのチャットで「先ほどのスライド内容をもとに1枚ごとの読み上げ台本を生成してください」のようなプロンプトを送信すればOKです。
先ほどのスライドをもとに生成された台本は以下です。
1枚目:タイトルスライド
皆様、本日はお集まりいただき、ありがとうございます。これから「Marpの紹介」と題して、プレゼンテーション作成の新しい方法についてお話しさせていただきます。Marpは、従来のプレゼンテーションツールとは一線を画す革新的なアプローチを提供しています。それでは、詳しく見ていきましょう。
2枚目:Marpとは?
Marpとは何か、ご説明いたします。Marpは、Markdown形式でスライドを作成できるツールです。これにより、シンプルで効率的なプレゼンテーション作成が可能になります。
Marpには主に3つの特徴があります。まず、簡単な記法を使用できること。次に、高いカスタマイズ性を持つこと。そして最後に、HTML、PDF、PPTXなど、複数の形式で出力できることです。これらの特徴により、プレゼンテーション作成のプロセスが大幅に改善されます。
3枚目:Marpの利点
Marpを使用することで得られる主な利点を3つご紹介します。
1つ目は、効率的な作業フローです。Marpでは、テキストエディタで直接編集が可能なため、複雑なソフトウェアを使う必要がありません。また、テキストベースなので、バージョン管理も容易に行えます。
2つ目は、デザインの一貫性です。テーマを使用することで、統一感のあるデザインを簡単に実現できます。さらに、CSSを使ってカスタマイズすることも可能です。
3つ目は、プログラマーフレンドリーな点です。コードブロックの挿入が簡単にでき、シンタックスハイライトもサポートされています。これにより、技術的なプレゼンテーションも美しく作成できます。
4枚目:さあ、始めましょう!
Marpの基本的な概要をお伝えしました。興味を持たれた方は、ぜひMarp公式サイトで詳細をご確認ください。また、Visual Studio Codeの拡張機能を利用すると、より便利にMarpを使用できます。
さらに、コミュニティによって作成されたテーマやプラグインも多数存在します。これらを活用することで、より魅力的なプレゼンテーションを作成できるでしょう。
Marpを使えば、プレゼンテーション作成の効率が大幅に向上します。ぜひ、皆様も試してみてください。ご清聴ありがとうございました。さいごに
シンプルなデザインですが、プロンプトをもとにスライド生成から読み上げ台本までできるのは良いですね。
簡単なMTGやLT会など、共有したい内容を簡単に綺麗にまとめて伝えたいときなどに有用な気がします。
しかも基本的に無料で使えますし。
この記事の内容の延長として、ZoomでAIキャラが生成されたMarpスライドの内容をもとにプレゼン発表までやってみるという流れを以下の動画でまとめているので気になる方はぜひご視聴ください。

以上、ぜひ使ってみてね。
いいなと思ったら応援しよう!

