
【エディター(Editor)って何?】STUDIO学習はじめてみた。#4日目
こんにちは、yukiです♡
4日目の今日はSTUDIOのエディター(Editor)について特徴を5点まとめていきます(^^)
そもそもエディター(Editor)とは?
エディター(Editor)は、STUDIOの編集画面を指しています。
STUDIOのプロジェクト一覧の右上にある【+新しいプロジェクト】をクリックすると。

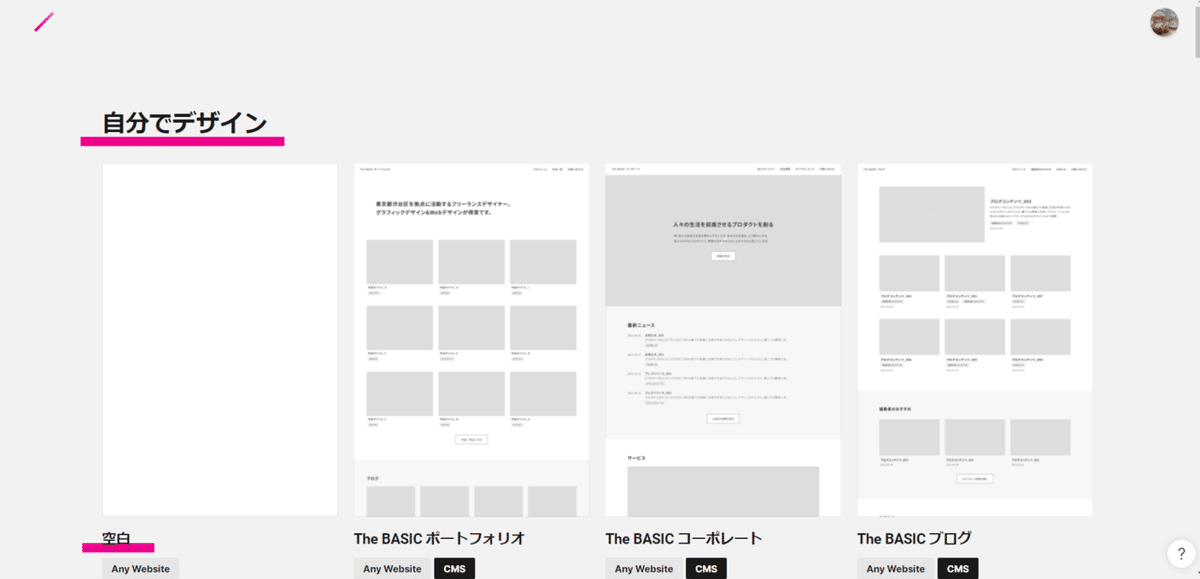
↓下記のような画面が出てきます。

今回は自分でデザインと上に書かれた【空白】のエディターを触っていきます。
①デザイン編集の中央部分
一番大きな中央の部分がページの編集をスペースになっています♪
こちらに文字や画像・フォーム・YouTubeなどを挿入してWebサイト・LPページを作成していきます。
vscodeなどのエディタの部分ですね!

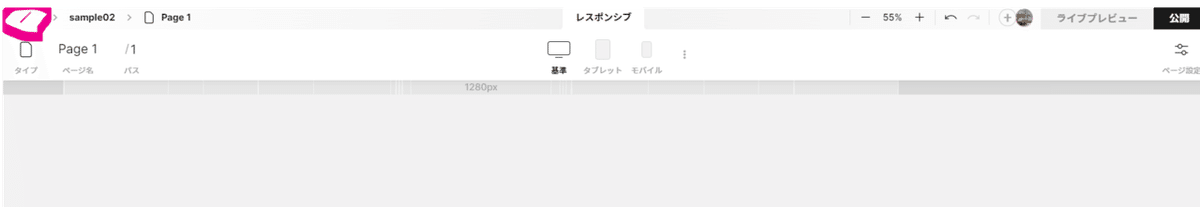
②一番上の部分
ピンクのペンのSTUDIOのロゴマークをクリックすると、管理画面のTOPに入戻れます。

↓

③左側のADDパネル
エディターに画像やアイコン・テキスト・YouTubeなどを挿入するときに使うADDパネルがあります。

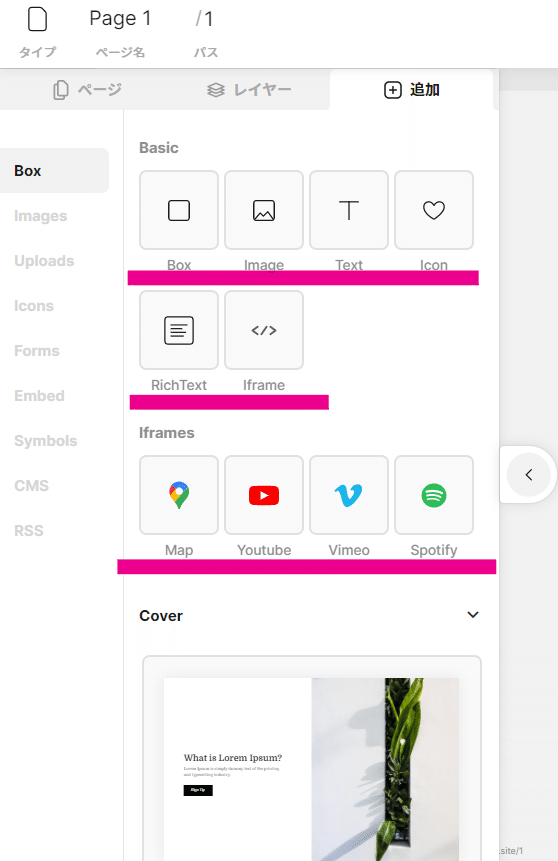
一番下の矢印のアイコンをクリックすると。

こんな感じになっています。
image画像やGoogleマップなど、いろいろな要素の追加を追加出来ます♪

④右側は設定部分
右側はページ設定・サイト設定の編集箇所です。
カバー画像
こちらでWebサイトをSNSなどでシェアした際に表示されるカバー画像を自分のPCからアップロードすることが出来ます!
なお推奨サイズは1200×630pxと記載がありました。

⑤一番下の左側はレイヤーパネル
ミルフィーユみたいなアイコン、レイヤーパネルが一番下の左にあります。
こちらを選択すると、レイヤーパネル(配置している要素の階層)が表示されます。
こちらで編集したいレイヤー(ボックス)が選択可能です。
レイヤーパネルをチェックすると、どんな位置にレイヤー(ボックス)があるのか?のチェックは出来ますが、位置変更などは実行できません。

↓<div>imageタグをレイヤーで選ぶと、選択したレイヤー(ボックス)が青い線で囲まれて、コレです!と分かりやすく表示してくれます。
今回は写真のレイヤー(ボックス)を選択しているので、写真が青い線で囲まれています(^^♪

以上です♡
ざっくりとエディター(Editor)の特徴をまとめてみました。
何かお役に立てば幸いです。
この記事が気に入ったらサポートをしてみませんか?
