
【テンプレート&Webサイト作成に便利な機能】STUDIO学習はじめてみた。#6日目
こんにちは、yukiです♡
6日目の今日は、STUDIOのテンプレート&Webサイト作成に便利な機能について簡単にまとめますね。
①テンプレート はどこにあるの?
テンプレートを表示したいときは、プロジェクト一覧の右上にある【+新しいプロジェクト】をクリックしてください。
そして出てくる画面を下にスクロールすると【テンプレートから作成】というところが出てきます。


↓こちらですね♪

左から順に5つのテーマのテンプレートが用意されています。
・ブログ
・ポートフォリオ
・ランディングページ
・ビジネス
・イベント
私はまずオリジナルでデザインを作る前にテンプレートを使って練習したいと思います。
②Wireframeについて♪
WireframeもSTUDIOには用意されています。
Wireframe(ワイヤーフレーム)とは、Webページの構成やレイアウトを大雑把に示した簡易な図。ページ内のコンテンツの構成や配置を決定するための下書き。
Wireframeは、【テンプレートから作成】の上部分に用意されています。

上記で使いたいWireframeを最初に選び、編集を開始する事が出来ます!

好きな画像を挿入していく事が行えます。

③便利な機能の情報
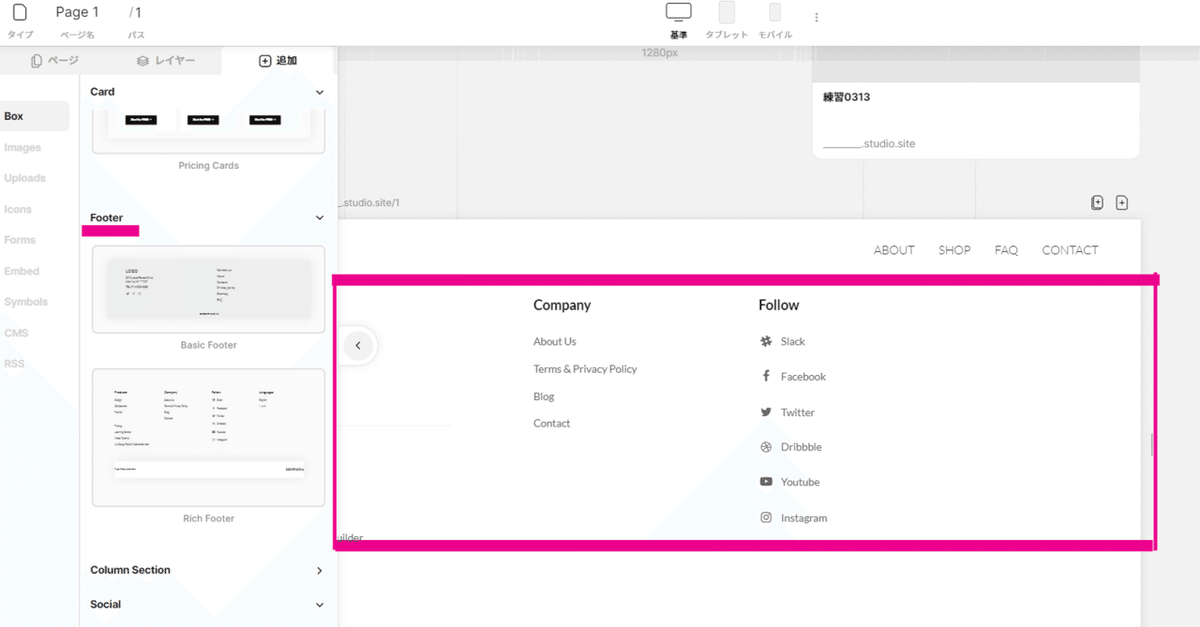
ADDパネル(左サイド)の一番下の矢印(赤い色で丸を付けた箇所)を選択して、BOXタブを開くと便利なパーツが沢山用意されています。
▼一番下の矢印(赤い色で丸を付けた箇所)

▼BOXタブ

例えば、Webサイトの上の部分(Header)や下の部分(Footer)、SocialLinkBarなどがあります。
▼上の部分(Header)

▼下(Footer)の部分

▼SocialLinkBarの部分

SNSでのシェア用に、予めSocialLinkBarのパーツがあるのはとても良いですよね。
お店のランディングページ作成にとても使いやすそうです!
以上です♡
