
STUDIO学習はじめてみた。#3日目【ダッシュボードって何?】
こんにちは、yukiです♡
3日目の今日はSTUDIOの操作画面、ダッシュボード(DASHBOARD)について上・中・下に分けて簡単にまとめていきます!
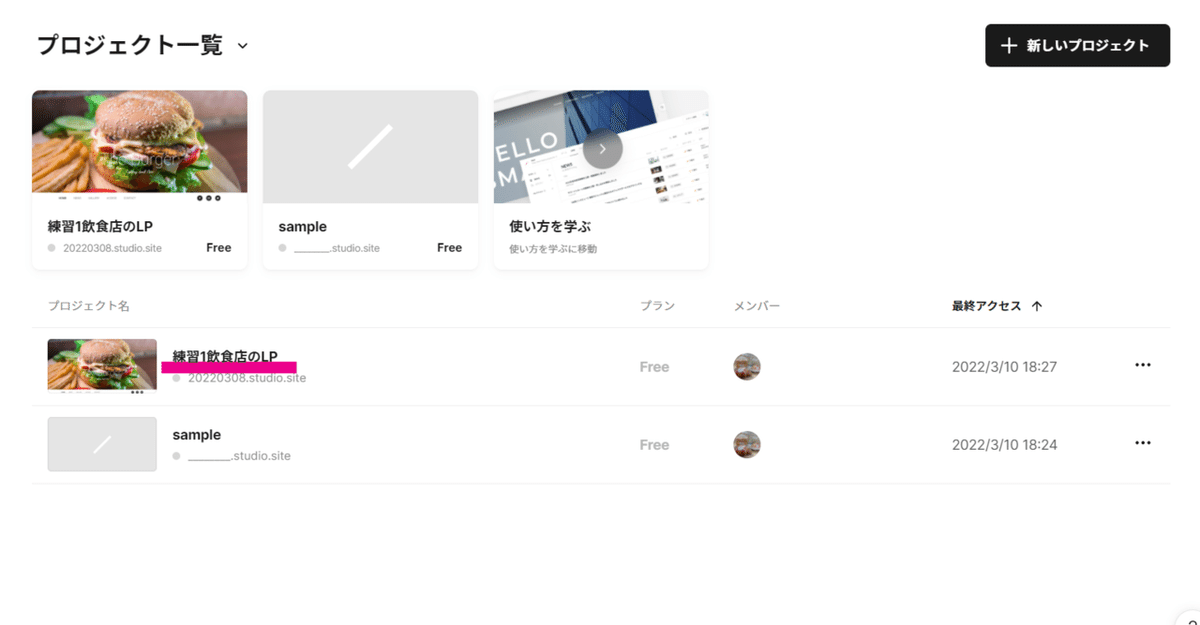
なお、ダッシュボード(DASHBOARD)はプロジェクト一覧(管理画面)のページの下の方にある、【プロジェクト名】をクリックすると開ける画面です♡

ダッシュボード(DASHBOARD)の上部分
ダッシュボードの一番上に【デザインエディタ】があるので、こちらを選択すると、デザインの編集操作の画面に入ることが出来ます(^^♪

デザインエディタの画面について
【レスポンシブ】の下にあるアイコンの基準(PC)・タブレット・モバイルを選択すると、該当の端末での見え方がチェック出来ました。

※テンプレよりスクショ
フォームの画面について
画面上の真ん中辺りの【フォーム】をクリックすると、デザイン編集にて作成したフォームの返信先メールアドレスの設定をする事が出来ます。

ダッシュボード(DASHBOARD)の真ん中部分
真ん中は、全体設定になっていてプロジェクト名・公開時の設定などを調整出来ます。

ダッシュボード(DASHBOARD)の下部分
【ライブプレビュー設定】が下の方にあります。
こちらを押すと、【LiveShare】という下記の画面が表示されました!

そして黒色の【スタート】のボタンをクリックすると、Webサイト・LP(ランディングページ)のQRコード&URLが出てきました(^^♪

QRコードがあると、スマートフォンやタブレット等で気になるサイトの情報を人に共有するとき、とても便利で良いですよね。
まず私は既存のテンプレを触りつつ、STUDIOの使い方を学んでいこうと思います。
以上です♡
この記事が気に入ったらサポートをしてみませんか?
