背景モデルの作り方~『森の中の家』を作例に~
▼諸注意
◎免責事項
本記事に書かれている内容や、BOOTHで配布されているサンプルモデルは自己責任で御利用下さい。使用に際して発生したトラブル・不利益に関して記事の執筆者兼モデル制作者である射当ユウキは一切の責任を負わないものします。
◎制作物の配布先
今回制作した背景モデルはBOOTHにて配布しています。
https://tar.booth.pm/items/3871452
◎著作の引用に関して
本解説記事は著作権法が認める範囲での引用が可能です。
本記事の内容を元に新たな解説記事や動画を制作・発表する、あるいは新規アセットの制作や配布や販売をしても問題ありません。
▼どの層に向けた記事か
本記事で紹介している背景モデルの制作は、主にBlender(バージョン3.0)で行っています。必要に応じて使用する機能についての説明を行いますが、あくまでBlenderの基本操作や機能の知識は読者にあるものという前提で話を進めます。そのため「そもそもマテリアルって何だ?」や「UVマップとはいかなる機能なのかを説明してくれ」といったレベルの初学者には難しい内容かもしれません。分からない単語が出てきた場合は、インターネット上の情報などでその都度お調べください。
▼制作に使用するソフト・ツール
本作を制作するにあたって、下記のツール・ソフトを使用します。
・スマートフォンのカメラ
・FireAlpaca
・Blender(Ver3.0)
・アドオン:Sapling Tree Gen
・アドオン:IvyGen
・アドオン:eeVR
今回は『ソフトウェアやアドオンは無料で使えるもので作る』という前提で制作していきます。そのため画像編集に使うペイントソフトはFireAlpacaを使用します。しかし、透過画像とレイヤー分けが出来るならばクリップスタジオペイントやフォトショップなどの有料ソフトでも問題なく制作可能なはずです。
▼完成版サンプル
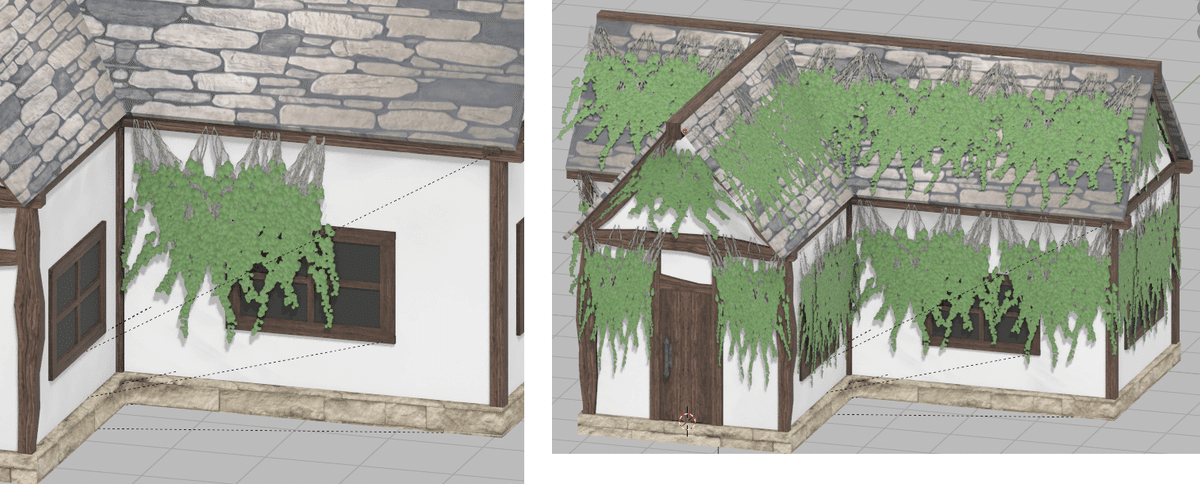
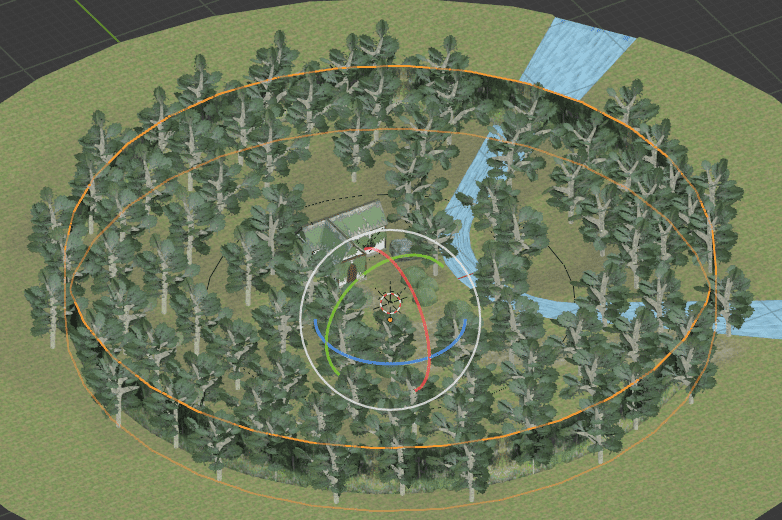
本解説記事を書くにあたって実際に作ってみた背景モデルのサンプルは以下のような作品になります。

▼全体の流れ
本作の制作は、以下のような流れで進んでいきます。
◇アイデア出し・ラフ案・設計
何のためにモデルを作るのかを確認し、全体的な構想を固めていきます。
◇試作版作り
本制作の前に、オブジェクトの大まかなサイズや配置を確認します。
◇テクスチャ下ごしらえ
背景モデルに使いたい質感用のテクスチャを下ごしらえしておきます。
◇各オブジェクトの本制作
試作版をベースに、建物や自然物のオブジェクトを本制作していきます。
◇エクスポート
制作した背景モデルを外部ソフト用にエクスポートします。場合によっては外部ソフト側でもマテリアルなどの設定を行います。
▼アイデア出し・ラフ案・設計
作品を作り始める前に、まず何のために3Dモデルを制作するのかを確認しておきます。
例えば『MMD等のダンスステージとして使う3Dモデル』なのか『VRChatで集会場として使う』では想定される収容人数が違うので必然的に求められる広さといった要件も変わってきます。
今回の記事で作例として制作するモデルは『VRM Live Viewerで使うダンスステージ』という想定で作っていきます。加えて、メタ的なことを言えば背景モデルの作り方解説を制作するにあたって、人工物、自然物、遠景といった要素の作り方を押さえておきたいのでそれらの要素を盛り込めるデザインにしたいです。
上記の要件を満たす例として、『森の奥にある一軒家』という風景をいう案が思い浮かんだので『森の中の家』と題してデザインをしていきます。
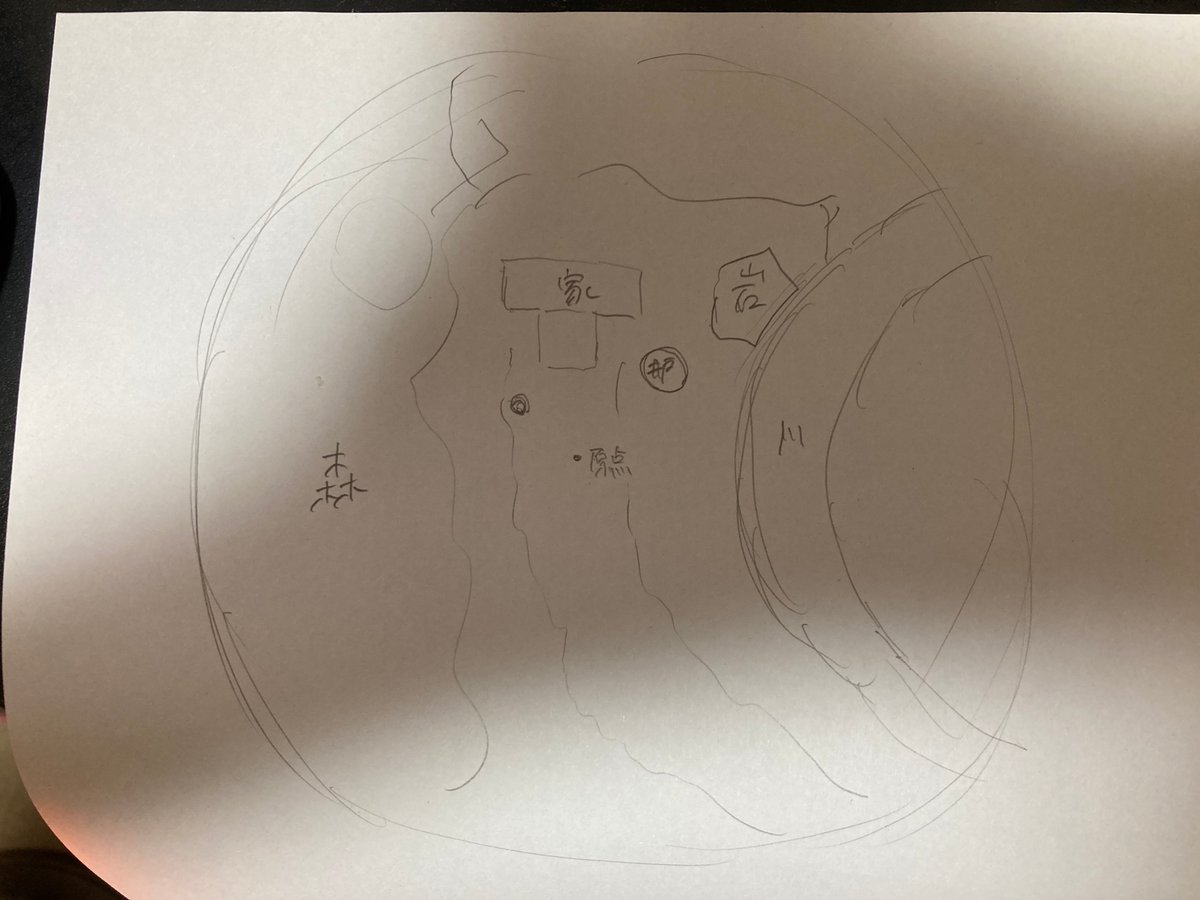
デザイン案の出し方は人それぞれかと思いますが、ここではまず紙にラフ案を描いてイメージを固めていきます。今回は紙にざっくりとした案を描きました。

▼試作版作り
デザイン案を元にBlenderでモデルを作っていきます。
本制作の前に、背景モデル全体の配置やサイズ感を確認します。直方体や球などの簡単な形状のポリゴンを建物や木々に見立てて配置します。
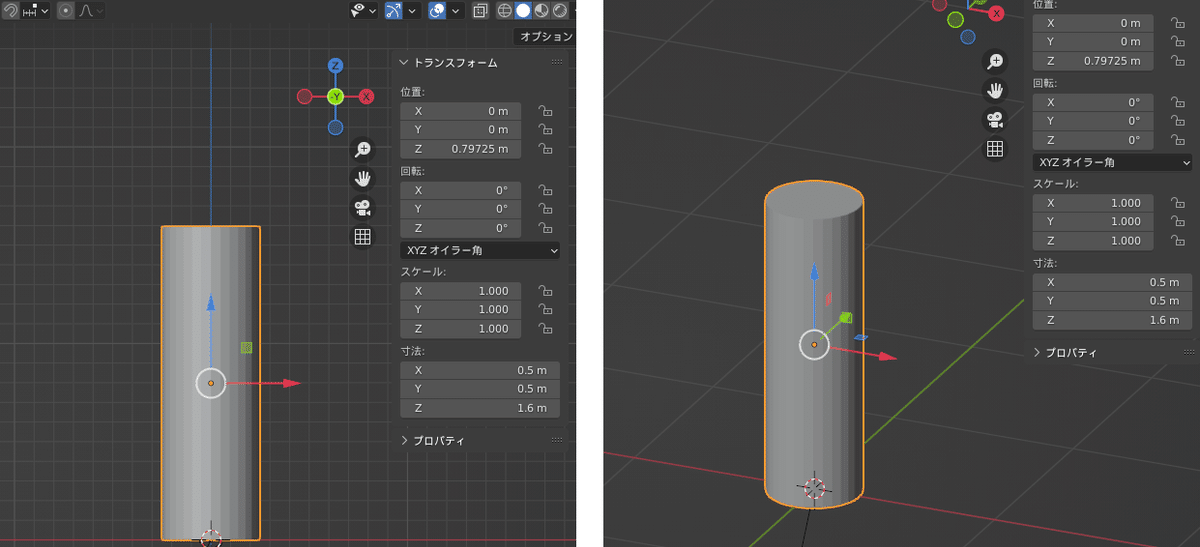
各オブジェクトを配置する前に、人体に見立てた高さ1.6~1.7mの円柱を大きさの基準として配置しておくと作業しやすくなります。円の直径は0.5mくらいが人体の簡略版としてはよいでしょう。

今回は『VRM Live Viewerで使うダンスステージ』を想定としています。なので、キャラクターがダンスするスペース確保のために本モデルの原点部分はオブジェクトを配置せず地面は真っ平にしておきます。
色々と単純な形状のオブジェクト配置した簡易モデルを試作版とします。
試作版を仮制作したら、実際に背景モデルを使いたいソフト(UnityやVRM Live Viewerなど)に持っていってサイズ感などに問題がないか確認し、不具合がある場合は試作版を修正するという作業を納得いくまで繰り返します。

▼テクスチャ下ごしらえ
◇テクスチャの用意
試作版作成により背景モデルとして必要なオブジェクトの洗い出しが終わったら、必要なテクスチャの用意と下ごしらえしておきます。
ここで用意するテクスチャはあくまで事前準備の段階の代物なので完成版レベルのクオリティでなくても問題ありません。というより、そもそもまだ建築物や自然物のオブジェクトを作っていないので必然的にテクスチャを割り当てるUVマップも存在しませんので。
ここでいうテクスチャの用意とは、例えば『レンガ造りの家を作るのだからレンガのシームレス画像を制作しよう』とか『木の幹の質感を表現するテクスチャに使うために実際の木をスマホカメラで撮影しておこう』くらいの意味で捉えてください。
下記のテクスチャ用画像はスマートフォンのカメラで、筆者の近所にあったものを撮影したものになります。

◇テクスチャの下ごしらえ(シームレス化)
写真撮影で用意したテクスチャはよほどの例外でない限りはシームレステクスチャではありません。なので、リピートして使うと不自然の切れ目が生じます。

これだと都合が悪いので写真テクスチャをシームレステクスチャとして使えるように加工します。
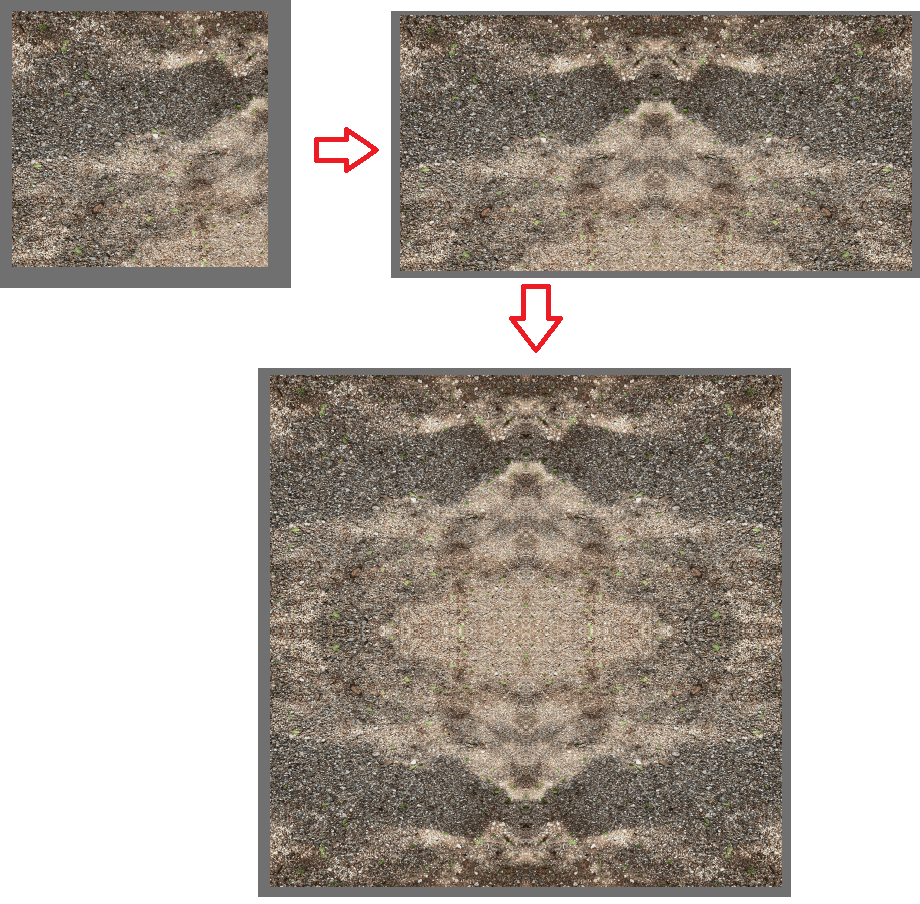
写真画像をシームレス化させるために、ここではFireAlpacaなどのペイントを立ち上げて、
・画像の領域の拡大
・画像のコピー→左右反転
・画像のコピー→上下反転
という処理を施します。
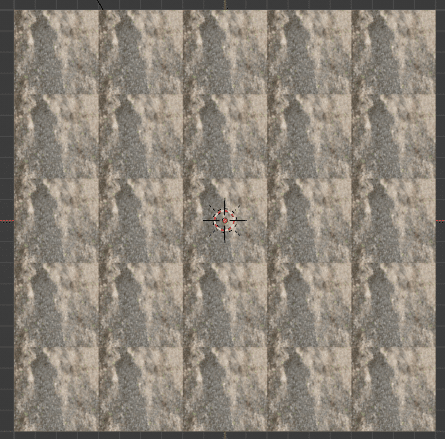
これにより少なくともテクスチャ画像をリピートさせたときの不自然な切れ目は解消されました。

とはいえ、リピート数を増やしたときに人工的に繰り返している感じが出てしまいます。
特に地面部分のように比較的広い範囲に使うテクスチャだと人工的な雰囲気が出てしまい、雰囲気としてあまりよくありません。
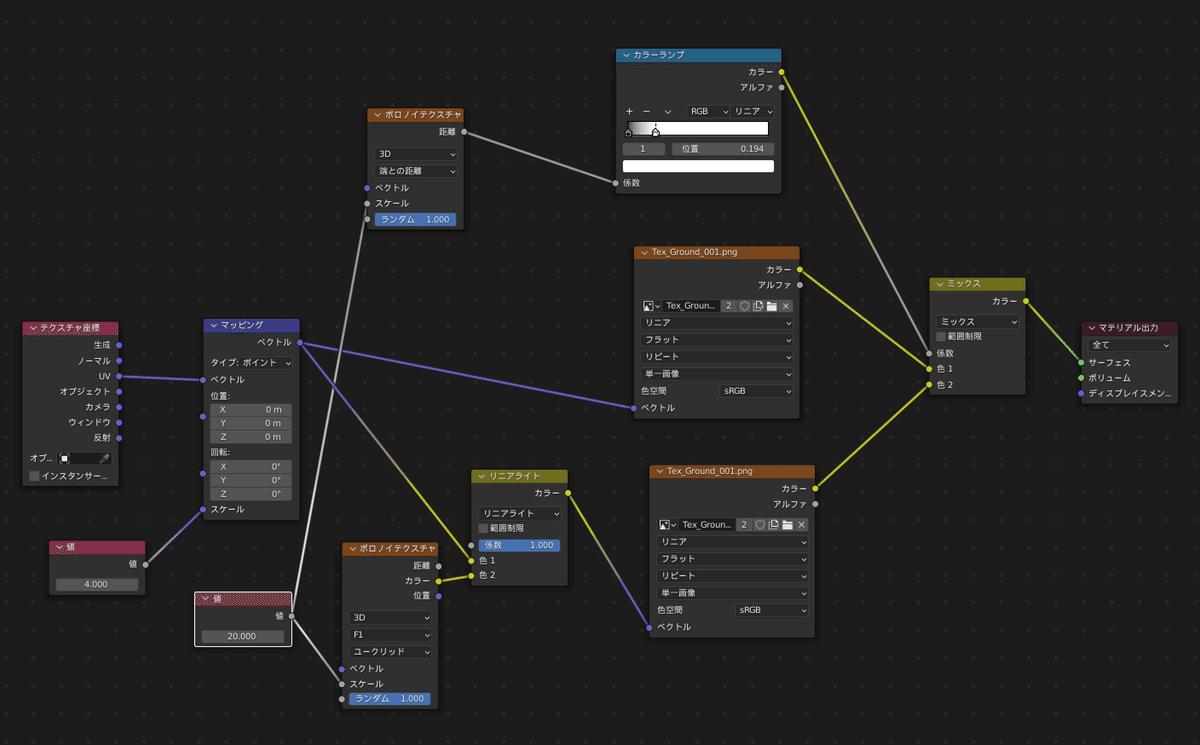
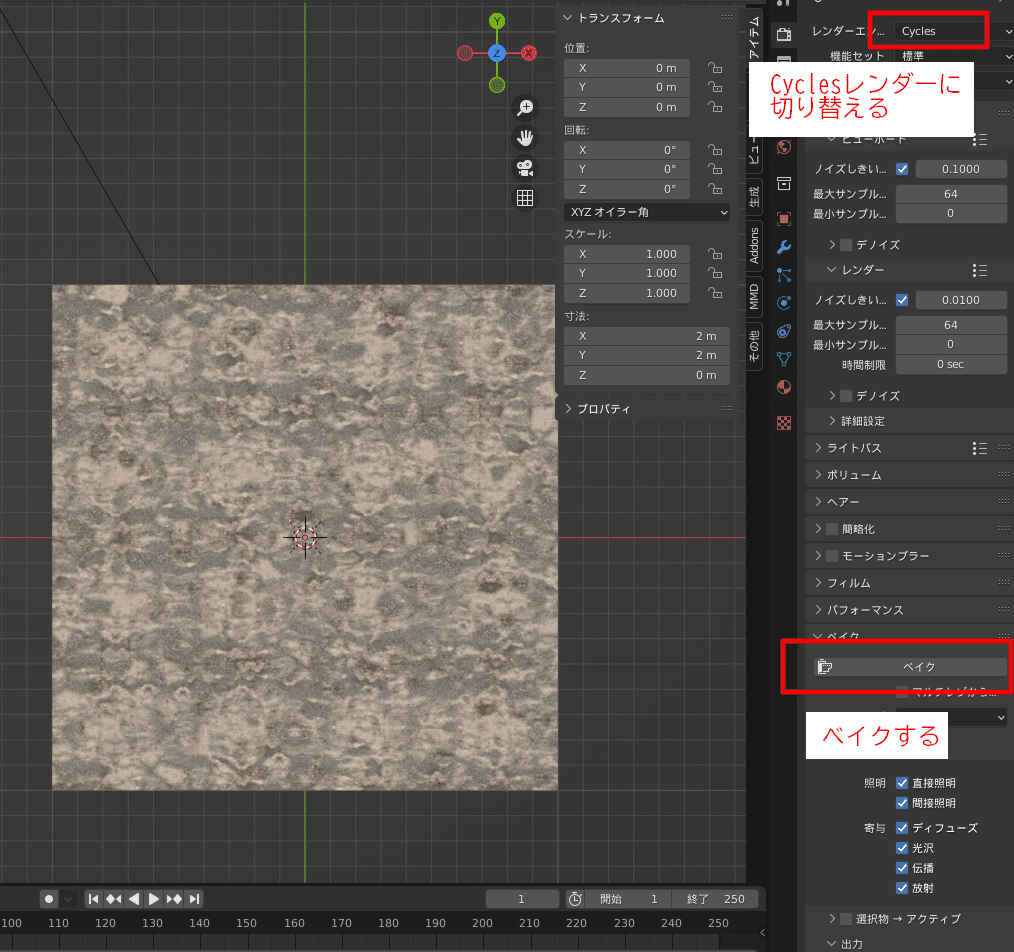
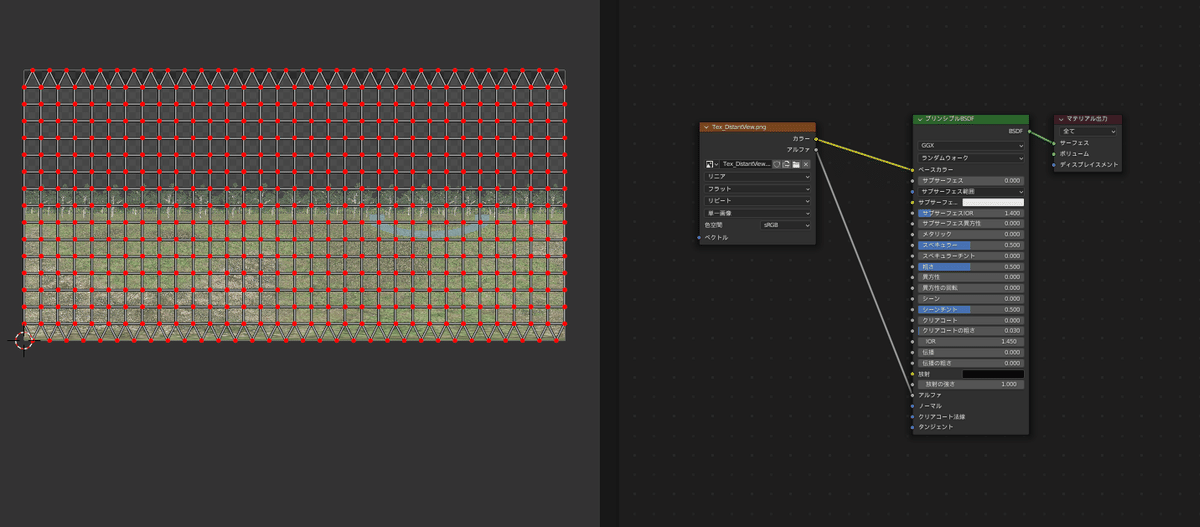
そこでBlenderに平面オブジェクトに対して以下のようなノードのマテリアルを設定してテクスチャの均一さを崩します。

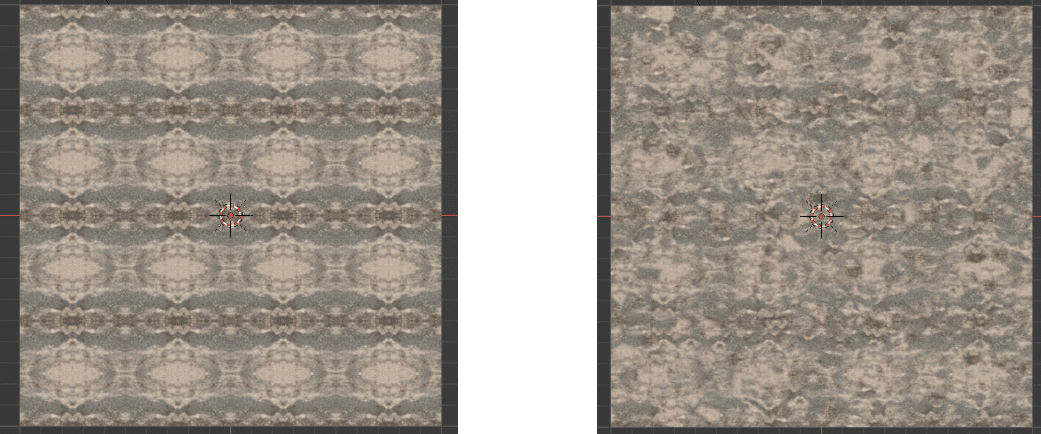
上記のノードを使用する前と後のリピート画像の比較は以下の通りです。

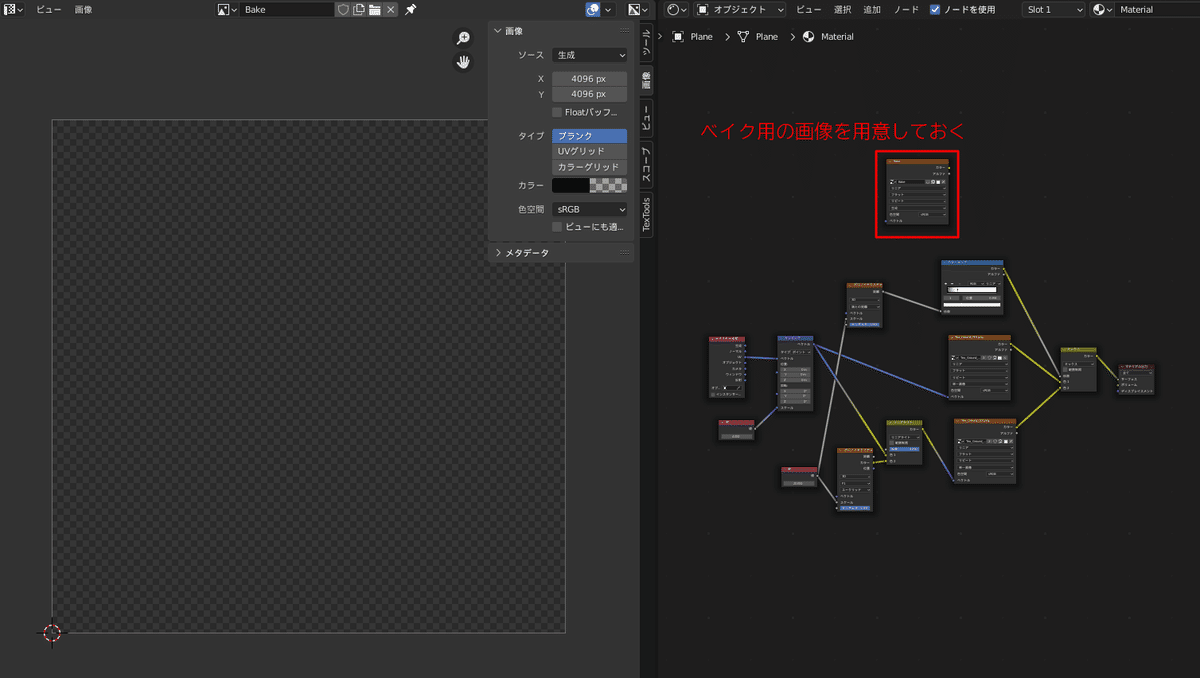
これだけだと上記の見た目を別画像としてベイクします。画像をベイクする方法は以下の図の通りです。


▼各オブジェクトの本制作(人工物編)
試作版をベースに、建物や自然物のオブジェクトを本制作していきます。
本モデルを作るにあたっては、
①家などの人工物
②木や岩などの自然物
③離れた場所にある遠景物
の順で制作していきます。
順序として人工物の次に自然物を作るのには意味はあって、家などの人工物は変に歪ませたデザインにすると不自然さが際立つ一方、自然物の方は人工物と激突しないように意図的に配置や形状を変えたりしやすいからです。
例えば、木の枝だったら家を避けるようなデザインにしても「木の枝なんだから曲がって伸びることもあるだろう」くらいで済みます。逆に木の方から作ってそれに沿う形で家を作ると、不自然に壁や天井が凹んだ家にしないといけなくなるリスクもありえます。なので、人工物の後に自然物を制作する、という順番がベターとなります。
人工物制作の例として、この記事では家を作っていきます。
◇テクスチャを整理する
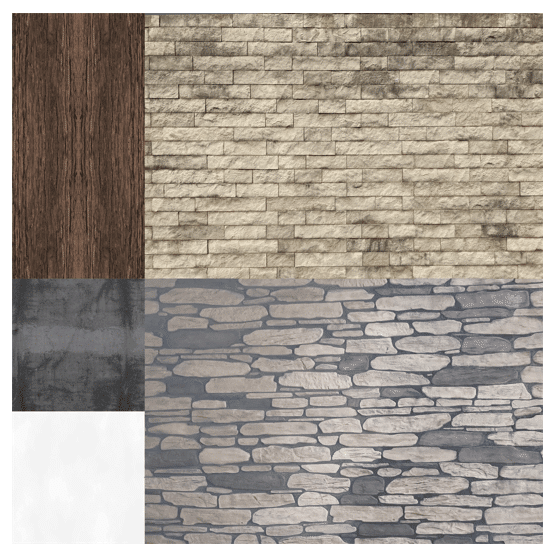
まず予め下ごしらえしておいたテクスチャを事前に整理しておきます。
今回使うテクスチャ(質感)は、
・木材
・金属部分(ドアの取っ手)
・土台部分(石垣)
・漆喰(壁)
・屋根
となります。
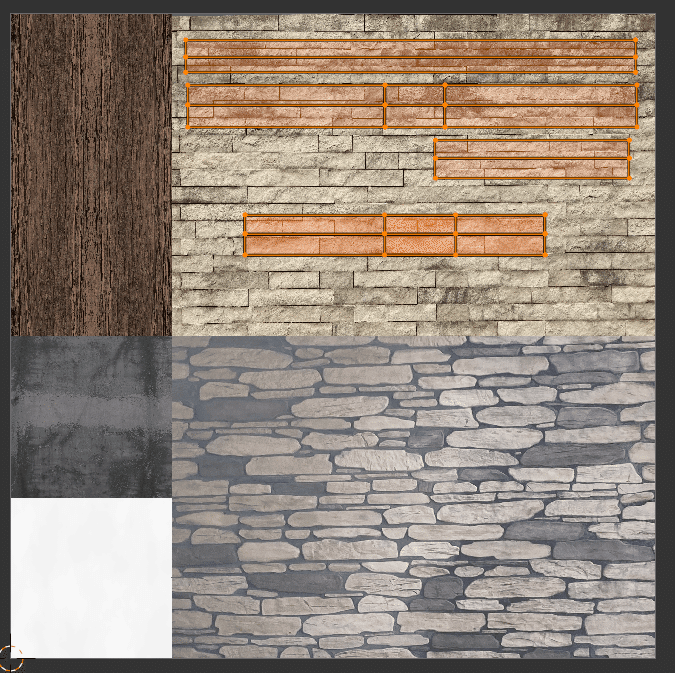
これらの要素をペイントソフト上に予め配置して、オブジェクトのUVマップを順次置いていく方法を取ります。

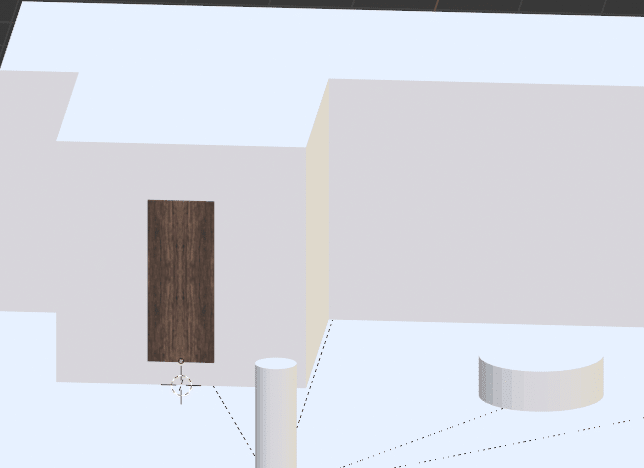
◇ドアを作る
家を作るにあたって、私の場合はまず玄関ドアから作ります。
というのには理由があって、玄関ドアは基本的に正面になる位置に設置されています。また、人体に合わせて作られているパーツで全体のサイズ感の基準にしやすいからです。大体、高さが1.8m~2mくらいで横幅が0.8m~1mくらいとなります。
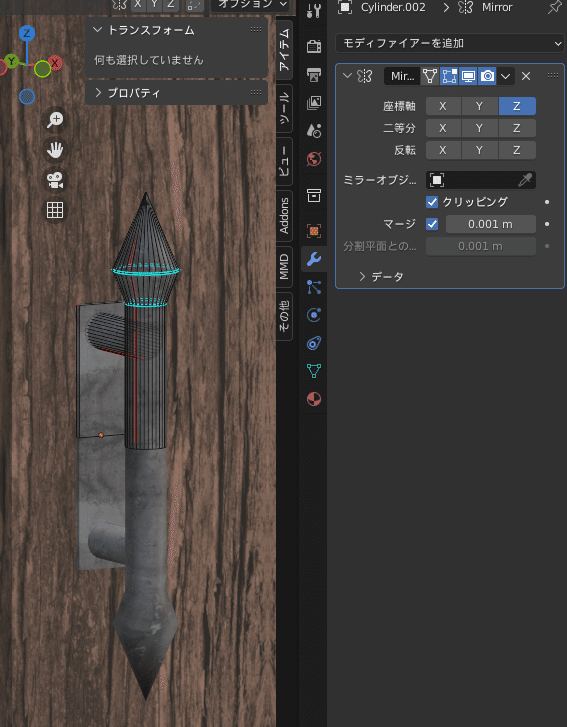
ドアは立方体オブジェクトを使いして奥行を薄くして高さと幅のサイズを調整します。

取っ手は円柱をベースに作ると楽です。

ドアのパーツを作りながら、テクスチャ画像にUVマップを割り当てます。

◇土台を作る
続いて、家の土台部分を作ります。
試作版をガイドに作っていきます。

土台を作ったらUVマップをテクスチャ画像に合わせます。

◇柱と梁を作る
続いて土台に対して柱や梁を作ります。
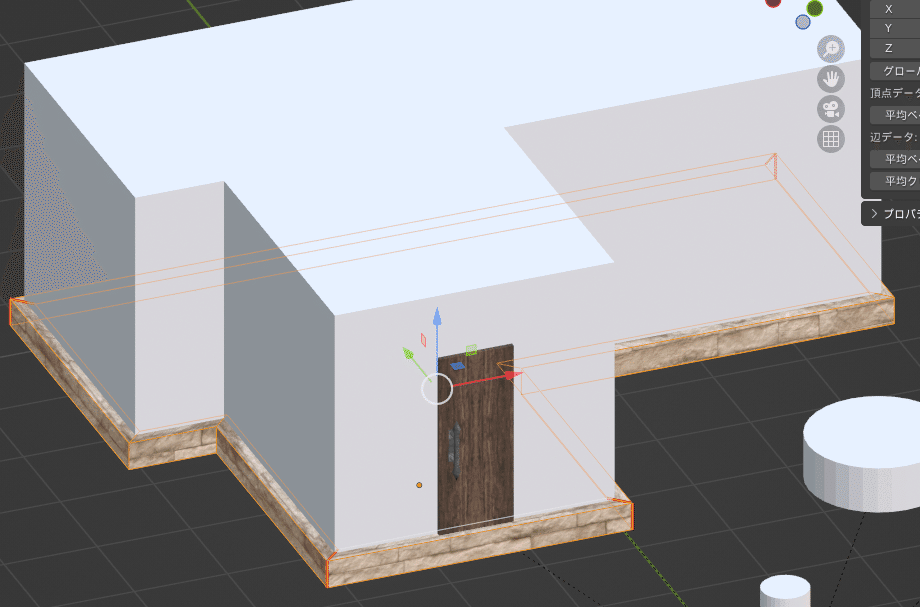
今回用意する家は外観だけなので、家の外周部分だけ柱と梁を作っていきます。
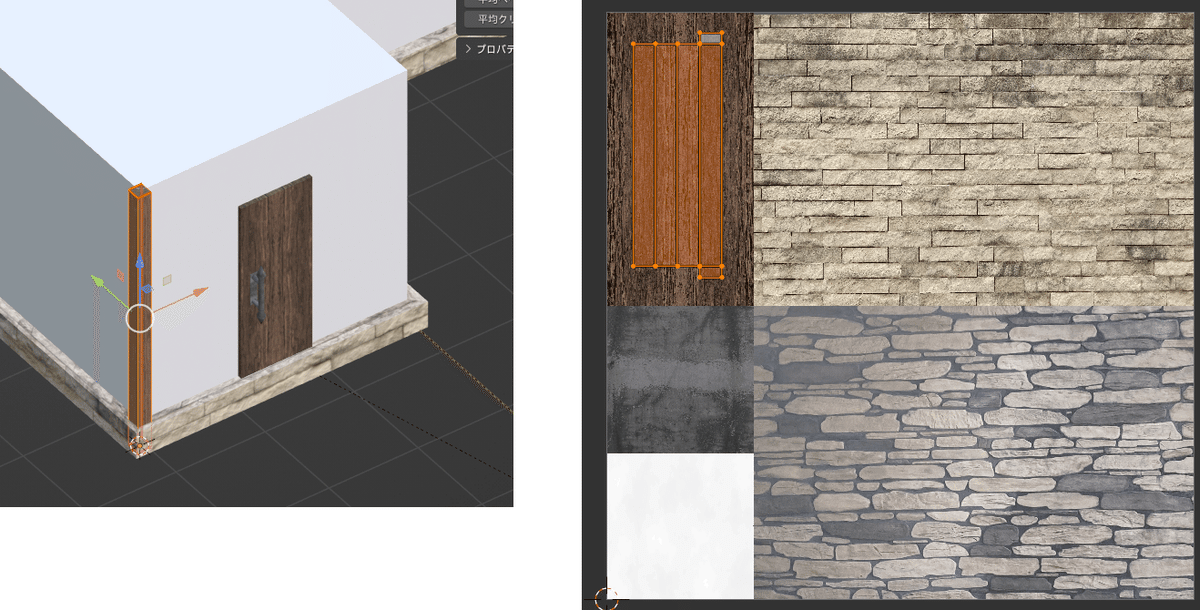
柱と梁を作るにあたっては、まず立方体オブジェクトを細長くします。その一本目に対してマテリアルとUVマップ設定します。

これをコピペして残りの柱や梁を作っていけば、他の柱や梁に関してはマテリアル設定やUVマップをせずに済みます。

◇壁を作る
柱や梁の次はそれらの隙間を埋める形で壁を作っていきます。
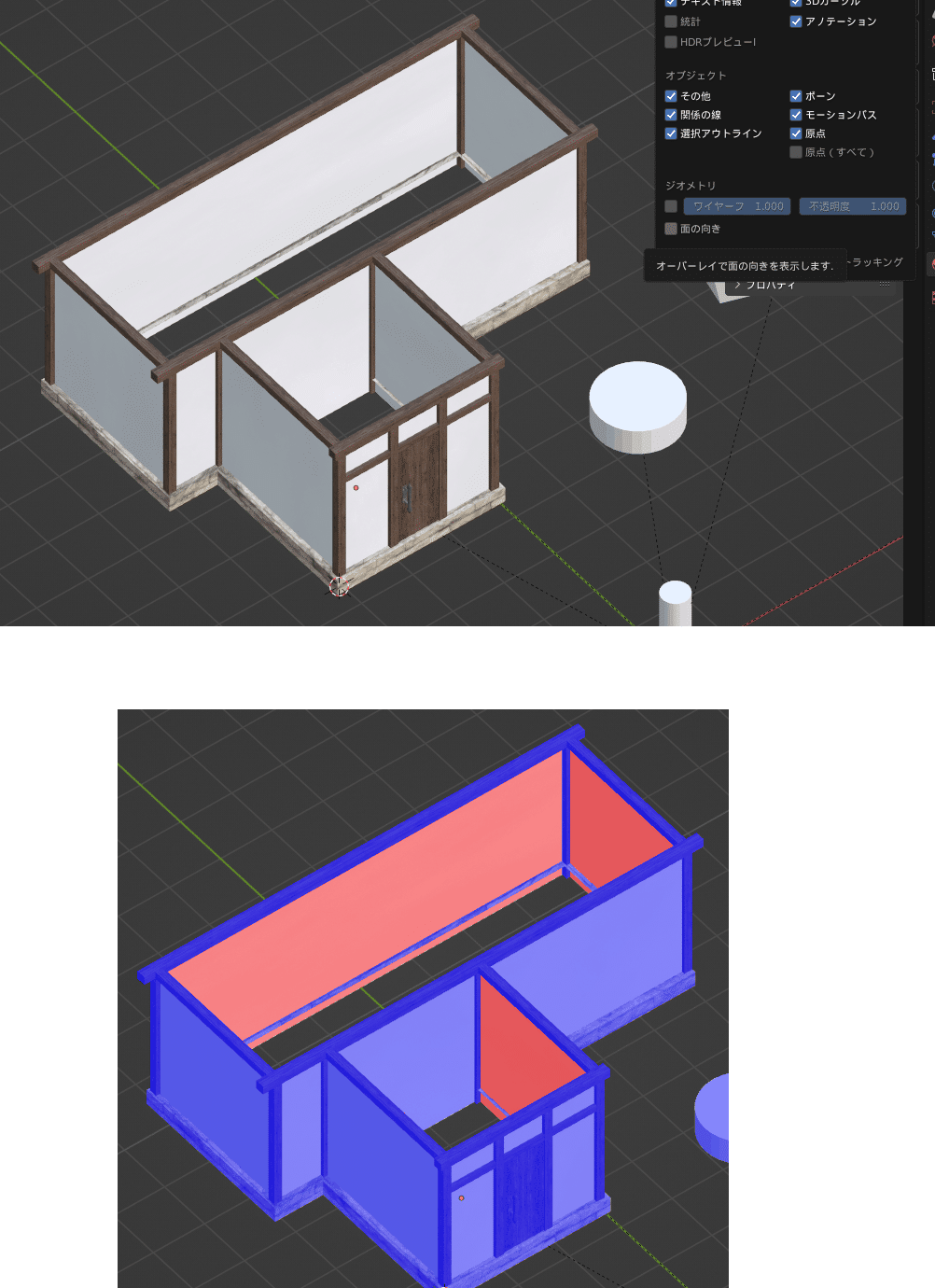
壁は平面オブジェクトをベースに作っていきます。平面オブジェクトには裏と表があり、Unityなどのデフォルトのマテリアルでは裏面が表示されなかったりします。なので、建物の外側が表面になるように平面オブジェクトを配置しましょう。ポリゴンの裏表は以下のように確認できます。

◇窓を作る
次に壁に対して窓を作ります。
窓は立方体オブジェクトを細長くしたものをフレームにして、そこに平面オブジェクトを割り当てて窓ガラスとします。

今回は家の中は制作しないので窓ガラスから室内を覗けるようにする必要はないです。なので、窓ガラスの平面オブジェクトには不透明する必要はありません。
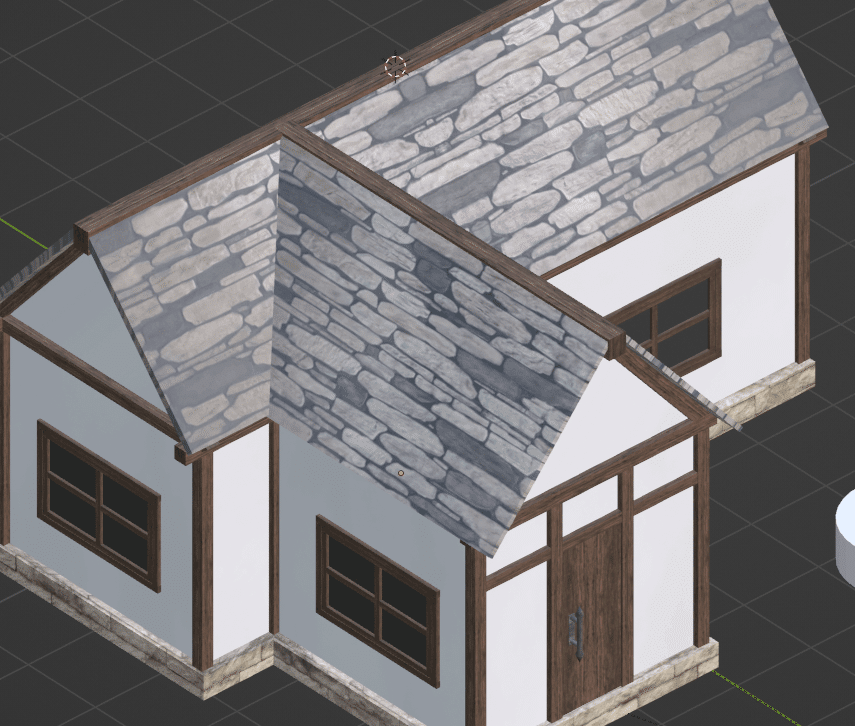
◇屋根を作る
屋根も骨組みをベースに作ります。

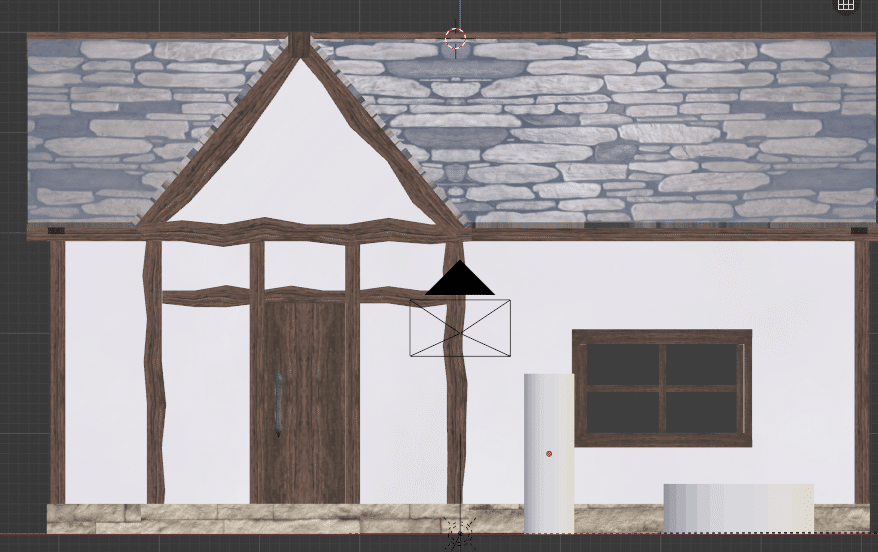
◇柱や梁を歪ませる
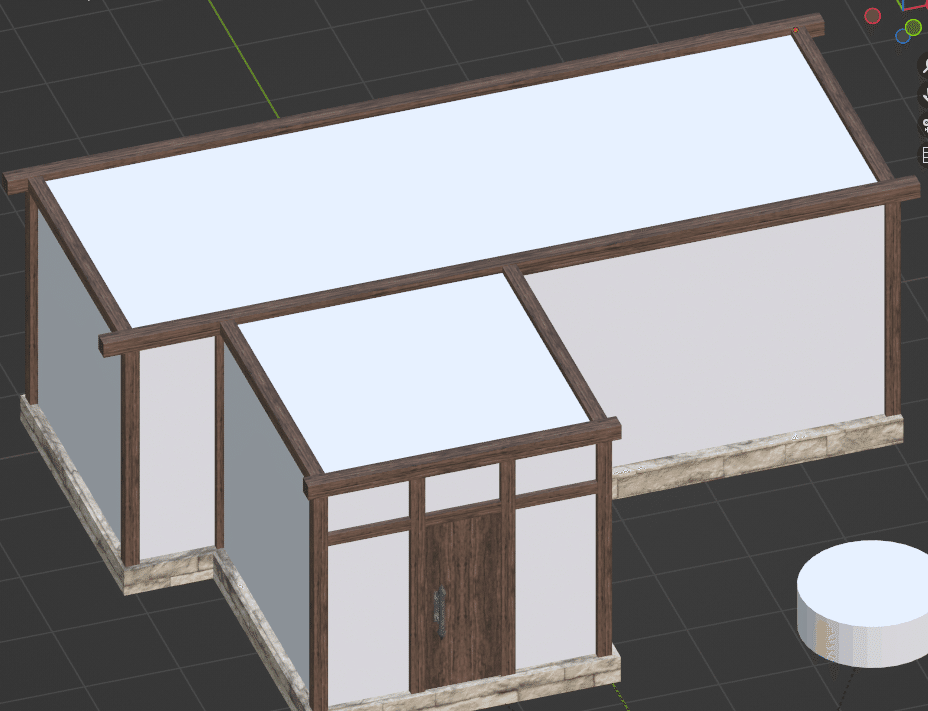
今のままでも十分に家としての見た目は満たせていますが、柱や梁は直線的です。
柱や梁に対してループカットで辺を追加し、わざと歪ませると味が出ます。

▼自然物を作る
人工物を作ったら、次は木や岩などの自然物を作っていきます。
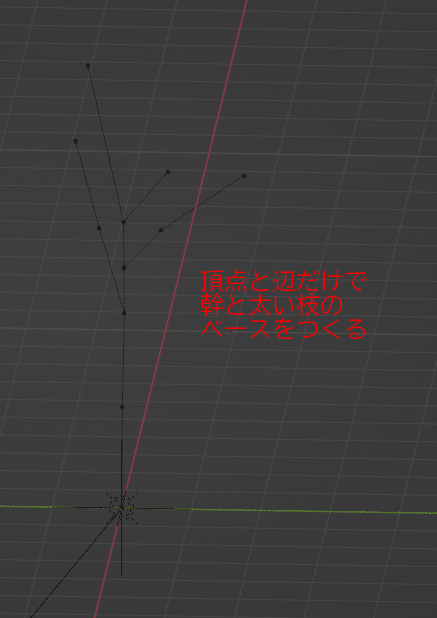
◇高い木(まずは幹と枝)
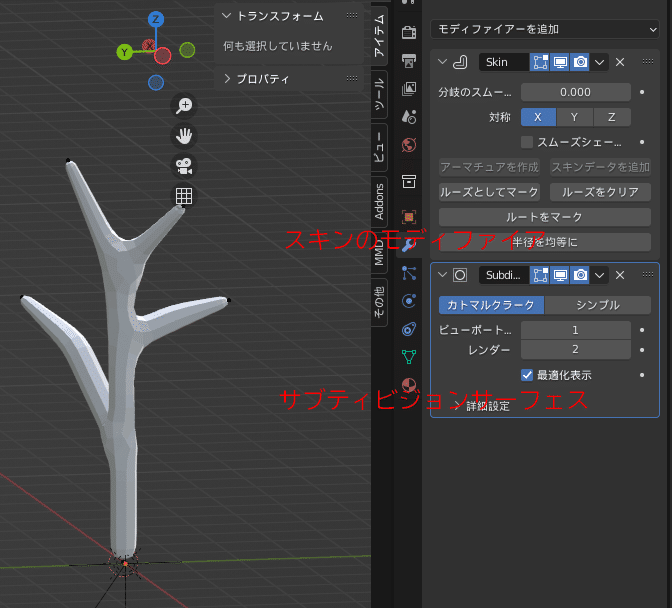
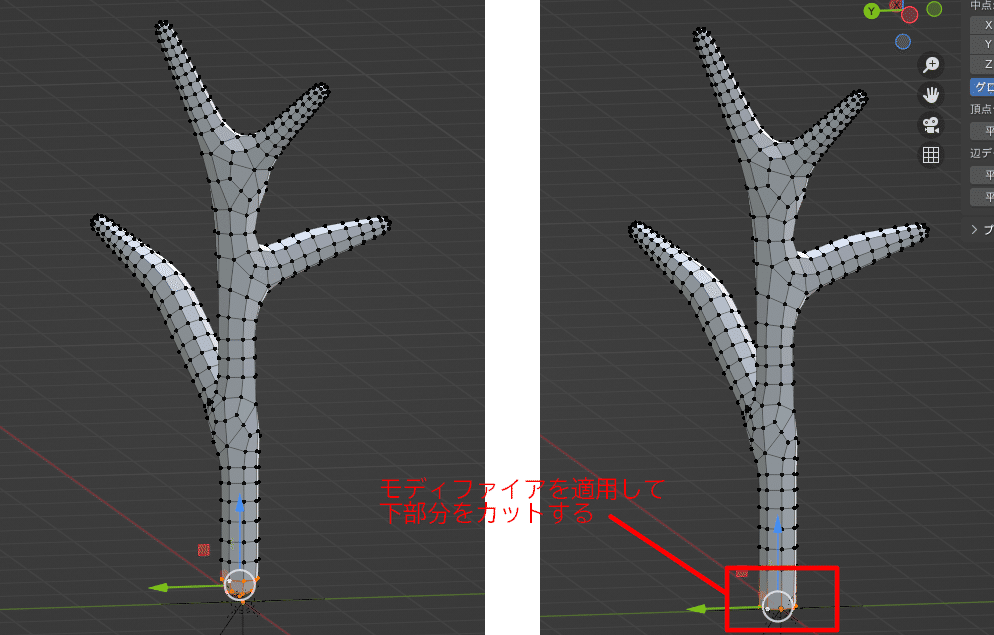
高い木の幹と枝はスキンのモディファイアーを使って作ります。



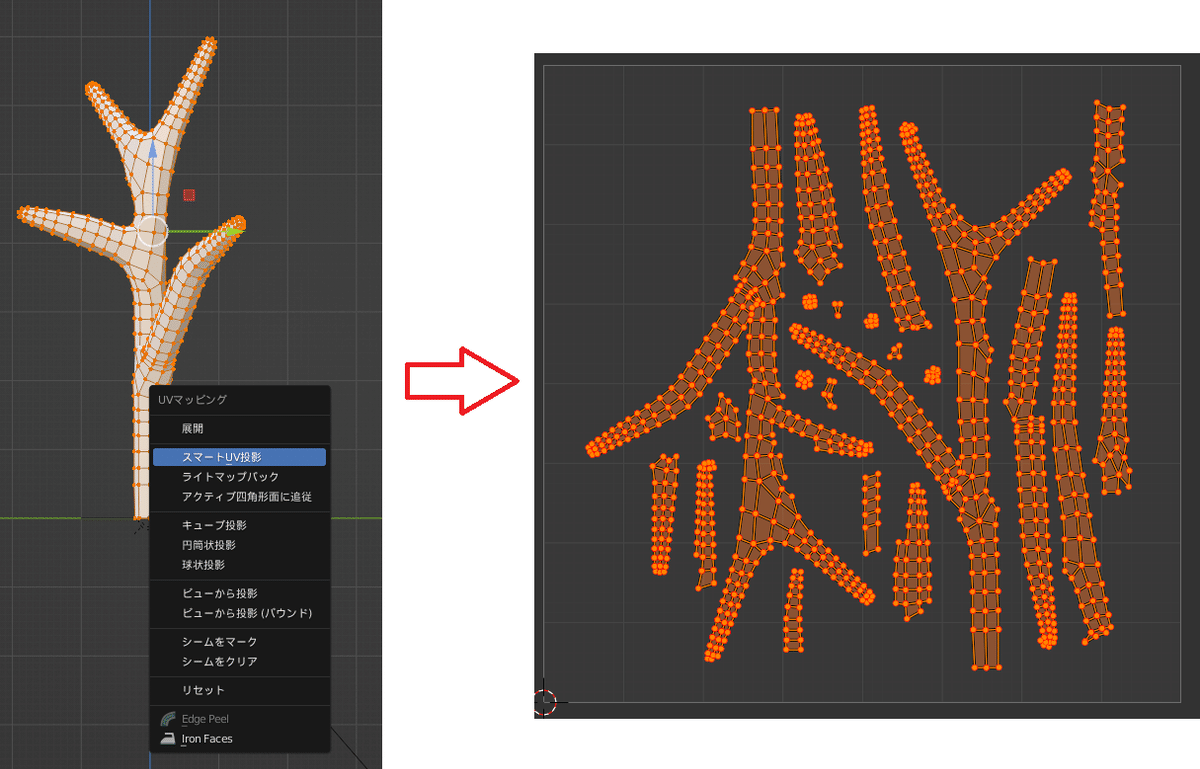
木のUVマップは人力でシームを設定して展開していると手間なので、スマートUV投影を使います。

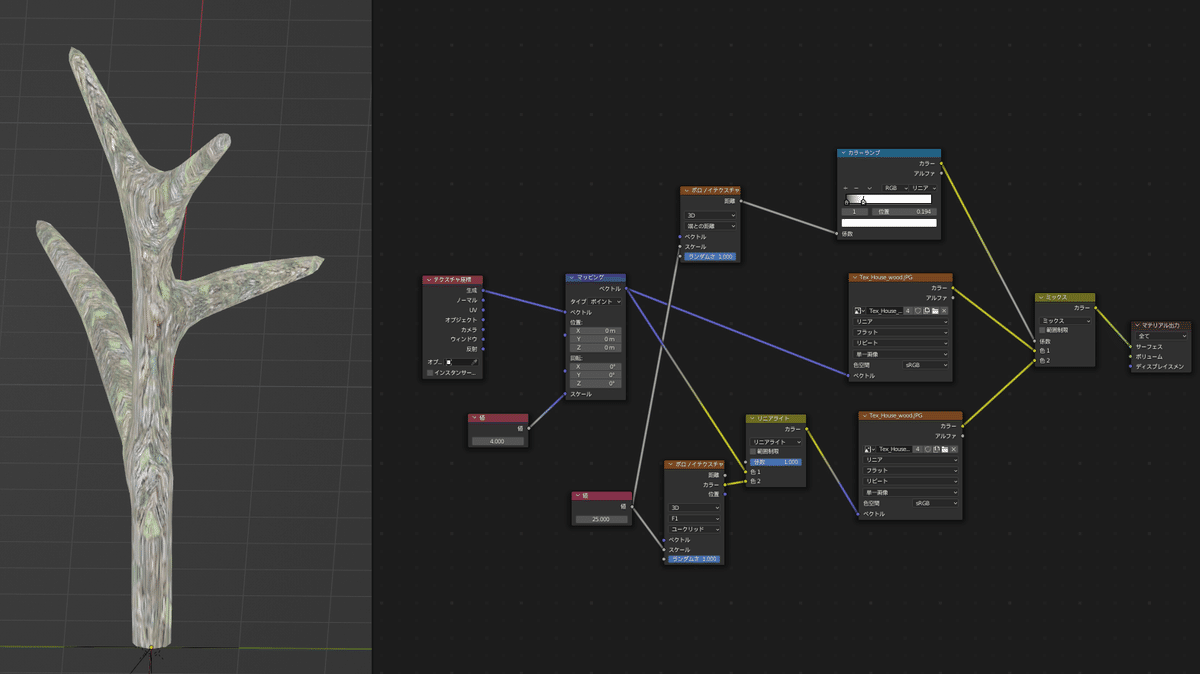
それぞれの木に対してマテリアルを設定します。スマートUV投影でUVマップを作っているのでUVマップが飛び地状になっています。このUVを普通にテクスチャ画像の上に配置しても切れ目が出来てしまいます。そこで一旦、テクスチャ座標の『生成』を使い切れ目がないような見た目にします。

これにベイク機能を使って実際に使うテクスチャをとして描画します。

◇葉っぱ部分
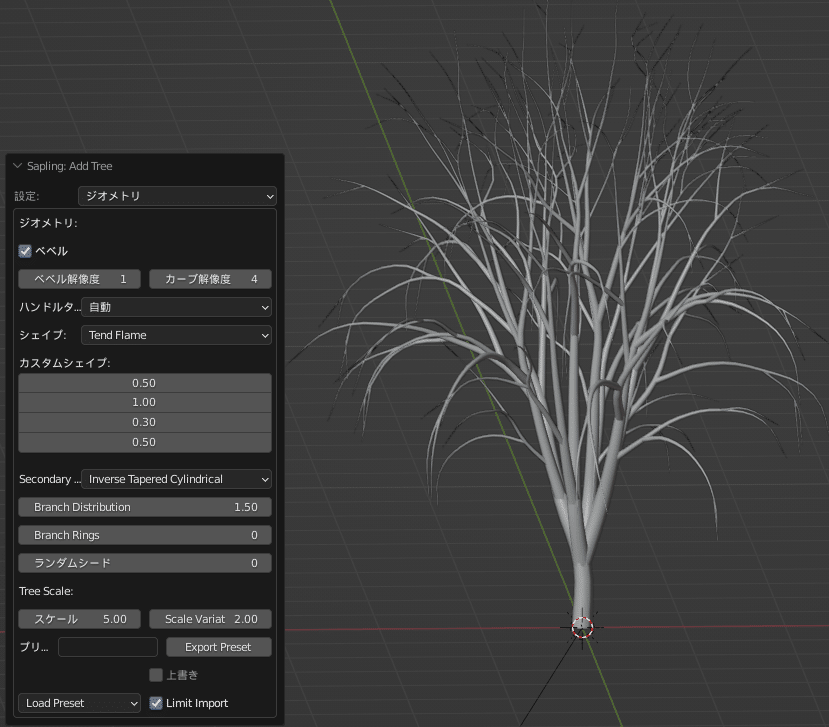
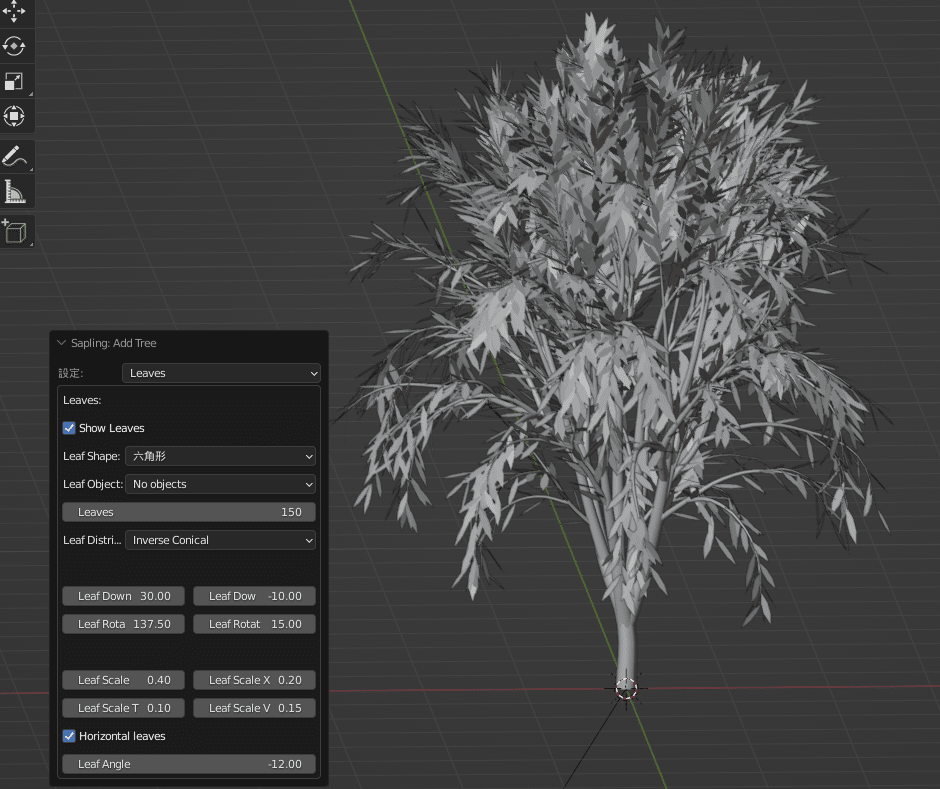
高い木の葉っぱ部分を作るために、まずBlenderに備え付けのアドオンであるSaplingTreeGenで木を作ってそれを枝に見立てます。SaplingTreeGenがオンになっていない場合はプリファレンスのアドオンの項目からオンにしてください。
生やす木の設定は以下の通りです。


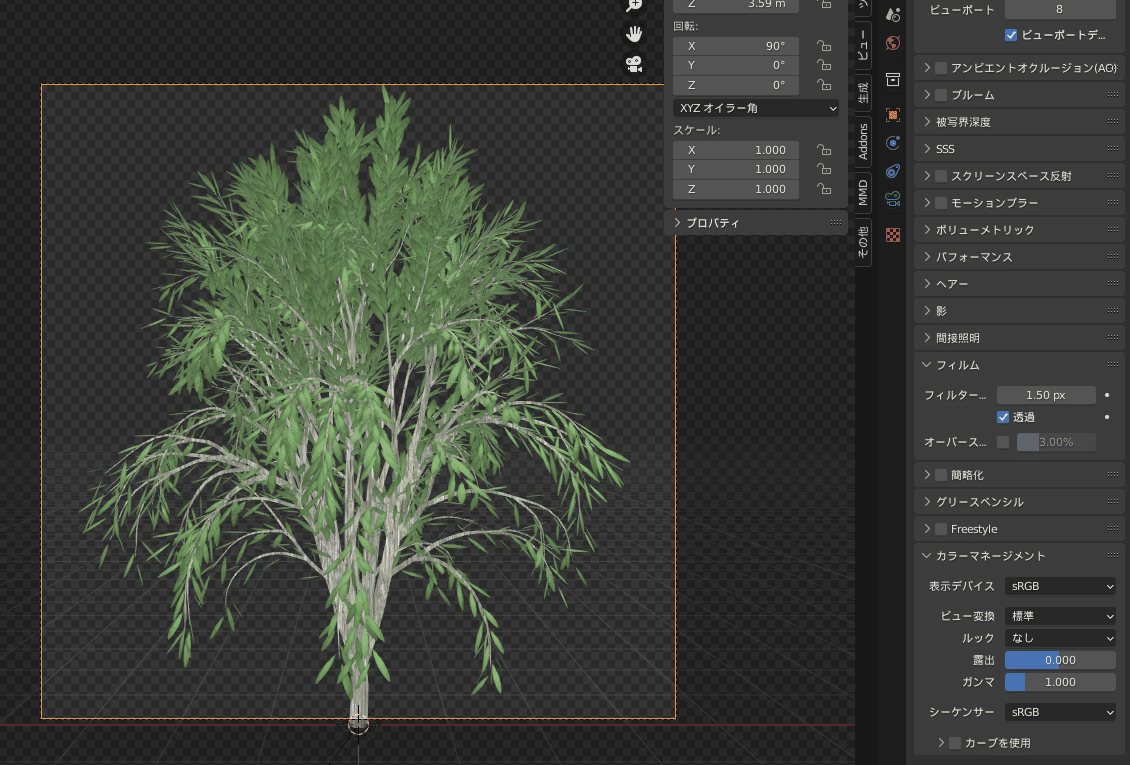
木を生やしたらテクスチャを割り当てます
上記の木のモデルを、背景を透過させた状態で画像レンダリングします。

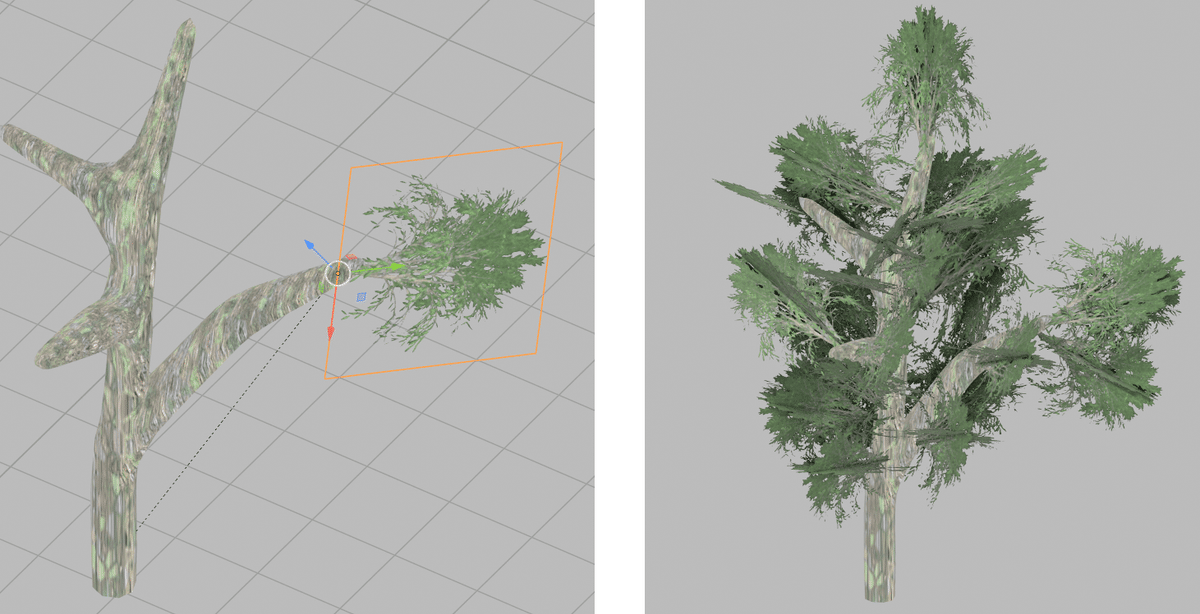
「木の枝を作りたいのに木全体を作るの?」と思われるもしれませんが、基本的に問題はありません。下記の図の通り、木の全体の形と木の枝の形は自己相似形な形状をしているので木全体をサイズダウンすれば木の枝として使えます。
木の枝の画像をレンダリングしたら、それをアルファクリップ画像として木の枝として配置していきます。
木の枝の画像は板ポリなので、草のときと同じように厚み付けモディファイアーで両面を表にしておきます。

◇家の蔦
家の壁に蔦を這わせるとより鬱蒼とした森の中っぽさを出せます。
蔦もBlenderアドオンを使って作成します。IveGenというアドオンです。
上記のアドオンを使って作った蔦を、木の枝との時と同様に画像レンダリングしてそれを板ポリのテクスチャとして使い配置します。

◇低木
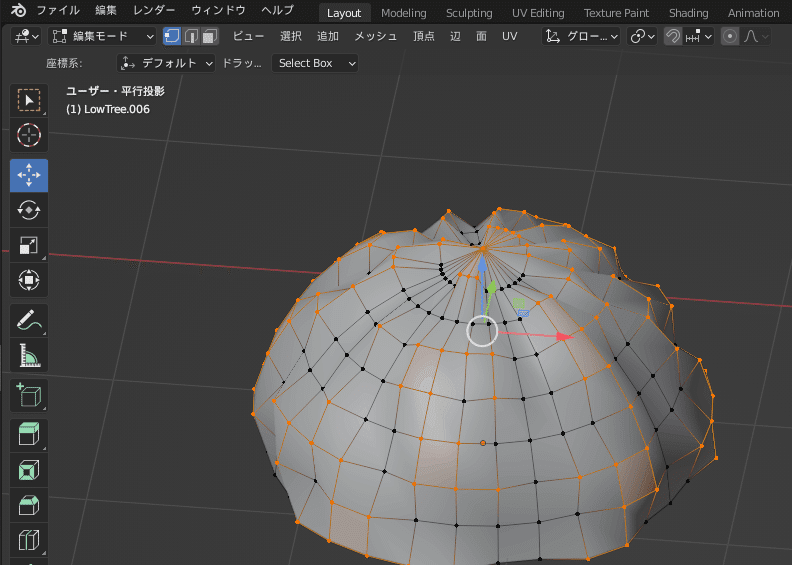
低い木のベースは球オブジェクトの下半分をカットし、ランダム選択で頂点を選択して膨張により面を不均一にします。

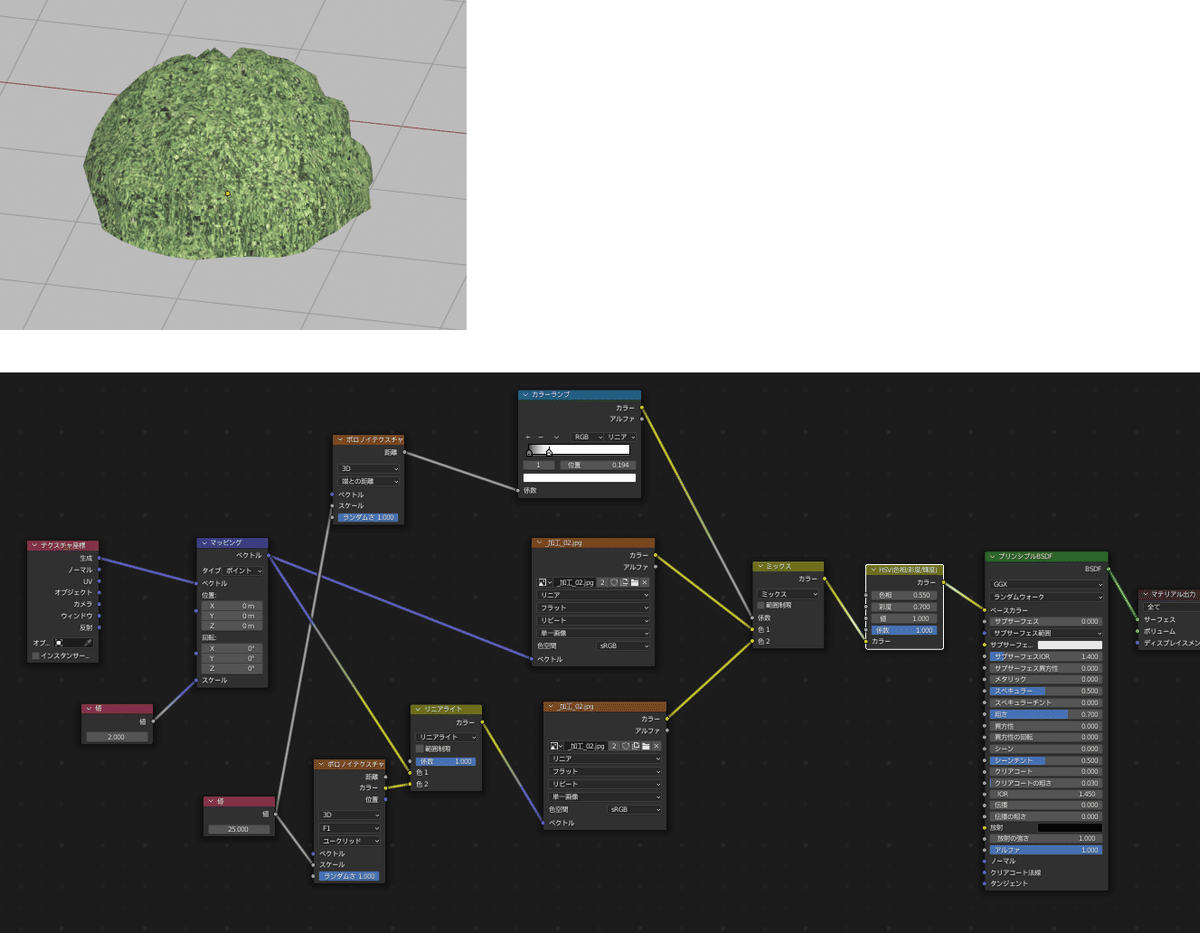
低木は枝を作らず、葉の部分のテクスチャ画像を『生成』で設定しベイクします。

◇川
川は最終的に流れるような使用にしておきたいパーツです。
川の流れを表現する方法としてここでは、輪状の板ポリを作っておいてそれをボーンアニメーションで回転させます。

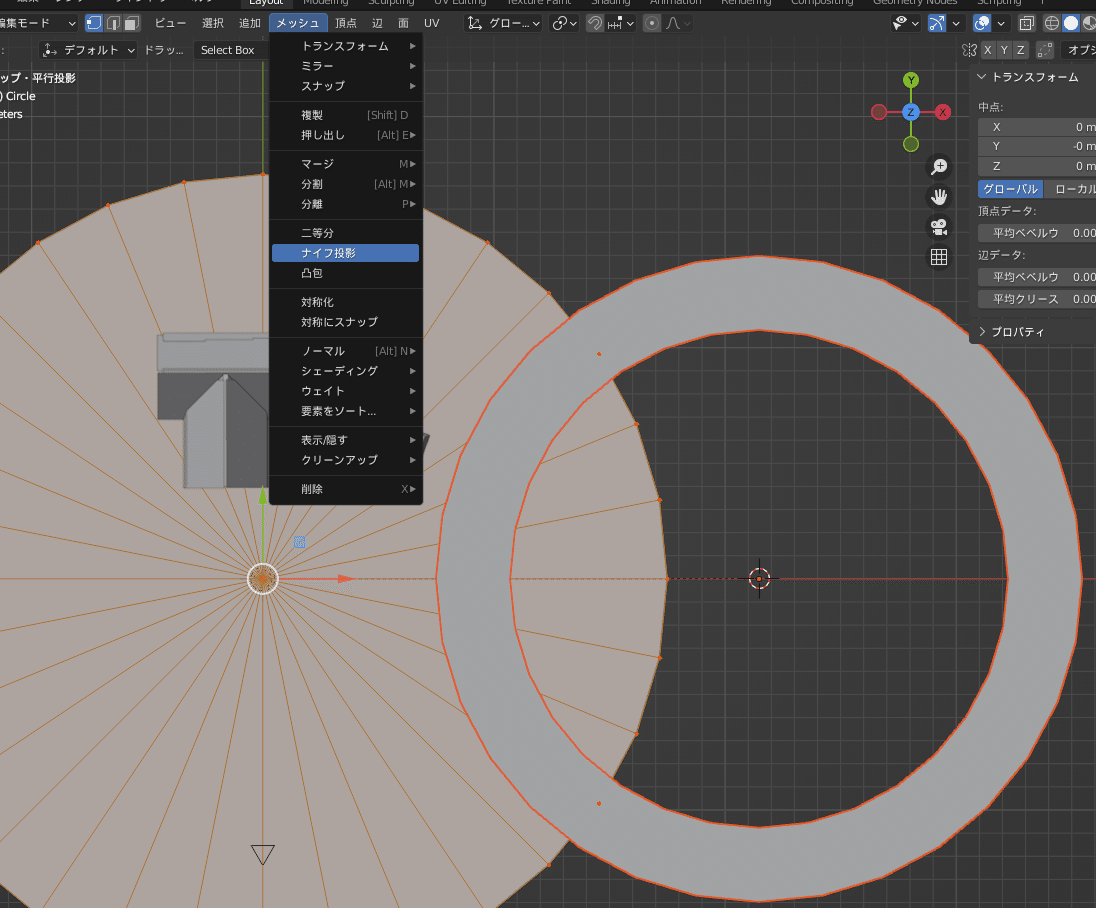
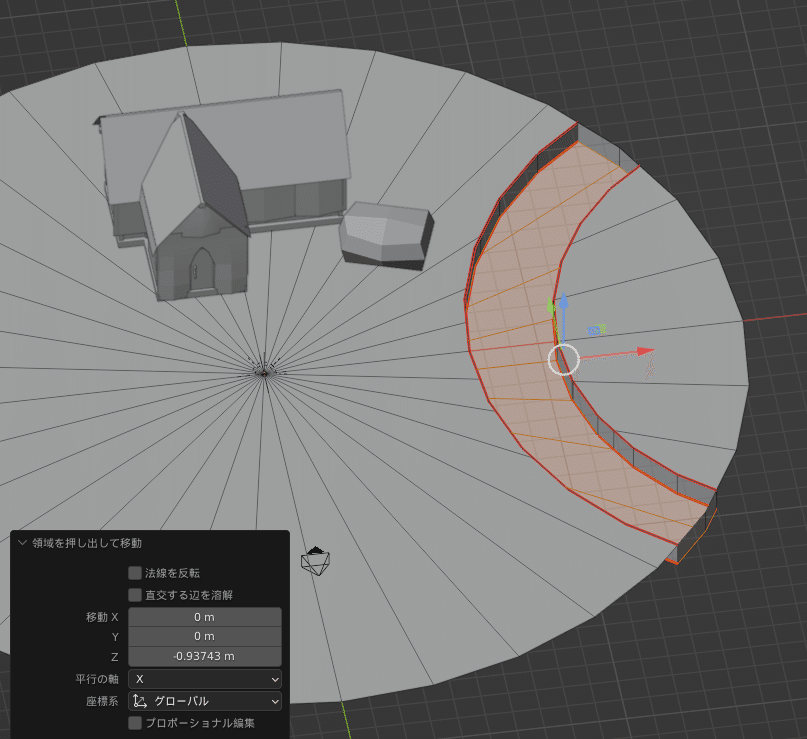
川を流すための溝は投影ナイフ機能を使って制作します。
ナイフ投影で作った溝を押し出しで凹ませて、ここに川の水を通します。

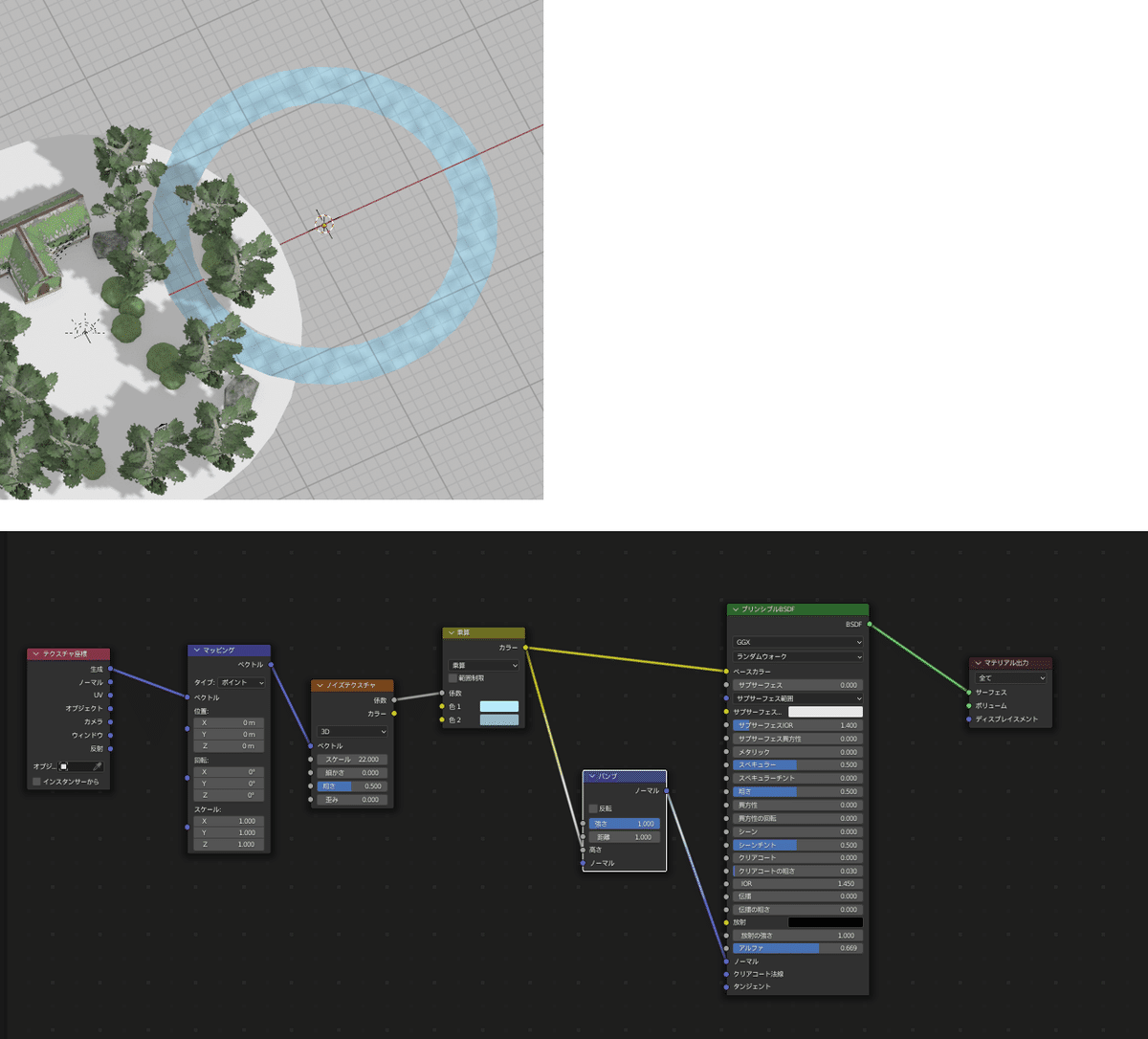
川の水は、ナイフ投影に使った輪状の板ポリに水面マテリアルを設定します。

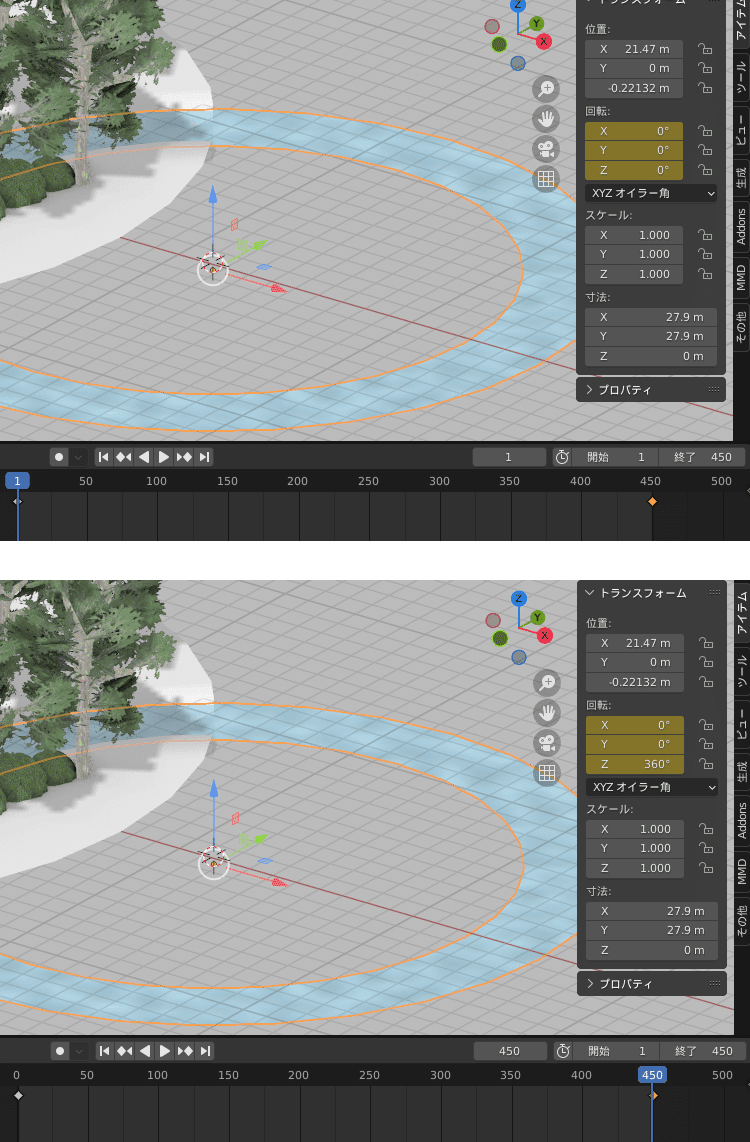
回転アニメーションで水の流れを表現するために、輪状のオブジェクトの回転の項目にキーフレームを設定します。

◇地面
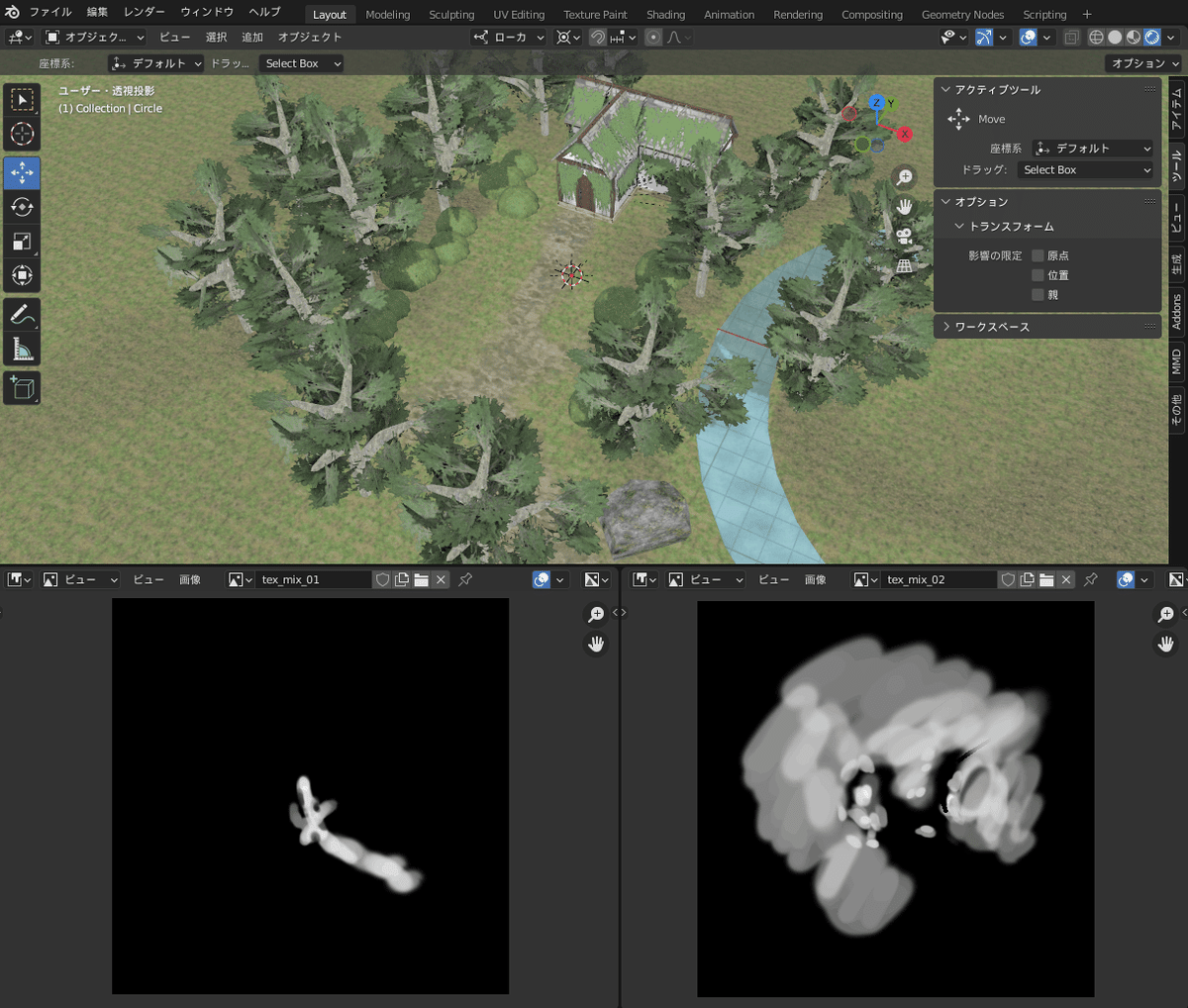
地面のテクスチャは数種類の個別テクスチャを合成します。
今回は、
・草が生えている部分
・道となる砂部分
・土部分
の三つの画像を合成して地面とします。
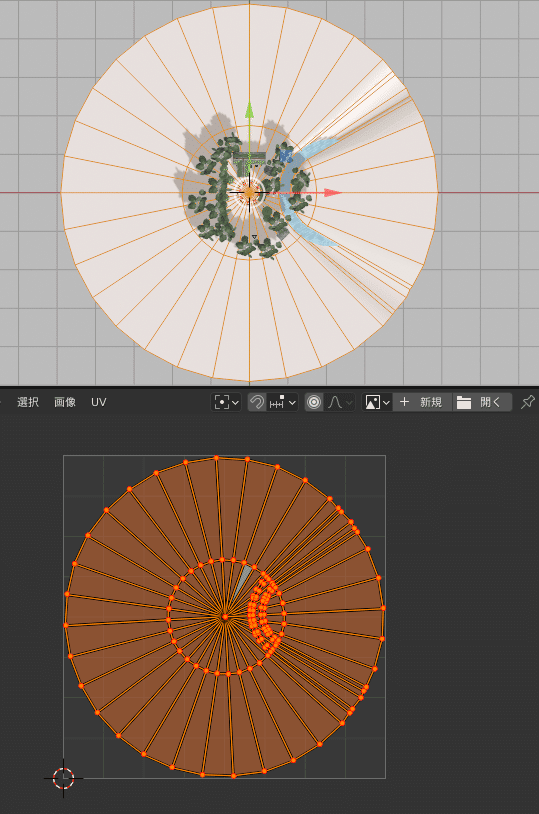
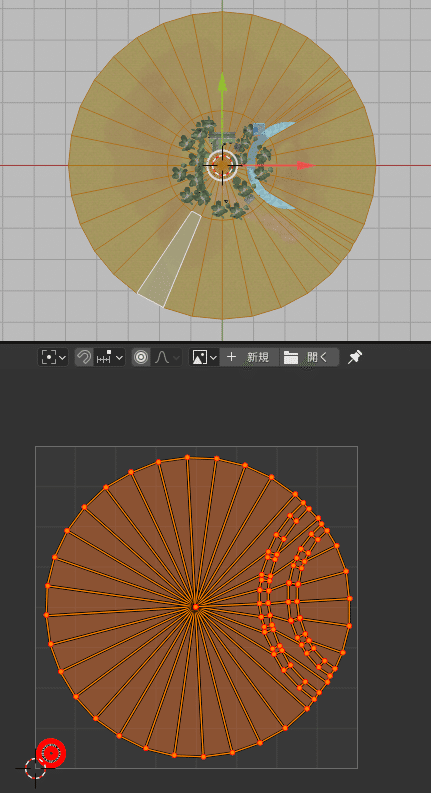
地面合成を行うにあたって、まず大元となる円盤を拡張しておきます。これは次の節で解説する遠景を作るための下準備です。
拡張した円盤に対してUVマップを設定します。

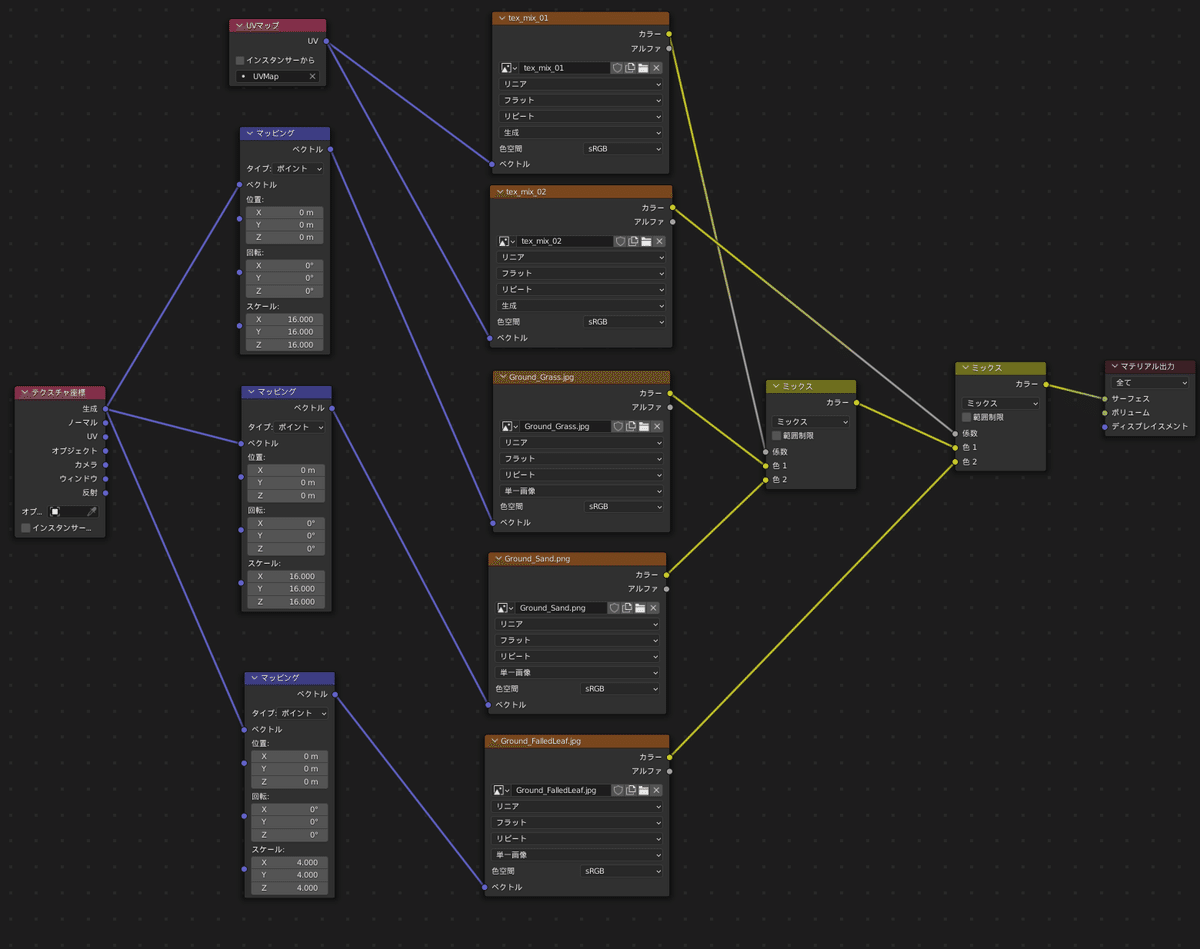
UVマップを作ったら以下のようにマテリアルノードを設定します。

上記ノードのネックは各画像テクスチャをスイッチ用のマスクテクスチャで切り替えている点です。

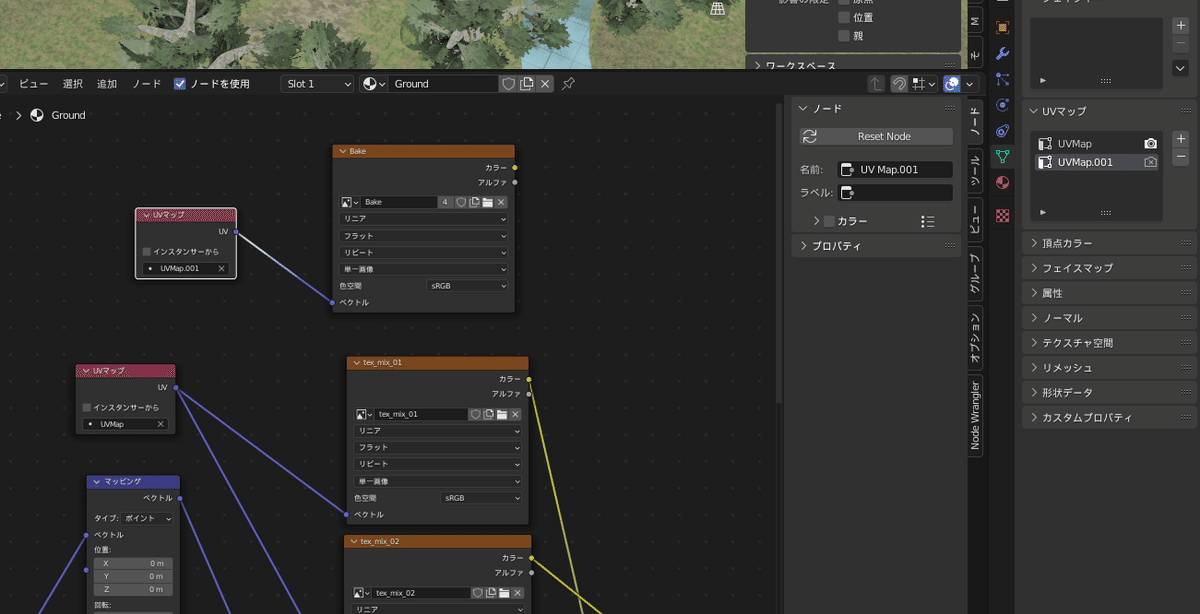
今の状態のマテリアルをテクスチャとしてベイクします。
ベイク用のUVマップは別のものを用意したいので、以下の用に設定します。


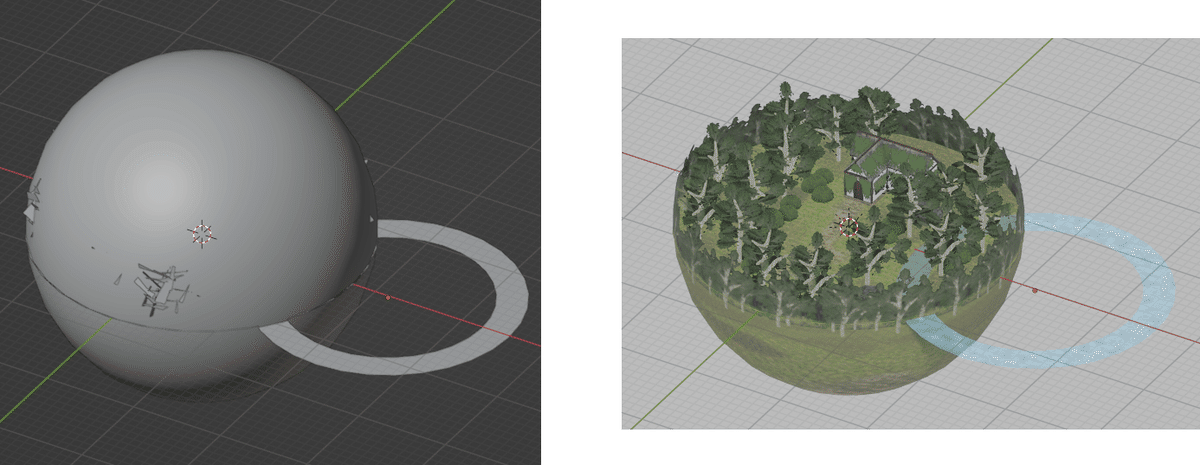
▼遠景(世界の果て)を作る
遠景物はメインオブジェクトの外周に配置して、それをパノラマ画像として出力したものをテクスチャに使います。
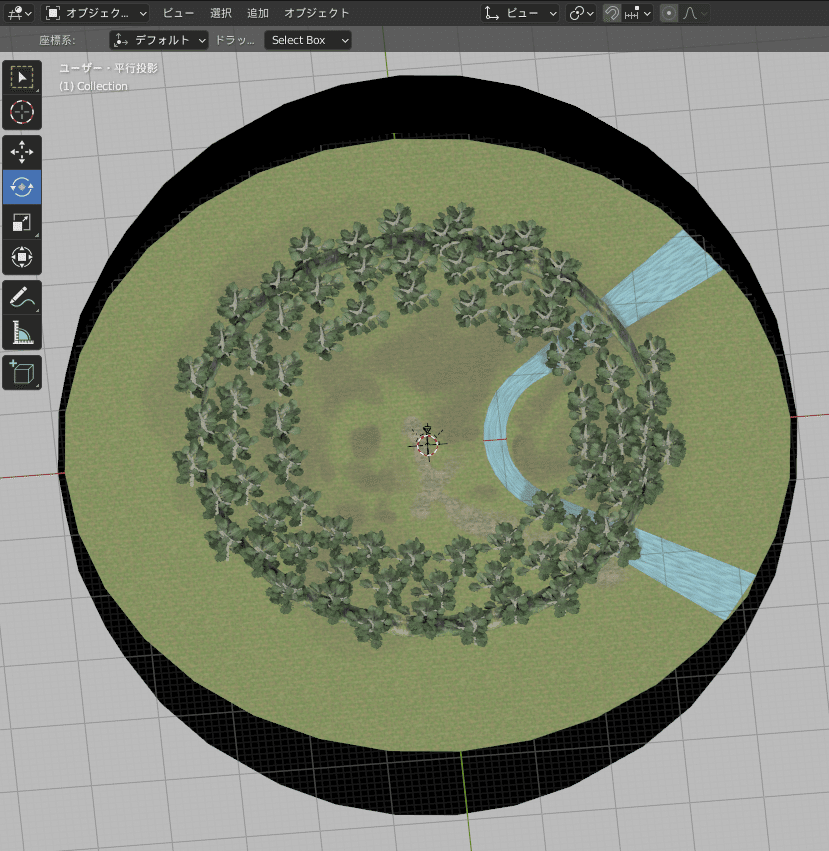
今回は森なので先ほど作った木のオブジェクトをコピペで増やして鬱蒼とした雰囲気を表現します。

木のオブジェクトだけだと隙間が出来てしまうので、隙間を埋める形で円筒状の板ポリを配置します。

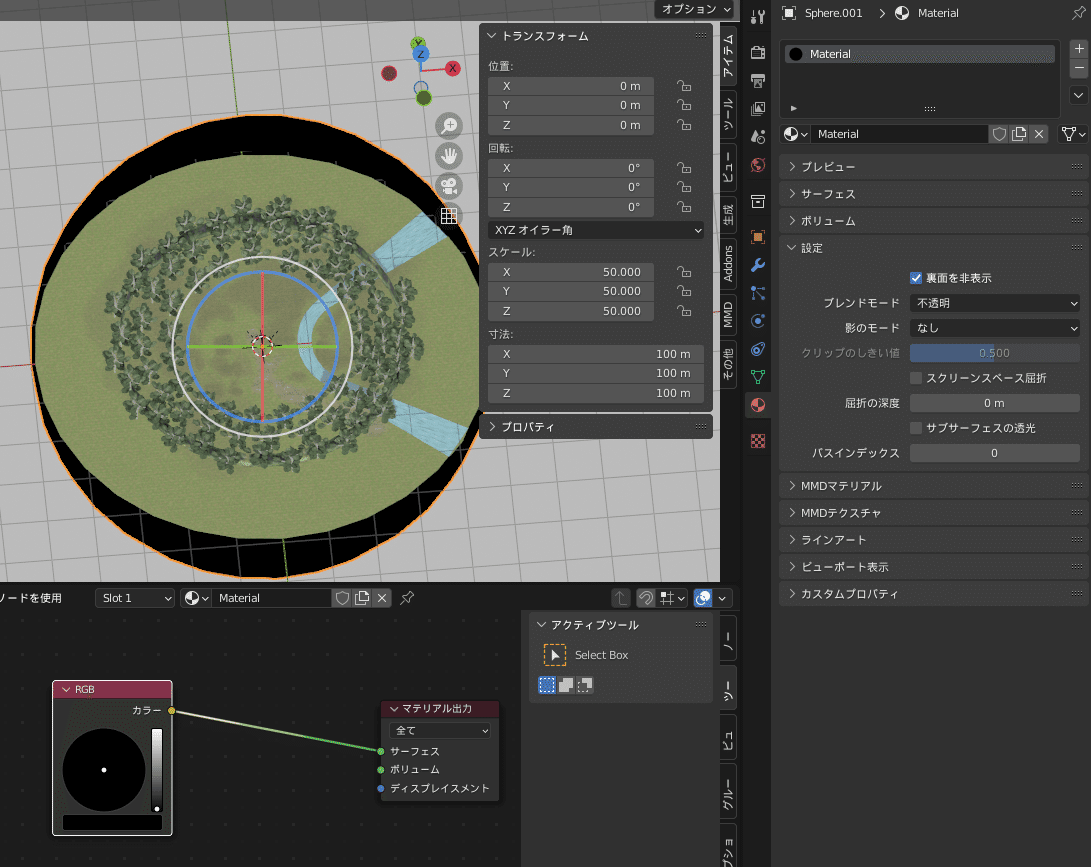
これをBlenderアドオンであるeeVRを使用してパノラマ画像として出力します。パノラマ画像として出力する前に最奥部分の色を後でカラーチャンネルとして抜けるように単色にしておきます。今回は真っ黒(RGBの値がゼロ)を使用します。
ただしワールドの色から黒に変更すると、シーン全体が暗くなるため、巨大な球オブジェクトを黒単色にしてこれを最奥部分とします。

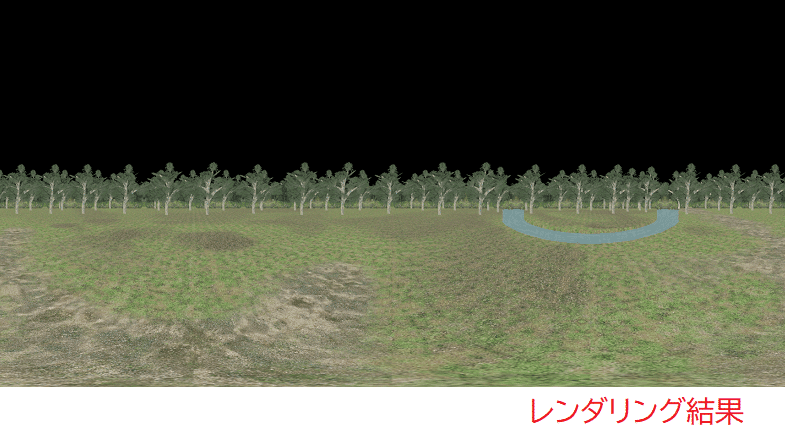
この状態で遠景物のみをパノラマ画像として出力します。そのため、近景~中景の家や森は非表示にするか削除する必要があります。保険の意味も兼ねて、パノラマ画像として出力用のファイルとして別名保存しておくのが良いでしょう。

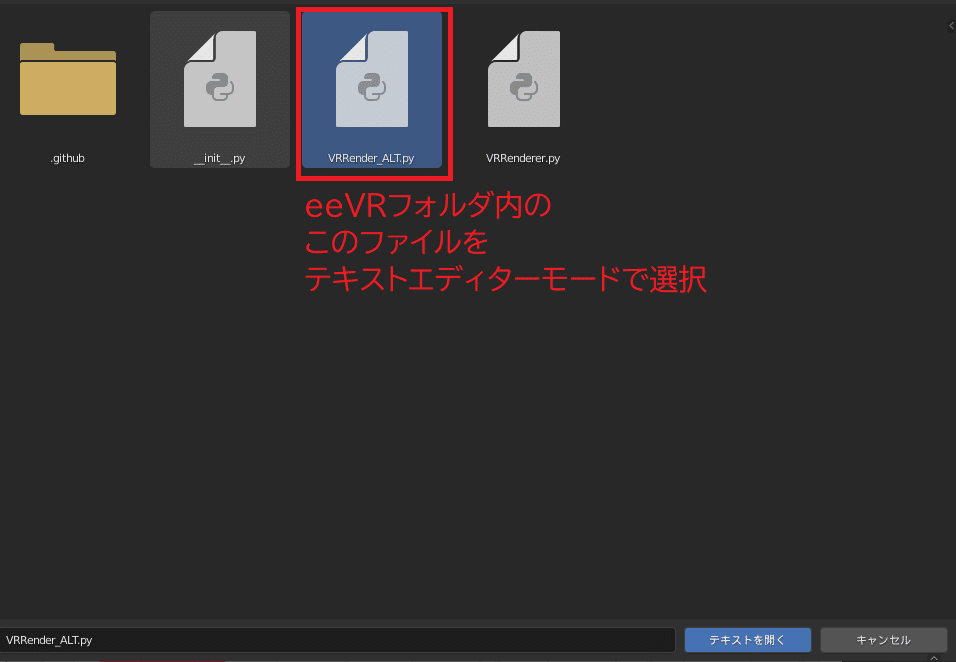
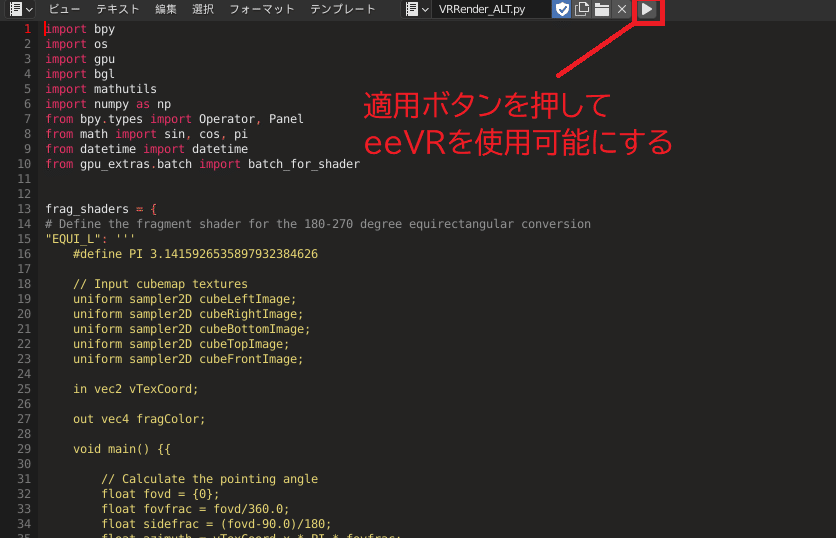
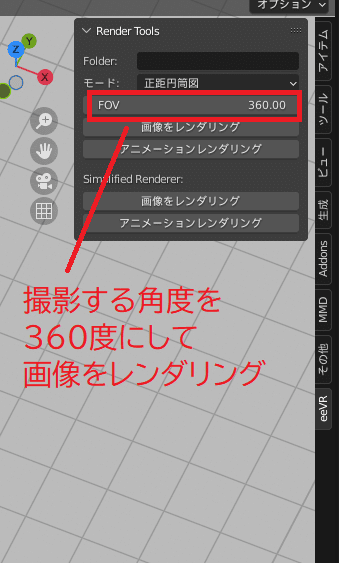
これをeeVRというアドオンを使ってパノラマ画像として出力します。
eeVRは下記のURLからダウンロードできます。https://github.com/EternalTrail/eeVR
eeVRの設定方法は以下の通りです。




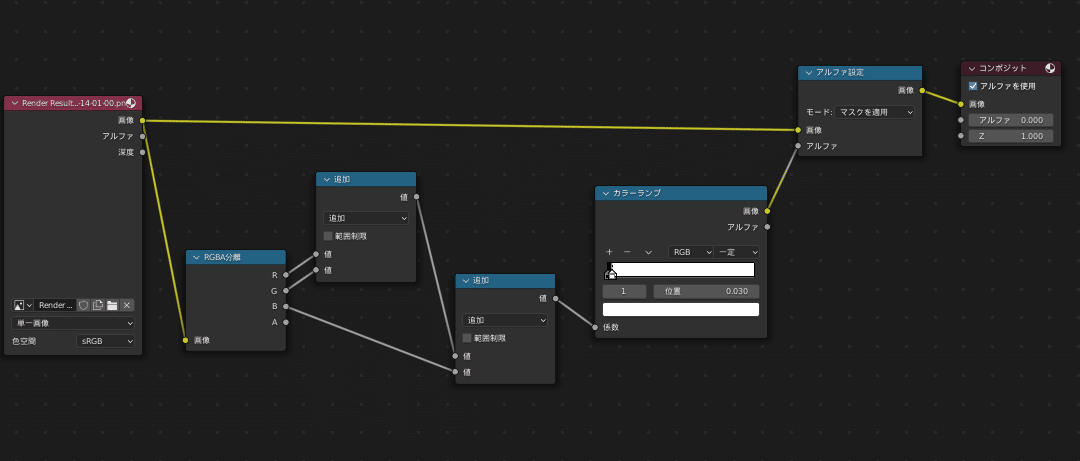
パノラマ画像を出力できたら、この画像のRチャンネルを透明度として使うためにコンポジターを以下のように設定してアルファチャンネル付き画像として再出力します。

この画像を球状のオブジェクトにテクスチャとして貼り付けて遠景の画像とします。球状オブジェクトは内側を表面としておいてください。この時点で遠景物撮影用に配置したオブジェクトは不要になるので削除しても構いません。


▼エクスポート設定
◇テクスチャの整理
ここまでの作業でBlender内での外観設定は終了です。場合によっては遠景の更に外側の空部分も自作する必要がありますが、VRMLiveViewerにはデフォルトで青空が使えるので詳しい説明は省略します。
一応、BOOTHに空(スカイドーム)の作り方を解説した技術書を置いてあるので気になる場合は参照するのもよいでしょう。MMDで使うためのスカイドームの解説ではありますが、Blenderで行う作業分に関してはVRMLiveViewerにも転用可能なので問題はないはずです。
https://tar.booth.pm/items/3434163
モデルを一通り作り終えたといっても、中には外部ソフトで使うためにテクスチャのベイクが済ませてない部分があるかもしれません。それだと困るで、各オブジェクトをチェックして可能な限りテクスチャをベイクしておきます。
◇VRMLiveViewerステージとして使う設定
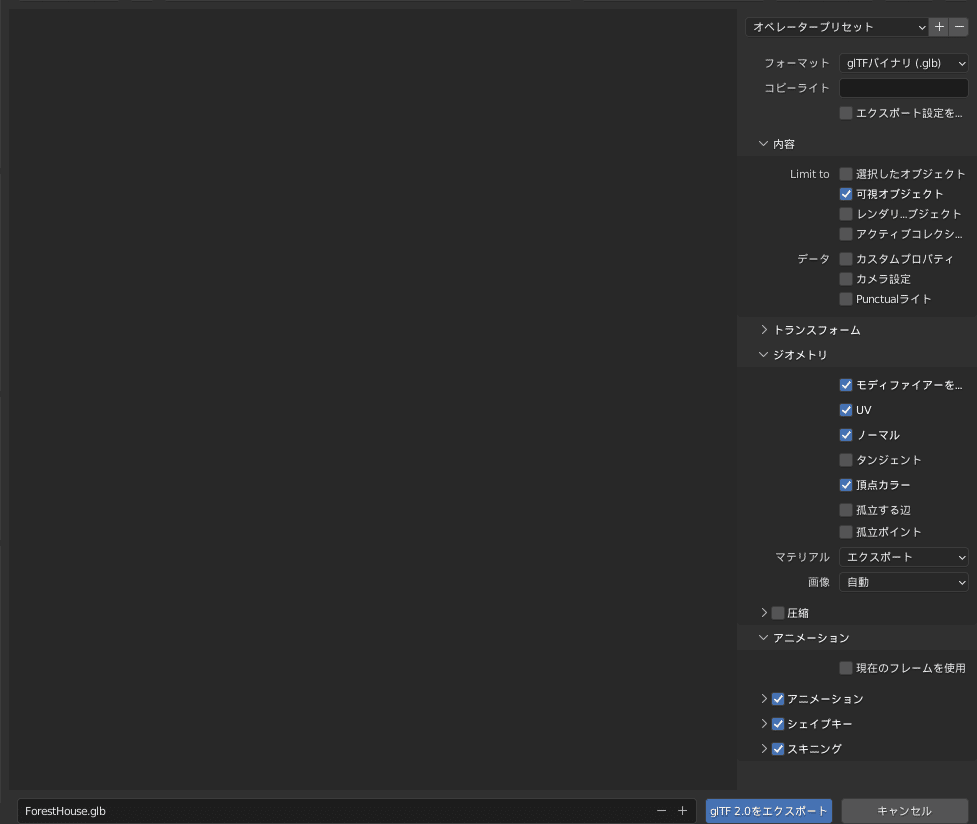
基本的には試作版をエクスポートするときの設定でOKです。今回は川をオブジェクト回転を利用して流れているように見せたいのでアニメーションもエクスポートします。
また、木の枝が板ポリを厚み付けモディファイアーにより両面表示させているので『モディファイアーを適用』にチェックを入れておきます。