
【その1】Web媒体の仕事を主軸としている者が紙媒体とWeb媒体の違いを本気で考えてみる。Webを苦手としている人へ。
Web媒体主軸なのに実は今回初めてnoteで触れてみた。まずは違いから考える。
グラフィックデザイン(紙媒体とする)とWebデザインとの大まかな違い
※左グラフィック 右Web
・メディアとしての媒体の違い(紙かモニター上か)
・オフラインかオンラインか
・直感的視覚で制作できるかできないか
・(1人で)表現するための知識量
・(一般的に)良しとされているレイアウトがZ字型かF字型か(双方N字含む)
・(一般的に)定型サイズか不定形か
・カラーモードがCMYKかRGBか
・(人の環境により)色味が左右されないかされるか
・画像解像度
・(一般的に)使用単位がmm・Q・pt等かpx・rem(em含む)・%・vw等か
・文字組みをとことんまで突き詰められるかある程度までしかできないか
・プログラミングしないかするか
・動かないか動くか
・(納品後)すぐやり直せないかやり直せるか
・納品の場所が必要場所に応じるかサーバー上か
・閲覧者が限定多数か不特定多数か
・直接手に取れる・質感を確かめられるか手に取れない・確かめられないか
・効果測定を瞬時にできないかできるか
ざっとあげるとこはこんなとこかと。んー…これといってデザイナーなら媒体の違いや単位の違いはそれほど問題ないと思うかな?まぁ考えるか。
(1人で)表現するための知識量
まずはWebをモニター上(オフライン)で表現するための知識とWeb上(オンライン)で表現するための知識の差について考えてみる。
ワイヤーフレーム制作→デザインカンプ制作
PhotoshopはデフォルトがRGBだけどIllustratorは新規ファイル作成時にRGBにしなければならない。また解像度を72ppiにする。更に単位をpxにしなければならない。
pxについて
モニター上で映せる最小単位が1pxとなり小数点は存在しない。
小数点を出してしまうと次のpx数にまで引き伸ばされるので周囲がボヤけるので注意。
1.5px→2px
100.62px→101px
等となる。
Webに使う画像について
jpg・jpeg・png・gif・svgが一般的。
使い分けの目安をざっくりと。詳しくは自分で調べてね。
jpg・jpeg
最大24bit1670万色まで表現可能。高圧縮も可能なのでデータ容量を小さくできる。ただし非可逆圧縮なので劣化が著しいので圧縮率には注意。
色数の多い画像、グラデーションに最適。
png
最大24bit1670万色まで表現可能。圧縮は可逆圧縮なので低圧縮となるが劣化がない。8bitは256色まで表現可能。色数が少ない場合、8bitで書き出せばデータ容量を減らせる。背景色を透過できるのも特徴。72ppiでしか書き出せないのも特徴。よほどじゃなきゃ使い勝手の良い形式。
gif(ギフじゃなくジフ)
256色まで表現可能。高圧縮率なのでデータ容量が非常に小さい。背景色を透過できるが完全透明か不透明かしかできないので半透明は不可能となる。単色のアイコンや簡易アニメーションに最適。
svg
上記3つと違いベクター画像。拡大・縮小しても画質は変わらない特徴がある。コードで表現しているのでテキストエディタで編集もできるが知識がない内はやめておいたほうが良いかな。レスポンシブや4kディスプレイ等に便利。
コーディング作業
ワイヤーフレーム→カンプまで終えたらコーディング作業。カンプがにOKもらったらコーディングは原則1pxたりともズレてはいけないことを覚えておこう。グラデーション表現やドロップシャドウなんかにも注意。人によりグラデーションをCSSで表現すると細かい部分が違うと指摘されることも…
スライス作業
スライスは完成したカンプの中から画像として必要な部分を切り出す作業。この時、暗黙の了解としてシステムフォントと呼ばれるOS標準フォントを使用しているテキストはテキストとしてHTMLタグに、それ以外のフォントは画像としてスライス。
※制作会社によりIllustratorデフォルトの小塚フォントやよく使われるモリサワフォントをテキストとして扱うとする場合もあるので要確認。
システムフォント例
日本語:メイリオ(Windows)・ヒラギノ角ゴ(Mac)
欧文:Verdana(Windows)・Lucida Grande(Mac)
コーディング作業
HTMLタグとCSSでマークアップ。コーディングする人をコーダーと呼ぶのが一般的だけどかっこよく言うとマークアップエンジニアとも。HTMLタグはよく骨組み、CSSは肉付け・装飾と言われるけど初心者にはそもそも何のこっちゃ?だよね。その骨組みと装飾を分かりやすく例えてみる。まずは概要から。
HTMLとは(HyperText Markup Languageの略)
リンクや画像・動画等を埋め込めるマークアップ言語。色んなことが出来るのでただ文字の羅列したテキストより賢い。
Webサイトを作る文書構造となる言語。この文書構造を骨組みとよく言われるんだけど箱として捉えてみよう。四角い箱の中に箱を収めていくイメージ
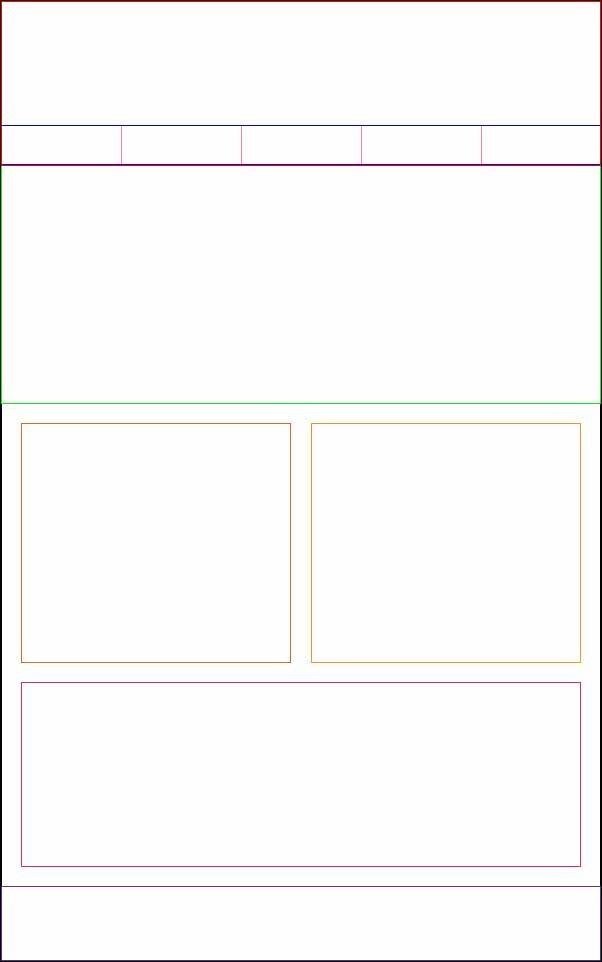
ついでにコーディングの基礎勉強もやっちゃおう。テキストがないフレーム状のものでまずは考えよう。すぐ下のようなレイアウトがあったとする。

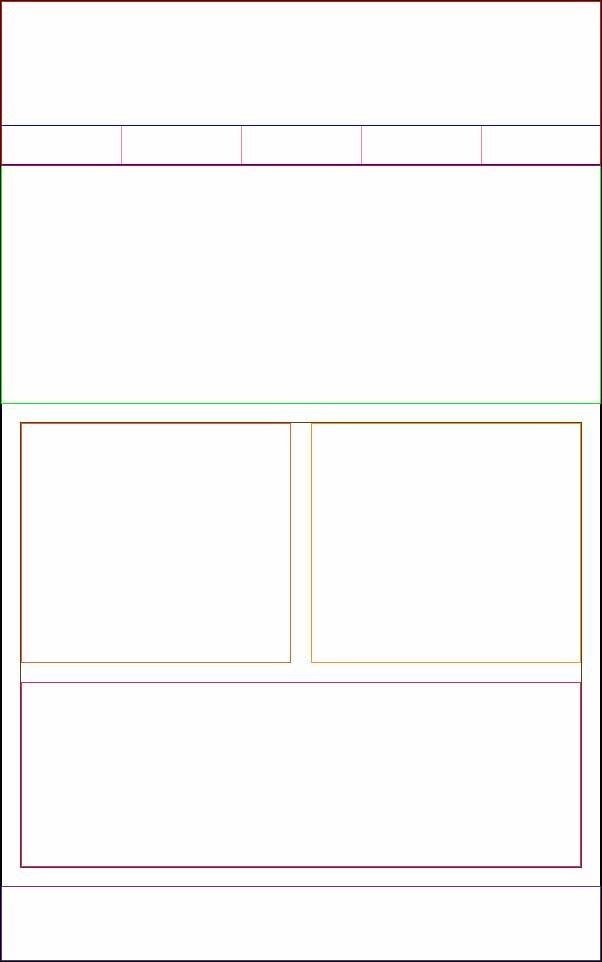
次にボックスをレイアウトするために包むための目に見えないボックスを作り出す。(左右に2つ並んでるボックスとその下の横長のボックスを包むためのボックス)このボックス化をグルーピングという。

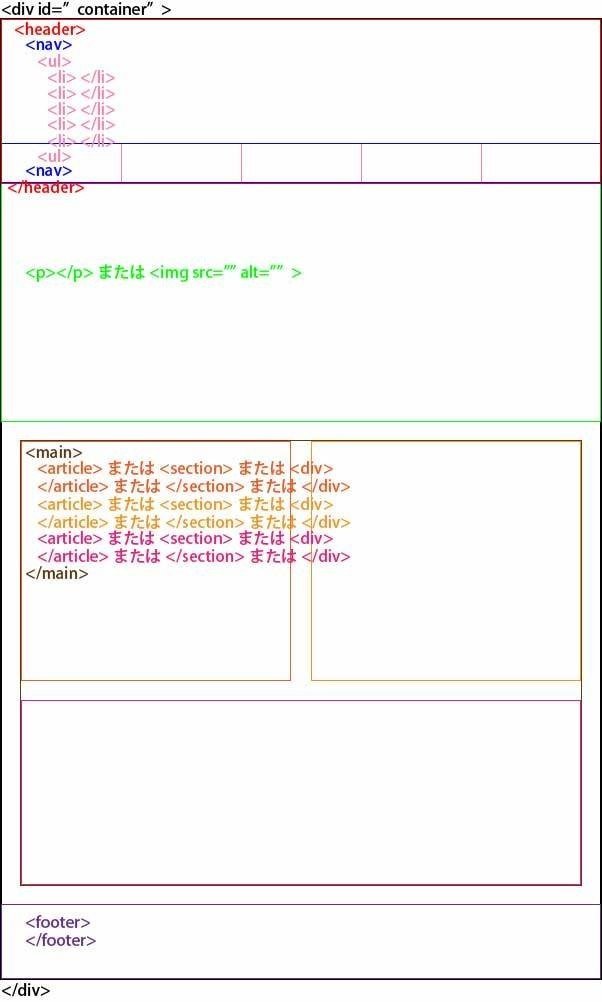
グルーピングを終えたらHTMLタグ化して打つ

このようにHTML化は外から中へ、上から下へと進むと間違いにくい。バラして順番に考えると
1.サイトそのものの大きさが<div id="container></div>
2.サイトそのものの中で1番上に<header></header>
3.<header></header>の中に<nav></nav>
4.<nav></nav>の中に<ul></ul>
5.<ul></ul>の中に<li></li>を箱の数分5つ
6.</header>の下にメインビジュアル部分を<p></p>で括るか<img src="" alt="">
7.</header>の下に左右に2つ並びの箱とその下の横長の箱を括る<main></main>
8.<main></main>の中に左の箱<article></article>または<section></section>または<div></div>
9.8と同様に右の箱のタグを記述
10.<main></main>の中に横長の箱<article></article>または<section></section>または<div></div>
11.</main>の下最後の</div>の上に<footer></footer>
HTMLソース
<!--サイトそのもの箱開始-->
<div id="container">
<!--サイトそのものの中に入れた1番上の箱開始-->
<header>
<!--1番上の箱の中に入れた箱開始-->
<nav>
<!--更に5つの横並びの箱を括るための箱開始-->
<ul>
<li></li><!--1番左の箱-->
<li></li><!--左から2番めの箱-->
<li></li><!--左から3番めの箱-->
<li></li><!--左から4番めの箱-->
<li></li><!--左から5番めの箱-->
</ul>
<!--更に5つの横並びの箱を括るための箱終了-->
</nav>
<!--1番上の箱の中に入れた箱終了-->
</header>
<!--サイトそのものの中に入れた1番上の箱終了-->
<p></p>または<img src="" alt=""><!--サイトそのもの箱の上から2番目の箱-->
<!--レイアウトしやすく新たに作った目に見えない箱で上から3番目の箱開始-->
<main>
<!--左--><article></article>または<section></section>または<div></div>
<!--右--><article></article>または<section></section>または<div></div>
<!--下--><article></article>または<section></section>または<div></div>
</main>
<!--レイアウトしやすく新たに作った目に見えない箱で上から3番目の箱終了-->
<!--サイトそのものの箱で上から4番目の箱開始-->
<footer>
</footer>
<!--サイトそのものの箱で上から4番目の箱終了-->
</div>
<!--サイトそのもの箱終了-->めっちゃ長くなったからとりあえずここまで。続きは次回に。
この記事のポイント!
デザインカンプ制作までは紙媒体もWeb媒体もそんなに変わらない
ただし表現するための知識量はWeb媒体のほうが圧倒的に多い
コーディングの基礎は外から中へ、上から下へ
