
ゲームUIつくりました!
こちらの投稿、おもしろい!私もやりたい!と思いまして、ゲームUI、つくりました。
ただ申し訳ないことに・・・私のメインツールはIllustratorなんです・・・。
ということで、要項から外れてしまいましたが、ゲームUIを勉強中の方が参考になるように、という趣旨に沿った内容を心掛けますので、仲間に入れてください~!
「ひとつのレイヤー」に「レイヤースタイル」だけを使って表現、という要項は、イラレでは「ひとつのパス」に「アピアランスだけ」かなと解釈しました。
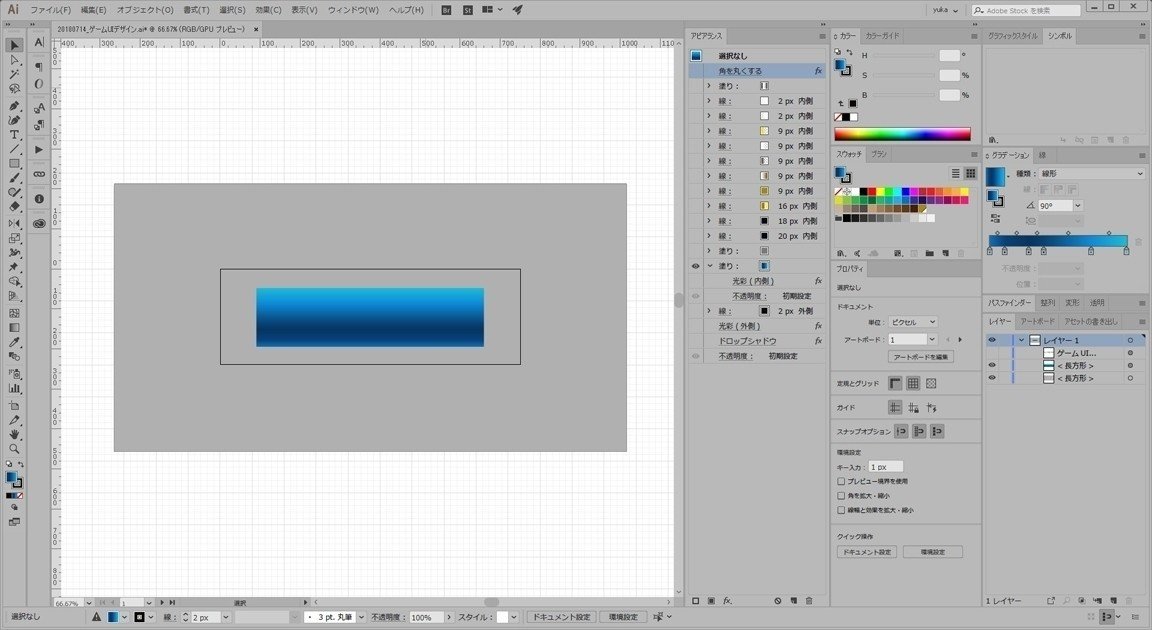
というわけで、作ったものがこちら。


下がアウトライン表示です。グレー背景の四角と、本体の四角。
以下に、簡単に中身を説明しますね。

まずはベースの四角。グラデの塗りが入った四角形です。

アピアランス効果で角を丸くして、線でゴールドのフチをつけます。

ふちがベースに落とす影と、ふち自体の立体感をつけます。

ふちの影を追加し、ベースにテクスチャを加えます。

ライティングを調整します。

全体に左上から射す光を加えて雰囲気を出して完成!
データのダウンロードはこちらからどうぞ!
以下余談ですが・・・ゲームって情報のリリースタイミングがすごく重要なので、関わるクリエイターは守秘義務の意識がすごく高い印象があります。
だから、何がどう影響して情報がバレちゃうかわかんないので、(分析力がすごいファンの方も多いので・・・)あんまり気軽に情報をシェアすることがないのかなと。
加えて、ゲームのUIって、そのゲームの雰囲気を演出する重要な役割を担っているので、デザインを共有しても使いまわしできるようなものではなく、情報がシェアされないのかなと思います。
とはいえ基本的な作り方を知っていれば応用もきくし、テクニックはどんどん共有してゲームUIのクオリティと効率アップにつながればいいな。
リョータさんの呼びかけに応えて、いろんなゲームUIデザイナーが召喚されたらいいですね!活動が広まりますように~!
ご拝読ありがとうございました。 サポートいただけましたら、いつもよりちょっといいものを食べたり飲んだりしたいと思います。
