
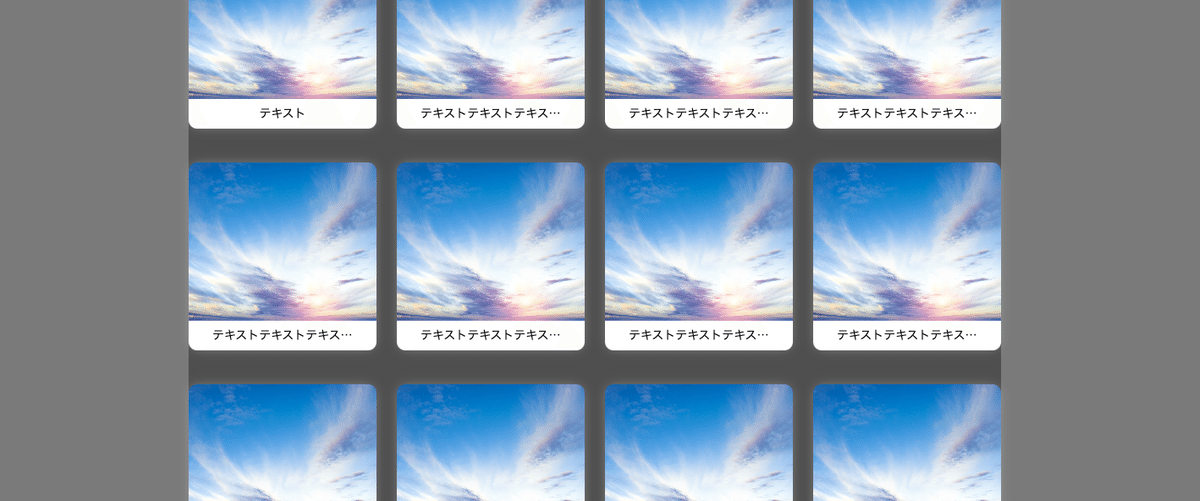
2columnから始まるレスポンシブgrid


HTML
<section class="company">
<div class="card-wrap">
<ul class="card-container">
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
<li class="card"><a href="#" class="card__link"></a><img src="image/img02.jpeg" alt="" class="card__image"><p class="card__text">テキストテキストテキストテキストテキスト</p></li>
</ul>
</div>
</section>SCSS
@use '_reset.scss';
// -------------- breakpoint --------------
$breakpoints:(
sm: 360px,
tb: 765px
);
@mixin responsive($breakpoint){
@media (width <= #{map-get($breakpoints, $breakpoint)}){
@content;
}
}
// -------------- breakpoint end --------------
$inline-space: clamp(16px, 5vw, 32px);
$fontSize-small: clamp(0.75rem, 0.705rem + 0.23vw, 0.875rem); //12pxから16px
@mixin inline-space{
padding-inline: $inline-space;
}
@mixin link-position{
display: block;
position: absolute;
inset: 0;
}
.company{
background-color: #7a7a7a;
@include inline-space;
}
.card-container{
background-color: #4f4f4f;
width: min(100%, 960px);
margin-inline: auto;
display: grid;
place-content: center;
grid-template-columns: repeat(auto-fit, minmax(176px, 1fr));
gap: 40px 24px;
@include responsive(tb){
grid-template-columns: repeat(auto-fit, minmax(160px, 1fr));
gap: 24px 16px;
}
}
.card{
aspect-ratio: 1;
position: relative;
display: grid;
grid-template-rows: 1fr auto;
box-shadow: 0px 0px 15px -5px #b0b0b0;
border-radius: 10px;
&__link{
@include link-position;
}
&__image{
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 10px 10px 0 0;
}
&__text{
font-size: $fontSize-small;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
padding: .5em 2em;
background-color: #fff;
border-radius: 0 0 10px 10px;
}
}
padding(margin)-inline:左右だけの余白
padding(もしくはmargin) : 0 auto; の0が美しくないため、こちらを使用する
width:min()でよりスマートに
width: 90%;
max-width: 1200px;
の2行を1行で済ます。minだけどmaxを指定する。min(100%, 960px);
aタグは block & absolute & inset
HIRO CODE先生より
repeat(auto-fit, minmax(最小値, 1fr))
gridで折り返す時に使用
aspect-ratio
画像に使うイメージが強すぎて、こういう使い方できるんだと気づき。
画像とテキスト合わせて正方形にしたかったが、試しにgridで画像を「1fr」テキストを「auto」にするとぴったりに。
デモ画像が横長だったためheight 100%にしてobject-fit coverにした。縦長の画像も考慮してwidth 100%も追記したけどあってるのかな?
drop-shadow
ジェネレーターで効率よく
