
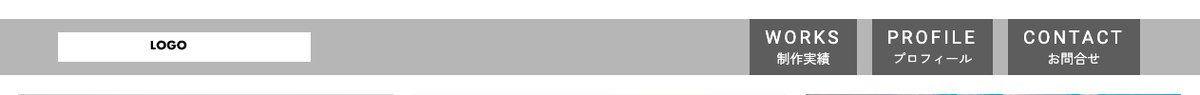
ヘッダーのnavをgridで

HTML
<header class="header">
<div class="header-inner">
<h1 class="header-logo"><a href="#"><img src="image/logo-mini-bk.png" alt=""></a></h1>
<nav class="header-nav">
<ul class="nav__inner">
<li class="nav__item" data-japanese="制作実績"><a href="#" class="nav__link">WORKS</a></li>
<li class="nav__item" data-japanese="プロフィール"><a href="#" class="nav__link">PROFILE</a></li>
<li class="nav__item" data-japanese="お問合せ"><a href="#" class="nav__link">CONTACT</a></li>
</ul>
</nav>
</div>
</header>SCSS
.header{
padding: 20px 0;
}
.header-inner{
background: #b6b6b6;
width: 100%;
padding: 0 5vw;
display: grid;
grid-template: "logo button" auto /
auto 1fr;
align-items: center;
}
.header-logo{
grid-area: logo;
height: 30px;
background: #e54b4b;
}
.header-nav{
grid-area: button;
justify-self: end;
}
.nav{
&__inner{
display: grid;
grid-template: "works profile contact" auto /
auto auto auto;
column-gap: 16px;
}
&__item{
background: #5d5d5d;
letter-spacing: 3px;
font-size: 1.2rem;
padding: .5rem 1rem;
&::after{
content: attr(data-japanese);
font-size: $fs-small;
display: block;
color: #fff;
text-align: center;
letter-spacing: 0;
}
}
&__item:nth-child(1){
grid-area: works;
}
&__item:nth-child(2){
grid-area: profile;
}
&__item:nth-child(3){
grid-area: contact;
}
&__link{
color: #fff;
}
}備忘録
date属性を使って各nav__itemに日本語も追記する
HTML
<li class="nav__item" data-japanese="制作実績"><a href="#" class="nav__link">WORKS</a></li>
SCSS
content: attr(data-japanese);display:grid;で左端に寄せる
justify-self: end;