
ChatGPT ❌ マインドマップ 【楽勝】

はじめに
このブログでは、OpenAIのChatGPTを利用して出力された結果をマインドマップに変換する方法を紹介します。マインドマップは、情報を視覚的に整理して理解しやすくするための素晴らしいツールです。今回は、マークダウン形式で出力された結果を、サードパーティーのビジュアライズサービスであるMarkmap.js (https://markmap.js.org/) を使ってマインドマップを作成する方法をお伝えします。
1. ChatGPTを使ってマークダウン形式で情報を取得する方法
まずは、ChatGPTを使ってマークダウン形式で情報を取得する方法について説明します。OpenAIのChatGPTは、質問に対して答えを生成することができますが、その出力をマークダウン形式で取得することも可能です。以下の手順に従ってください。
ChatGPTにアクセスし、質問やリクエストを入力します。
リクエストの際、「マークダウン形式での出力」を指定してください。
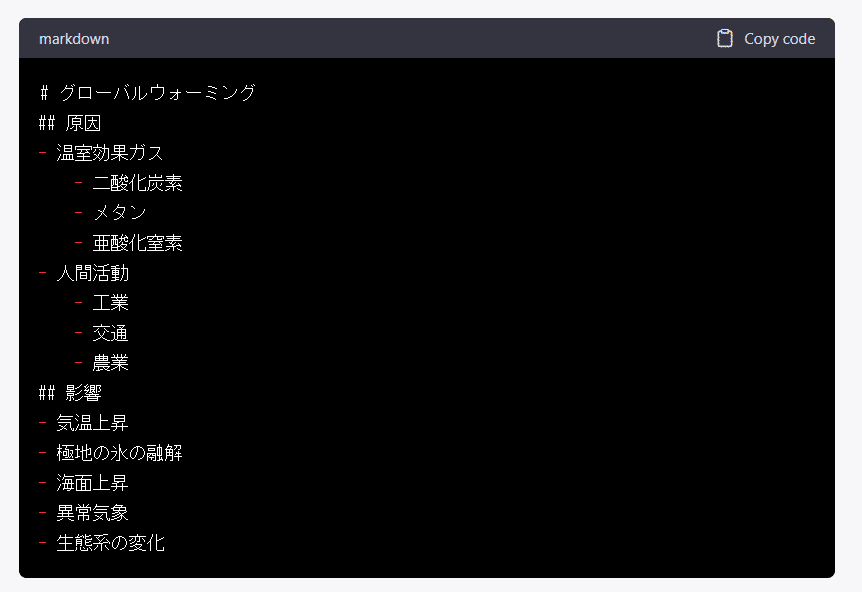
出力されたマークダウン形式のテキストをコピーして保存します。
2. Markmap.jsの基本的な使い方
次に、Markmap.jsの基本的な使い方について説明します。Markmap.jsは、マークダウン形式のテキストをマインドマップに変換することができるサービスです。
Markmap.jsのウェブサイト(https://markmap.js.org/)にアクセスします。
左側のエディター部分にマークダウン形式のテキストを貼り付けます。
右側のビューアー部分でマインドマップが自動的に生成されます。

3. ChatGPTの出力をマインドマップに変換するプロセス
それでは、ChatGPTの出力をマインドマップに変換する手順について説明します。
ChatGPTから得たマークダウン形式のテキストをコピーします。
Markmap.jsのウェブサイトにアクセスし、左側のエディター部分にテキストを貼り付けます。
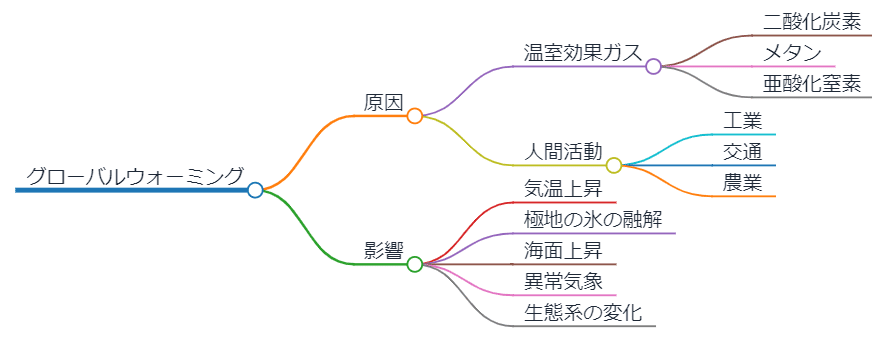
マインドマップが自動的に生成されるので、右側のビューアー部分で確認します。
必要に応じて、マインドマップのレイアウトを調整したり、ノードを移動したりして、情報を整理します。
マインドマップを画像やSVGファイルとして保存することもできます。これにより、プレゼンテーションやレポートに挿入することが可能です。
4. 実例を使ったデモンストレーション
具体的な例として、以下のChatGPTから得たマークダウン形式のテキストをMarkmap.jsでマインドマップに変換してみましょう。


5. まとめ
このブログでは、ChatGPTのマークダウン形式で出力された結果をMarkmap.jsを使ってマインドマップに変換する方法を紹介しました。この方法を使えば、情報を視覚的に整理して理解しやすくすることができます。ぜひ試してみて、知識の整理やアイデアの発展に役立ててください。
今回の記事は、98%ChatGPTに書いてもらいました。
ちなみにChatGPTにした質門は下記の通りです。
ChatGPTから出力された結果でマインドマップを作る方法についてのブログを書きたい、そのマインドマップは、マークダウン形式で出力された結果を、サードパーティーのビジュアライズサービス(https://markmap.js.org/)を利用してマインドマップを作るという記事、
さらに、下記のように目次的なマインドマップを作ってもらい。


目次的マインドマップの出来上がり。 めっちゃ簡単

さらに、絵文字も付け加えました。 これも一瞬でできます。
下記の通りChatGPTに質門しました。
先程のマークダウン形式のそれぞれの頭に関連がある絵文字を付け加えて

関連があるアイコン(絵文字)が頭に着くことで、もっと見やすくなりましたね。 ChatGPT恐るべしです。

誰かの参考になったら幸いです。
ChatGPTについて研究&発信してます。
今後のChatGPTのプロジェクトは下記の通りです。
ChatGPT x エクセル研究
ChatGPT x パスワードコピーツール開発プロジェクト
ChatGPT x 改行ができる置換ツール開発プロジェクト
ChatGPT x 家計簿支援ツール開発プロジェクト
いいなと思ったら応援しよう!

