
Spark AR Studioで背景色を切り替える
1. 概要
Spark ARで背景色を切り替える方法です。背景色はOption Pickerを使って決められた5色からランダムで選択される方法です。
本当は顔を切り抜いたモデルの背景などに使うと思いますが、今回は前回取り込んだモデルを使っているのでAR感がゼロです。
タップで背景を切り替えられるようにしてみたけどARの部分が全くなくなった pic.twitter.com/PZxblDdKOG
— yujimiyano (@yuji_miyano) March 11, 2020
すべての色からランダムに選択する方法はまだ分からずです。
2. 環境
Macbook Pro 15inch 2017 / macOS High Sierra 10.13.6
Spark AR Studio Version: 83.1.0.17.237
3. 参考サイト
背景の作り方は上記のチュートリアルどおりです。
上記ページの「Switching glasses color」の項目を参考に色を切り替えました。Option Pickerを使う方法です。
背景をモデルの後ろに持ってくるためのレイヤの設定は上記のチュートリアルを参考にしました。新規レイヤを作成してマテリアルの「Advanced Layer Options」の「Write to Depth Buffer」のチェックを外す方法です。
4. 手順
4.1 前回のモデルのシーンを用意する
以前書いた記事を参考にしていただけると。別にモデルがなくてもよければ飛ばしていただいてOKです。
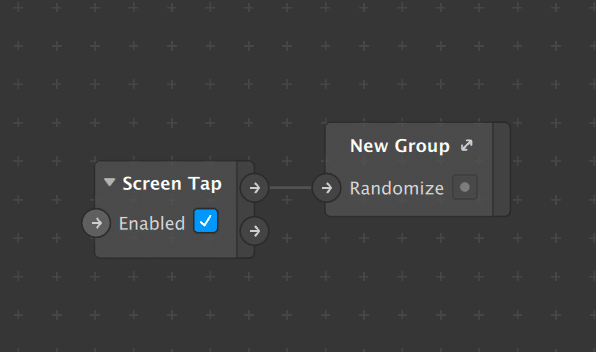
4.2 4.1でつくったパッチをグループ化する
「Screen Tap」以下のパッチを選択して右クリック→「Group」で1つのグループにまとめます。


4.3 SceneにRectangleを追加
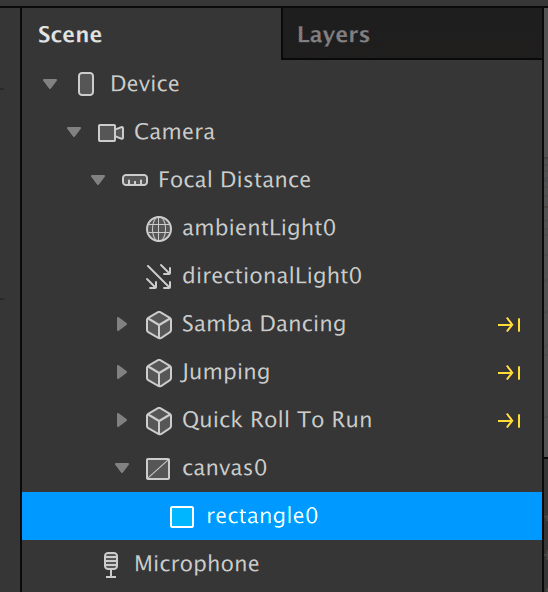
「Scene」の「Add Object」で2D Objectの「Rectangle」を追加します。

ツリーの中に「Canvas」と「Rectangle」が追加されます。

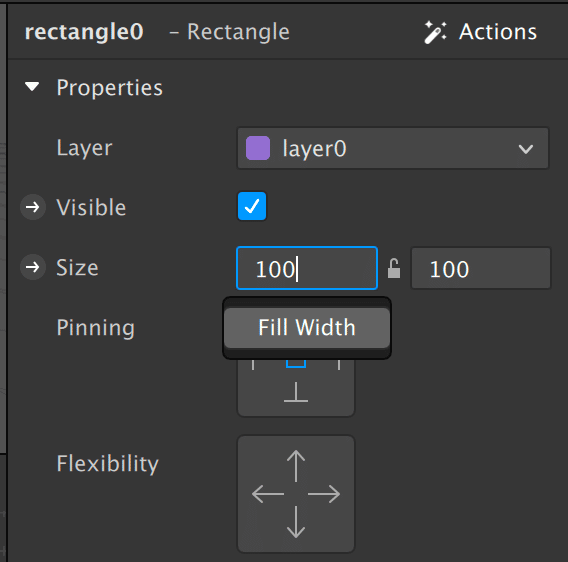
4.4 Rectangleを画面いっぱいのサイズにし、レイヤを変更する
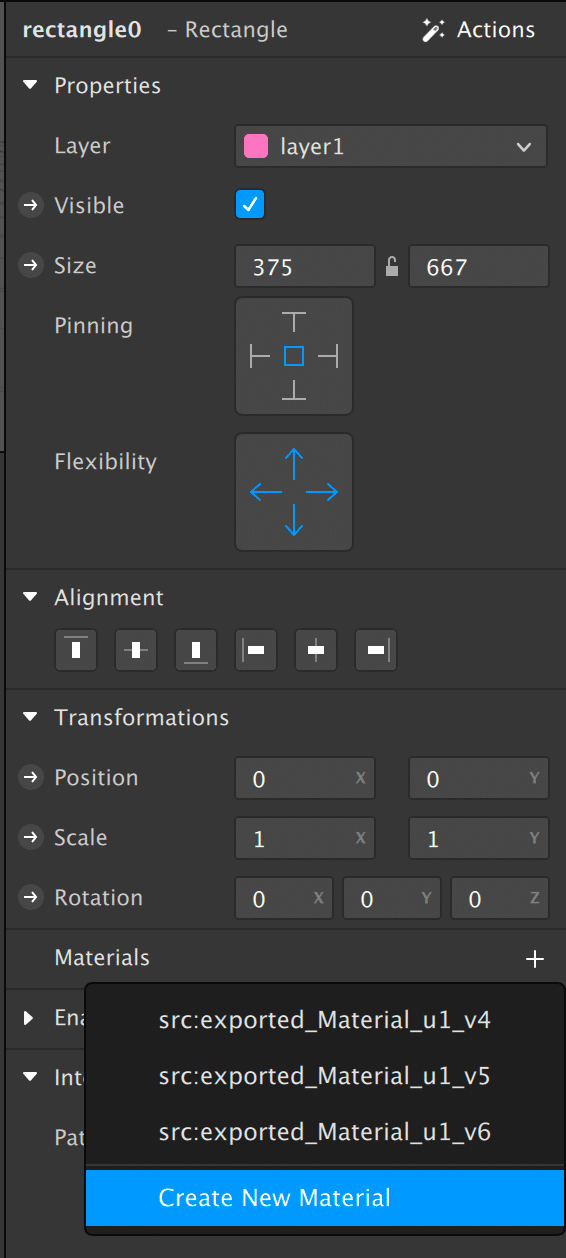
「Rectangle」を選択し、右側のプロパティメニューで「Size」の縦横のボックスを選択し「Fill Width」「Fill Height」を選びます。

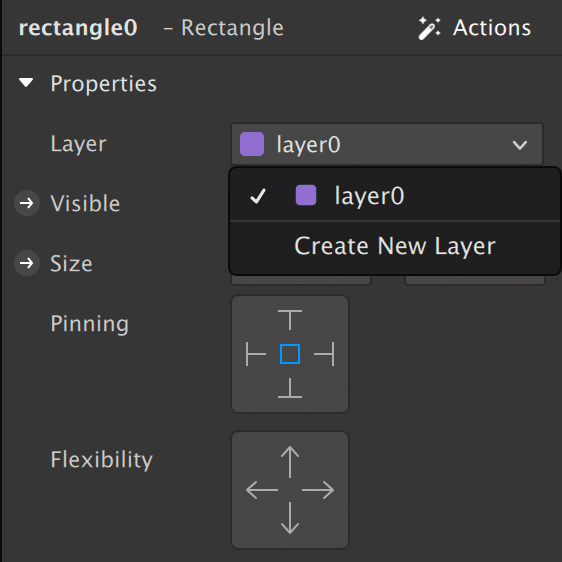
同様に「Layer」で「Create New Layer」で新しいレイヤを作成します。

4.5 マテリアルを作成し、設定を変更する
同様に「Material」の項目の「+」を押し、「Create New Material」を選択します。

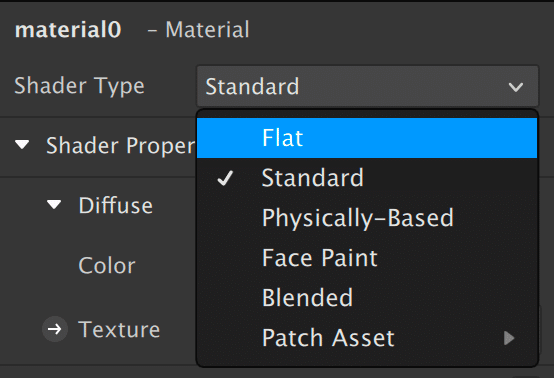
作成したマテリアルの「Shader Type」を「Flat」に変更します。

その下の「Advanced Render Options」の「Write to Depth Buffer」のチェックを外します。これで作成した背景がモデルの後ろに描画されるようになります。

4.7 パッチを接続する
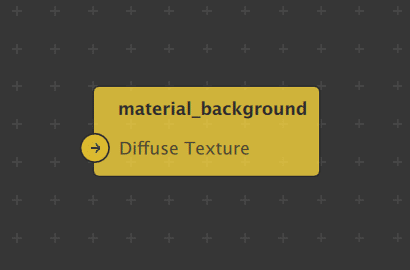
背景のMaterialの「Texture」の文字の前の矢印を押すと「Patch Editor」に追加されます。


以下のように「Screen Tap」からパッチを接続します。

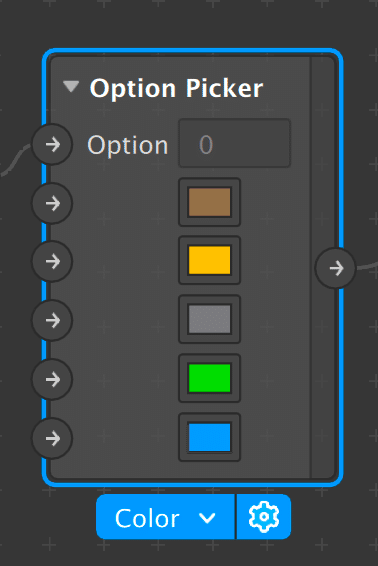
「Option Picker」はパッチしたの選択肢で「Color」を選び、5色を設定します。

これで画面をタップすると設定した5色がランダムに切り替わります。
育児や作品制作に活用させていただきます。
