
Spark AR Studioでモデルをランダムに切り替える
1. 概要
SparkAR Studioでランダムで3体のモデルの表示を切り替える方法です。
Patch Editorを使っています。もっといい方法があるのではと思いますが、とりあえずできたのでメモしておきます。
Spark AR Studioで遊んでいるので、去年撮ってもらった自分のモデルを引っ張り出してきた。タップ毎にランダムで切り替え。画面内でだけは運動神経がいい。 pic.twitter.com/TOSarXwn2U
— yujimiyano (@yuji_miyano) March 10, 2020
2. 環境
Macbook Pro 15inch 2017 / macOS High Sierra 10.13.6
Spark AR Studio Version: 83.1.0.17.237
3. 参考サイト
FBXモデルの取得からアニメーション再生まではこの通りやればOK
4. 手順
4.1 FBXモデルの取得
Mixamoに行き、上のタブから好みのキャラクターとアニメーション選んで右の「ダウンロード」ボタンを押して3種類ダウンロードしましょう。
自分の場合は以前スキャンしたモデルがあったので、それをアップロードしてからアニメーションを選択してダウンロードしています。

4.2 Spark AR Studioへの取り込み
ダウンロードしたfbxファイルをSpark AR Studioの「Asset」エリアにドラッグアンドドロップして、シーンに持っていきます。Viewにモデルが表示されると思います。
4.3 アニメーションの再生
「Asset」エリアの下にある「Add Asset」を押し、「Animation Playback Controller」を追加します。
Animation Playback Controllerを選択し、右側のメニューの「Animation Clip」で「Mixamo.com」を選択します(取り込んだ順にMixamo.comの後に数字が追加された名前になっています)。
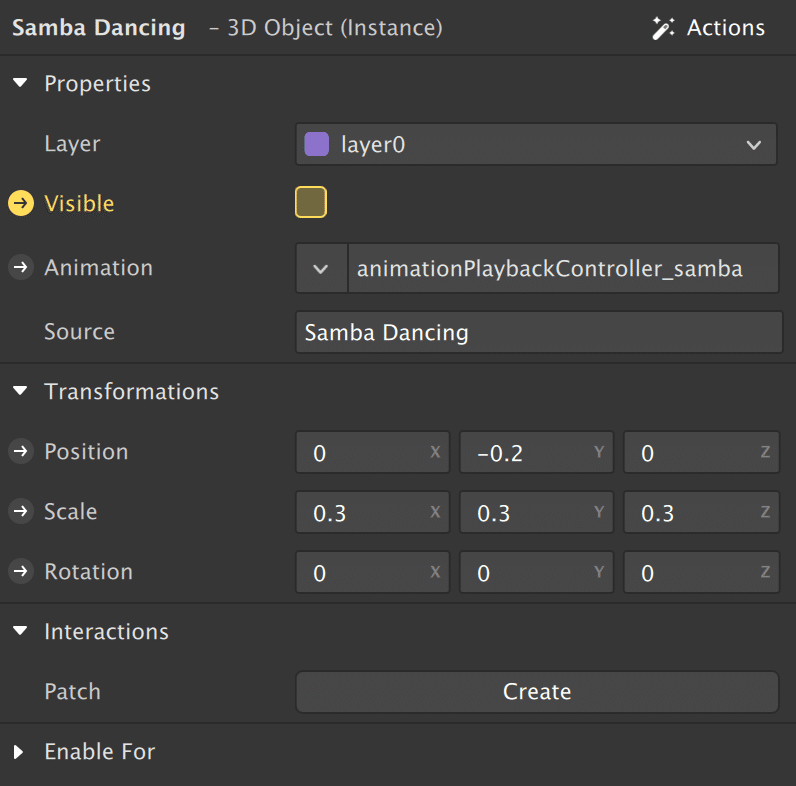
「Scene」エリアのそれぞれのモデルを選択し、右側のメニューの「Animation」で先程追加したAnimation Playback Controllerを選択します。
Viewのモデルもようやく動き出すと思います。
4.4 ランダムに表示を切り替える。
「Scene」エリアのそれぞれのモデルを選択し、右側のメニューの「Visible」の先頭の矢印を選択すると「Patch Editor」にパッチが追加されます。

画面のタップを検出するパッチを追加します。
「Patch Editor」エリアの下にある「Add Patch」を押し、上の検索窓に「tap」と入力し、「Screen Tap」を選択します。

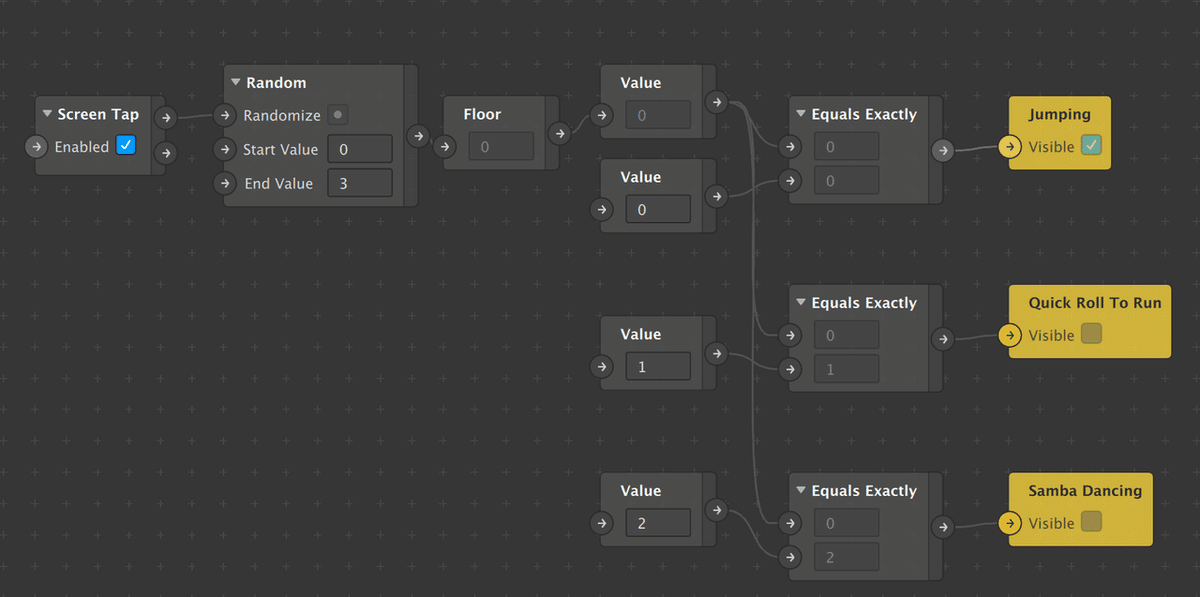
同様に「Random」、「Floor」、「Value」、「Equals Exactly」を追加し、下の図のように通知を設定、接続します。

シミュレーター右上のメニューバーを選択し、「Simulate Touch」を選択します。シミュレーターの画面をタッチするとランダムに取り込んだキャラクターが表示されます。
ただアニメーションが途中から再生されますので、以下のように「Reset」を接続します。(「Pulse」は自動的に追加されました。便利。)

育児や作品制作に活用させていただきます。
