
マークアップタグから考える、デザインシステムに含めておきたい基礎コンポーネント
こんにちは、フロントエンドエンジニアの峯です。
昨今の、デザインのシステム化によって、デザイナーとエンジニアの共通言語が生まれ、UIの一貫性、運用スピードの向上、品質を維持した設計・開発が可能となり、私もデザインシステムについて非常に興味を持っています。
しかし、デザインシステムは単純にページに用いられるコンポーネントの棚卸しを行っただけでは、活用できる状態にはなりません。
今回この記事では、エンジニア目線でデザインシステムに必要な基礎コンポーネントについて紹介していきます。
※ 事前にご了承ください。
・一部、個人に依存した内容が含まれている可能性があります。
・Webに特化した内容です。
・デザインガイドライン作成に関する内容は含まれていません。
デザインシステムには運用性が求められる
これまでのデザインデータは、開発を終えるとその後アップデートの機会を失い、実装されているUIパーツを正として、新規パーツの作成や変更が行われてきました。
しかし、デザインシステムは運用を目的としたデザインドキュメントであるべきです。
つまり、運用効率が求められ、初期のデザイナーとは別の誰かによって再利用されることも考慮し、一定の汎用性を維持する必要があります。
出来上がったデザインシステムに則って、エンジニアが開発を行う際に生まれるコミュニケーションとして多いのが、コンポーネントの状態やデザインシステム上に存在しないデザインの定義漏れです。
こうした定義漏れが生まれる原因として、要素が何であるのか適切に定義されずデザインされていることが一つあると思います。
デザイン段階から、見出し、ボタン、リンクなど要素をしっかり定義してデザインを進めることでかなり削減されるのではないかと思います。
次の章から、デザインシステムに必要な最低限の要素、コンポーネントの考え方をマークアップベースで説明していきます。
定数要素(color, margin)
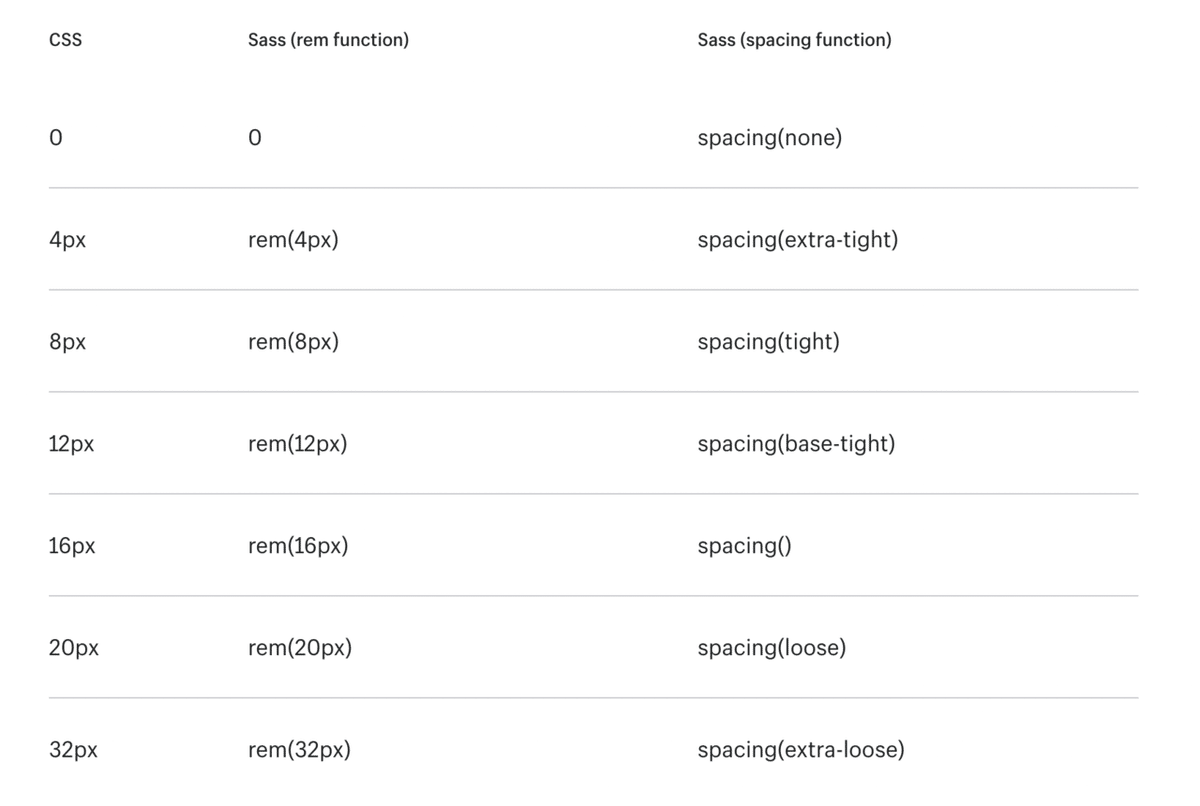
まず、定数要素の整理を行います。
定数要素には、カラー(カラーコードに関しては次のカラーパレットで詳しく説明します。)、やマージンがあります。
サービスの中で利用されるマージンを定義しましょう。
もちろんここで定義されていないカラーやマージンが存在すると、「あれ?これは誤植なのか...それとも反映忘れなのかな...」と思いデザイナーへ確認が飛びます...。

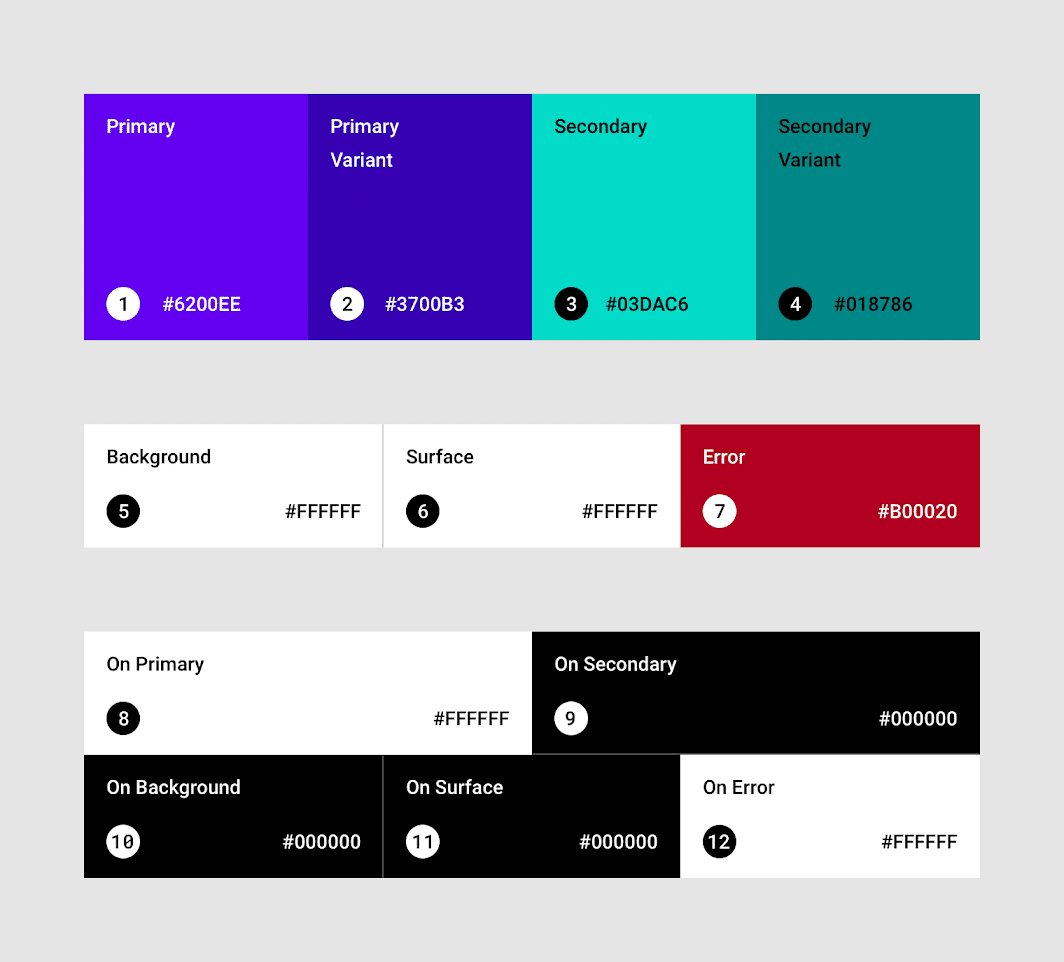
カラーパレット
カラーパレットは、サービスの中で利用されるカラーの一覧です。
カラーの名前はprimary-colorや、brand-colorなど、ある程度汎用性を持って定義される事が多いです。(ここで命名されたものがエンジニアとの共通言語となります。)
ブランドカラーが変更された場合や、同じデザインルール上でも利用するカラーパレットが異なるケースなどに備えて、こうした命名を推奨しています。
エラーや警告、背景といった、用途が重要な場合は、用途を命名したりします。事前に用途が明確な場合は用途を記載いただけると大変助かります。
中にはカラー自体に意味があるものも存在します。そのようなカラーには色の名前を付けることもあります。(yellowや、blueなど)

出典:https://material.io/design/color/the-color-system.html#color-theme-creation
テキスト(text, h1)
サービスで利用されるテキストサイズは、デフォルトサイズ、小さいサイズ、大きなサイズなど、サービスで利用されるテキストの種類はコンポーネントとして定義します。
細かく利用するフォントサイズの設定がない場合は、フォントサイズとフォントの高さ(line-height)のルールを設けておきましょう。
フォントはユーザーの環境によって利用できるフォントが異なる為、優先度をつけて複数のフォントを設定します。Webフォントを利用する場合でも、OS標準の各フォントを用意する事が多いです。
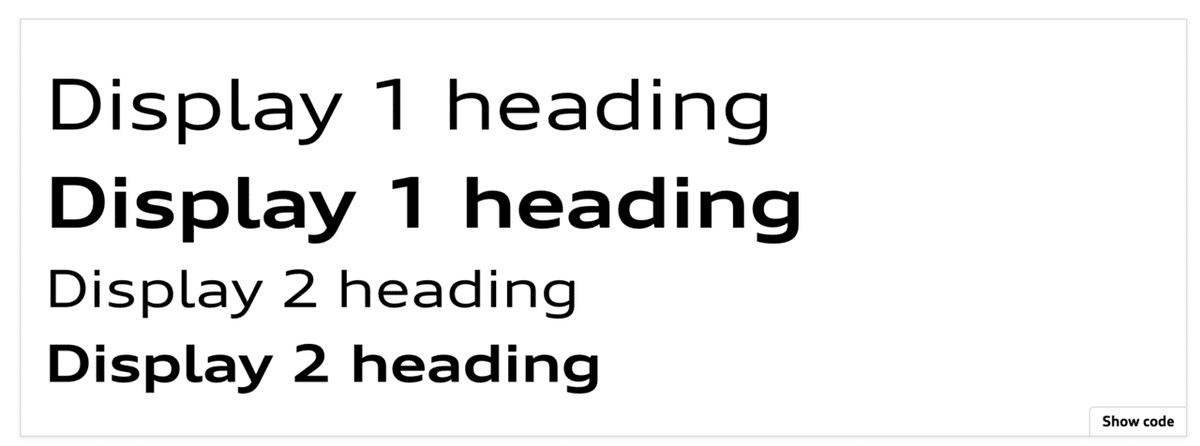
見出し要素(h1~h6)
見出し要素は、<h1>〜<h6>までHTMLタグが用意されています。
すべてのサイズをサービスで利用することは少ないかと思いますので、必要に応じて用意しておけば最低限は問題ないでしょう。
また、アクセシビリティの観点では、基本的にページに<h1>は1つや、親子関係を持つ必要があります。(h1要素がないのに、h2要素を定義しない)
構造化マークアップやSEOの観点で、正しく見出しタグをつけることは重要です。デザイン構造から意識しておくことで、マークアップ時の出戻りがなくて安心です。

出典:https://react.ui.audi/?path=/docs/components-text-overview--page#display
リンク要素(a)
テキストリンクに用いる<a>タグは、フォーカス時のデザインなど必要に応じてインタラクションのデザインを作成しましょう。
<a>タグはアンカー要素として定義されています。主にページ遷移やファイルのダウンロードなど、特定の場所を示すものです。
よく、デザイン上で、ボタンとリンクが混同しているデザインを見かけますので、このタイミングでしっかり区別してみてください。
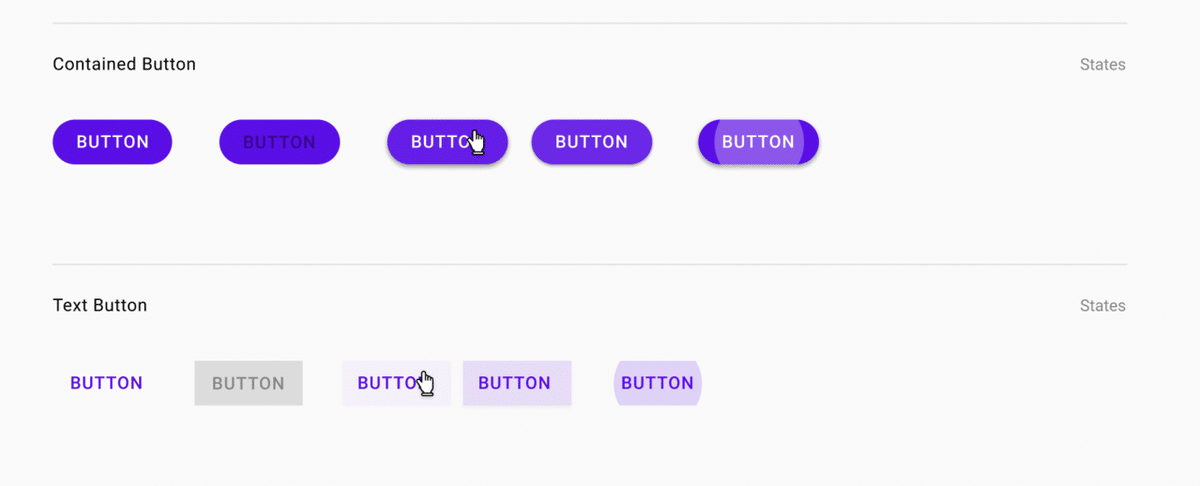
ボタン要素(button)
<button>タグはフォーカス時のデザインやクリックできない場合のデザイン、クリックされた時のデザインなど、状態別のデザインを行いましょう。
<button>タグは特定のアクションを受け取ります。先述しましたが、<a>タグと区別し、場所を示さないテキストリンクは、ボタンコンポーネントとして定義しましょう。

リスト要素(ul, ol, li)
リスト項目はメニューでも利用します。HTMLデフォルトでは、黒点のリストマーカーが表示されていたり、デフォルトでpaddingを持っています。
リストには、順序付きリスト要素というものも存在します。リストの順序に意味を持たせる場合はデザインとしても順序付きリスト(<ol>)と、順序なしリスト(<ul>)の使い分けを意識すると表現の幅が広がるかもしれません。
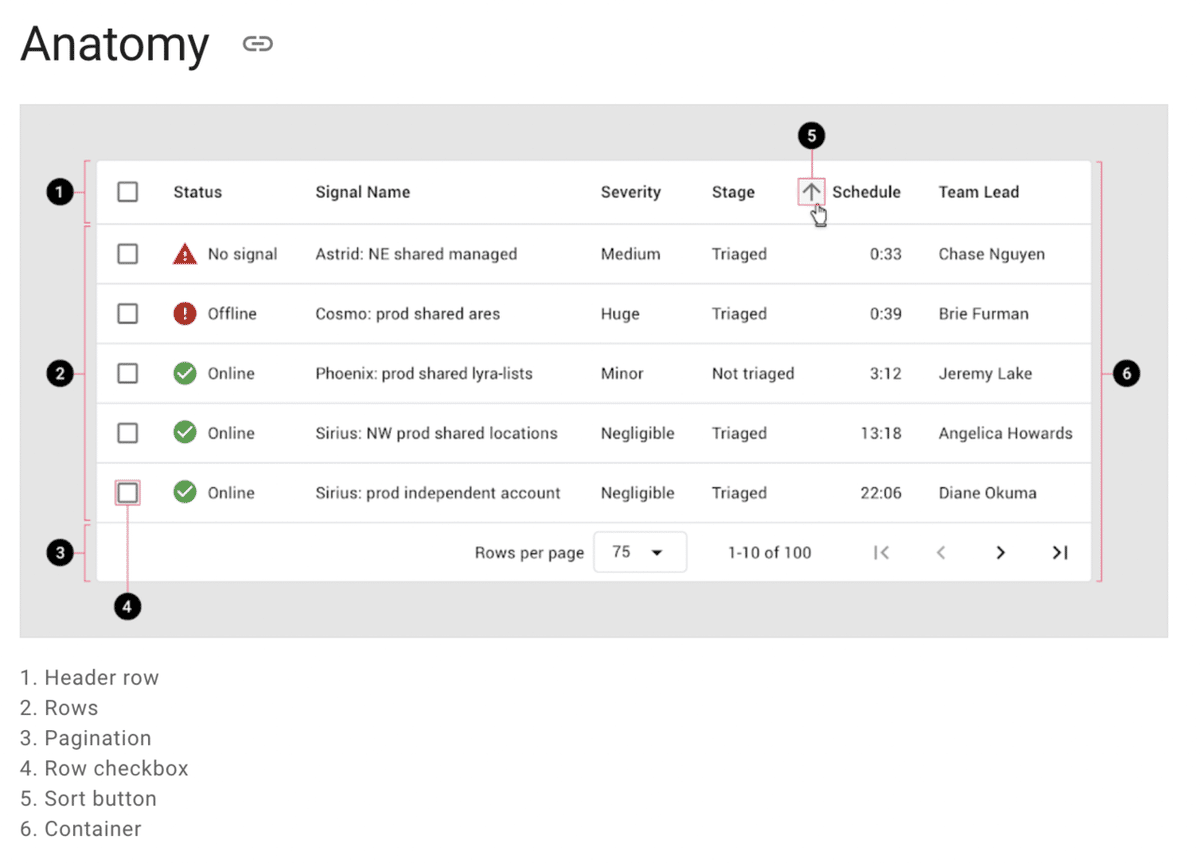
テーブル要素(thead, tbody, tfoot)
テーブル要素は、ヘッダー要素、ボディー要素、フッター要素があります。
デザインデータから、セルのスタイル要素を取得することが難しい場合があります。セルのpadding、セルの中のテキストサイズ、寄せの状態、セルの最大幅・最小幅などわかる状態であると助かります。
また、データを扱うインターフェースには、データ読み込み中、データ0件、データ超過などのケースが必要になる場合が多いので事前に検討しておくと良いでしょう。

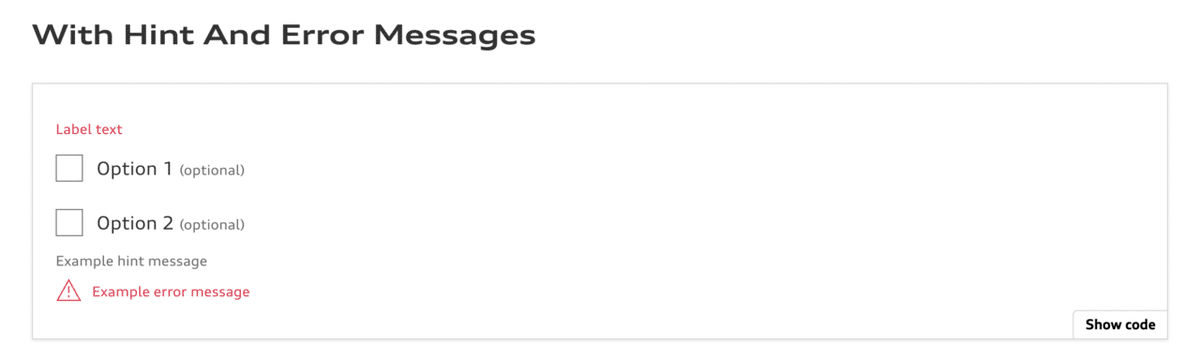
フォーム要素(form, input, label, select)
フォーム要素のアンチパターンは要件定義で議論される事が少なく、デザインでも漏れがちです。
バリデーションやエラー・警告時のデザインを用意しましょう。(HTMLデフォルトのバリデーションメッセージも用意されています。)
また、必須項目や入力不可な場合のデザイン、フォーカス時のデザインなどユーザーのインタラクションに応じてデザインを用意しておきます。
<input>タグはさまざまなtypeを表現します。テキスト入力はもちろん、ラジオボタンやチェックボックスなども<input>で作成されています。
また、デフォルト設定が用意されており、パスワード入力時にマスクさせたり、日時入力時の入力用のインターフェース(OS標準)が用意されています。
デフォルトでたくさんのtypeが存在しており、OS別にインターフェースが異なります。カスタマイズは可能ですが、OSなどによって挙動が異なる場合もあります。事前にエンジニアに確認をとってみても良いかもしれません。

出典:https://react.ui.audi/?path=/docs/components-form-group-all-stories--basic
さいごに
マークアップタグはたくさんの種類があります。今回紹介したものはかなり一部です。
どこまでコンポーネント化するのだろうというような疑問が生まれると思いますが、基本的には全てです。
サービスで利用するパーツを分解した時の、Atomic Designで言う「atoms」、「molecules」がデザインシステムの管理対象となる単位だと思っていただけば、大きな間違いはないのではないでしょうか。
コンポーネント作成時点で使われないパーツでも、今回挙げたHTMLタグはコーディングの必要のないパーツ(タグを呼び出せば機能を満たす状態)になるので、事前に初回にデザインしておくことが望ましいでしょう。(不意にデザインされていない要素が呼び出されて画面崩れの原因になります。)
デザインシステムは、サービスのスケールや、長期的に運用することで、効果が発揮されるものだと思います。デザインの中で利用されない要素がある場合も最低限ルール選定を行うなど、非属人的なサービス運用を目的に取り組むことが重要だと思います。
いいなと思ったら応援しよう!