Storybookで行うデザインチェック3つのメリット
こんにちは、フロントエンドエンジニアの峯です。
今回は、Storybookでデザインチェックを行うことで得られる3つのメリットを紹介します。
アジケでは、いくつかのプロジェクトでStorybookの導入を行なっています。
導入する目的は大きく2つあります。
動的なUIコンポーネントドキュメントとして活用することができる
アクセシビリティチェックやUIテストを効率的に行うことができる
この記事では、UIテストや、デザインチェック時にStorybookを利用した際のメリットを中心に紹介していきます。
これまでのデザインチェック課題
これまで感じていた大きな課題として、フロントエンドとバックエンドで役割を分けて開発を行なっても、一貫してフロントエンドで完結できずバックエンド側の進行に影響を受けてしまう場面がありました。
その一つとしてデザインチェックやUIテストがあります。
UIが開発済みであっても、バックエンド側が開発するAPIが未完成であるため、データが存在せず画面上で状態別のデザインチェックが行えない状況が発生してしまいます。
それでも実施の必要がある場合には、チェックできるコンポーネントがどれか確認し合いながら、デザインチェックと関係のないところでコミュニケーションコストを払って実施していました。
また、アクセシビリティテストについては、担当者の意識レベルやスキルに依存しており、再現性のあるテストを実施できなかったり、開発ツールの利用が不慣れなことで、要素のサイズやmarginのチェックなどに時間が掛かってしまうなどがありました。
Storybook導入メリット
上記の課題を解決するため、Storybookの導入を開始しました。
Storybookは、アクセシビリティチェックやUIテスト機能を搭載したオープンソースツールで、導入コストも高くないという点で使わない手はありません。
メリット1 アクセシビリティチェック
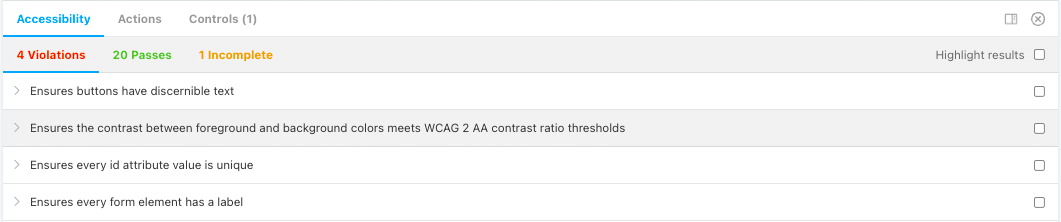
以下のイメージは、コンポーネントページに表示されたアクセシビリティ警告メッセージです。

コンポーネントのDOMをチェックしてくれて、コントラストなどのアクセシビリティ違反項目に対してメッセージを表示してくれます。(とにかく自動テストは最高)
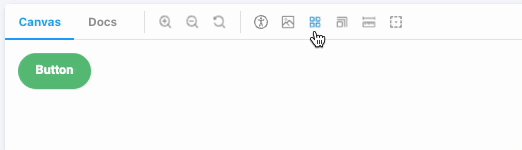
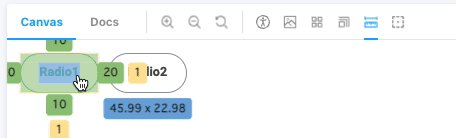
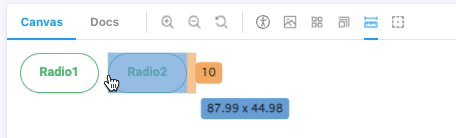
メリット2 グリッド表示やメジャー機能
これまでのデザインチェックでは開発ツールを起動してmarginのチェックや要素間の距離を測っていましたが、Storybookにはグリッド表示やメジャー機能があり、簡単にmarginやpaddingなどのサイズを測ることができます。


メジャー機能は、要素にマウスを合わせることで、サイズやmargin、paddingなどが表示されるようになります。(緑がpaddingで、濃い黄色がmargin)
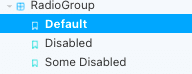
メリット3 状態別テストの効率化
実際のページでテストを行う場合、0件やオーバーフローなどのUIコンポーネントの状態別テストの実施が手間です。データを追加したり、削除したりとテストの準備が必要になります。
Storybookでは、UIコンポーネントに個別のサンプルデータを利用することができるので、状態別のUIコンポーネントページを用意することでページ切り替えのみでチェックができます。

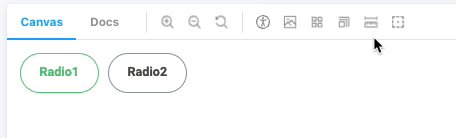
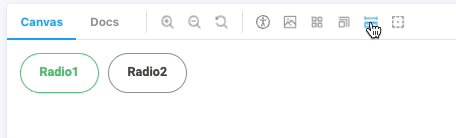
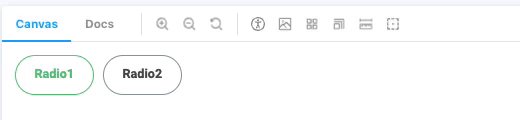
例えば、上記のRadioGroupコンポーネントは「通常(Default)」、「非活性(Disabled)」、「一部非活性(Some Disabled)」の3つの状態を用意しています。

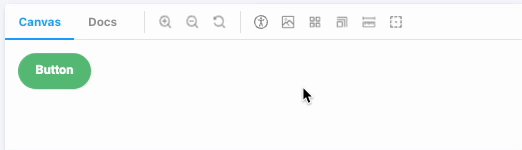
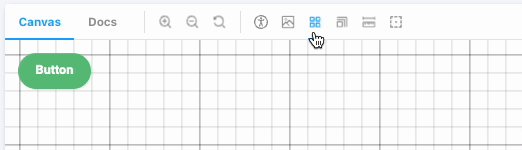
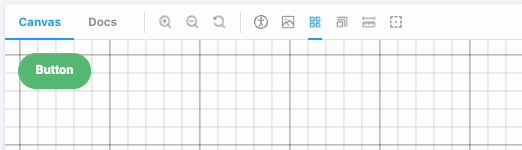
StorybookはReact、Vue、Angularに対応しており、コンポーネントの状態をGUIで切り替えることもできます。(以下のButtonコンポーネントはReactで開発)

上記ボタンコンポーネントは、カラー(color)、活性ステータス(disabled)、サイズ(fullwidth)、タイプ(variant)といった設定項目を用意して条件に応じてUIの状態は定義されています。
デザイナーに対しても、コンポーネントにどのような状態が定義されているのか理解しやすいのではないでしょうか。
エンジニアに対しては、UIコンポーネントマニュアルとして活用することもできますね。
まとめ
以上、Storybookで行うデザインチェック3つのメリットを紹介しました。
バックエンド側の影響なくフロントエンド開発を進めることができるため、スピード感を持って開発を進めていくことができます。
エンジニア目線で見ても、フロントエンドテストの行いやすさが非常に上がり、何よりUIドキュメントとして運用フェーズも活用していくことができるのは大きなメリットではないでしょうか。
さいごに
ごく稀に、実際のページとスタイルの当たり方が違うケースがあったりしますが、それより得られるメリットが大きなことは間違いありません。
フロントエンドエンジニアとしては、UXレイヤーから描いたユーザー体験を提供するため、デザイナーが細部までこだわったUIを提供できるよう、今後も引き続きフロントエンドテストに力を入れていきたいと思っています。
・・・
「UXエンジニア開発支援プラン」の提供を開始!
UXエンジニア開発支援プランは、デザインとテクノロジー間で分断のない密接なコミュニケーションを取ることで、本来のあるべき姿でサービス開発を行うことができるプランです。
<本来のあるべき姿>
1. テクノロジー担当者が、プロダクトの戦略やユーザー体験を実現できる
2. 本来の役割に費やすべき時間を確保できる
3. 高品質なサービスを提供するために、効率的に進行できる
詳細はこちらをご覧ください!
🤝メンバーを募集しています!【ストーリーを実現するUXデザインカンパニー|アジケ】✒️
最後にお知らせです。クライアントのパートナーとして事業創出・成長を支援したいメンバーを募集しています!
<働き方>
・フルリモートOK
・フレックスタイム制
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🥳
採用に関するご不明、ご質問などがございましたら、お気軽にrecruit@ajike.co.jpまでご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
いいなと思ったら応援しよう!