あなたがデザインしたWebページをエンジニアの私はこう解釈して作っています。
こんにちはフロントエンドエンジニアの峯です。
よくデザイナーの方に、「Webページってどんな感じで作っているの?」と質問をされることがあります。
そこで今回、とあるWebページを例に、どのように考えながらスタイル設計を行い、マークアップしているのかを紹介します。非エンジニアの方にとって参考になればと思います。
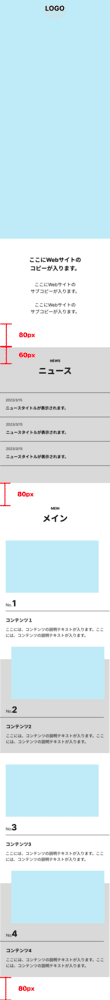
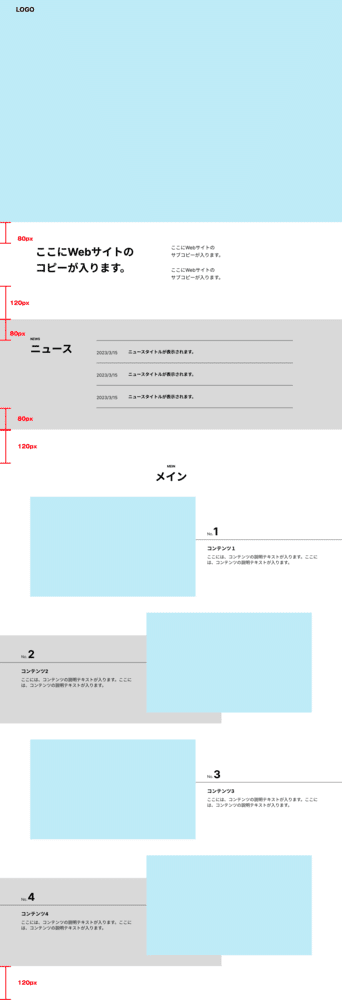
今回作成するデザインのワイヤーフレーム


全体像の把握
まず最初に取り組むべきは、全体像を把握することです。全体像を把握することにより、モバイル向けデザインとデスクトップ向けデザインの共通点や差異を洗い出します。
今回のデザインにおいては、以下のポイントが挙げられます。
エリア間の余白は、モバイル向けが80px、デスクトップ向けが120pxで共通している。
モバイル向けは1カラム、デスクトップ向けは2カラムである。
見出し要素は英語表記と日本語表記がセットで、左寄せと中央揃えの2パターンが存在する。
ニュース要素のコンテンツは1カラムと2カラムがあり、メインコンテンツ要素のコンテンツは画像とテキストブロックのセットとなっている。
メインコンテンツ要素のコンテンツブロック内の画像とテキストの表示順が要素毎に異なる。
これらの共通点と差異を抽出することで、綺麗なマークアップ設計やスタイル設計が可能になり、汎用性、拡張容易性が高く運用がしやすくなります。
反対に、エリア間の余白などのルールが共通化されていない場合、エンジニア都合でこの辺りが設計されてしまい、結果的に後のデザインチェックでフィードバックする必要が出てきます。(事前に明確に定義しておくが両者にとって吉)
この時点で、マークアップ構造を思い描くことができれば、次の工程で洗い出したポイントを頭に入れた状態でマークアップ作業に移ることができます。
スタイル設定はブレイクポイントに応じて変更することができますが、マークアップは変更に比較的手間がかかるため、どちらのデザインにも適応できるマークアップ構造を用意することが重要であり、このためにもデザインルールや意図を理解する必要があります。(開発途中で構造を変更するケースもあります)
マークアップ
それではマークアップを行っていきます。
私の場合は、モバイル向けデザインの開発 → デスクトップ向けデザインの開発の順で進めることが多いです。
私がモバイル向けデザインから進める理由は、以下の2点があります。
多くのサービスが、モバイル環境下で利用されることが多いためです。特にB向けサービスでは、デスクトップ環境下で利用されることが多いですが、最近ではモバイル環境下でも利用されることが多くなっています。
モバイル向けのデザインがシンプルであることが多く、モバイル向けのシンプルなデザインに対して、後からデスクトップ向けの複雑なスタイル設定を加えていくことの方が、シンプルなスタイル設計にすることができるからです。
共通DOMの作成
まず、全体把握でポイントとして挙げた、「1. エリア間の余白は、モバイル向けが80px、デスクトップ向けが120pxで共通している。」こちらから対応します。
エリア間の余白は共通となるため、キービジュアル下の要素、ニュース要素、メイン要素、全てをラップする共通クラスを作成します。(仮にDOM-aとします)
中の要素はそれぞれ異なりますが、親DOMを共通にしておくことで、DOM-aとDOM-aが隣り合う場合のマージン指定を1箇所行うだけで、エリア間余白を共通化するというポイントを達成することができます。
共通化のメリットとして、エリアが増えた場合でもDOM-aを利用して簡単にエリアを増やせます。また、要素間マージンが変更になった場合でも、1箇所変更するだけで全体を変更することができるため、非常に便利です。
以下は設計の詳細です。
共通
要素はDOM-aでマークアップを行う
DOM-aとDOM-aが隣り合う場合の要素間マージンをモバイル向けは80px、デスクトップ向けは120pxとする
キービジュアル下文言要素の作成
各要素の作成に入っていきます。
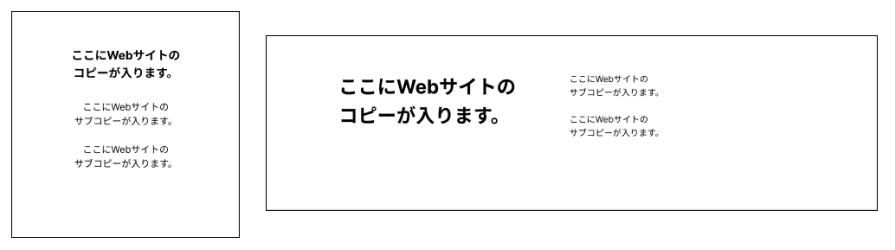
このセクションは、モバイル向けには1カラム、デスクトップ向けには2カラムになるようにデザインされています。

それぞれ異なるデザインになるため、ブレイクポイントを設定して、モバイル向けとデスクトップ向けで要素を縦に並べるのか、横に並べるのかの設定を行います。
文言の左揃えと中央揃えの違いもブレイクポイントで切り替わるようにします。
フォントの設定はフォントのベースとなるものに加え、タイポグラフィコンポーネントを作成するなどし、今回のフォントサイズが大きく、ボールドのデザインを定義しておくことで、今後別の箇所で同じデザインを利用したい場合などに備えておきます。
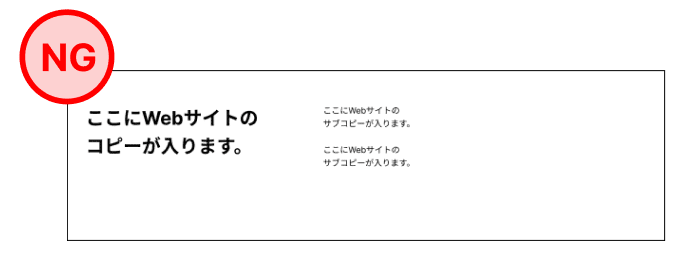
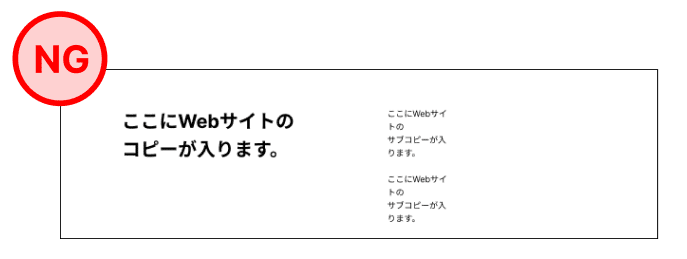
デスクトップ向けのデザイン作成には注意が必要です。
デザイン上は、固定幅でデザインされているので問題ありませんが、実際に開発するとなるとそうはいきません。
モバイル向けでは、要素を中央揃えにするだけで十分ですが、デスクトップ向けでは表示調整を行わなければ、要素が左に寄って見えたり、どちらかの要素エリアが狭くなるというようなケースが発生します。


デザインから読み取れない部分の解釈を加えていきます。
おそらく、要素は常に中央に配置すると考え、2つの文言要素を内包したDOMに最大幅を設け、その要素を中央揃えすることで、デバイスがどれだけ広くなっても要素が常に中央に位置するようにします。(左右の余白が可変)
さらに、2つの文言要素の幅が均等になるように、2つの文言要素を内包したDOMに対してそれぞれ幅が50%になるように設定を加えます。
以下は設計の詳細です。
モバイル向け
中央揃え
要素は縦並び
デスクトップ向け
左揃え
要素は横並び
2つの文言要素は最大幅1280pxに設定(左右の余白が可変)
テキストエリアの幅は、2つの文言要素を内包したDOMの幅に対して50%に設定
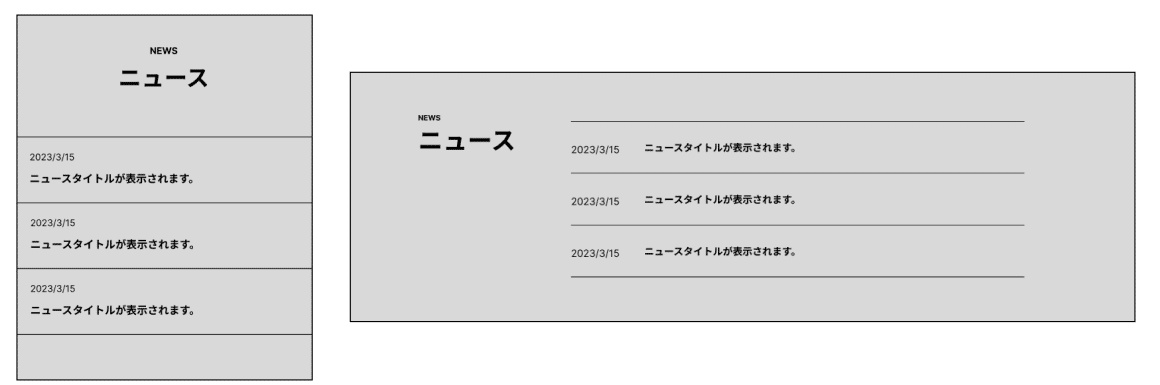
ニュース要素の作成
まず、見出し要素が共通のデザインになっているため、これらは共通のコンポーネントとして作成します。

Reactなどのフレームワークを使用する場合は、コンポーネントとして作成し、可変となる中身の文言をプロパティとして受け取るようにします。
また、デザインが異なる左揃えと中央揃えについても、プロパティ情報として持たせます。
次に、レイアウトの作成についてです。モバイル向けは1カラム、デスクトップ向けは2カラムになっています。キービジュアル下文言要素と同様、ブレイクポイントに応じて要素の並び方が切り替わるようにします。
デスクトップ向けでは、見出し要素とニュース一覧要素の幅が異なります。ここでは、ニュース要素全体に最大幅を設け、見出し要素は固定幅、ニュース一覧要素を可変幅にします。
以下は設計の詳細です。
共通
背景はグレー
モバイル向け
要素は縦並び
見出し要素は中央揃え
見出し要素もニュース一覧要素も幅いっぱい
デスクトップ向け
要素は横並び
見出し要素は左揃えで固定幅
ニュース一覧要素は可変幅
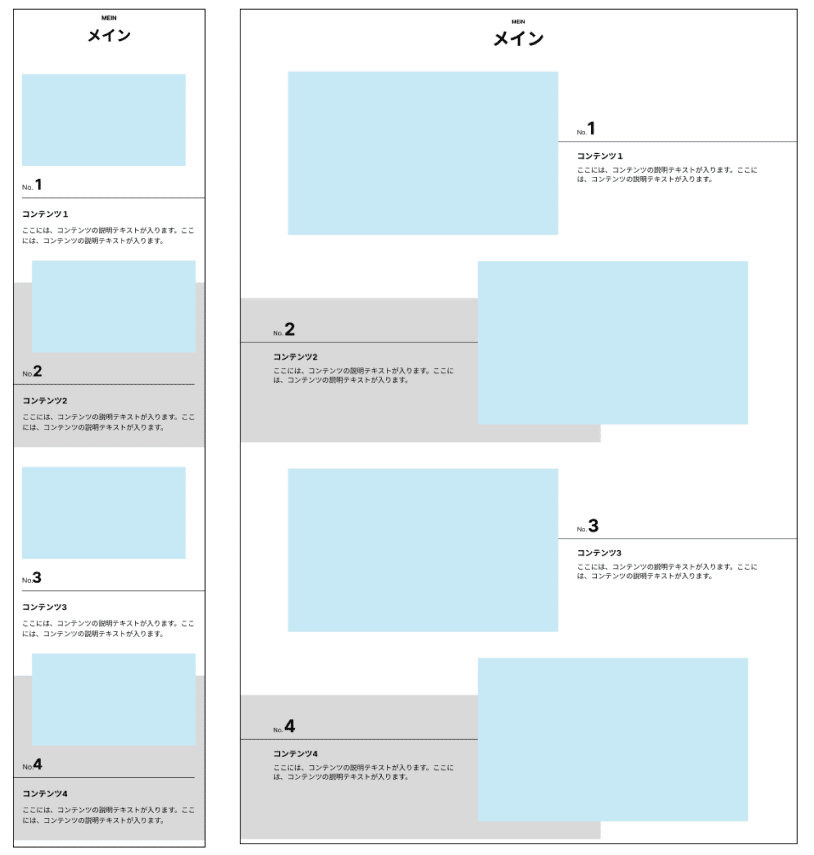
メインコンテンツ要素の作成
最後にメインコンテンツエリアの作成です。

全体把握フェーズで、以下の点に注目する必要があることが分かりました。
メインコンテンツ要素のコンテンツは画像とテキストブロックのセットとなっている。
メインコンテンツ要素のコンテンツブロック内の画像とテキストの表示順が要素毎に異なる。
これまでと同様に、画像とテキストブロックで構成された要素が、モバイル向けでは1カラム、デスクトップ向けでは2カラムの構成になっています。(画像とテキストブロックが1セットになった要素が4つ並ぶ)
ただし、これまでと異なり、画像とテキストブロックの表示順が可変になっています。CSSで要素の偶数要素、奇数要素に対して設定を当てることができます。
そのため、マークアップは共通にし、奇数要素は画像とテキストの順に表示し、偶数要素はその逆順に表示する設定を行います。(モバイル向けでは、画像→テキストは共通ですが、画像は右寄せ)
さらに、偶数要素には背景色が入るため、背景色の設定も加えます。具体的には、共通して以下の設定を行います。
以下は設計の詳細です。
共通
偶数要素は画像は左寄せ
画像を20px上にずらす
モバイル向け
要素は縦並び
上から画像、テキストの順に表示
偶数要素にグレーの背景を設定
デスクトップ向け
要素は横並び
偶数要素はテキスト→画像の順に表示
偶数要素にグレーと白の2色背景を設定
さいごに
実際にはさらに細かいスタイル設定を行っていますが、おおよそ今回紹介した方法でWebページを作成しています。
デザインデータにデザインの意図が含まれていなければ、エンジニアがデザインからその意図を読み取り、ロジックに落とし込みを行うことになります。
そこで、デザイナーとエンジニアで解釈が異なれば、中長期の運用スピードに大きく影響することになります。(そんな想定していなかった!?という事態が起こる)
デザイナーとのコミュニケーションを通じて、このようなロジックやレイアウトルールの考え方を共有することで、Web開発の現場がより良くなると考え、このようなテーマの記事を執筆してみました。
非エンジニアの方々にとって少しでも参考になれば幸いです。
・・・
🤝メンバーを募集しています!【ストーリーを実現するUXデザインカンパニー|アジケ】✒️
現在、アジケでは、一緒に”人にとって豊かな体験をデザインすることで、「味気ある世の中」をつくる ”同志を募集しています!
<働き方>
・フルリモートOK
・フレックスタイム制
<現在募集中のポジション>
・リードエンジニア(テックリード)
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
詳細は採用サイト、またはWantedlyをご覧ください!
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🙌
採用に関するご不明、ご質問などがございましたら、お気軽にrecruit@ajike.co.jpまでご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
いいなと思ったら応援しよう!