
GoogleSearchConsoleを使えばWebページの改善点がわかるらしい!
サーチコンソールを導入してみよう
アナリティクスアソシエーションによる12/7開催のセミナー「Googleサーチコンソールで改善」に参加してきました。
おそらく本職の方向けのセミナーですが、かじりついて出席して、それっぽくポチポチしてるのが好きな僕です。
今回は弊社Webページの改善をするべくGoogleサーチコンソール(以下サチコ様)を開くと、以前設定していたものが出てきました。

クローラー様はちゃんとインデックスしてくれているだろうか、と思ってみてみたら
未登録ページが1418件
驚愕の数字でございます
理由を見てみると
ページにリダイレクトがあります
なんぞ…これなんぞ…
途方に暮れていた僕です。リダイレクト設定なんてした覚えないのに。
設置が2019年で、最近はGoogleMap経由しか拾えていない

原因を探す事20分…
そういえば去年SSL通信化したうよな…
ビンゴでした。
https://に変更して一晩寝かせたら、しっかり計測を始めてくれました。

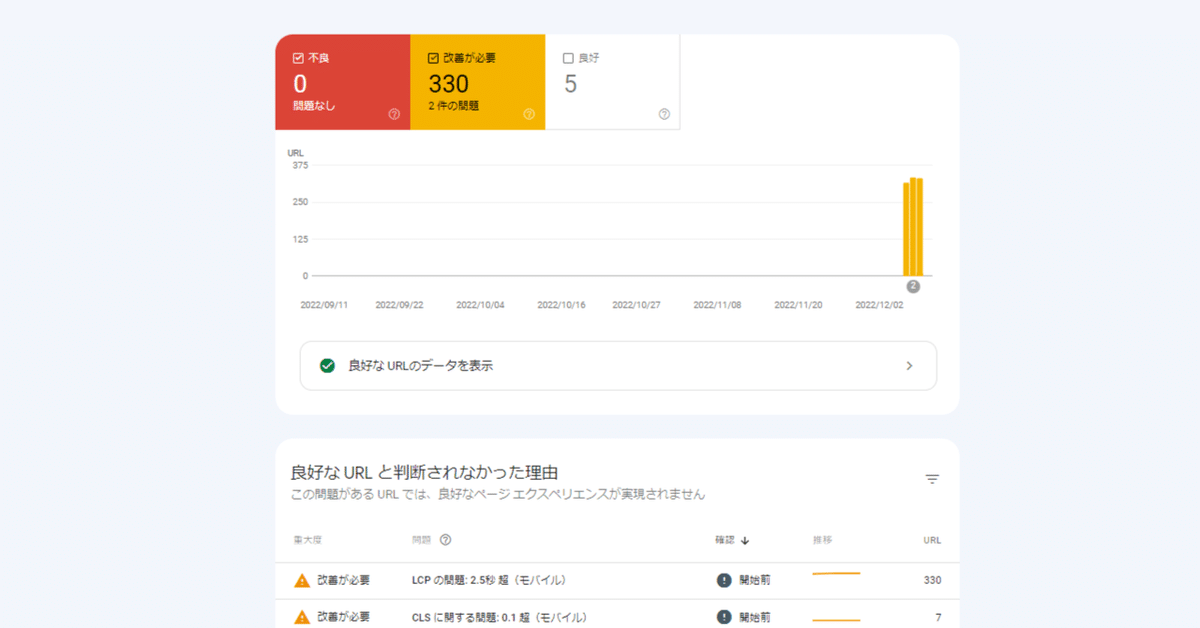
主な改善点は2つ
①LCPの問題:2.5秒(モバイル)
②CLSに関する問題:0.1超(モバイル)
何書いてあるかわからないので一つずつ潰していこう
LCPってナンダ?

LCPの問題があるといわれたけど、LCPって何?って思ったらリンクが張ってある。
大きい要素の表示までに2.5秒を下回るような状況になればいいらしい。
計測できる推奨ツールがあったので使ってみる
PageSpeed Insightがすごい!
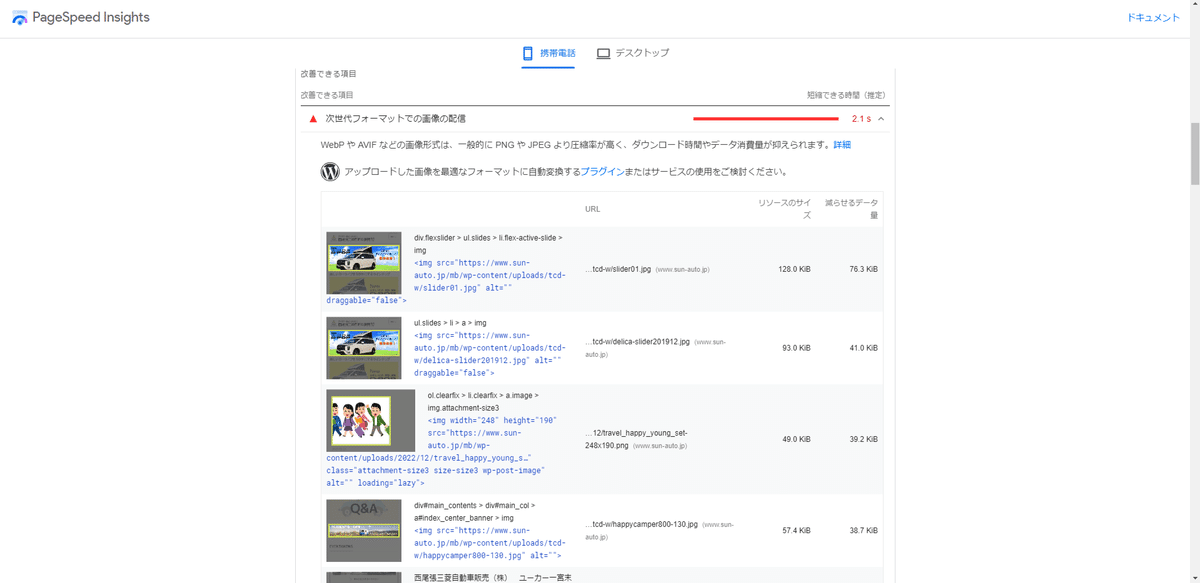
推奨ツールにあったPageSpeed Insightで調べてみたら、これがなんともすごい
推奨がいくつで、アナタはいくつ。一目で悪い場所がわかります。

FCP(一番最初に表示されるやつ)が3.4秒
LCP(一番メインのやつが表示されるまで)が3.8秒
サイトのコンテンツはほぼ画像と文字だけなので、サーバー側の問題?と思いながらスクロールしていったら、下の方に原因とかお勧めの方法が書いてある



拡張子を自動で変換してくれるプラグインを導入してみる
TOPページにある画像が重いから軽くしてねって言われた。自動で画像を変換してくれるプラグインがあるみたいなので導入。今後はこれでよくなるとして、これまでアップロードした画像を軽くしていこう。
続きはまた今度。
