
【webデザイナー転職記】ポートフォリオの作り方や面接の話など
こんにちは。webデザイナーをしているyuiです。
転職活動が無事終わり、ありがたいことに第一希望の企業様から無事内定をいただくことができました🌸
私は去年も一度転職にチャレンジし、全てお見送りになるという辛い経験をしました。
その経験を通して1年越しで準備をしていき、転職活動を通して多くのことを学んだのでこの記事を通して様々なことをシェアしていけたらと思います!
以下の方に参考になる記事だと思います。
・ポートフォリオをどのように作ればいいか悩んでいる方
・面接対策をしたい方
・転職活動の進め方がわからない方
時間がない方は※重要のパートのみお読みください🌸
1.なぜ転職活動をしようと思ったのか💭
私は2021年ごろから現職に入社したのですが、一年もしないうちにもともと6人いたメンバーが4人退職するというとても辛い経験をしました。
メンバーがいた頃は週次でUIUXミーティングというミーティングが開催されており、みんなで改善案を出し合ったりしうまくPDCAサイクルがまわり始めていてチームで成長している実感がありました。
そんな中チームのマネージャーを筆頭にエンジニアやディレクターなど重要なポジションの方が次々と退職してエンジニアと私の2名だけが残ることに。
チームで仕事をするのが好きだった私はにショックで、モチベーションもだんだんと失われていきました。
そうして人が十分にいない中リニューアルプロジェクトや改善施策などさまざまな案件に携わりました。
ディレクションや各部署への連絡、数値周りのチェックなど私は一人何役もの役割を担うような動きをしていました。
採用をかけてはいるものの、そう簡単にディレクターなど良い人材の採用は進まずチームの体制が崩れて時間だけが経っていきました。
チームの体制が崩れ、採用もうまくいかずだんだんとチームの雰囲気が悪くなっていき明日また誰かが辞めてしまうかもしれない、チームに私一人だけが残されることになるかもしれない、そう思うようになっていきました。
自分を評価してくれる上司もおらずこのままだと自分自身の成長も止まってしまう、何より不安定なチームの状況を会社が改善しようという姿勢が見られなかったので転職活動をしようと決心しました。
2.うまくいかなかった1回目の転職活動🌀
2-1.当時の転職軸
下記を転職軸として会社選びをしていきました。
UIUXデザイナーとして働ける
→現職では仕様の絡んだUIの設計やエンジニアとのやりとりが多く、次の会社ではこの経験を活かしてアプリやサービスの開発にチャレンジしてみたいと思っていました。
また、チームで開催していたUIUXミーティングというミーティングがきっかけでユーザー理解をより強化していきたいという思いを持っていました。
ある程度の規模感で成長市場にある企業
→現職がウェディング関係の会社なのですが参入企業の増加や少子化の影響で売上状況が悪化していました。
また今回で4回目の転職活動になる私は、次の会社で最後の転職にしたいという思いがあり安定的に腰を据えて働ける、ある程度大きい規模感の会社がいいと思っていました。
複数デザイナーがいる
→現職ではデザイナーが私しかいなかったため、次は様々なデザイナーから吸収しながら働ける環境がいいと思っていました。
2-2.ポートフォリオの制作
webサイト形式にすると時間がかかってしまうためPDF形式でポートフォリオの作成をしました。
UIUXデザイナーとしては未経験の扱いになるので改善系のABテストやサイトのUI改善のプロジェクトを前に持ってくるようにしていました。
ポートフォリオの制作は1ヶ月近くで完成させました。
2-3.転職活動の開始
ポートフォリオが完成したところで転職活動を開始しました。
エージェント利用とgreenやwantedlyなどの自己応募を併用して活動をしました。
まずエージェントでは一度来社を求められエージェントの方と対面で面談をしました。
希望条件などを話した後、その場でたくさん求人票を持ってきてくれそこで言われたのは「この場で応募する企業を選んでください」でした。
自己応募の時は一社一社かなり厳選して選んでいたので、このやり方は自分にとってはかなりギャップがありましたがその場で30社ほど受ける企業を選びました。
エージェントでは14社ほど書類が通過してその中で4社選考に進みました。
自己応募ではスカウトを受けていた企業から3社選考に進みました。
エージェントと自己応募で合わせて7社ほど面接に進んだと思います。
結果は全てお見送りでした、、
2-4.1回目の転職活動の振り返り※重要
1回目の転職活動がなぜ全てお見送りになったのかを考察してみます。
ポートフォリオに自信がなかったから
→UIUXデザイナーとしての転職を目指していたこともあり、正直得意ではなかったUIの改善系をポートフォリオの冒頭に持ってきていました。
当然面接では冒頭に記述している改善系の案件の深掘り質問がほとんどなので、数値面の質問や想定外の質問がくるとうまく答えることができず面接でうまく受け答えをすることができませんでした。🌩
ポートフォリオに載せている案件に関しては、本当に様々な角度から質問がくるので自信のないものや聞かれて困るものはむしろ載せない方がいいと学びました。
希望年収を高めに言っていた
→面接に自信がなかったにも関わらず、今回の転職で年収アップを目指していた私は現年収よりも50〜100万高い年収を希望年収として伝えていました。
未経験でUIUXデザイナーを目指すのであれば、今思えば年収はステイで伝えた方が良かったと思っています。
エージェントが自分に合わなかった
→IT特化のエージェントを利用したのですがじっくりと応募企業を検討したかった私にとってはミスマッチでした。
まずエージェントに来社して希望条件を伝え、その場で応募企業を決めなければならず、決めなければ帰れないような雰囲気もあり最初少しびっくりしました。
担当から言われたのは「よほどNGでなければ提示した企業を全てエントリーしてみること。まずは自分の市場価値を知る意味でもエントリーをしてみましょう」でした。
エントリーの母数が多かったおかげで書類選考も多数通過してその中から4社面接に進むことができました。
志望度が高くない企業に関してはエネルギーを使って面接まで進む気になれず辞退した企業も多くありました。
スピード重視で早く決めたい方にはエージェントはおすすめですが、じっくりと自分のペースで転職活動をしたい方は自己応募の方がいいのではないかと思います。
3.2回目の転職活動までに何をしたか
3-1.ポートフォリオの作り直し※重要※ポートフォリオのキャプチャあり
1回目の転職活動では自分の強みをポートフォリオにうまく盛り込むことができていないと感じていました。
また、PDF形式でのポートフォリオだったので一度企業に提出をしてしまうと基本的には修正が効かない点や、修正時に書き出す手間がある等の課題がありポートフォリオを作り直すことに決めました。
プラットフォームは更新性の高いものがいいと思い「notion」「note」「WordPress」なども検討しましたが最終的にはデザイン性と効率を重視して「STUDIO」で構築することにしました。

結果からお伝えするとSTUDIO最高!という感想が一番です✨
お問合せフォームやコンテンツのCMSなど、非エンジニアでも簡単に実装することができました。
なによりノーコードで自分の思った通りのデザインができるのでデザイン性の高いポートフォリオサイトを簡単に構築することができました。
ポートフォリオのコンテンツ内容は以下の通りです。
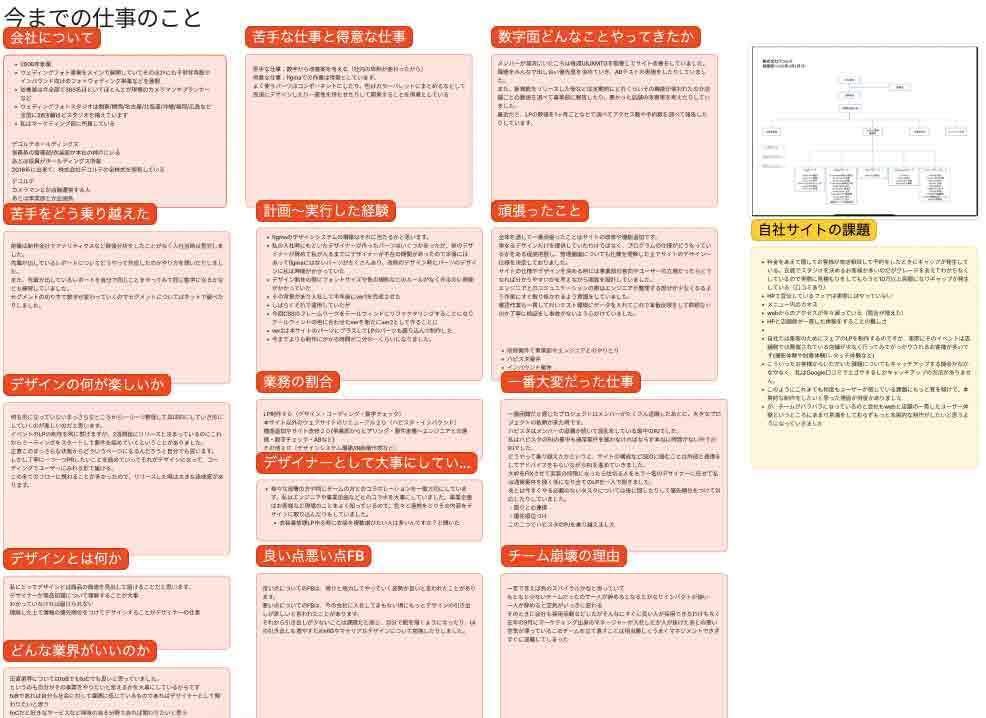
自己紹介ページ
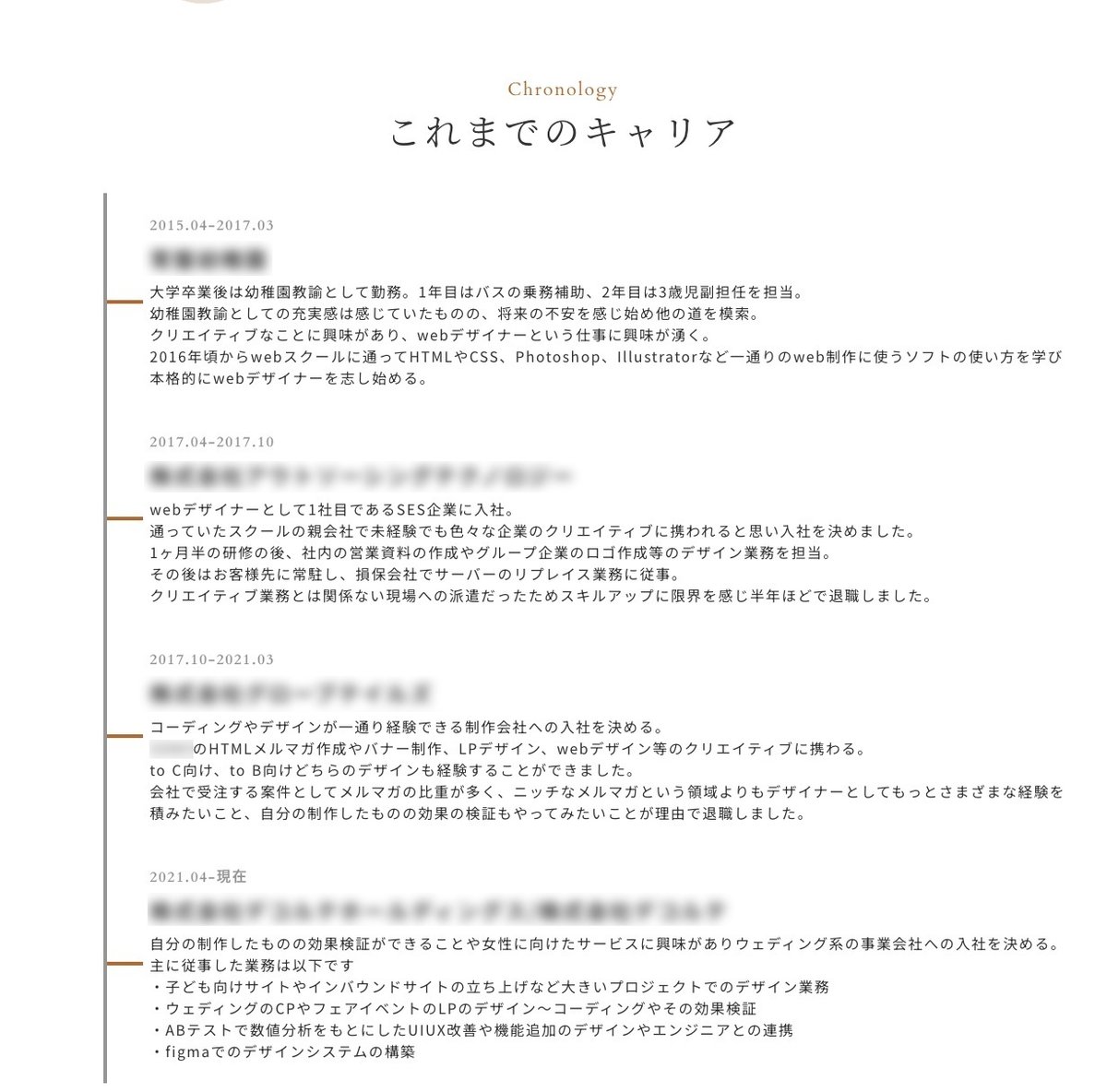
これまでのキャリア
単なる経歴の羅列ではなくどんな課題を感じていて次の転職に至ったかも盛り込みました
制作スタイル
figmaでコーディングすることを前提に制作している点や、関係者とのコミュニケーションを大事にしている点など自分が制作する上で大事にしていることを書いていき働くイメージを持ってもらえるようにしました
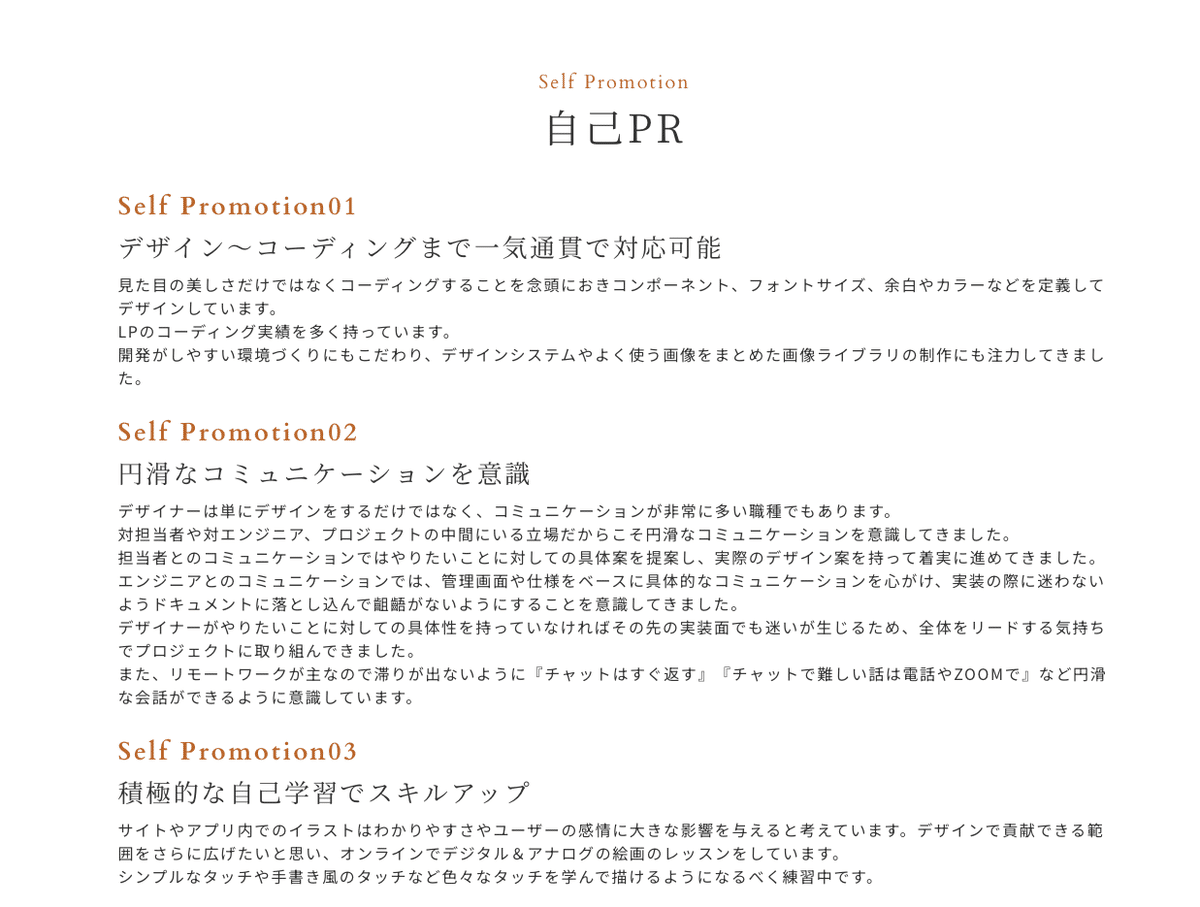
自己PR
グラフィックを強化するため絵を習っていることなど積極的に自己学習をしている点/デザイン〜コーディングまで対応できる点などを自己PRとして記載しました
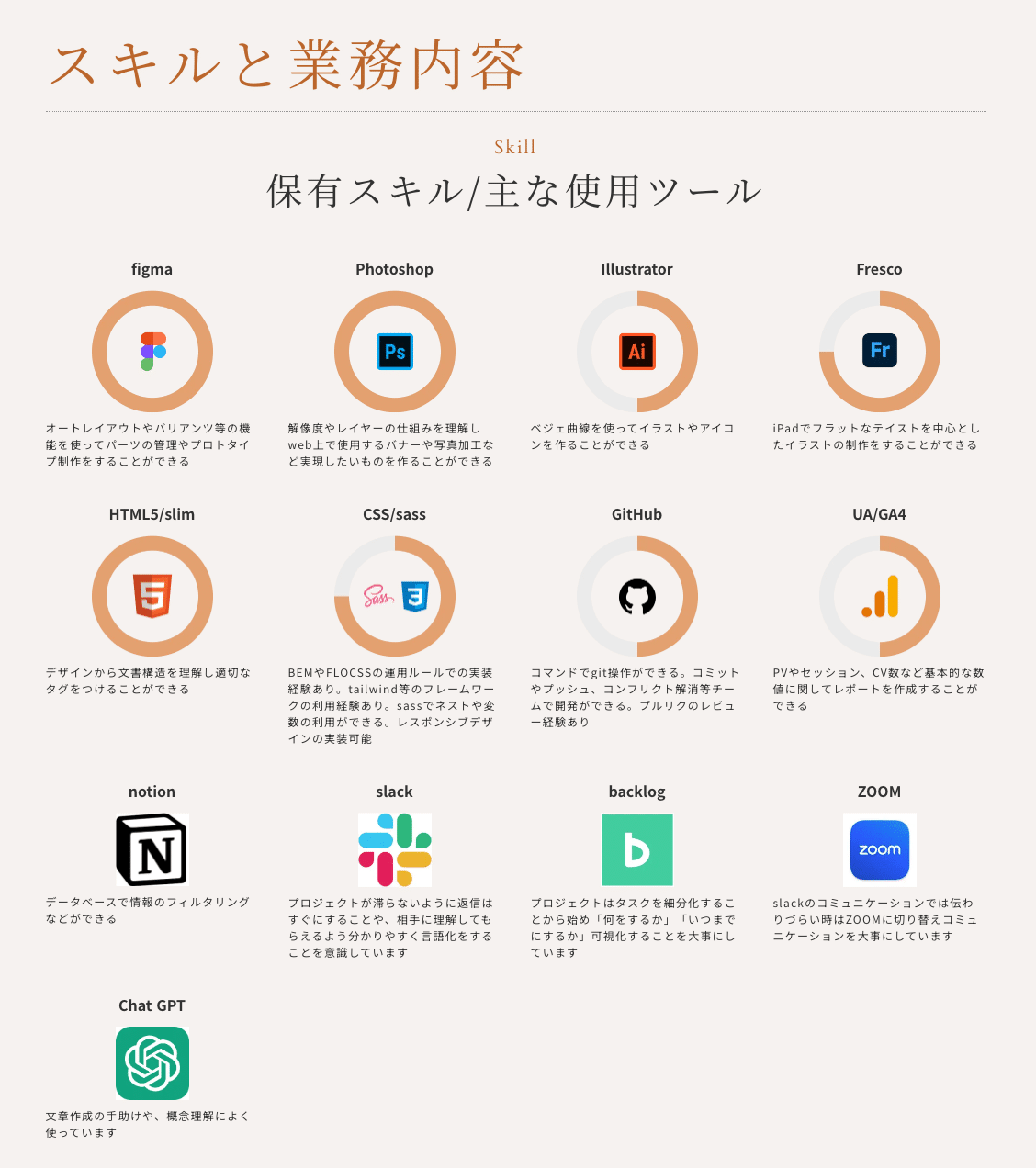
保有スキル
円グラフ方式でコーディングやグラフィックなど、どれくらいのスキル感なのかを記載しました
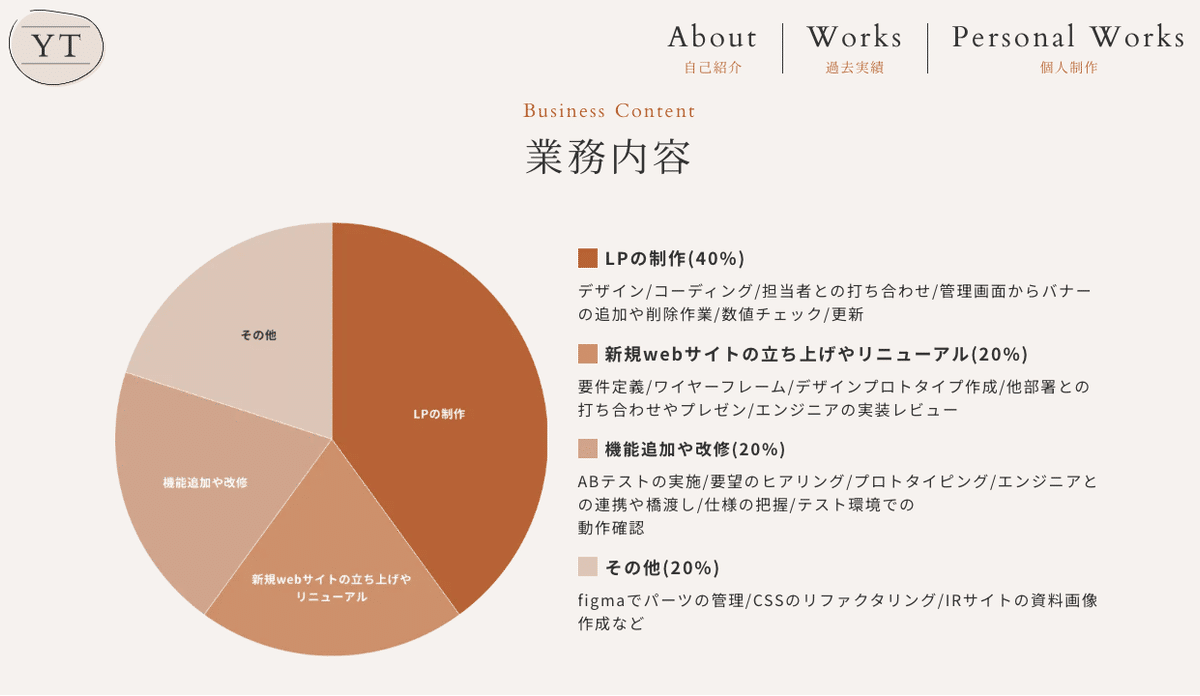
業務内容
円グラフ方式で現職でどんな業務内容をしているのかを記載しました
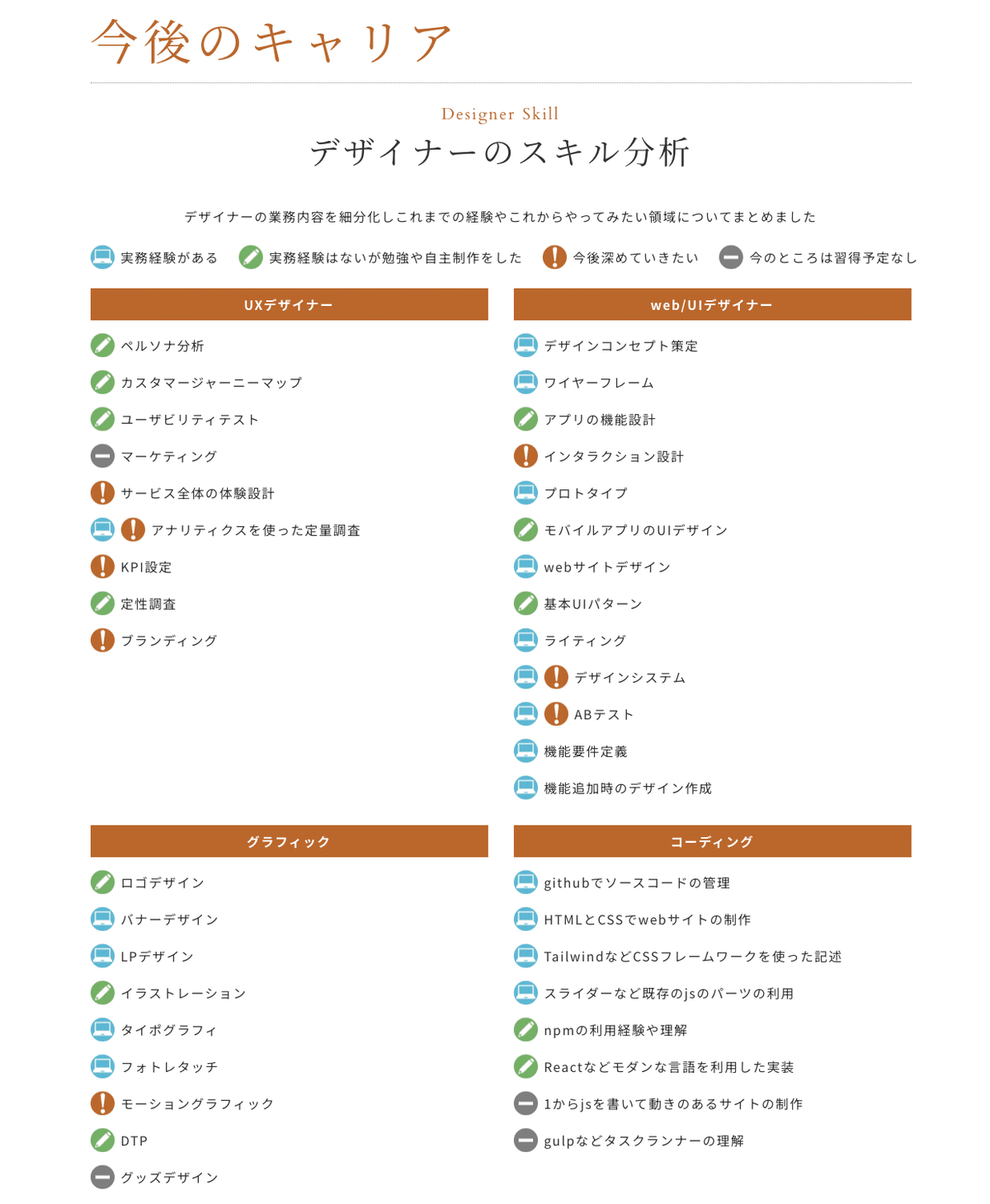
今後のキャリア
デザイナー業務で今後深めていきたい領域や、やる予定のない項目などをアイコンを用いて記載しました。また、今後のビジョンについても言語化しました
過去実績ページ
LPやリニューアル案件など実務で携わったものを掲載しました
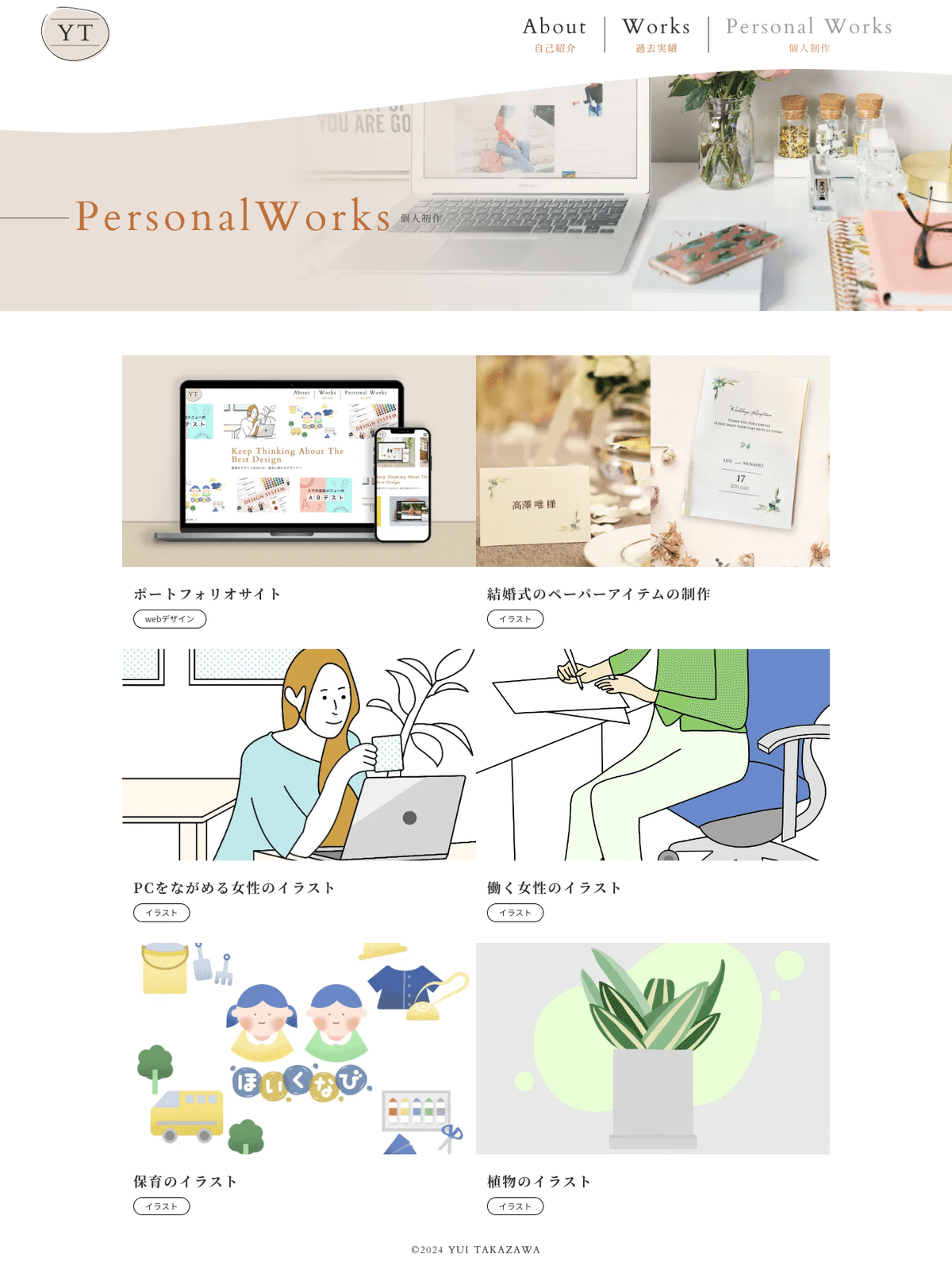
個人制作ページ
イラストや友人の結婚式など仕事以外で携わったものを掲載しました







ポートフォリオはfigmaでのデザインに1ヶ月/STUDIOでの実装に2ヶ月/コンテンツの制作に2ヶ月全部で5ヶ月くらいかかりました。
PDFで制作したよりも何倍も時間がかかりましたがその分作ってしまえば修正も楽だし、何より自分のポートフォリオサイトがあるのはモチベ上がります。
これからどんどんコンテンツを入れて良いPFにしていきたいと思っています!
詳細にプロジェクトについて言語化をしたおかげで面接の際の良い相棒にもなりました。
3-2.BONOでUIUXの勉強
仕事やポートフォリオ制作の合間にUIUXコミュニティのBONOで学習をしたりもしていました。
実際にはポートフォリオ制作が忙しすぎて、動画コンテンツを見るだけになってしまったのとポートフォリオに掲載できるような作品を最後まで作ることは出来ませんでした。
お題が色々とあるので時間があるときにまたチャレンジしてみたい。
3-3.絵を習い始めた🎨
一つでも自分の武器やスキルを増やしたかったのと、ポートフォリオに自主制作としてイラストを掲載したかったのでオンラインの絵画教室を習い始めました。
アナログ/デジタルどちらにも対応している教室でデッサンやデジタルイラストなどにチャレンジしました!
自分の作品にフィードバックをもらえるのはとてもいいです。
何より先生が良い方で学習のモチベーションが上がりました。
最終的には4点くらいポートフォリオにイラストを掲載できたのと、ポートフォリオのデザインに使うイラストも自分で描けるようになったのは大きな進歩でした。
面接ではこの経験がデザインについての熱意の高さや学習意欲に結びついて良い評価をもらうことができました。
やってみてよかったです。
4.転職活動の準備やカジュアル面談について
4-1.今回の転職軸
前回の転職活動とも被るところがありますが、今回の転職軸としてはこのような形で進めていきました。
ある程度の規模感の会社で長く働くことができる会社
→前回の転職とかなり被りますが今回が4回目の転職活動になる私にとってはこの転職で最後にしようと思っており、長期的に自分のキャリアが築ける企業がいいと思っていました。具体的にはメガベンチャーや名前が知られている企業などを中心に見ていました。株価や時価総額や成長率などを参考にしつつ候補に入れていました。
今後やっていきたいプロダクトデザイナーとしてのキャリアパスがある会社
→webデザイナーかプロダクトデザイナーか転職活動の時点では明確に絞らず合格の可能性を高めるため幅広く受けてみようと思っていました。プロダクト開発に力を入れていて将来的にプロダクトにもチャレンジできるような環境があるといいと思っていました。
チーム体制がしっかりしている会社
→これも前回の転職とかなり被りますがデザインチームがあって複数のデザイナーがいる環境がいいと思っていました。発信物などを読んでどのようにチームで動いているのかをしっかりと確認するようにしていました。
4-2.カジュアル面談について※重要
カジュアル面談ではnotionを使って会社を整理したり、質問事項をfigjamでまとめていきました

会社名/難易度/志望度/先方から声かけを既にされているのかなどをnotionで整理していきました。
カジュアル面談の候補は60社くらいピックアップしていきました。
→先方とカジュアル面談の日程を決めている最中の時は「受ける予定」にステータスを変更
→既にカジュアル面談を受けた企業は「既に受けた」にステータスを変更
管理が複雑になりがちな面談の調整などはこのような形で整理していきました。
先方からすでに声かけをされている企業で、なおかつ志望度が高い企業を優先的にカジュアル面談を受けていきました。
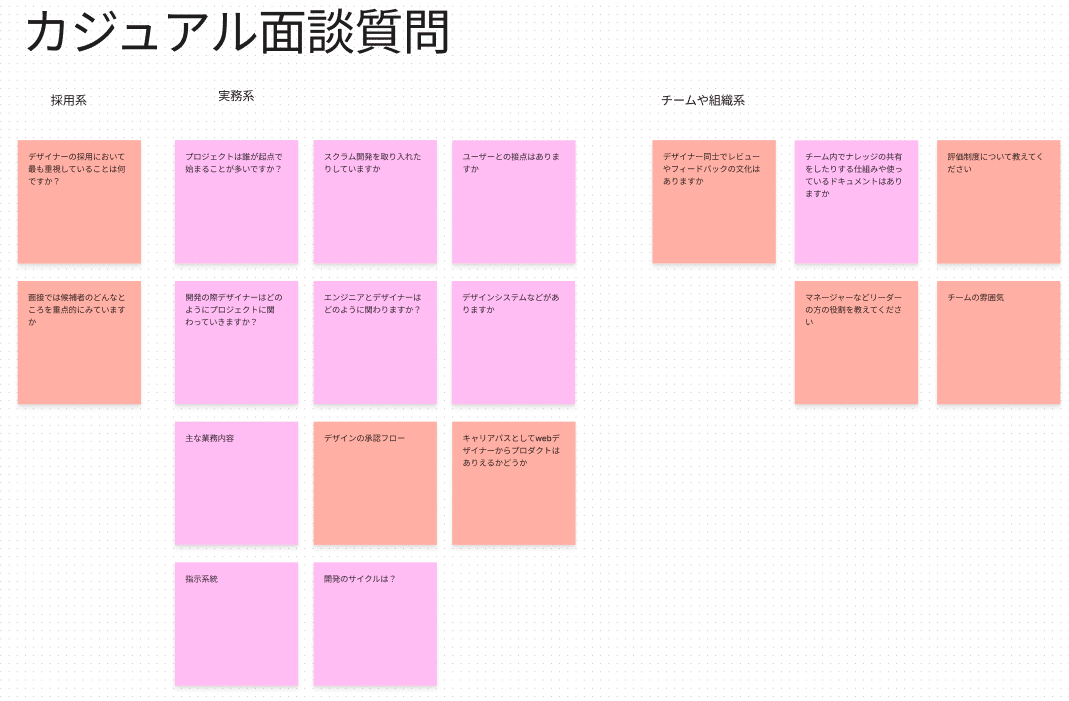
質問事項についてはfigjamを使って質問事項を整理していきました。
ここでは全ての企業に精通する質問をまとめていき、企業に絞った質問についてはnotionの方で個別質問を記載していくやりかたを取りました。

noteなどのブログなどで発信していないようなことを中心に、個人的に気になるポイントを質問していきました。
評価制度について教えてください
デザイナー同士でレビューやフィードバックの文化はありますか
マネージャーなどリーダーの方の役割を教えてください
キャリアパスとしてwebデザイナーからプロダクトはありえるかどうか
デザインの承認フロー
デザイナーの採用において最も重視していることは何ですか
面接では候補者のどんなところを重点的にみていますか
カジュアル面談をしてみてよかったと思うことは以下です。
企業に対しての志望度が高まった
顔を見ながらのコミュニケーションの力は本当に大きく、面談を通して会社やチームの雰囲気を知ることができました。
企業から自分に対しての温度感がわかる
これがカジュアル面談で一番よかったポイントなのですが、企業側が自分のことを良いと思ってくれていると「ぜひ選考に進んで欲しい」と面談中に言ってくれます。選考に進むにあたり企業からの温度感を知ることは非常に重要なのでこれが知れたのは大きいと思います。
5.いざ選考へ💨※重要
5-1.面接前の下準備
何社も一度に受けてしまうと企業研究や面接対策がおろそかになると思ったので、私のやり方ではまずはカジュアル面談で「ぜひ選考に」と言ってくださっている2社を受けることにしました。
面接の前にやってよかったことをご紹介します。
MENTAで面接練習
面接が大の苦手な私は、面接に臨む前に実践的な練習をしたかったのでMENTAで面接練習をしました。
某大手IT企業で実際にエンジニアの面接官をしている方に申し込みをしたのですが面接の流れをつかむことができ、本当によかったです。
自己紹介→過去の経歴→辞めた理由→次の会社を選んだ理由・・・など面接の流れを把握しておくことは心の余裕にもつながりました。
figjamで面接対策
このような形でカテゴリに分けて想定される質問をfigjamでまとめていきました。
リモート面接だったので面接中もこれを見ながら答えたり、面接中のお守りにもなったのでまとめていてよかったです。
面接の前は重要な質問については空でいえるように何度も練習していました。


5-2.面接について
実際に面接で聞かれた質問についてまとめてみました。
デザイナーの面接対策に少しでもお役に立てれば🙏
toC向けベンチャー企業A社でされた質問🔽
直近関わったPJは?
KPIは?
なぜやったのか?
数値的な結果は?
自社の課題はなんだと思うのか
自社のサービスを選んでもらうために何が必要だと思うか
(応募先の企業の)アプリの改善案を教えて
入社後はどんなことをやりたいか
どのような流れでデザインをしているのか
依頼がどこかから下りてくるのか、それとも自分で課題発見からやっているのか
質問はありますか
転職軸は
SaaS系のメガベンチャー企業B社の一次面接でされた質問🔽
1社目の会社はどこがミスマッチだったのか
次に選んだ2社目の会社ではどんな業務をしていたのか
チームの体制は?
チェック体制は?
どんなレギュレーションがあったのか?など2社目の業務の深掘り質問
2社目の会社はどんなことが大変だったか
2社目の会社でどのようなことを課題に感じていたのか
現職はどんな会社なのか
現職のwebサイトはどのような役割を果たしているのか
現職のチーム体制は?
現職ではどのような業務をやっているのか
ポートフォリオのXXの流れや概要を説明してください
転職軸は?
今回の転職理由は?
SaaS系のメガベンチャー企業B社の二次面接でされた質問🔽
経歴含めた自己紹介をしてください
(私は幼稚園教諭からwebデザイナーになったので)なぜ幼稚園教諭を志したのか/なぜ退職したのか
幼稚園教諭からwebデザイナーのキャリアチェンジの際はどれくらいの期間で決めて、他にはどのような職種を見ていたのか
webデザイナーのどのようなところに魅力を感じたのか
web業界での一社目はなぜ入社したのか/他にはどのような企業を検討していたのか
二社目の志望理由
二社目の案件はポートフォリオでいうとどれか
二社目はどのようなフローで業務を進めていたのか
(現職は事業会社なので)なぜ二社目の制作会社から事業会社を選んだのか
一番力を入れた案件はどれか/ポートフォリオの説明をして
特に課題を感じた部分はどこか
〜〜について反対意見はあったか
転職理由と転職軸
(転職軸にUX関連のことが入っていたので)UXが大事だと思ったのはなぜか
興味のある業界は?
(現職は退職者が相次いでいるので)人がすぐ退職する現職の問題点はどこだと思うか
質問はありますか
5-3.面接の反省点と留意点
まず思ったのは面接の質問内容や雰囲気が企業によって全く異なるということです。
toC向けのベンチャー企業での面接はUIUXデザイナーの選考だったので、思考過程をかなり深掘りされました。
KPIやなぜその案件をやったのかについては私の準備不足でうまく応えることができませんでした。
また(選考先の)アプリの改善案については想定していたよりもかなり深掘りされて、準備はしていたものの会話が進んでいくとうまく応えることができませんでした。
改善案を1つしか準備していなかったのですが「他の改善案は?」と他案も聞かれたのでもっと複数準備しておけばよかったと思いました。
この企業に関しては面接も手応えがなく残念ながらお見送りになりました。
逆にtoB向けのメガベンチャー企業の面接では1社目から現在の4社目の転職についての質問が多く「どんなところに課題を感じていて」「なぜ次の企業を選んだのか」の類の質問が多かったです。
一社目や二社目などかなり前に在籍していた企業についての業務フローなど深い質問が来たのは想定外だったので少し焦りました。
面接の留意点は以下です。
・基本的な面接の流れとしては自己紹介〜過去に在籍していた企業の話〜現職の話の流れ。この基本の面接の流れを押さえておく
・応募先の企業のアプリやサイトの改善案は一つだけではなく複数案考えておく
・複数回転職している人は過去から現在の転職で何に課題を感じていて、なぜ次の会社を選んだのかをまとめておく
・かなり前に在籍していた企業の業務内容やチーム体制なども深掘りされたので言えるよう整理しておく
・ポートフォリオはさまざまな角度で質問がくるのでKPIなど数値的なことや、どのようなことに課題を感じていてそれを解決するためにどう動いたのか自分の言葉で言えるようにしておく
6.これからの抱負
6月から新たな会社でコミュニケーションデザイナーとして働きます!
プロダクトデザインに興味があって志していたものの、自分がいきたいと思える企業様との出会いがありコミュニケーションデザイナーとして前進していくことにいたしました🌸
転職先ではUIUXデザイナーの方との接点もありそうなので、プロダクトサイドやマーケティング職などさまざまな職域の方とコラボレーションしながらプロダクトのPRができたらと思っております。
ここまで読んでいただきましてありがとうございました。
