
プログラミングの勉強①(html css)
情報工学系の修士に進学し、様々な技術分野に手を出しながら、研究の方向性を日々模索しています。
以下所属研究室で、アート×テクノロジーを目指したヒューマンメディアテクノロジー研究を行っています。
いわゆるメディアアートと呼ばれる分野に属します。
そこで、日々の悩みや、独学手を出しているで様々な技術分野の学習記録をここに記載すると共に、様々な分野の人と知識共有ができたらなぁと思い記事を書くことにしました。
さらに就職活動が始まる中で、自分の知識不足を痛感したため、記録することでモチベーションを挙げていければと思い記録します。
それではます、初回の記事は、ポートフォリオ(研究・作品の画像などをファイルや冊子にまとめた作品集)のwebを用いた作成方法です。
webで作成することで、多くの人に研究共有しやすくなるプラットフォーム作成が可能+α webデザインの知識習得が可能であると考え一年前に少し授業で触れたことがあったhtml,css言語を復習しながらポートフォリオサイトの大枠を作製した。
1.環境準備
〇Atomというテキストエディタ(プログラミング行う際に使用するテキストデータの編集ツール)をインストール

2.プログラミング言語の復習:Progateという学習サイトにてhtml.cssを中級まで終わらせた
3.自分の作成したいウェブサイトのイメージを構築:様々なウェブページを閲覧し見た目を考えた
4.コーディング:progateで学んだ知識を基にatomにコードを記入することで、ホームページを作成
・html例


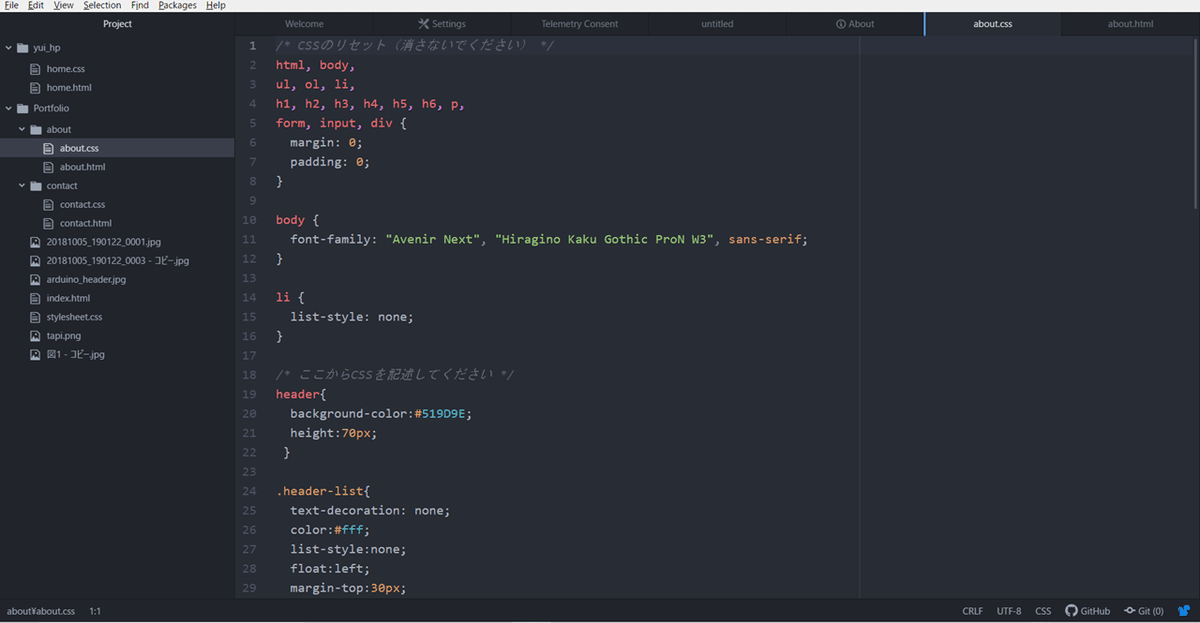
・CSS例


一番手間取ったのはhtml,css,画像フォルダの保存方法です。
最初あまり考えずに保存していたら、配置画像が消えたりcssがかからなかったりとあたふたし
調べてみたところ
はい。
当たり前のことですが、同じフォルダにhtml,cssファイルを入れないと、プログラムは同時に連携して動きません。
当たり前のことですが手こずりました。(笑)

こんな感じです。
5.枠組みの完成
現段階、研究が進んでないため実際の研究内容や、作品写真の掲載はありませんが、webページの枠組みは以下のようにできました。



html,cssはとりあえず、研究結果が出始める時期まで保留で、3月に出たいと思っている学会に参加後更新したいと思います。
