
【VRChat】初心者向け:アニメーションの作り方とEXMenuへの登録【Unity2019】
アニメーションとは、Unity上でオブジェクトを動かすために使われる機能の一つです。このアニメーションを使うと、位置の移動からオブジェクトの表示非表示まで、様々な動きをさせることができます。
この記事では、主にVRChatにおけるアニメーションの意味と作り方を事細かく備忘録として書き残します。
(正直言うとめっちゃややこしいからです。むずすぎる)
VRChatでのアニメーションとは?
(そんなの分かってるよ! 早く作り方教えてよ! って方は「アニメーションを作る」まで飛ばしてね)
先ほど書いた通り、アニメーションとはオブジェクトに様々な動きをさせることができます。つまり……。

こんな瞬きとか……。

このような特殊な表情だったり……。

こんなAFK(Away From Keyboard : 離席中)モーションも……。
全てこのアニメーションで制御されています。
つまりはアバターを動かすデータの元がアニメーションと思ってもらえば大体合っていると思います。
また表情以外にも……。

このメガネのように、オブジェクトの出し入れ(正確には非表示されていたものを表示に変えているだけ)もできます。
(参考:私のメインアバター)
(ワールド:MEROOM 939号室)
じゃあどうやってアニメーションを動かすの?
アニメーションを動かすものとしては幾つかあります。
まず、手の動き。
VRChatではデフォルトで8種類の手のポーズを割り当てることができますが、その手のポーズを引き金にアニメーションを呼び出すことができます。
大体は表情の制御に使われていますね。VRChatを少しでも触ったことのある方なら分かると思いますので細かい説明は割愛します。
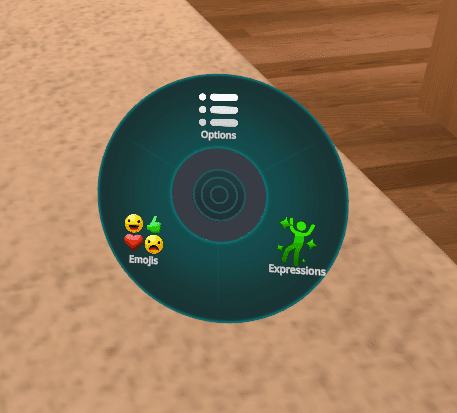
そして、EXMenuのExpressions。
これはVRChatterなら一度は見たことのある、

この子です。Avatars3.0から追加された新機能です。
ここからボタンを押して任意のタイミングでアニメーションを呼び出すことができます。
基本的には物の出し入れや衣装の着替えなど、そのようなものはここから行います。
必要なもののセットアップ
セットアップで使うもの
さて、アニメーションについておさらいしたところで、ここから一手順ごとに細かくアニメーション作成からExMenu実装までやっていきましょう。
まず使うものはこちら。
Unity 2019.4.31f1
(UnityHub 3.0.1)
VRCSDK3-AVATAR-2021.11.24.16.20_Public
お手持ちのアバター
(Dynamic Bone)
((Unityくんと対話する気力))
※2022/02/07月時点での最新版
まずUnityのバージョンは必ずVRChat公式がアナウンスしている最新版を使用してください。違うバージョンだとまず使えません。
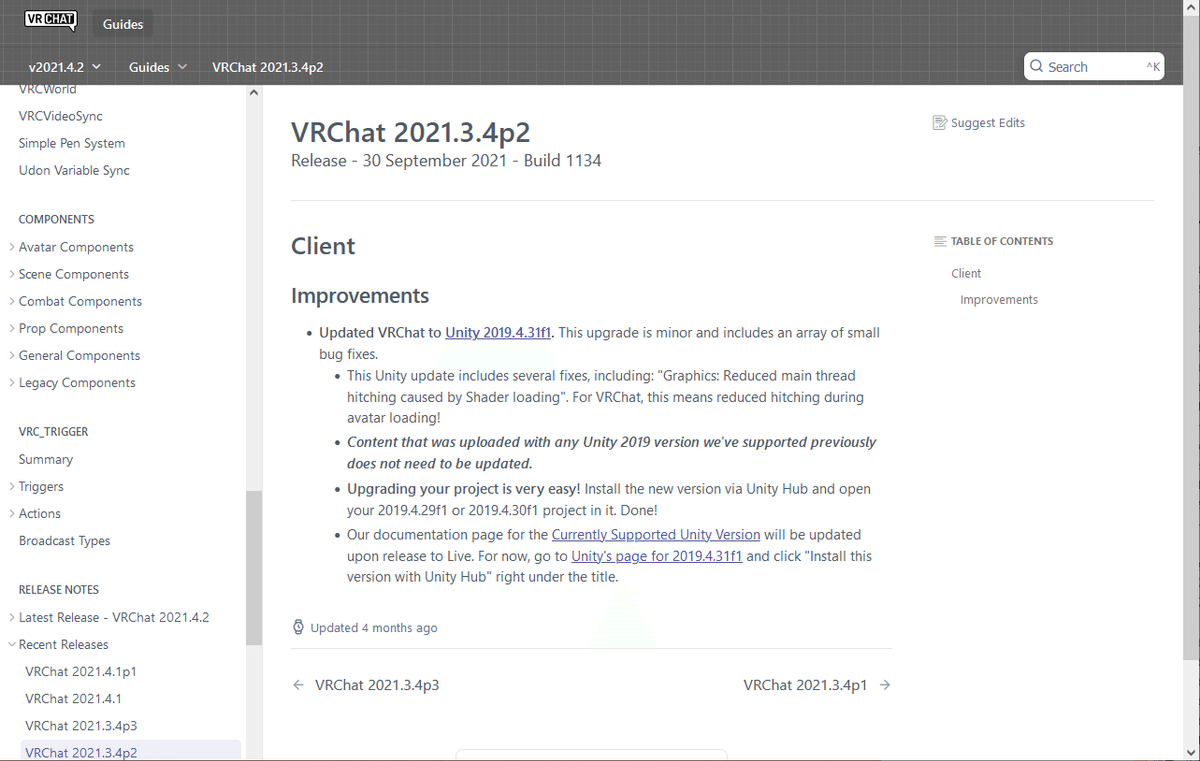
最新版のUnityはVRChat Release Notesに記載されていますのでそちらのリンクからダウンロードすると簡単です。

青い下線の付いたリンクをクリックするとダウンロードページに飛べます。その際、UnityHubを利用するとプロジェクトの管理が簡単になるのでおすすめです。
次にVRCSDK3ですが、これはUnityからVRChatのサーバにアバターのデータをアップロードしたり、その他様々な設定をするために必要なDevelopment Kit(開発者用パッケージ)です。
これを使うことであなたはゲーム開発者になれます(ほんとです)
ダウンロードは公式サイトからJump in Nowを押して、

ログインした後に、左側にあるリストからDownloadを選択、

開いたページのVRChat AvatarsにあるDownload SDK3 - Avatarsをクリックするとダウンロードできます。

また、アニメーションの作成に使うアバターは各自お好きなものを用意してください。
ない人はBoothなどで販売されているVRChat想定の3Dモデルを買うと幸せになれます。
Dynamic Boneは、ボーンを揺らすために使われるアセットです。現在Boothなどで販売されているアバターで髪などを揺らすためによく使われていますが、無くてもアップロードできます(揺れなくなるけどね)
少し前にVRChat公式がDynamic Boneに代わる新しい揺れ骨システムであるPhys Boneの情報を公開しましたが、まだリリースされていません(2022年2月現在)
私たちの夏はいつ終わるのだろうか……。
まあそんなことは置いておいて、持っていないならPhys Boneがリリースされるまで待つも良し、欲しい人はUnity Asset Storeから買えます。
時価です。(執筆時点では大体2530円くらい)
さて、これで役者が揃いましたね。では早速やっていきましょう!
Unityの起動
まずUnityに各アセットをセットアップして弄れる状態にしていきましょう。
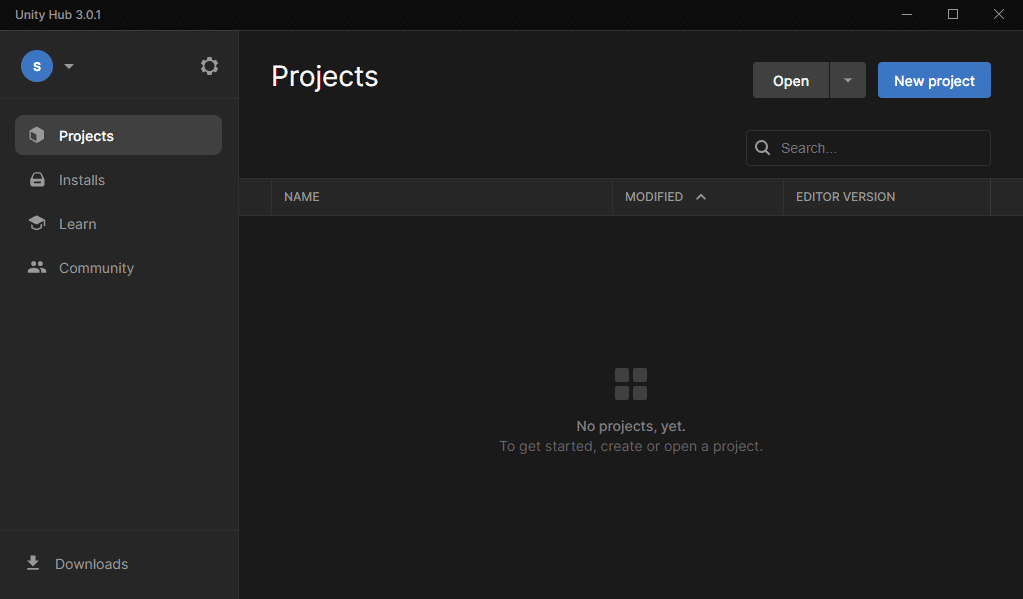
UnityHubを起動します。

起動したらこのようなウインドウが表示されますので、右上のNew projectをクリックし、

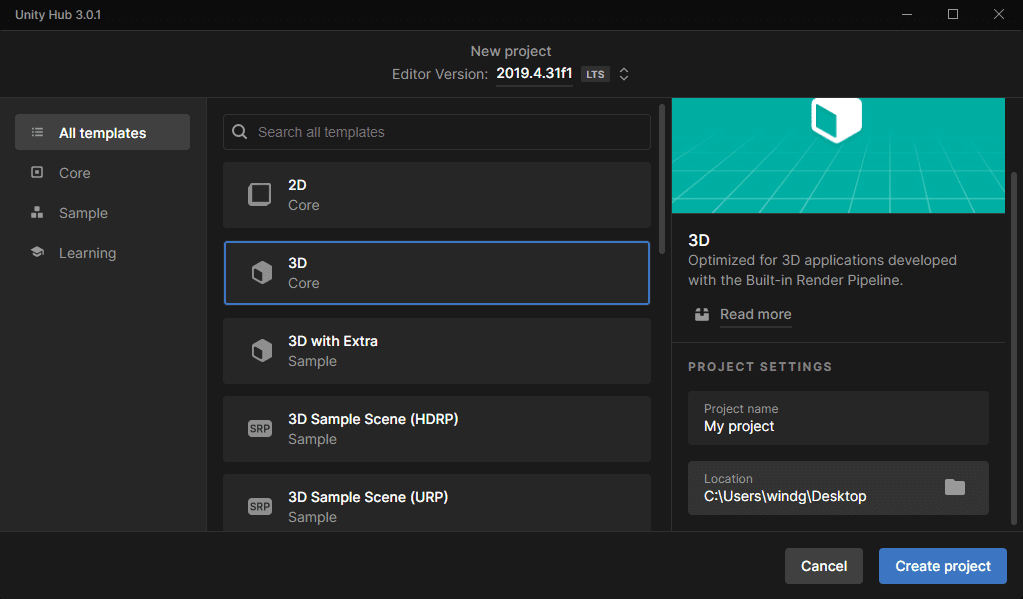
All templatesから3Dを選択、右側のPROJECT SETTINGSにてプロジェクトの名前と保存先を選択します。
(ユーザーフォルダの名前見えてるけどゆるしてね)
準備が完了したら右下の青いCreate Projectを押して新規プロジェクトを立ち上げましょう!
(起動まで少々お待ちください)

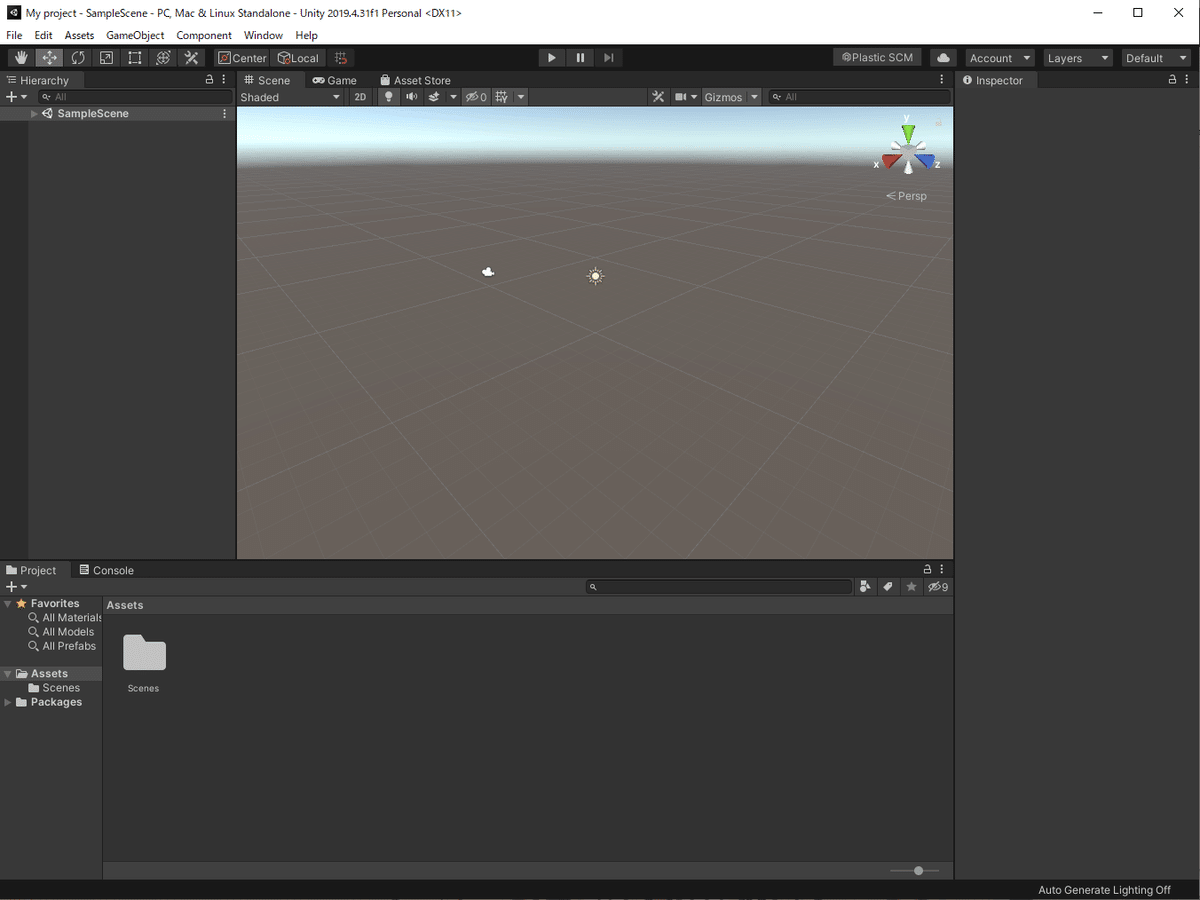
起動しました! デフォルトではこのような配置になっていると思います。まず、各ウインドウの役割を軽くおさらいしていきましょう。
各種ウインドウの役割
タイトルバー(ウインドウ上部)

プロジェクトの呼び出し、アセットの追加、新規ウインドウの作成など、基本的な操作はここから行います。
AdobeやClipStudio、SAIなどの編集系ソフトウェアを触ったことのある方なら直感で分かります。
使ったことのない人は頑張って読んで覚えようね!
ツールバー(ウインドウ上部)

シーン(後ほど説明)上の各種操作を行うためのツールがここに配置されています。
左側にオブジェクト操作系、真ん中がシーンの再生停止など、右側にウインドウ系が並びます。
試しに一番右のDefaultと書かれたプルダウンをクリックするとUnityのレイアウトを変更できます。慣れてきたらお好きなものに変えてみるといいかも。(手動でも変えられるよ!)
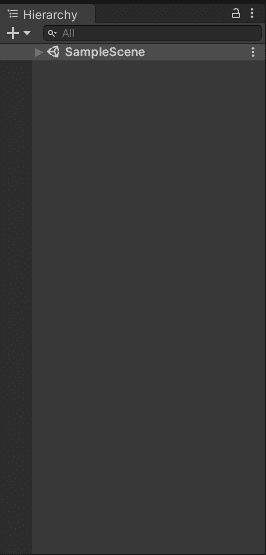
ヒエラルキー(ウインドウ左側)

シーン上にあるオブジェクトの階層構造(リスト)がここに表示されます。親子関係(後ほどetc…)の操作や各オブジェクトの選択、移動をここで行います。
インスペクター(ウインドウ右側)

ここには先ほどのヒエラルキーで選択したオブジェクトの細かい設定が表示されます。
基本的にはこのインスペクターからオブジェクトのコンポーネントなどの設定を行います。
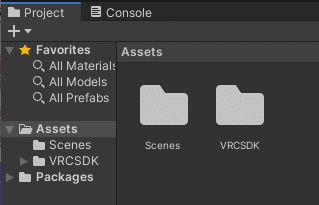
プロジェクト(ウインドウ下部)

ここには今プロジェクトに入っているアセットのデータが表示されます。
操作方法はエクスプローラー(ファイラー)と同じで、クリックするとファイルを開けます。
ここからヒエラルキーやシーンにドラッグアンドドロップしてデータを追加していきます。
そして、このプロジェクトウインドウの上にちょこんとあるタブ、これはウインドウが重なっていることを示します。横にあるConsoleをクリックすると、
コンソール

コンソールウインドウが開きます。ここには行った操作に基づくログが表示されます。うまくアップロードができない! とか、なにかエラーが起きてるぞ? なんてことがあった時、ここを見ると原因をUnityくんが教えてくれます。
シーン(ウインドウ中央)

中央にあるでっかいウインドウがシーンです。ここにはヒエラルキーにあるオブジェクトが可視化されて表示されます。
デフォルトではMain CameraとDirectional Lightがヒエラルキー上にあるので、アイコンが表示されていますね。
そして、またここにもウインドウが重なっていますね。Gameをクリックしてみましょう。
ゲーム

ゲームなんて名乗ってますが、これは要するにシーン上にあるカメラの視点です。Unityはゲームを作るためのエンジンなので、実際にゲームをプレイする場合の画面に相当するものですね。
VRChatのアバターを弄るときはほぼ使いません。(いや、Bounds確認に使うかな……? どうだろ??)
さて、では次のAsset Storeをクリックしてみましょう。
アセットストア

ここにはUnity Asset Storeが表示されます。アセットストアで購入したアセットをここからUnity上に持ってくることができます。
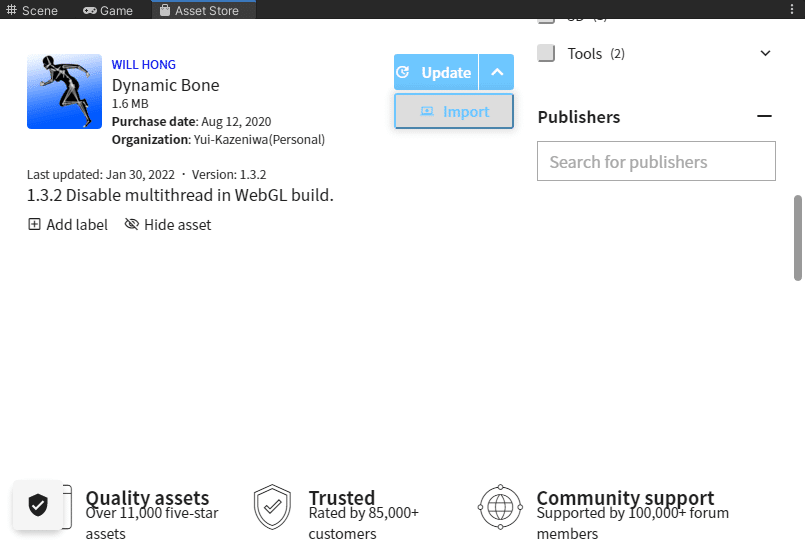
試しに画面上のMy Assetsをクリックして、

Dynamic BoneをInport(古いバージョンを使っているためUpdateが表示されていますが気にしなくてOK)してみると、

このようにインポートウインドウが開いて即座にインポートすることができます。
アバターのセットアップ
さて、そろそろ疲れてきたところですが、ここから本題です。
まず、先ほど説明したセットアップで使うものリストにあるアセットをUnityに読み込ませて使える状態にしていきましょう。
アセットのインポート方法はローカルファイルだと2種類あります。

タイトルバーのAssetsからImport PackageでCustom Paskage…を選択するとエクスプローラーが立ち上がります。

ここではunitypackageファイルを読み込むことができます。先ほどダウンロードしたVRCSDK3がちょうどそれなので、クリックして開くを押してみましょう。

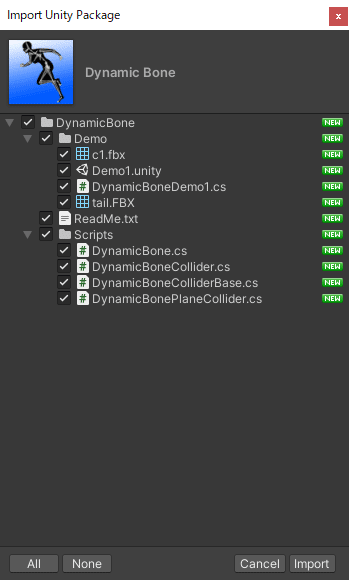
少し処理が走ったあと、先ほど見たウインドウが表示されましたね。
これはunitypackageの中にあるファイル群を表示しています。チェックマークの付け外しで任意のデータのみを読み込ませることもできますが、基本はそのまま右下のImportを押して全て読み込ませます。

Importを押すとシークバーが表示されるので、消えるまで待ちます。
大きなデータになればなるほど読み込みに時間がかかるので、辛抱強く待ちましょう。


タイトルバーにVRChat SDK、プロジェクトにVRCSDKが表示されたら読み込み完了です。
パッケージを読み込むと、このように様々な場所に項目が追加されたりします。VRCSDKの場合はタイトルバーですが、また別のパッケージだと右クリックした時の項目だったり、コンポーネントとして追加される場合もあるので、随時パッケージのReadmeなどを読んで使ってみましょう。
また、プロジェクトに追加されたファイルはこのパッケージに含まれるプログラムやサンプルなど様々なものが入っているので、必要になったら確認してみましょう。
さてこの調子でアバターのパッケージも読み込んでみましょう。
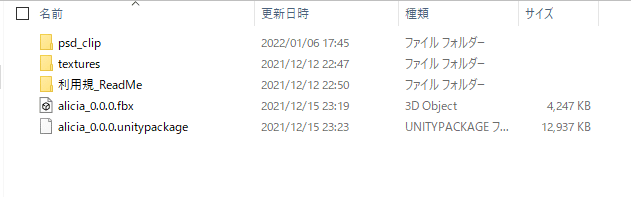
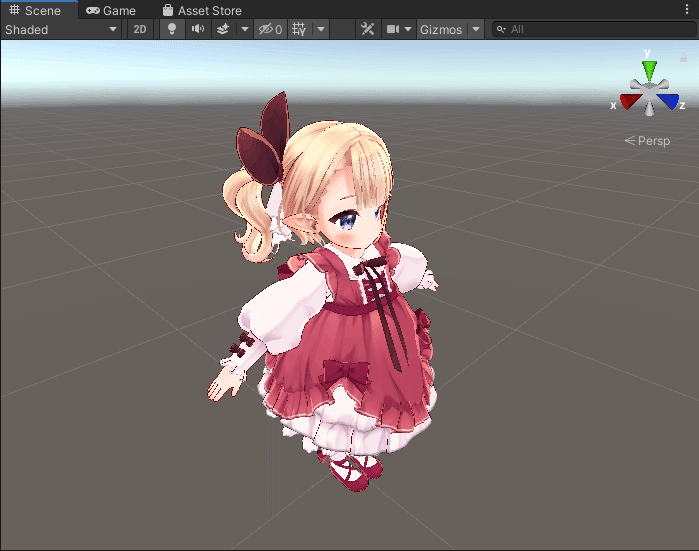
今回ははむけつさんのアリシアちゃんを使用します。

これはアリシアちゃんのファイルですが、他のVRChat想定のアバターもこのようなファイルになっているはずです。
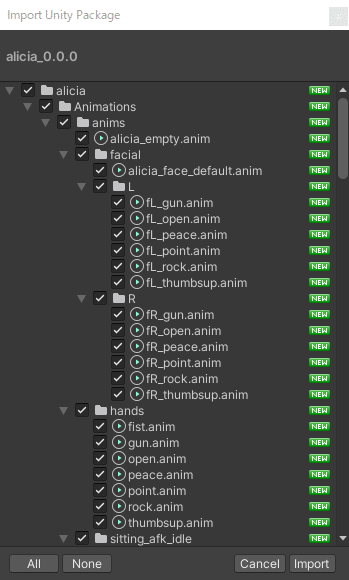
とりあえずReadmeと利用規約を読んで理解してから、unitypackageを直接Unityのプロジェクトにドラッグアンドドロップしてみましょう。すると……。

はい、このようにパッケージを読み込むことができます。これが二つ目のインポートの仕方です。ちなみにどちらを使っても構いません。
さてアバターもImportを押してささっと読み込ませましょう。
※Dynamic Boneを使用するときは必ずアバターをインポートする前に、Dynamic Boneを読み込ませてください。読み込ませないとアバターにセットアップされているDynamic BoneコンポーネントがMissing(該当なし)になり、エラーとして処理されます(アップロードできません)
さて、これでプロジェクトにアバター、VRCSDK、DynamicBoneが揃いました。ではここからセットアップを始めて行きましょう!
シーン上に必要なものを読み込ませる

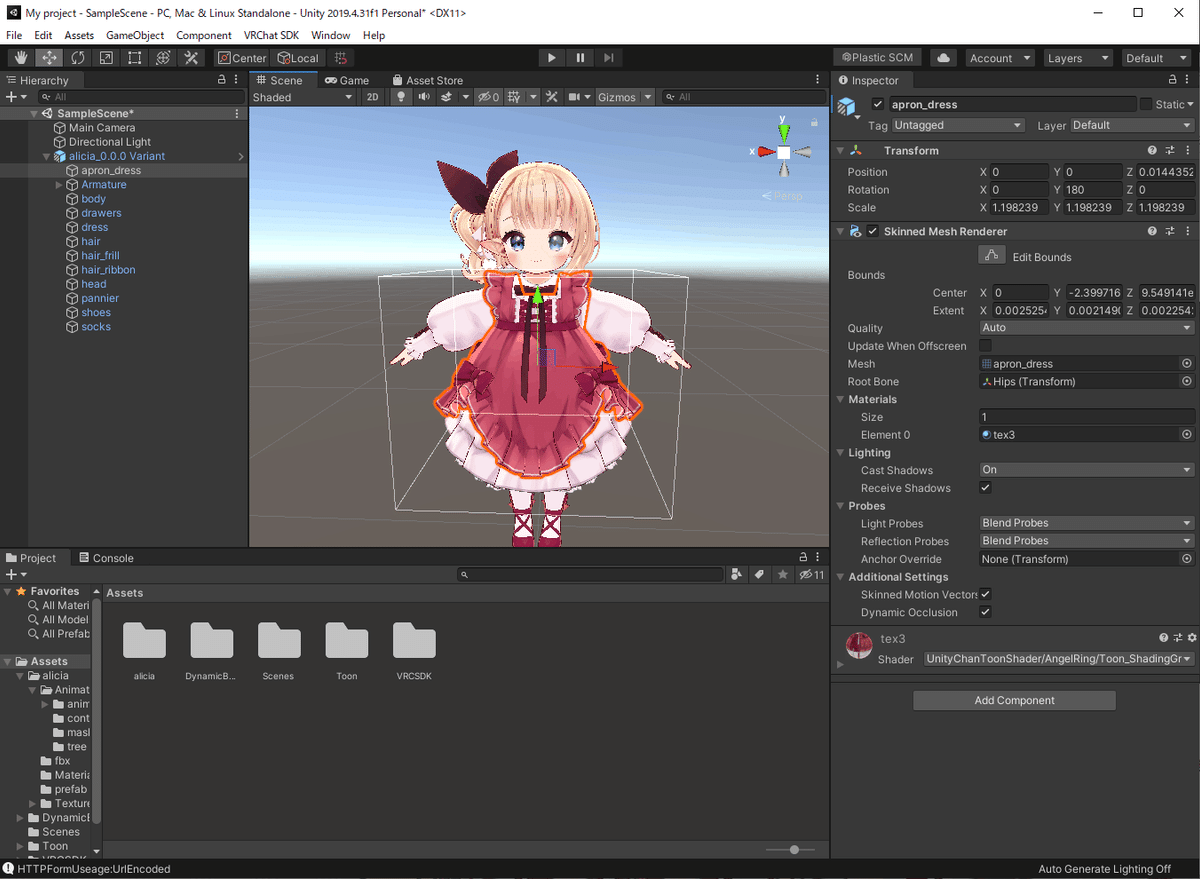
プロジェクトウインドウで、読み込んだアバターのファイルを開きます。大抵の場合どこかにセットアップ用のprefabデータ(.prefab)があるので、そのデータをヒエラルキーにドラッグアンドドロップします。

するとヒエラルキーにアバターのファイルが、シーン上にアバターが表示されました。
シーンにカーソルを合わせてマウスホイールをくるくるすると……。

カメラを移動させることができるので、お好きな位置にしましょう。
左クリックでオブジェクトの選択、ホイールクリックで視点をぐりぐり動かせます。
また、右クリックしながらWASDキーで前奥左右の移動、QEキーで上下移動ができます。
デフォルトだとカメラの移動速度がかなり早いので、シーンの右上に並ぶカメラアイコンの中にあるCamera Speedを0.1~0.5辺りにすると丁度良くなります。

VRCSDKでVRChatにログインする
タイトルバーのVRChat SDKからShow Control Panelをクリックすると、

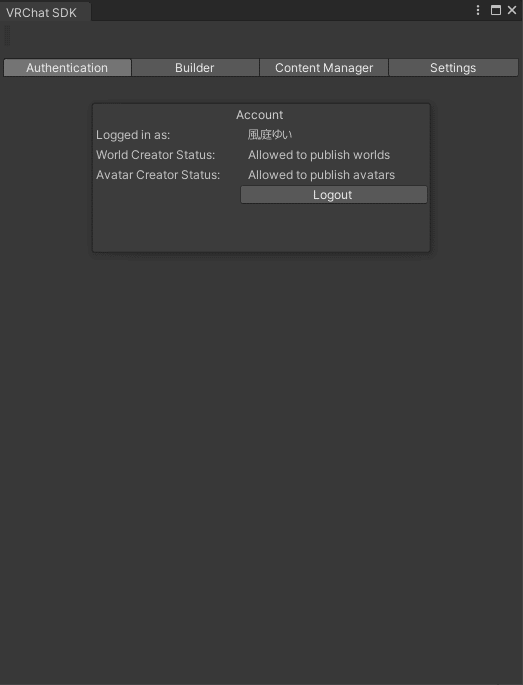
このようなウインドウが表示されます。このAccountの項目にトラストランクがNewUser以上のアカウントでログインします。(Visitorだと恐らく弾かれます)

アカウント名(VRChatアカウント作成時に一番最初に設定した名前)とパスワードを入力し、Sign Inをクリックしてログインを完了すると、

このような表示になり、ログインしたアカウントでできる内容が表示されます。(この画像だとワールドアップロードとアバターアップロードが可能)
ログインが完了したら、今はまだ使わないので右上の×を押して閉じておきましょう。再度開く場合はタイトルバーから開くことができます。
アバターの詳細を見てみる
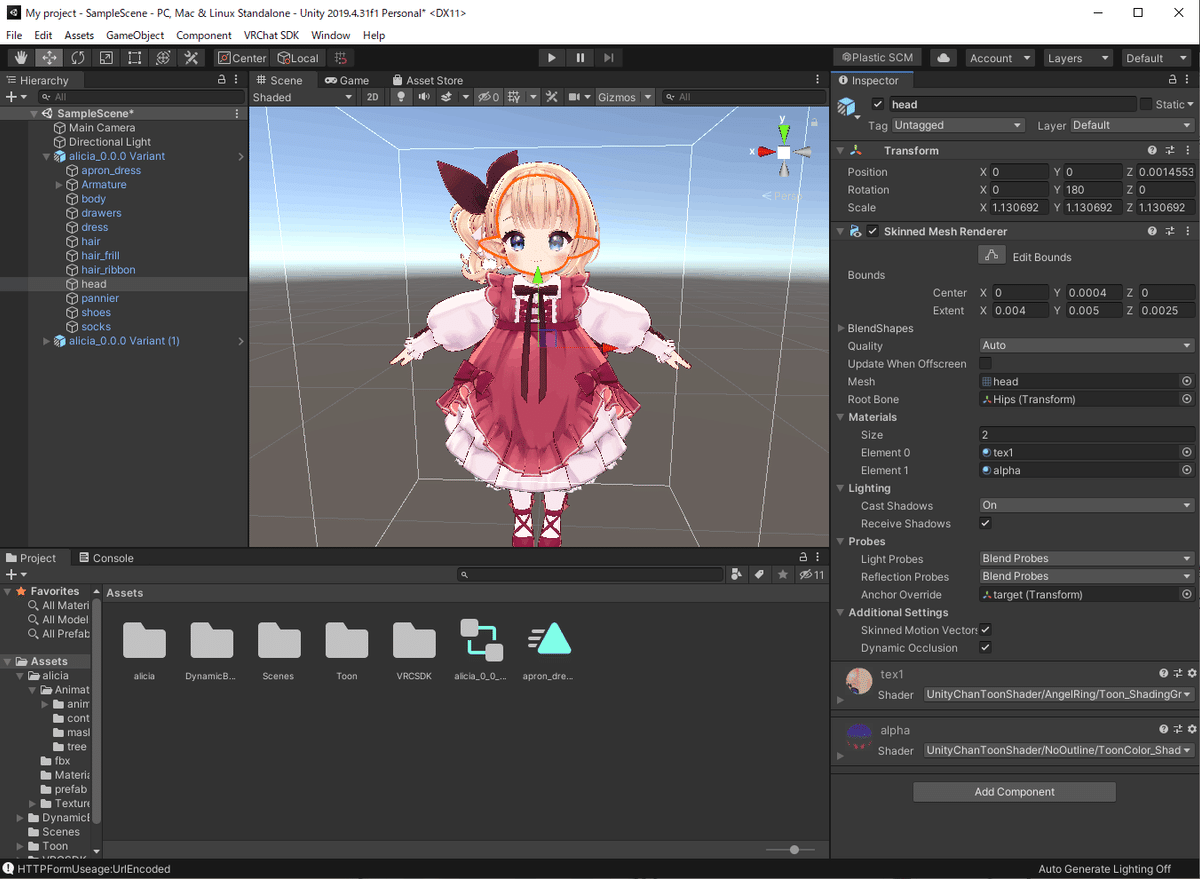
ヒエラルキーのアバターのルートオブジェクト(階層の一番上のこと)をクリックして選択すると、

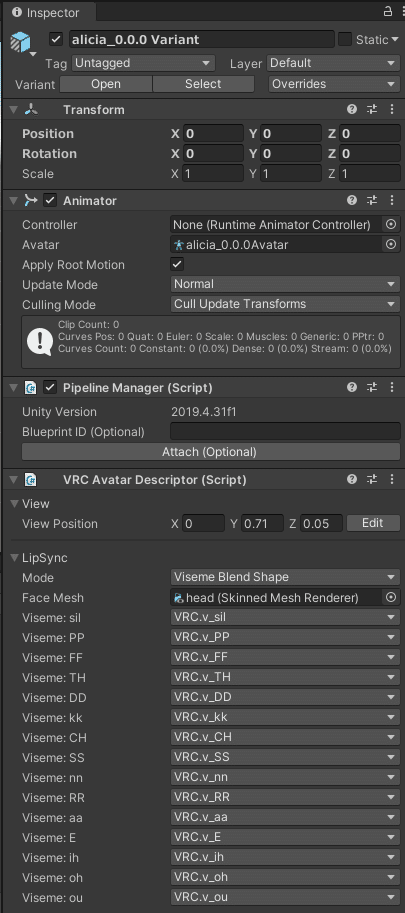
インスペクターになんかいろいろ項目が出てきます。

これはVRChatにアップロードするために必要な項目を設定するためのコンポーネント(要素)です。
順番はアバター作成者によって変わりますが、入っているコンポーネントは、
Animator
Pipeline Manager
VRC Avatar Descriptor
の三つです。
ここで見てほしいのは、Pipeline ManagerとVRC Avatar Descriptorの各項目になります。 簡潔に説明します。

Pipeline Managerには、現在使用しているUnityのバージョンとVRChatにアップロードした際に割り当てられるBlueprint IDの二つが並んでいます。

アップロードするとこのように変化しますが、このIDはVRChat上でアバターを認識するためのIDです。(モザイク部分にIDが表示されます)
Detachをすると、アバターとIDの紐づけが解除されてBlueprint IDが空になり入力可能になります。再度紐づける場合はIDを入力してAttachする形です。
これでなにができるのかというと、同じアバターを別のアバターとしてアップロードすることができたり、逆に既にアップロードされているアバターを別のアバターで上書きしたり、PCとQuestで別のアバターを設定したりすることができます。細かいやり方は割愛します。(アップロード済のアバターのIDをコピーする方法は後ほど説明します)
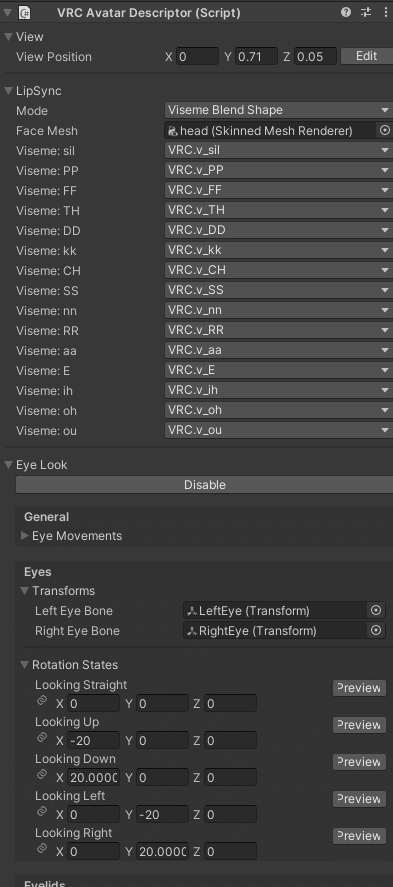
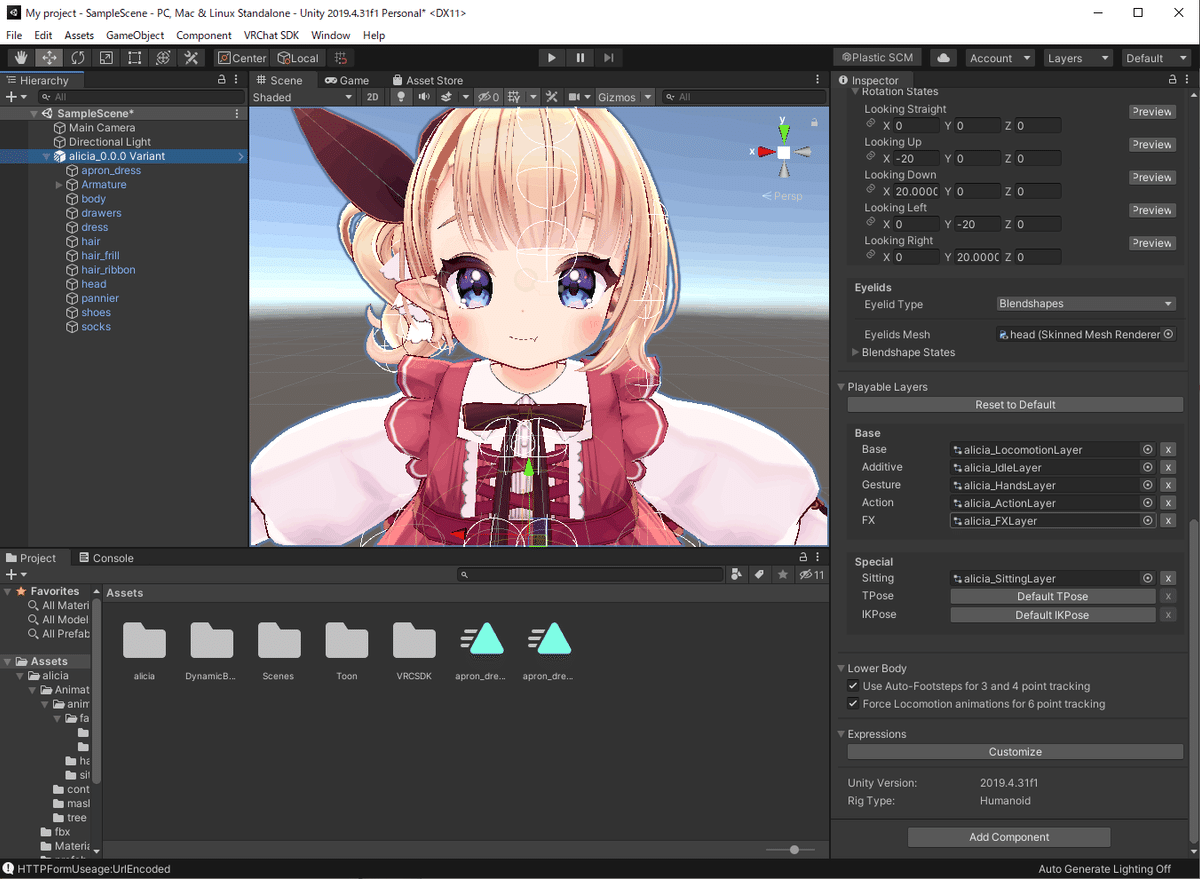
VRC Avatar Descriptorには何やら沢山項目が並んでいますが、一つづつ見ていくとアップロードに必要な設定がされていることが分かります。

まず上から見ていきましょう。

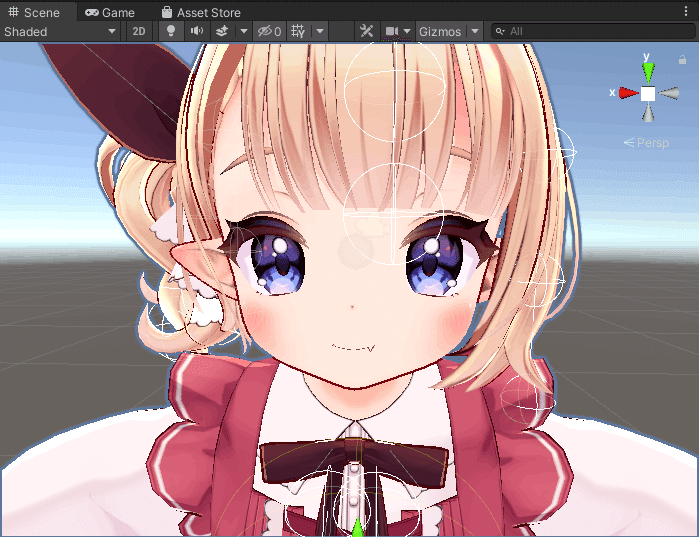
View Positionはその名の通りアバターの視点を設定する項目です。Editを押すとシーン上で移動が可能になり、好きな位置に配置することができます。

目と目の間にある丸い球がView Pointです。基本は顔の真ん中、目の間に配置します。

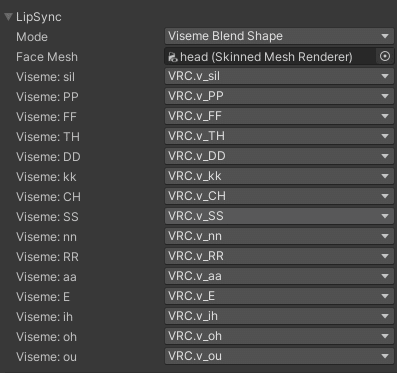
LipSyncは声に合わせてアバターの口を動かす設定です。VRChatでは15種類の口の形を組み合わせて動かします。(各プルダウンにある項目はheadにあるシェイプキーです)

その下にあるものが目の動きに関する設定です。基本触ることはあまりないので簡単に説明すると、VRChatにおける注視(アバターの方を向いたりする目の動き)に関する設定です。どの方向にどれだけ目を動かすかを指定しています。Previewを押すとシーン上のアバターの目が動くはずです。

Playable Layersは、UnityのAnimatorという機能を使ってアバターのアニメーションの細かな遷移を指定しているものです。後ほど触れます。
ちなみにファイルの名前をクリックすると、

プロジェクトに参照先が表示されます。ファイルを指定しているものではクリックして参照ができるので覚えておきましょう(よく使います)

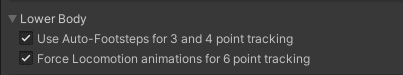
Lower Bodyでは、下半身のアニメーションを再生するかを設定できます。
Use Auto-Footsteps for 3 and 4 point trackingは意訳すると、
「VRモードで3点トラッキング、または4点トラッキングのときの移動の際に歩くモーションを再生するかい?」
って感じです。移動すると足が動くアレです。チェックを外すと歩くモーションが再生されなくなります。
Force Locomotion animations for 6 point trackingも意訳すると、
「フルトラッキング(6点トラッキング)のときの移動の際に歩くモーションを再生するかい?」
という感じ。上との違いは3点かフルトラかの違いですが、チェックを外す例を書きますと、
【フルトラで寝ころびながら移動して変な挙動をしている人を見たことありませんか?】
この設定は移動する際に歩くモーションが再生されるものなので、ここにチェックが入っていると移動時に歩行モーションが再生されるので変な動きをすることになります。
ここのチェックを外すと歩行モーションが再生されなくなるため、よく見るであろうフルトラ勢の平行移動をすることができます。
フルトラで入る人ならまずここのチェックを外しましょう。

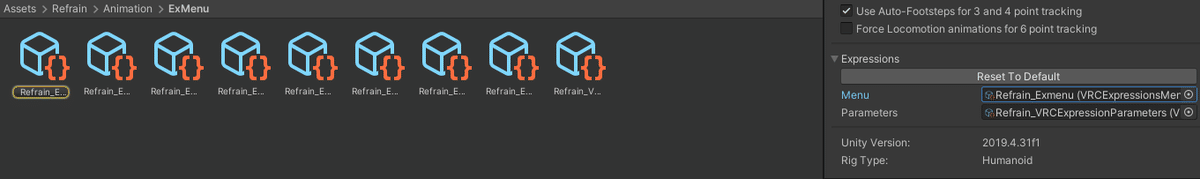
さて、最後にこのExpressionsですが、これは文字通りEXMenuの設定項目になります。後ほど触るので説明は省きます。
アニメーションを作る
お待たせしました……! 最初から一字一句読んで進んできた方はお疲れ様、飛ばしてきた方はやっとです。一つづつの操作を踏んでやっていきましょう。
アニメーションの作成方法は色々ありますが、ここではキーを一つづつ打つやり方で説明していきます。
まず今の状態をおさらいします。VRCSDKとDynamic Bone、アバターをインポートし、ヒエラルキーとシーン上にアバターが居て、かつSDKでVRChatにログインが完了している状態から始めます。

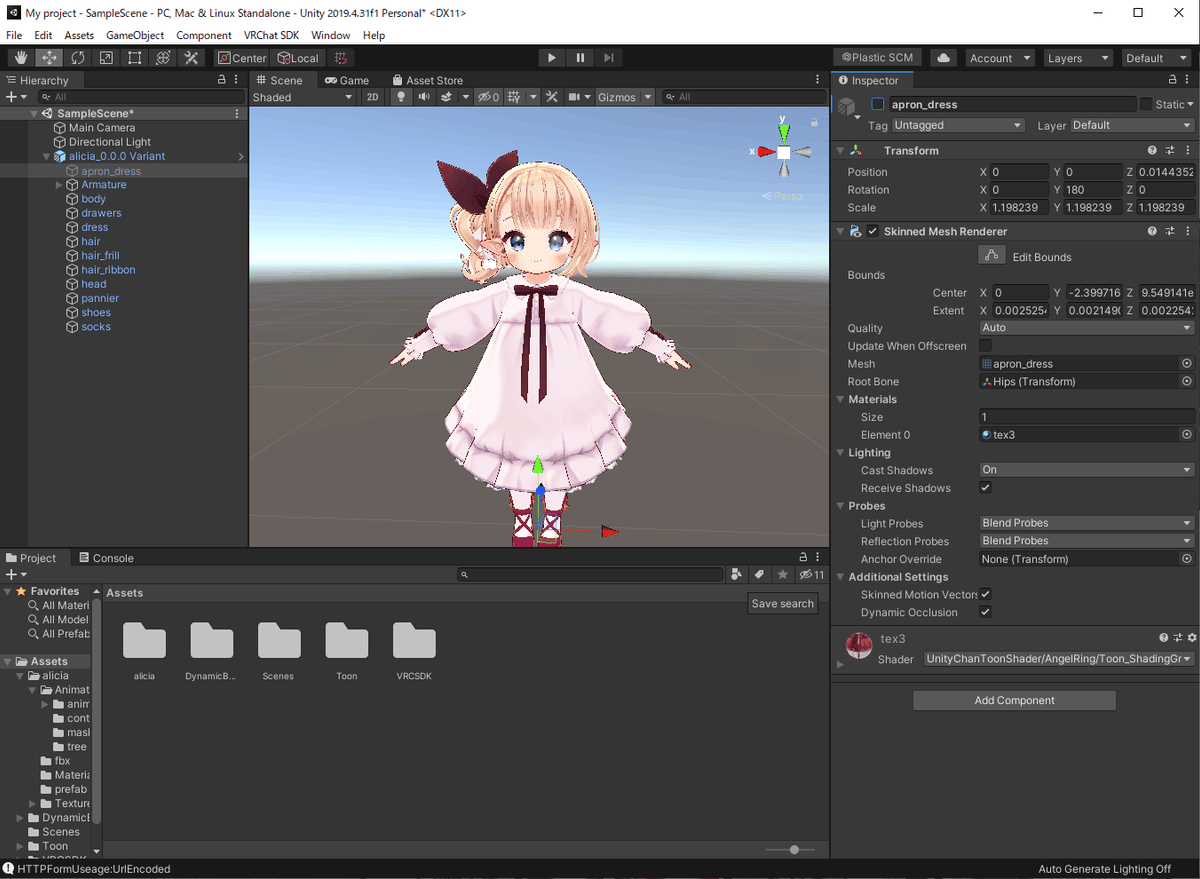
アニメーションは冒頭でお伝えした通り、オブジェクトを操作するためのものです。今回はこのアリシアちゃんの、

apron_dressというオブジェクトを、

オフにするアニメーションを作っていきたいと思います。
まず、オブジェクトのオンオフは、

インスペクター左上のチェックボックスから行えますよね。

これをVRChat上で操作したいけれど、手動でチェックを外すなんてできない……。
そんなときに、このチェックを外す、つけるの動作をアニメーションで作ってVRChat上でEXMenuで呼び出すことでオブジェクトのオンオフを制御します。
AnimationClipを作る
プロジェクトの何もないところを右クリック、CreateからAnimationを選択します。

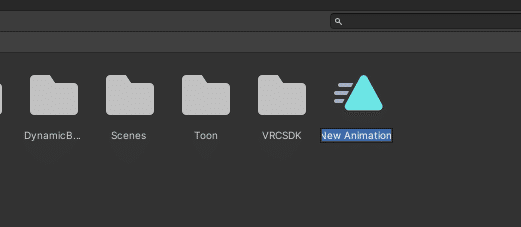
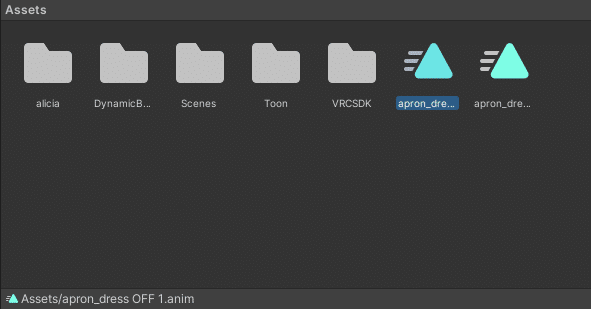
すると新しいAnimationファイルが作成されるので適当な名前を付けておきます。(ここではapron_dress OFF)


ファイル名はプロジェクトウインドウの左下に表示されます。
(名前の変更を間違えた場合は、ファイルを右クリックしてRenameで編集可能です)
次に、ヒエラルキーを見ます。

アバターのルートオブジェクトがあるので、クリックして、

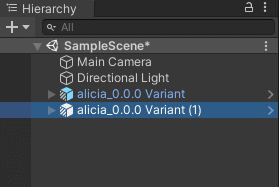
Ctrl+Dでコピーします。

これでアバターがコピーされました! (1)と付いている方がコピー先です。
さて、このコピーしたアバターに、先ほど作ったアニメーションファイルをドラッグアンドドロップします。
これは作ったアニメーションファイルに操作できる項目を教えるための紐づけ作業です。
(コピー元にやると設定が狂ってしまうのでやらないよう気を付けましょう)

紐づけが完了するとAnimation Controllerというファイルが生成されますが、ここでは使わないので無視してください。後ほど削除します。

次にアニメーションファイルを編集します。
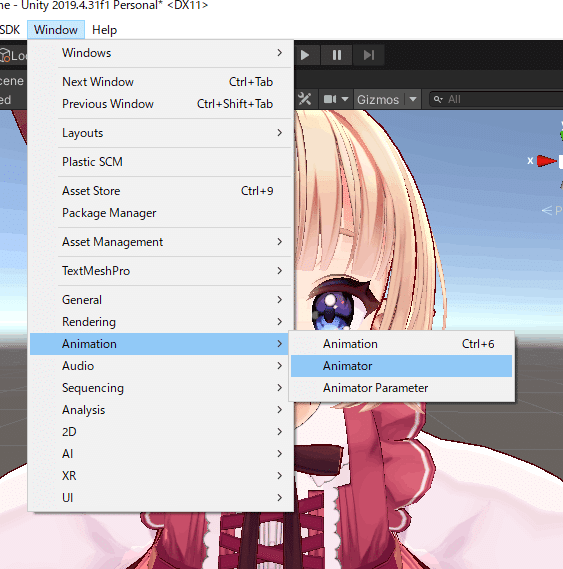
タイトルバーからWindow、Animation、Animationを選択します。
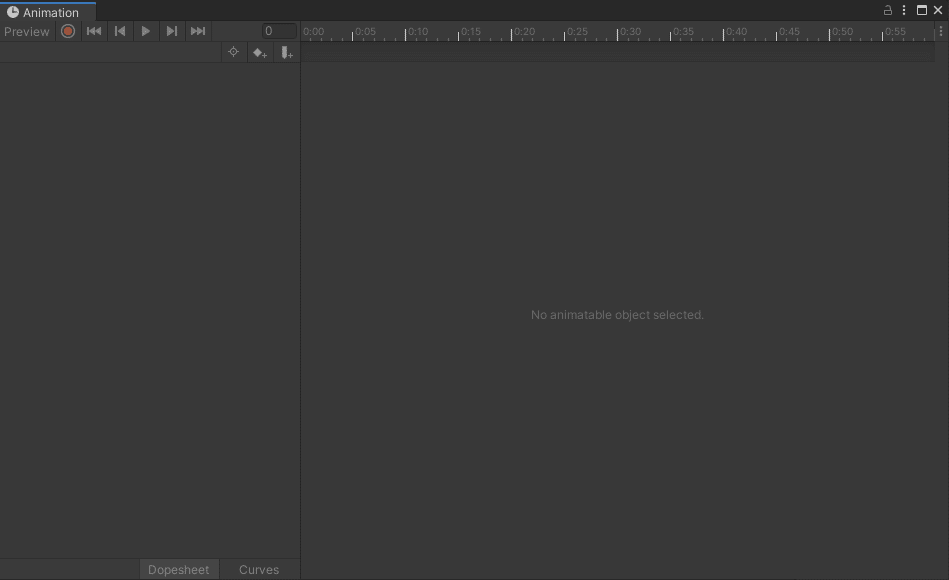
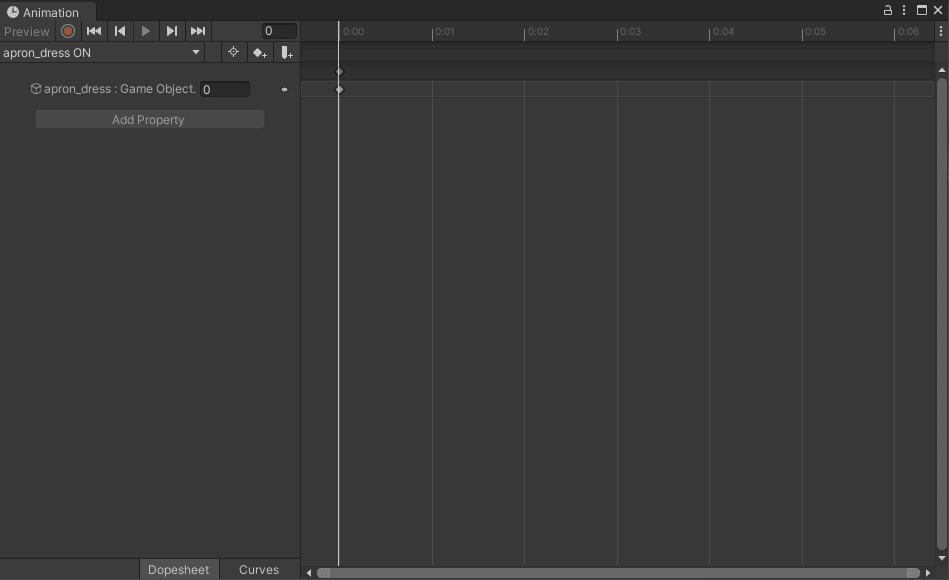
すると、新たにAnimationウインドウが開きます。

アニメーションの指定は全てここで行いますので開き方を覚えておきましょう。
ちなみにAnimationファイルをトリプルクリックでも開けます。
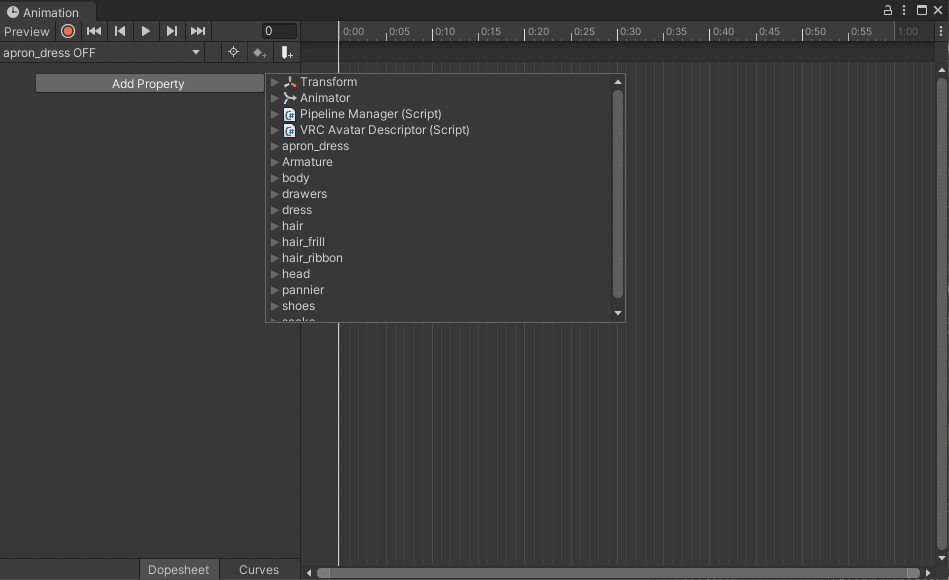
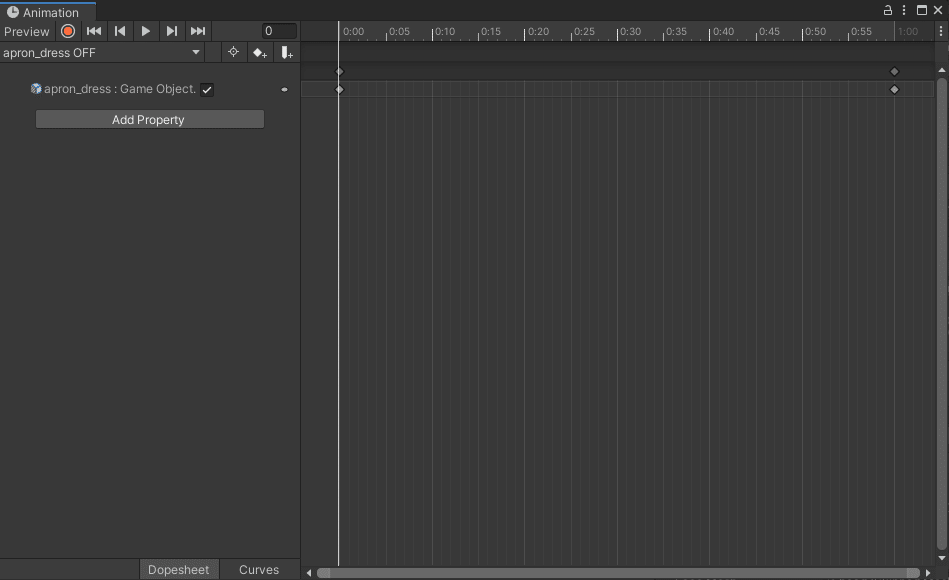
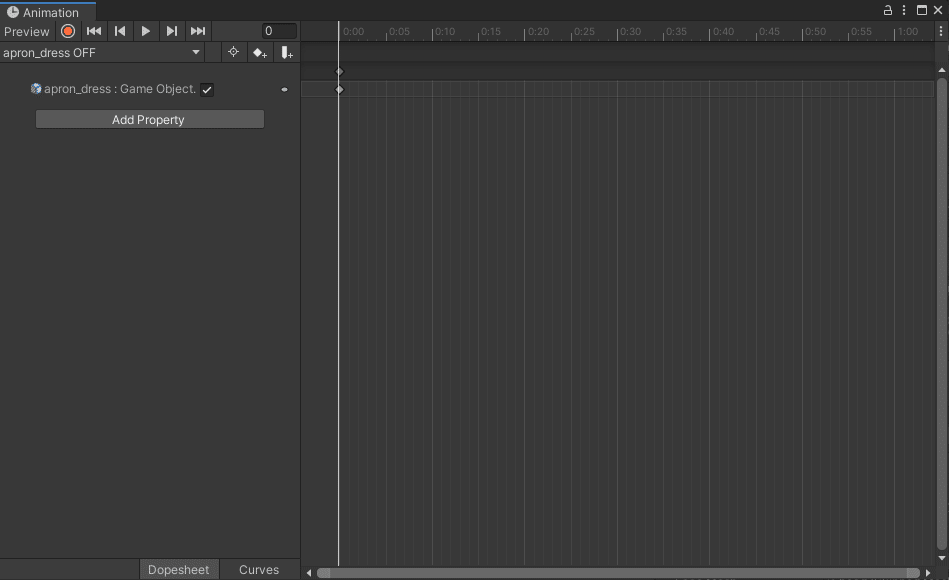
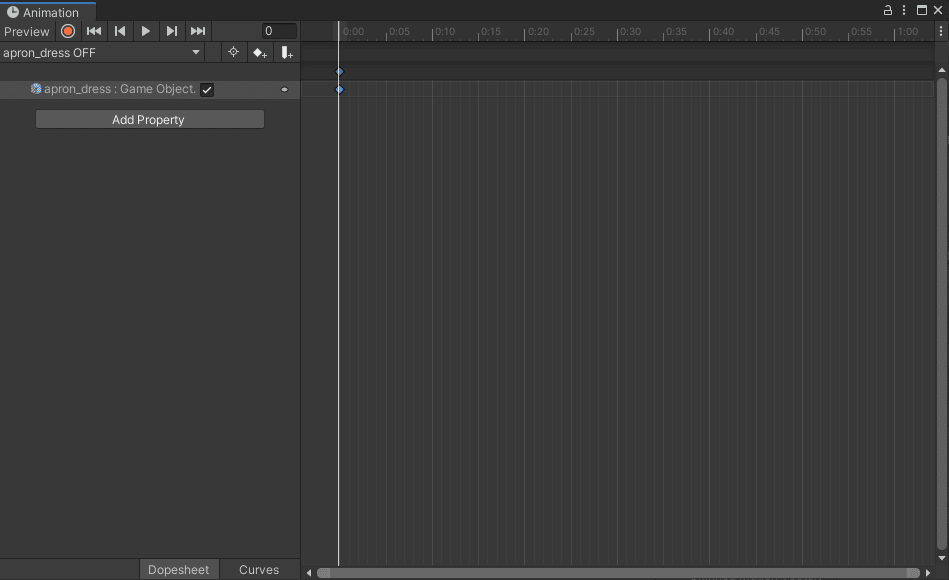
さて、Animationウインドウが開いた状態で、ヒエラルキーにある紐づけを行った(1)のアバターを選択してみましょう!

このように画面が変化します。これで、キーを打つ準備が整いました!
Add Propertyを押すと、

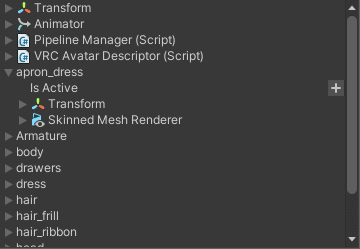
紐づけを行ったアバターの操作できる一覧が表示されますので、制御したいオブジェクトの項目をクリックします。
今回はapron_dressのオンオフを操作したいので、

apton_dressのIs Activeの+マークを押して追加します。
このIs Activeというのが、先ほど説明したオブジェクトをオンオフするチェックボックスと同じ効果を持つわけですね。
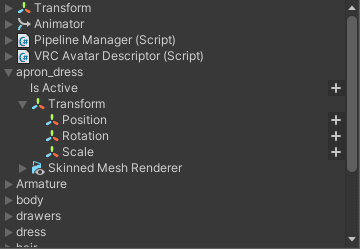
ちなみにこれをどんどん開いていくと、

Position、Rotation、Scale(それぞれ位置と回転と大きさを制御できます)や、

head(頭)の項目を見ると、headにあるシェイプキーが沢山出てきます。これをそれぞれ制御することで表情のアニメーションを作ることができたりします。
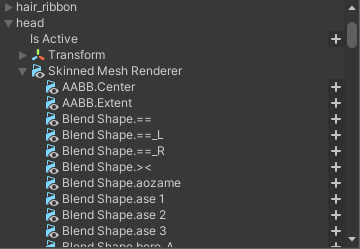
シェイプキーというのはメッシュの変形を保存したキーのことで、ヒエラルキーでheadを選択してインスペクターにあるBlandShapesという項目、


ここを開くと、

ずらっとキーが出てきます。ここにある数値を弄ってみると……。

こんな感じでシェイプキーに入っている変形データで表情を変えることができます。表情をアニメーションに登録する前に、ここで色々作ると楽しいですよ~!
さてさて物凄く脱線しましたが話を戻して、

キーを追加するとこのようになります。ここではオフのキーを一つだけ使うので、一番右に見えているひし形は右クリック、Delete Keyで消してしまいましょう。

これでキーは一つだけになりました。

そのキーを選択して青色にしてから、

apron_dressのチェックボックスを外します。

これでこのキーにOFFが書き込まれました。
ではUnityのメイン画面に戻って、

コピーした(1)のアバターと、

プロジェクトにあるAnimation Controllerを

右クリック、Deleteで削除しましょう。

(AnimationControllerを消すときは警告ダイヤログが出ますが、これは元に戻せないという警告です。Deleteで削除できます)
これでAnimationファイルが完成しました! お疲れさまでした!
…………ここで気づいたあなたは勘が良いですね。
あれ? OFFのアニメーションはできたけどONを作らないと元に戻らないよね??
その通りです。
なので、OFFにするアニメーションを基にONにするアニメーションを作りましょう。
作ったAnimationファイルをクリックして選択、Ctrl+Dでコピーします。もうコピーは慣れたね。


コピー先のファイルには[元の名前 1]と数字が付きます。
名前は分かりやすく変更しておきましょう。(ここではapron_dress ON)

さて、またAnimationウインドウの出番です。

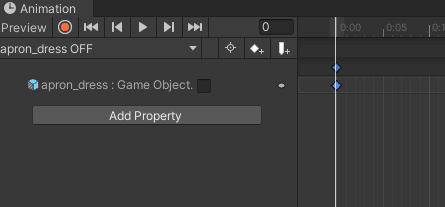
開いたままAnimationファイルをクリックして選択すると、

あれ? なんかさっきと違うぞ??
そうです、先ほどとは違いアバターではなくAnimationファイル自体を選択しているためこのような表示になります。
この方法では、新しくキーの項目を追加することはできません。
ですが今回は既にあるapron_dress:Is Activeの数値を変えるだけなのでこの方法で行きます。
キーを選択して、

0を1にします。

これでOFFからONになりました。
これはIs Activeという項目がONとOFFしかないので、それぞれ1と0なわけですが、シェイプキーの場合になると0~100まであります。

これでプロジェクトにapron_dressをONにするアニメーションとOFFにするアニメーションを作成することができました! お疲れさまでした!

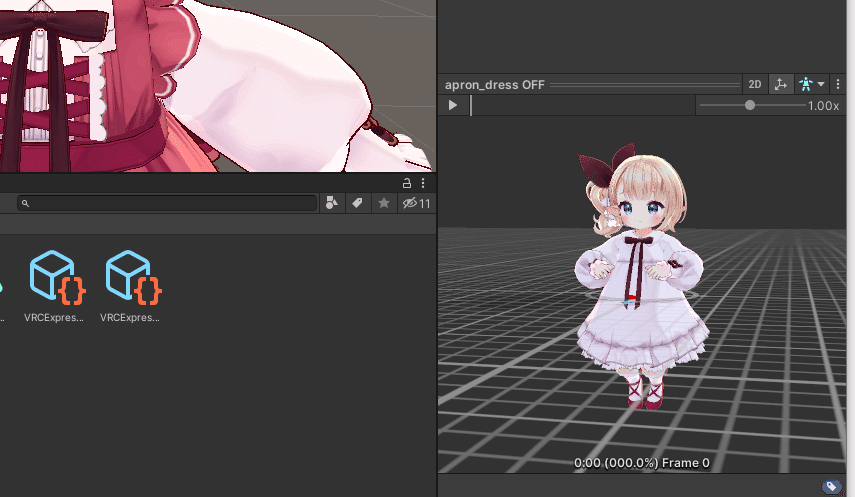
ちなみに、このAnimationファイルを選択してインスペクターを見ると、
このNo model is available for preview.と書かれた枠がありますが、ここにヒエラルキーからアバターをドラッグアンドドロップすると……。


このようにanimationファイルの内容を見ることができます。
EXMenuからオブジェクトをオンオフする
さてここからは、上で組んだアニメーションをEXMenuに追加してVRChat上でオンオフできるようにします。
FXレイヤーの編集
まずヒエラルキーでアバターのルートオブジェクトをクリックし、インスペクターにコンポーネントを表示させます。

インスペクターにPlayable Layers、Baseという項目があるので、そのなかのFXという項目をクリックします。
するとプロジェクトにFXレイヤーの元ファイルが表示されます。

このFXレイヤーというファイルに、先ほど作ったオンオフのアニメーションを設定していきます。

タイトルバーから、Window、Animation、Animatorを選択します。
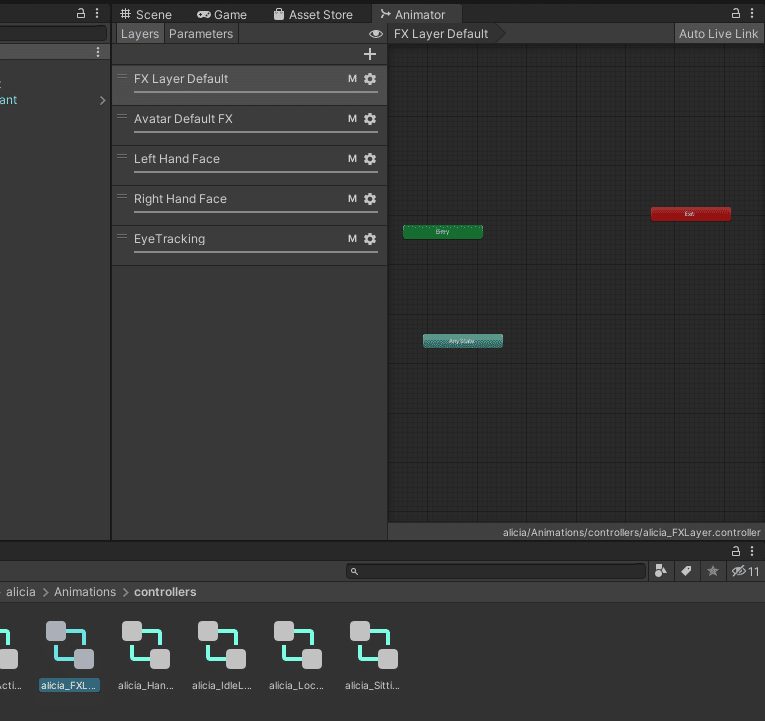
すると、シーンが表示されていた場所にAnimatorが表示されます。

この状態でFXレイヤーのファイルをクリックすると……。

このように、FXレイヤーの中を見ることができます。ここには、手のポーズでどんな表情を出すかなどを設定しています。
ホイールで拡大縮小、ホイールクリックで移動ができます。
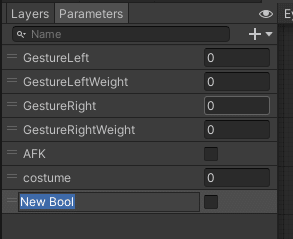
そして、またタブがあるのでParametersを選択するとこのようになります。

リストの右上にある+を押して、

ここではBoolを選択しましょう。
これは3種類から選ぶことができ、それぞれ役割が違います。(TriggerはVRChatでは使用不可)
BoolはTrue、Falseの2種類の状態を保存できます。同様に、Intでは0~255、Floatでは-1.0から1.0までの数値を扱うことができます。
これは把握が結構難しいので、オンオフのみだったらとりあえずBoolだけ覚えておけばいいでしょう。
もっと知りたい場合はVRChat公式ドキュメントを参照すると幸せになれます。
新しくパラメータを作ると、名前の入力を求められるので分かりやすい名前を入力しておきます。(後ほど使います)


ここではDress ONにしました。
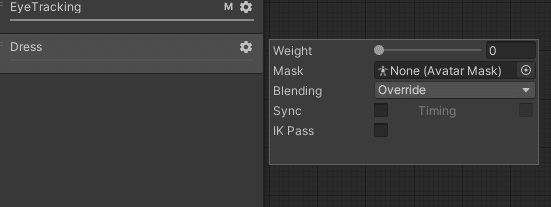
次にLayersに戻って、またリスト右上の+を押して、

分かりやすい名前を入力しておきます。

ここで歯車マークを押して、

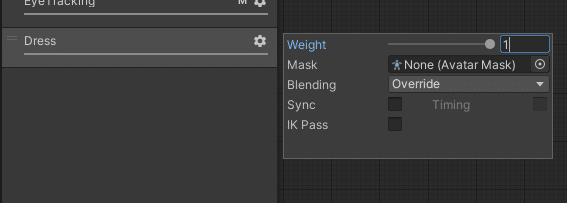
Weightを必ず、

1に設定してください!!!!!!!!
※ここを1にしておかないとどうやってもVRChat上で操作が反映されません。必ず、忘れずに。
これで新しいレイヤーが作成できました。

何やら右にAny StateとEntryと(見えてないですが)Exitという三つの箱がありますね。
これはアニメーションの呼び出しに関わるものです。が、説明するの長くなるので今は割愛します。
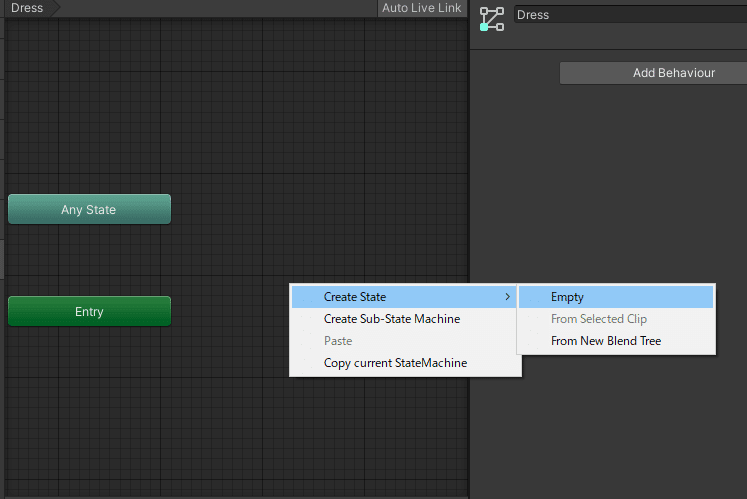
なにもないところをクリックして、

Create StateからEmptyを選択します。

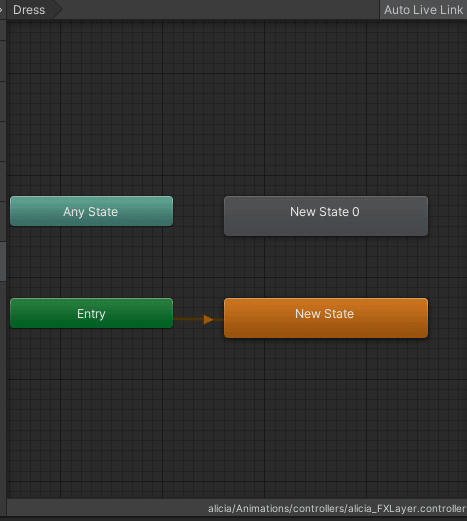
するとNew Stateなるものができます。矢印も勝手に引かれます。
もう一度Create StateからEmptyを選択して、

もう一つNew Stateを作っておきます。
ちなみにこの箱はドラッグで移動できるので、お好きな場所に移動してもOKです。
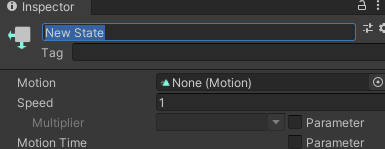
このStateをクリックすると、インスペクターになにやら色々出てきます。

まず作った二つのStateを(Shit押しでもドラッグでもなんでもいいので)両方選択して、

インスペクターのWrite Defaultsのチェックを、

外します。
これは指定されていない場合初期値を使用するという項目なのですが、最近のアップデートでVRChatでは非推奨になったので外しておきましょう。
そしてこのままでは見づらいので、インスペクターの上側にあるボックスで、

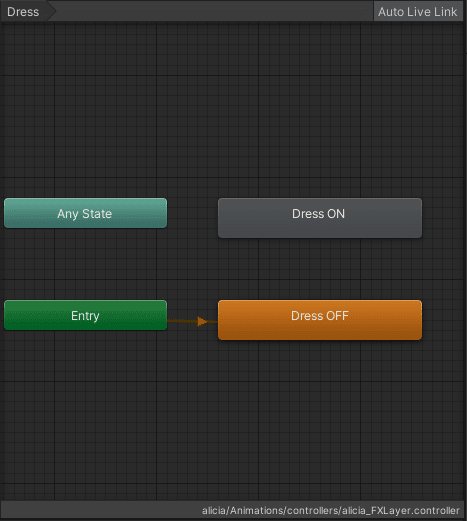
名前を変更しておきましょう。

黄色いStateにOFFのアニメーション、灰色のStateにONのアニメーションを入れるので分かりやすくしておきます。

(まあ別に自分が分かればいいのでそのままでも全然大丈夫)
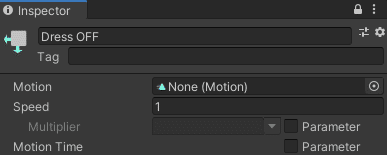
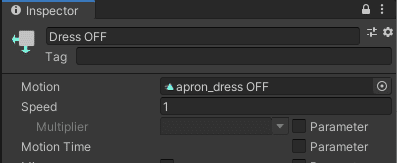
次にOFFの方のStateを選択して、

インスペクターにあるMotionという欄に、

作ったOFFのアニメーションをドラッグアンドドロップでセットします。

(このとき右上の鍵マークでウインドウをロックしておくと便利です)
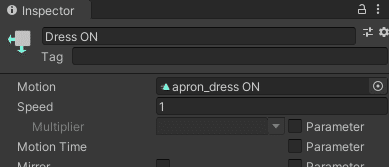
同じようにONのStateにもONのアニメーションをセットします。

そしてOFFのStateを選択して右クリック、Make Transitionを選択して、

そのままONのStateをクリックすると矢印が引けます。

ONからOFFへも矢印を引きます。

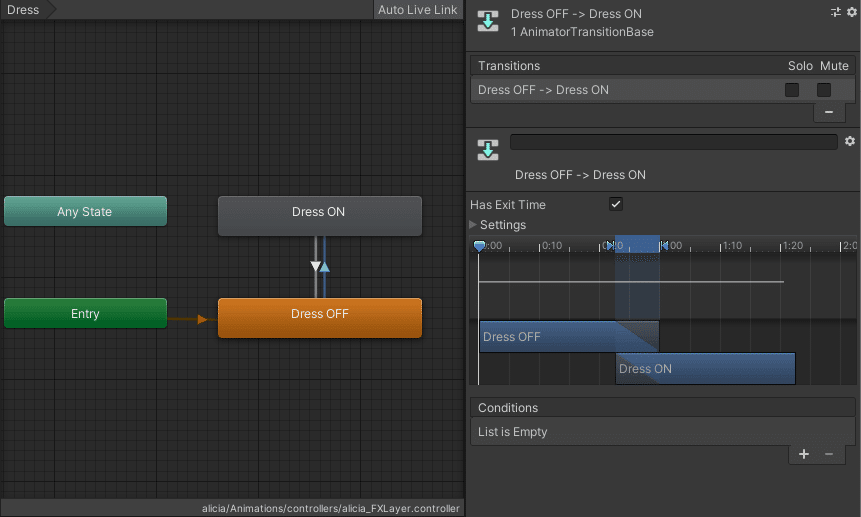
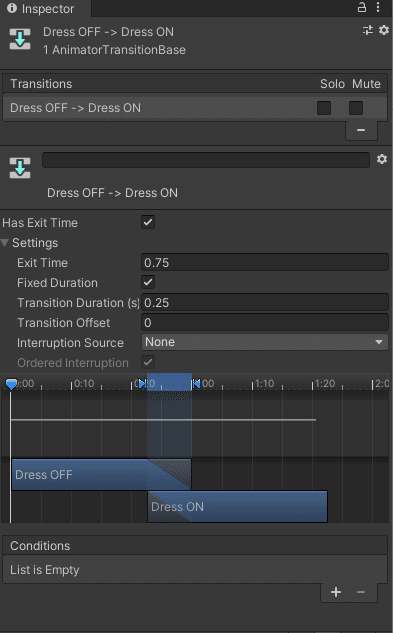
矢印が引けたら、OFFからONへの矢印をクリックしてください。

インスペクターに詳細が表示されました。
(たまにPreviewとかいうものが邪魔をしてきますが、二本線をドラッグして下に避けてもらいましょう)
Has Exit Timeの下にあるSettingsを展開するとこのようになります。

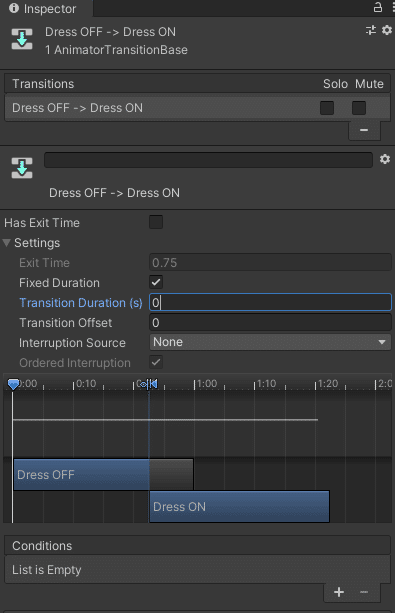
Has Exit Timeのチェックを外し、Transition Duration(s)の数字を0にします。

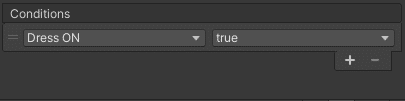
そうしたら次に一番下のConditionsに+マークがあるのでクリックし、

プルダウンを選択して先ほど入力したパラメータの名前と、Trueを選択します。

同じようにONからOFFへの矢印を選択して、Has Exit Timeのチェックを外し、Transition Duration(s)を0にし、Conditionsの+を押してパラメータの名前をセットしますが、こちらではFalseをセットします。

ONのTrue(真)でオン、ONのFalse(偽)でオフという感じですね。
これでFXレイヤーの編集が完了しました! お疲れさまでした!
EXMenuとEXParameterの設定
さていよいよ大詰めです。
パラメータとアニメーションの指定が終わったので、あとはEXMenuに追加してVRChat内で弄れるようにしてあげましょう!
まず、ヒエラルキーでアバターのルートオブジェクトを選択し、インスペクターでVRC Avatar Desctiptor内のExpressionsを見ます。

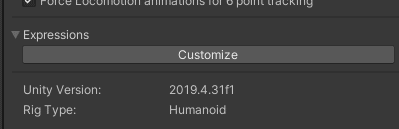
アリシアちゃんの場合、Expressionsには何も設定されていないのでデフォルトのCustomizeが表示されていますが、Expressionsに何かしら設定されているアバターの場合、

このように既にファイルが入っていることがあります。その場合はこのファイルをクリックして、

プロジェクトでファイルのある場所を開いておきましょう。
下の説明を飛ばして、ExpressionsParametersにパラメータを追加するところまで進んでください。
さて、アリシアちゃんにはこのExpressionsが無いので、作ってあげる必要があります。
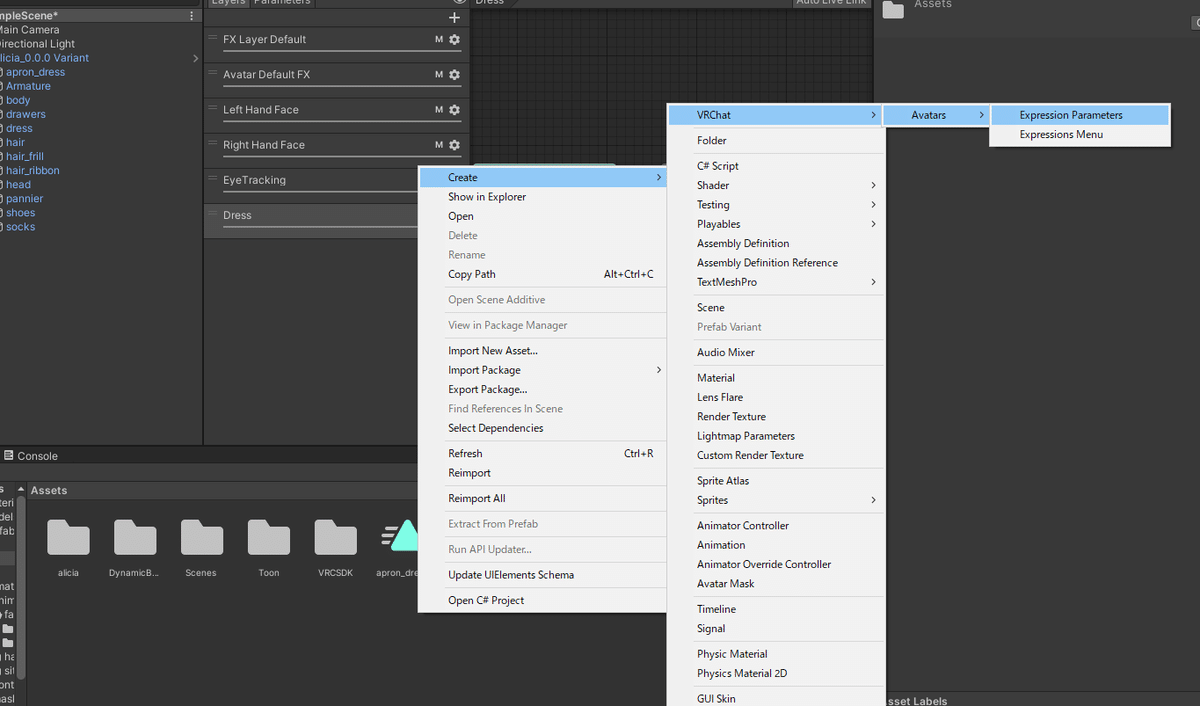
プロジェクトの何もない場所を右クリックし、Create、VRChat、Avatars、と進むとExpression ParametersとExpressions Menuがあるので両方追加してください。

名前は適当に入れておきましょう。(ここではデフォルト名で進めます)
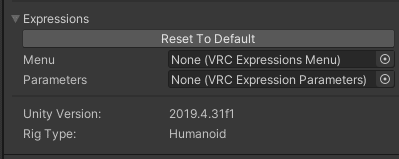
そして先ほどのExpressionsのCustomizeを押すと、

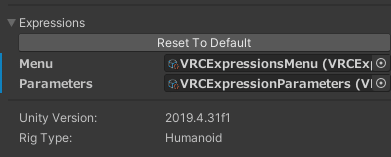
2つの項目が出てくるので、ここに先ほど作ったExpressionsParametersとExpressionsMenuをドラッグアンドドロップしてください。


作ったExpressionParametersを選択すると、

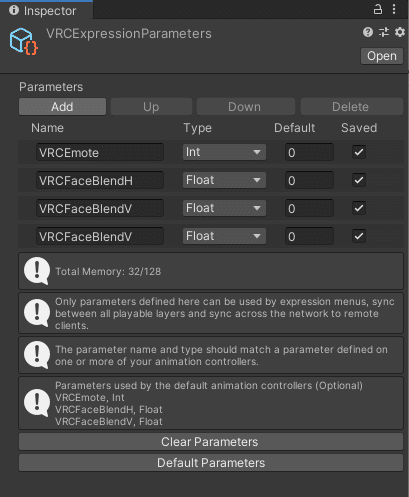
インスペクターにこのような表示がされます。

これは先ほどレイヤーに登録したパラメータを、EXMenuに教えるための橋渡し的なものです。既にある三つの項目はVRChatデフォルトのもので消しても特に何もなかったはず。(今回はそのまま)
ここにFXレイヤーで追加したパラメータの名前を一字一句間違えずに入力します。(一文字でも間違っていると認識しないので、コピー&ペーストが確実です)
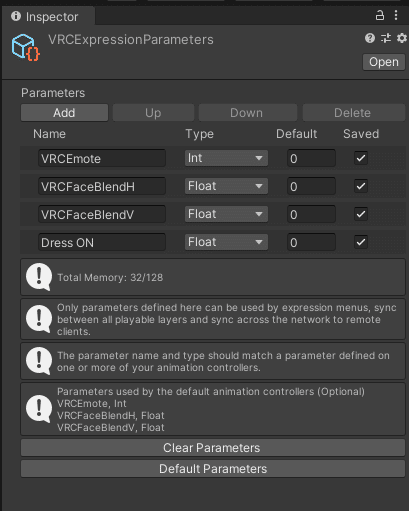
Addを押して項目を追加し、

パラメータの名前を入力。

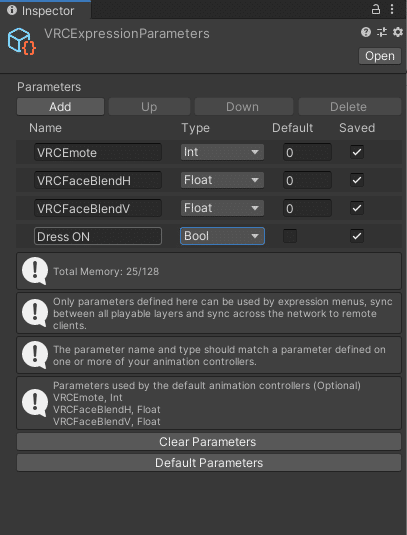
今回はBoolで登録しているので、プルダウンはBoolを選択。

Savedのチェックボックスは、アバターがリセットされるタイミング(ワールド移動や再起動など)で数値をリセットするか、という設定なのでご自由に。(今回は外して進めます)
また、Defaultという項目がありますが、これはデフォルト(VRChatでアバターを読み込んだ直後の状態)を選べます。チェックを入れればデフォルトがオン、外せばオフの状態になります。(今回は外しておきます)
これでExpressionsParametersの設定は完了です!
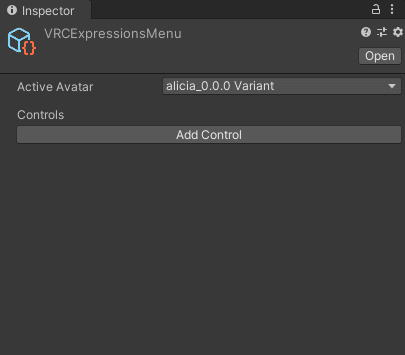
次にExpressionsMenuの設定を行います。作ったExpressionsMenuを選択して、

インスペクターを見るとこんな表示になっています。
Active Avatarには現在ヒエラルキー上にいるVRCSDKの設定がされたアバターが自動で入ります。

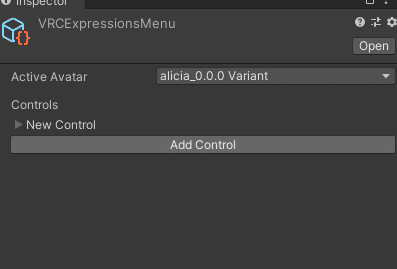
Add Controlを押して、

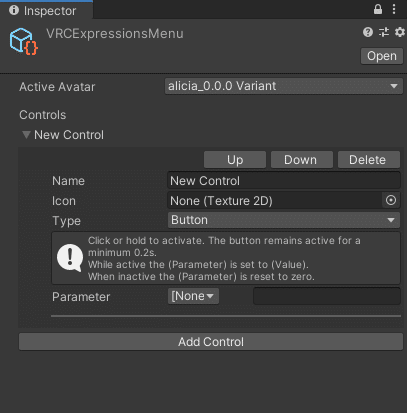
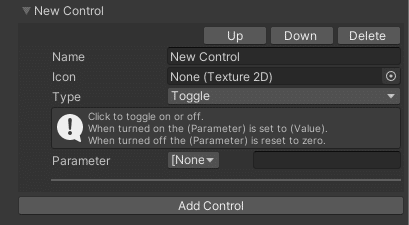
New Controlを開くとこうなります。
この箱はEXMenuにおける一つのボタンに相当します。

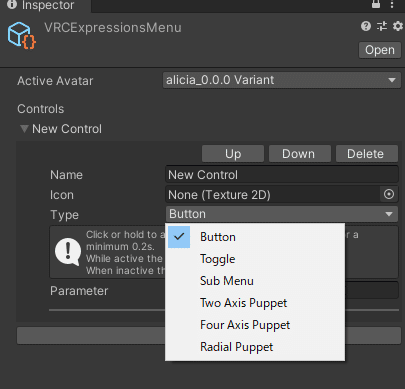
Typeのプルダウンを開くと6つの項目が出てきますが、これがそれぞれEXMenuでの挙動の指定になります。
例えばButtonを選べばEmoteと同じ押して発動という挙動になりますし、Sub Menuを選べばメニューを追加することができるなど様々な挙動を選べます。

ここでは、服のオンオフの2種類を制御するので、2つの状態を入れ替えるToggleを選択。

Parameterには、先ほどExpressionsParametersで入力したパラメータの名前を選択します。


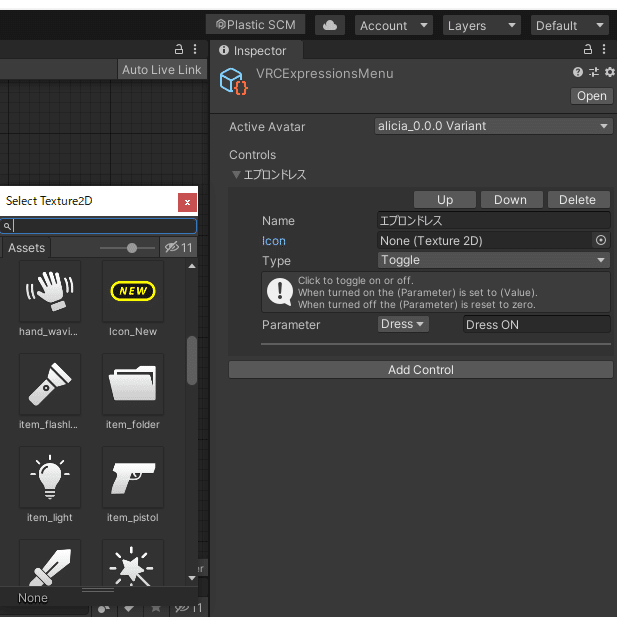
Nameにはお好きな名前を、IconにはEXMenuに表示されるアイコンをセットできます。(自作してセットすることもできます)
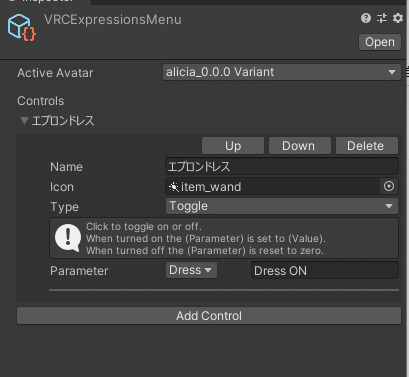
ここではNameにエプロンドレス、IconにはVRChatデフォルトの中から得選んでセットしておきます。(Iconの右側にある〇を押すと選択できます)


これにてExpressionsMenuの設定は完了です! お疲れさまでした!
VRChatにアップロードしてテストする
では最後にちゃんとアニメーションが動くか、アバターをアップロードしてテストしてみましょう。
タイトルバーからVRChat SDK、Show Control Panelを選択してウインドウを表示させます。

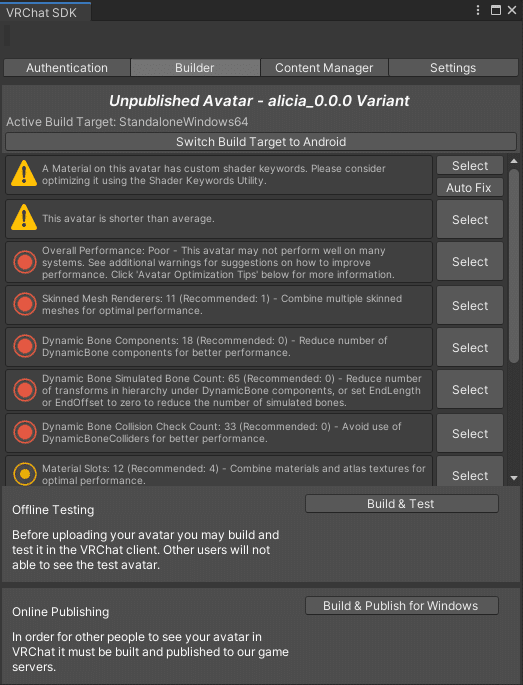
上部メニューのBuilderをクリックすると、ヒエラルキー上にあるVRCSDKが設定されたアバターのデータが出てきます。

一番下のBuild & Publish for Windowsを押してアップロードの準備をします。
しばらく待つと、ゲームウインドウにこんな表示がされます。

Avatar Nameにアバターの名前、Descriptionに説明(空欄でもOK)、Content Warningsには該当するものにチェックを、SharingはPrivateにしておきます。
以上の設定を終えたら、The above information is accurate and I have the rights to upload this content to VRChat.(上記の情報は正確であり、このコンテンツをVRChatにアップロードする権利があります)に同意してUploadします。

Update Complete!が表示されたらアップロード完了です!

またアップロードしたアバターは、ウインドウのContent Managerから確認ができます。Blueprint IDのコピーやアバターの削除などもここから行うことができます。

では、VRChatを起動して確認してみましょう!
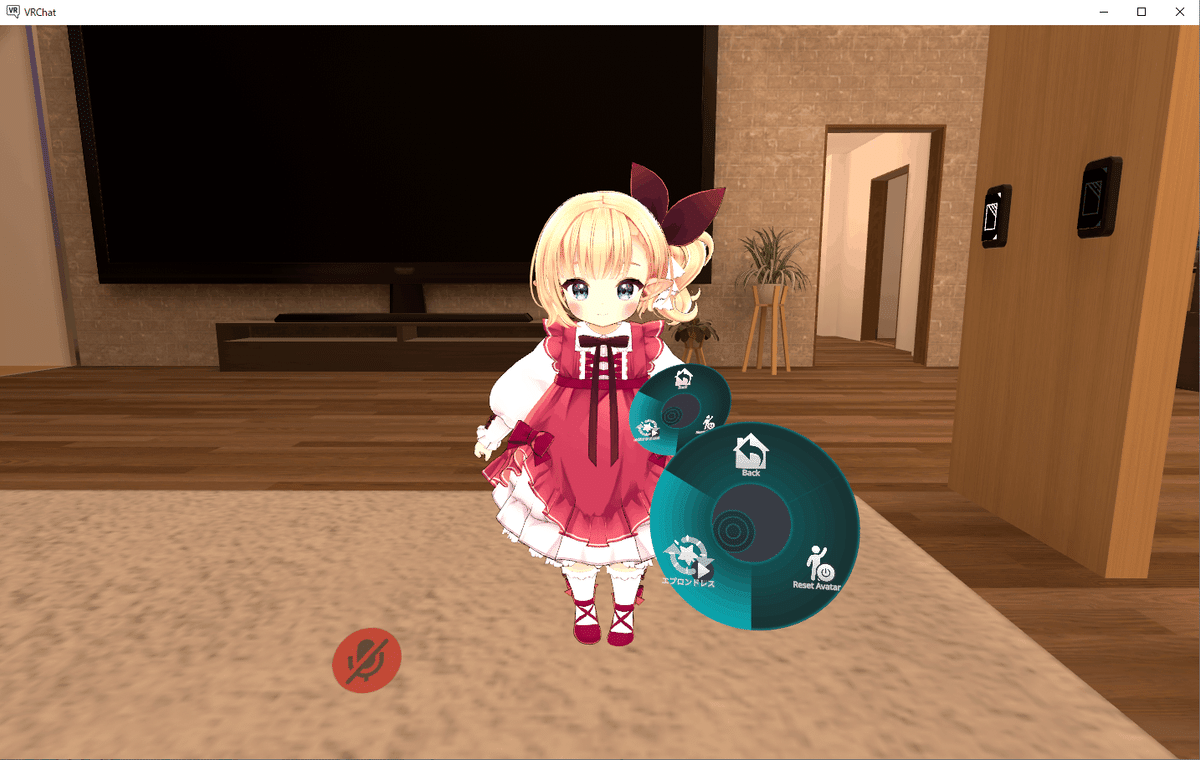
アップロードしたアバターに着替えて……。

EXMenuを開き……。

ちゃんと追加した項目がありますね……!

これを選択すると……。

無事にアニメーションが再生されて、エプロンドレスをオフにすることができました……!!
え? なんかおかしいって??
いやいや、元々見えないものを表示させるように組んだからこれが正しい挙動ですよ。
はい、すみませんでした。私もいま気づきました。(物の出し入れと同じように進めたからデフォルトが無い状態になってる)
ちなみにデフォルトを表示させたい場合はレイヤーにセットしたアニメーションを逆にセットするか、Defaultをオンの状態にしておけばOKです。
おわりに
さてさて物凄く長い記事になってしまいましたが役に立ったでしょうか……?
((個人的に))一つ一つ説明した分かりやすいAnimationClipの作り方とEXMenuの作り方の記事が見つからなかったのでこんなものを書いてみました。
クリック一つづつ説明したので記事がその分長くなってますが、これでみんなアニメーションを作れるようになれたらいいなー……なんて。
たぶんわからないことはないはず、です……! たぶんね……。
