
【VRChat】初心者向け:Constraintでオブジェクトをワールド固定する【Unity2019】
手からすっと物を出して、ぱっとワールドに固定する……。
物を出すのは前回の記事で実装までやりましたね。
さてさてオブジェクトの出し入れはアニメーションでできるけど……。
ワールドにオブジェクトを固定したいときはどうすればいいの???
そんなときのConstraintコンポーネントです!
※この記事はこむぎさんの【VRChat備忘録⑥ ワールド固定のやり方(おにぎりを軌道に乗せよう)】の記事を参考……どころか手順そのままです。
「私はUnity分かるよ!!」って人はこむぎさんの記事の方が手順が短いのでそちらを読んでくださいね。細かい説明もしてくださっています。
この記事では、UnityHubの起動からワールド固定の設定、アバターのアップロードまで一手順ずつやっていきます。
要するに前回と同じ個人的な備忘録です(忘れるからね……)
コンストレイントってそもそもなんなの??
そんなの分かってるよ!! って方は飛ばしてね。
コンストレイントはよく制約と説明されますが、まあその通りです。
オブジェクトとオブジェクトを結び付けて、一緒に動くようにする……。
え? それって親子関係と同じじゃないの??
一緒に動くことに関しては同じですが、コンストレイントではそれを制御することができます。例えば……。

メガネを掛けるとしましょう。この場合、Headの子にメガネを置けばHeadと一緒に動いてくれますよね。でもそれだとメガネはずっと顔に付いたままです。
当然、親子関係にしてしまうとメガネはここから移動できませんよね。
メガネ外したりしたいんだけど? って場合はメガネを非表示にすればいいだけですが、
メガネを手に持ちたいんだけど? となると話は別です。
親子関係だとHeadにずっと付いていってしまうので、顔から別の場所に動かすことはできません。無理ですね。
でも手に持ちたい……。そんなときに使えるのがコンストレイントです。
コンストレイントはさっき言った通りオブジェクトとオブジェクトの結びつきを制御できるので、

このように、同じオブジェクトを移動させることができます。
この場合はHeadと一緒にいたメガネを、Handと一緒にさせることでメガネの付け外しを実現しています。
これがコンストレイントの簡単な説明です。
もっと知りたいよ!! って方はUnityの公式マニュアルを読むと幸せになれます。
今説明したのはコンストレイントの一部なので、Unityの持っている機能としてはもっと多くのものと結びつけることができます。
視点や相互の位置関係、大きさまで結びつけるものもあります。
さて、ここではオブジェクトをワールド固定するわけですが、つまり……。
そのためにはオブジェクトをワールドと結びつける必要があるわけですね。
いや無理では?? って思った方、鋭い。
だってアバターを作るときって、ワールドのオブジェクトなんてないじゃん。
ないよ。なので作ります。
つまりアバターがどれだけ動こうがずっと一定の場所にとどまり続けるオブジェクトを作って、そこにワールド固定したいオブジェクトをコンストレイントで結びつけます。
こうすれば疑似的にワールドに固定したように見えますよね。そういうことです。
細かい説明はこむぎさんの記事にありますのでそちらを参照すると幸せになれます。
さて、では早速やっていきましょう!
解説例:私のメインアバター
ワールド:MEROOM 939号室
必要なもののセットアップ
コンストレイントについて軽く触れたところで、ここから一手順ごとに細かくコンストレイントの設定からEXMenuへの実装、アップロードまでやっていきましょう。
まず使うものがこちら。
Unity 2019.4.31f1
(UnityHub 3.0.1)
VRCSDK3-AVATAR-2021.11.24.16.20_Public
お手持ちのアバター
(Dynamic Bone)
ワールド固定したいアイテム
((Unityくんと対話する気力))
※2022/02/09時点での最新版
入手方法や注意点は前回の記事でやりましたので、気になる方は参照してください。
まあそもそもワールド固定したいなんて人はVRChatへのアバターアップロードなんて何回もやったことあるでしょうし省いても大丈夫でしょう。
Unityの起動
ではUnityを起動して、各アセットをセットアップし弄れる状態にしていきましょう。
UnityHubを起動します。

右上のNew projectを押し、

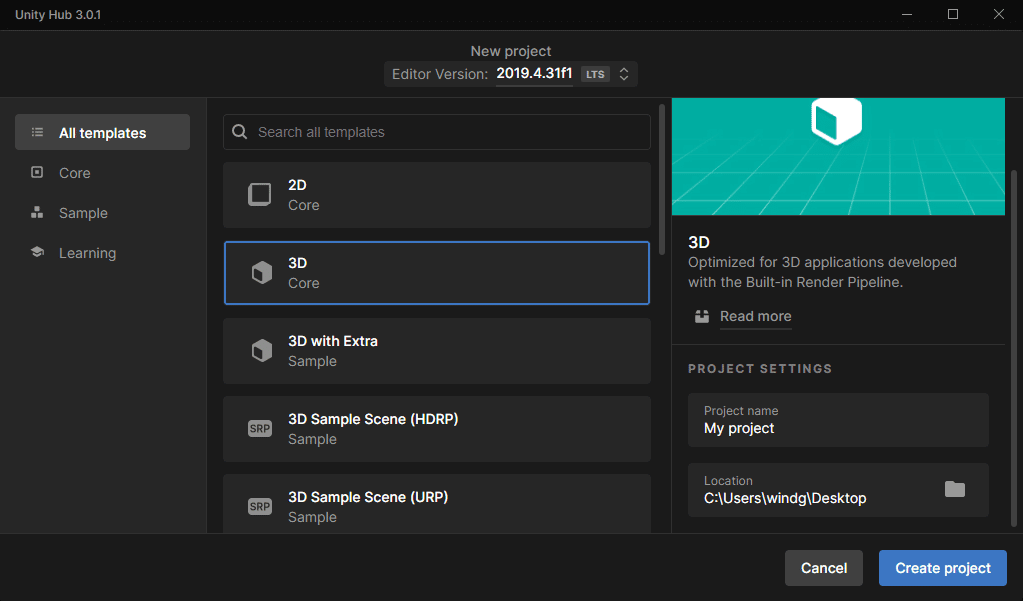
All templatesから3Dを選択、右側のPROJECT SETTINGSのProject nameとLocationにお好きな名前と保存先を指定してCreate projectを押します。
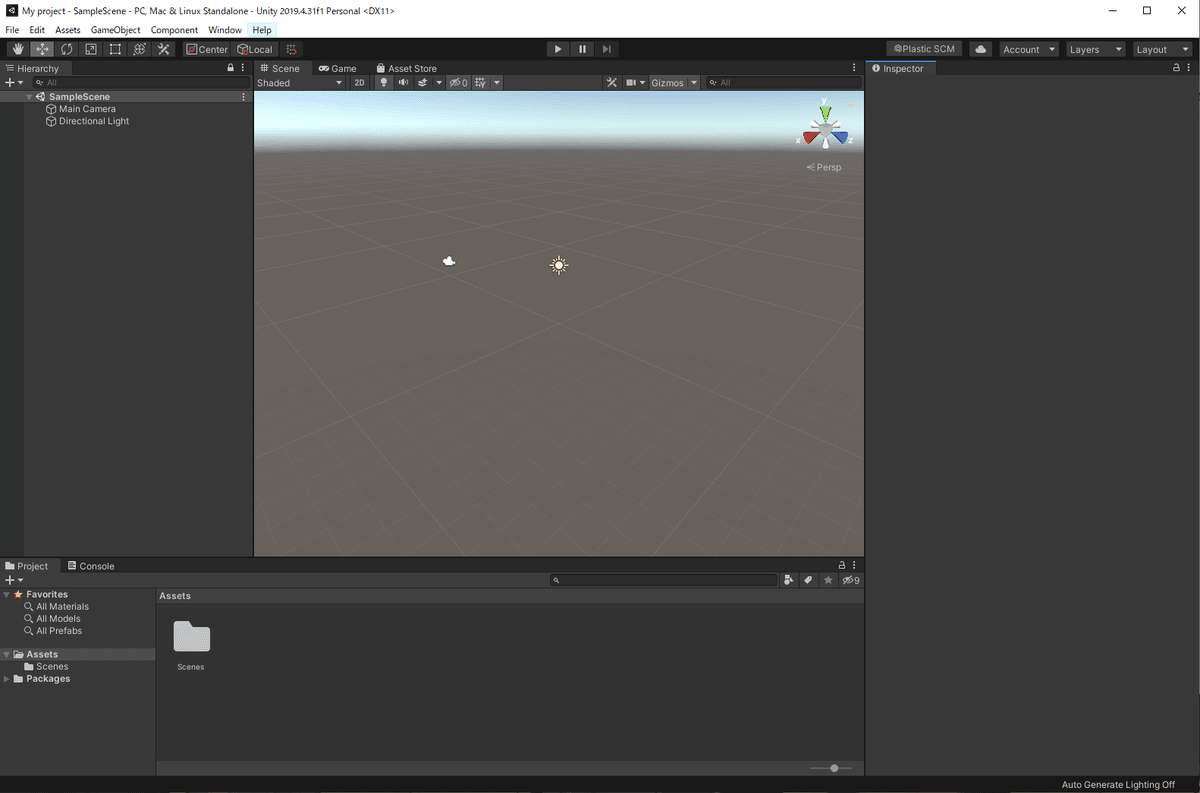
起動まで少々お待ちください……。

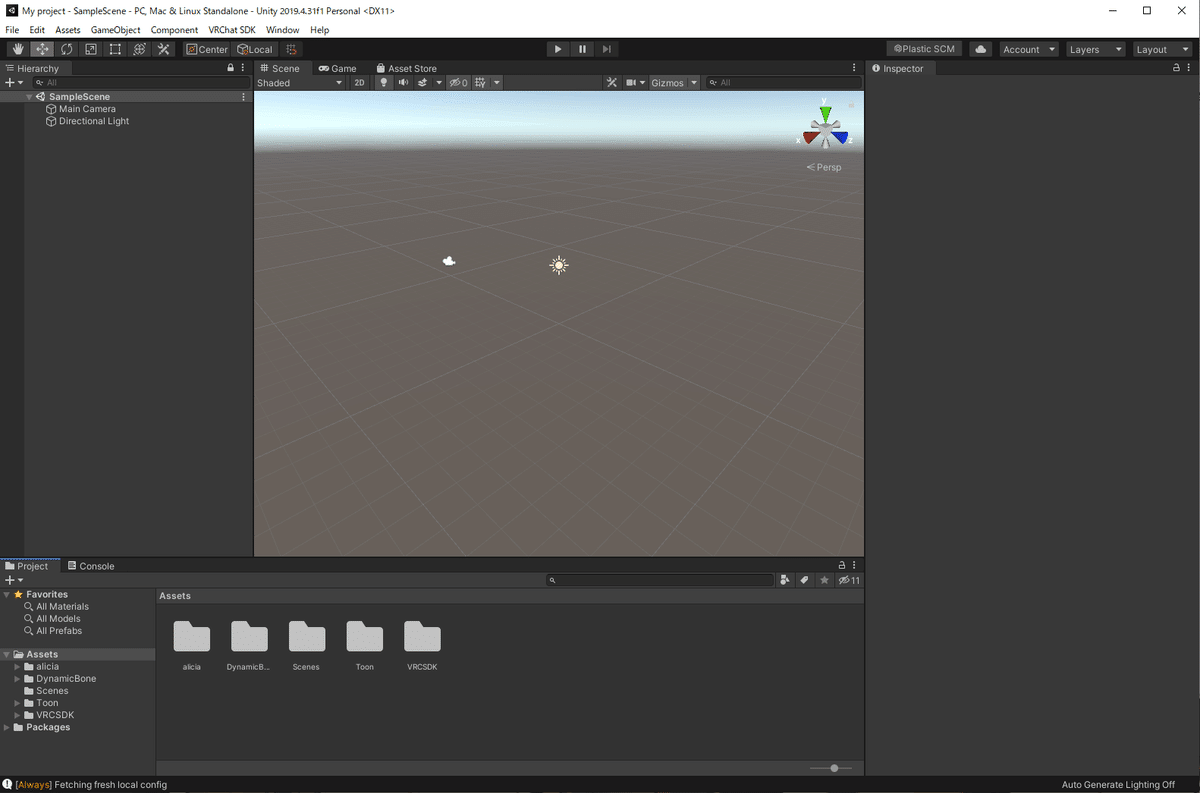
起動しました! 各種ウインドウの役割と名称は前回やったので省きますが、覚えていない方や自信の無い方は見てきましょう。
ここではウインドウの名前が嫌というほど出てくるので把握しておくと進めやすいと思います。
各種アセットのセットアップ
では、VRCSDK3とDynamic Bone、アバター本体をUnityに読み込ませます。

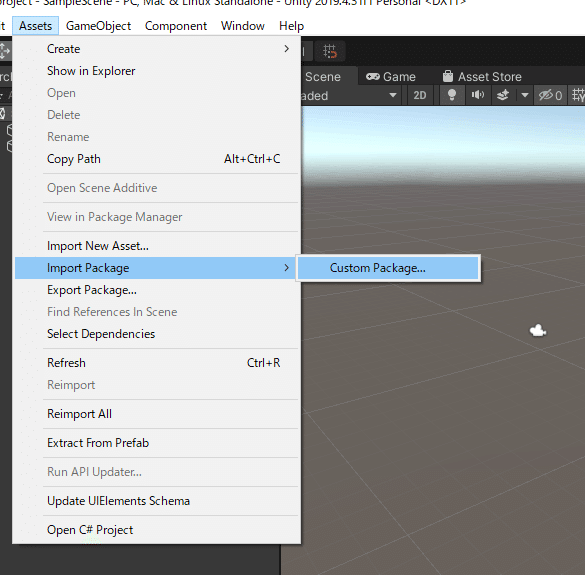
タイトルバーのAssets、Import Package、Custom Package…からか、プロジェクトにそのままドラッグアンドドロップで読み込ませましょう。
Dynamic Boneはアセットストアから読み込みます。

VRCSDK3、Dynamic Bone、アバターを読み込みました!
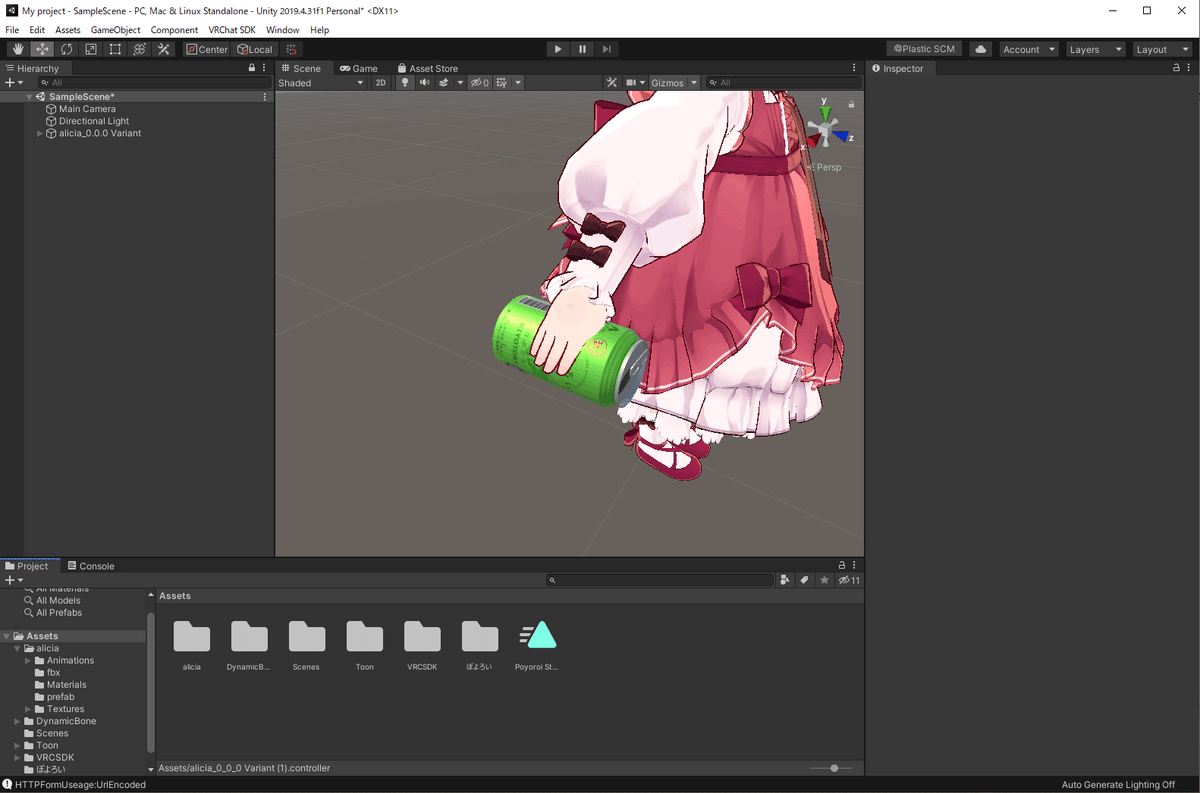
アバターは例の通りはむけつさんのアリシアちゃんを使用します。
さて、ここで続いてワールド固定したいオブジェクトを持ってきます。
今回はこの雑貨店「Valentine」さんの缶チューハイモデルを使用します。各自お好きなものをご用意ください。

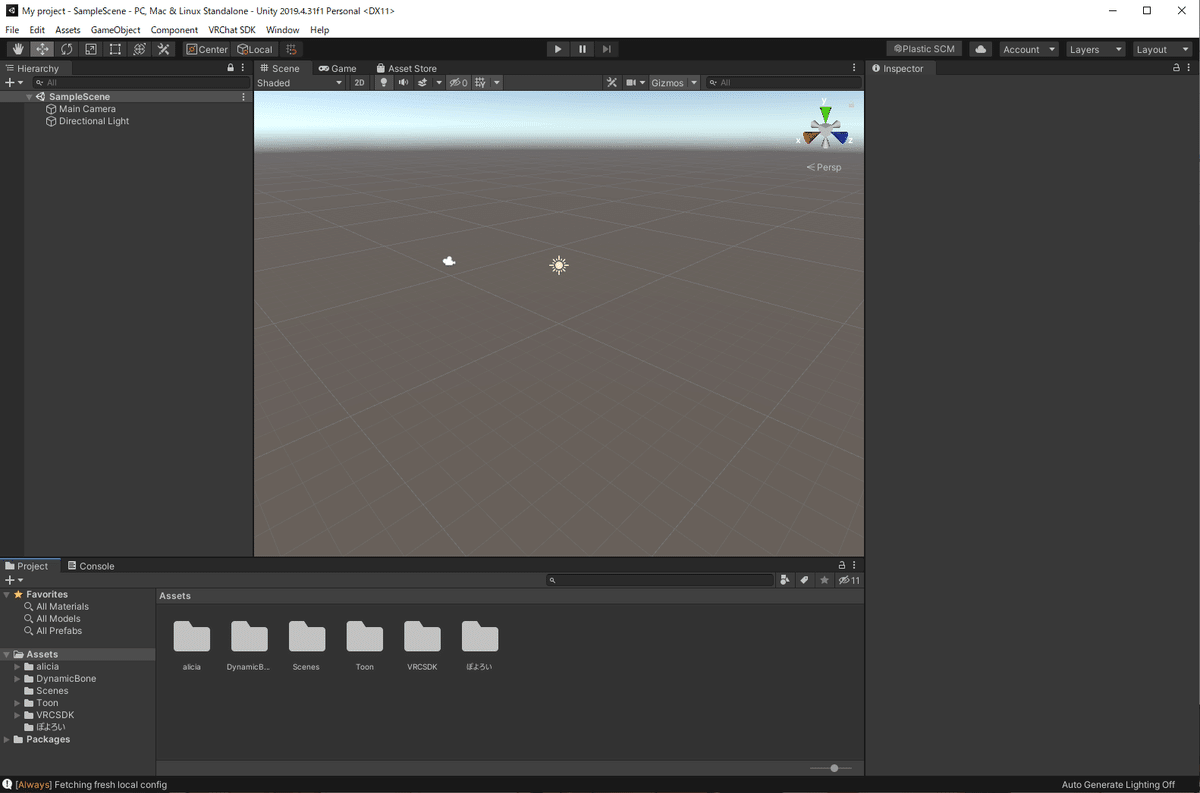
ワールド固定したいオブジェクトも読み込んでおきます。
これで役者が揃いましたね!
とりあえずVRCSDK3でログインを済ませておきましょう。

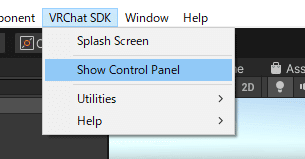
タイトルバーのVRChat SDKからShow Control Panelを押し、

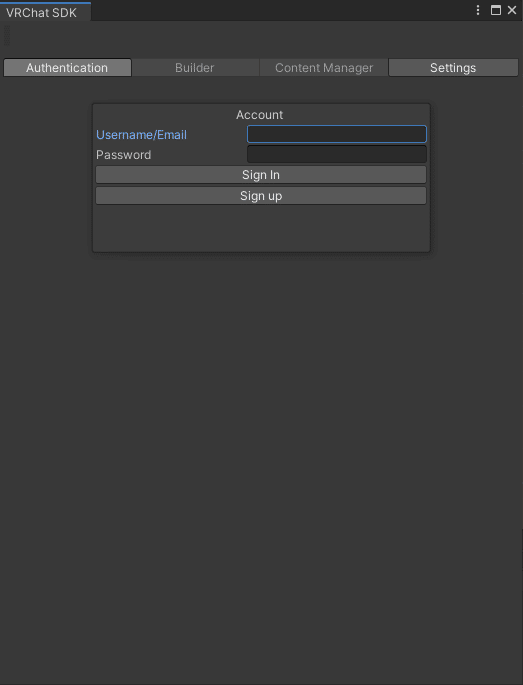
出てきたVRChat SDKのウインドウにユーザーネームとパスワードを入力してSign Inします。

ログインができたら右上の×を押して閉じましょう。
次にアバターのprefab(.prefabファイル)をヒエラルキーにドラッグアンドドロップします。

※アバターのprefabはプロジェクトウインドウからアバターのファイルを開いていくと見つかると思います。(VRChat想定のモデルのみ)

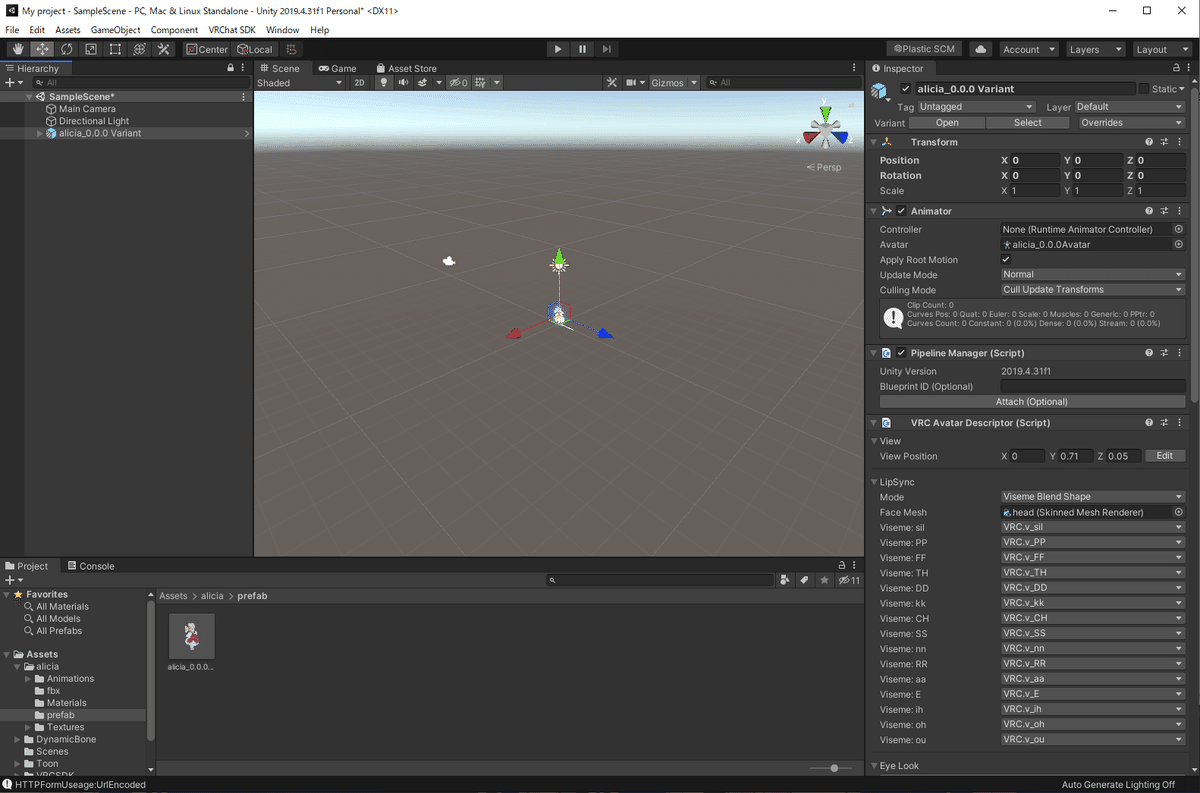
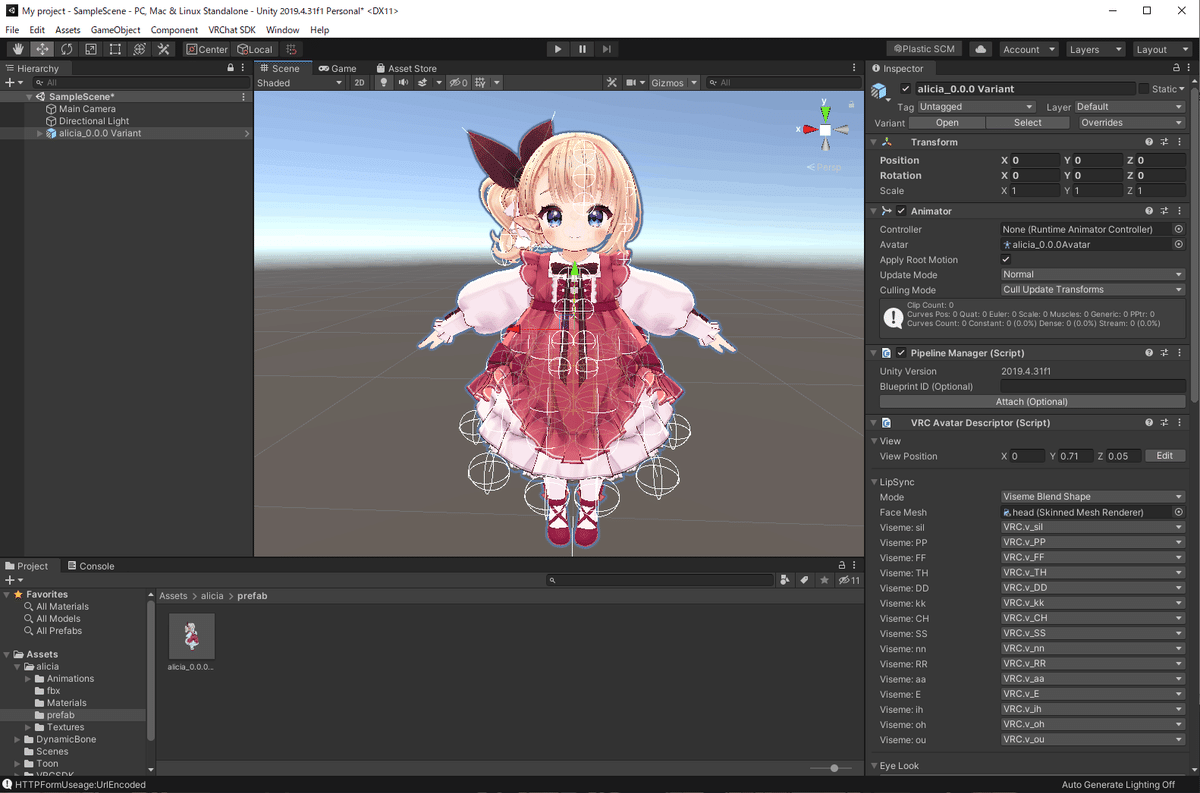
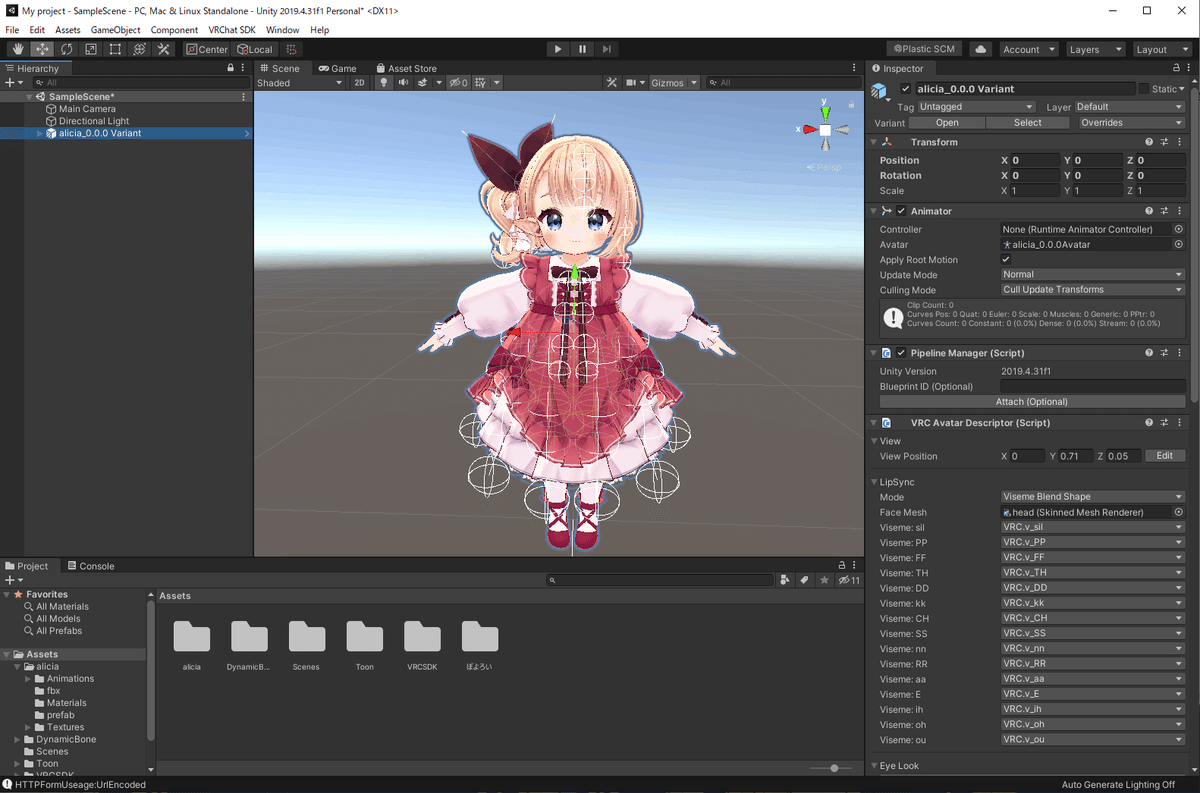
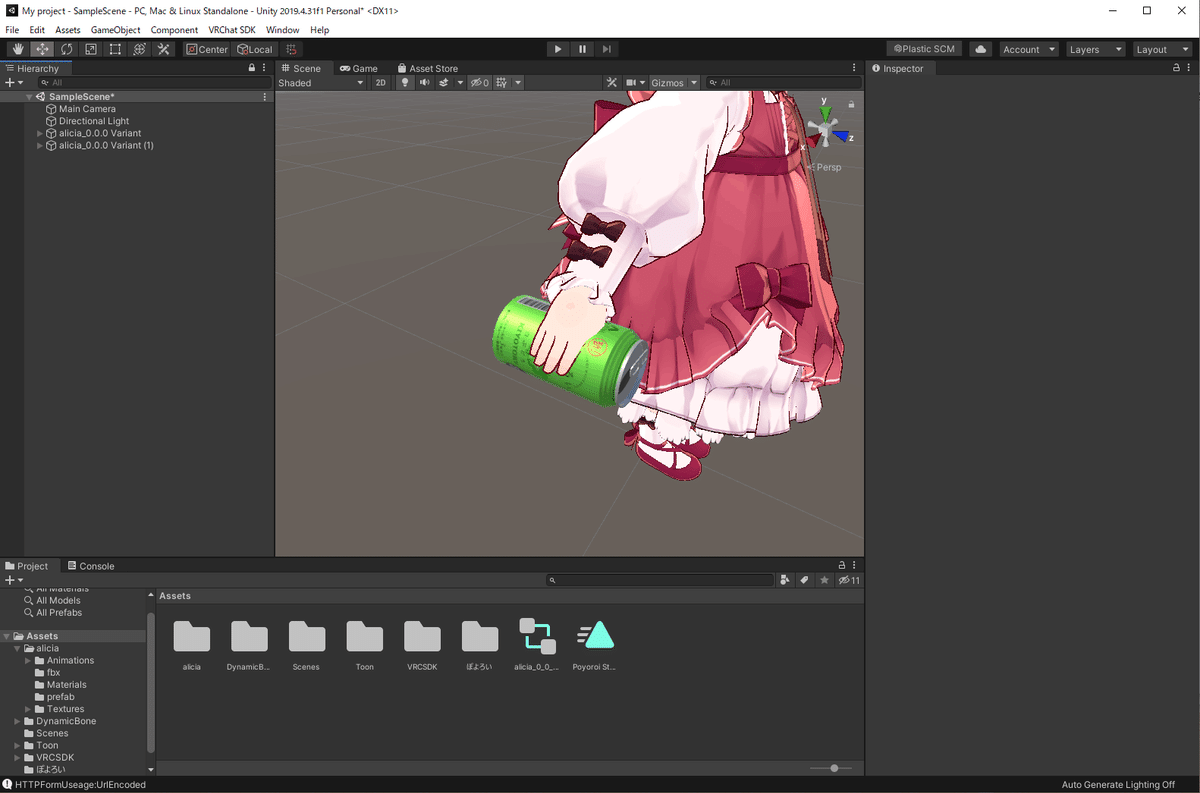
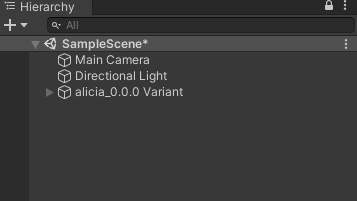
ヒエラルキーにアバターのルートオブジェクト、シーン上にアバターが表示されました!

シーン上でホイールか右クリック+WASDQEキーでアバターを見やすい位置に調整しておきます。

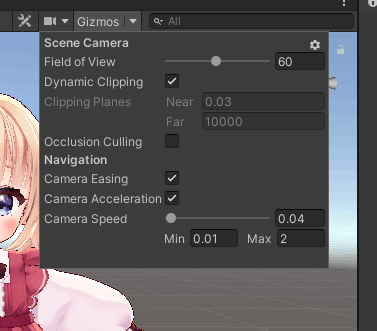
カメラ速度が速い場合はシーン右上にあるカメラアイコンからCamera Speedを調整できます。
これで基本のセットアップが完了しました! これからいよいよコンストレイントの設定に入っていきます。
コンストレイントの設定
ワールドに固定したいオブジェクトの設定
お待たせしました! 最初から読んできた方はお疲れ様、飛ばしてきた方はいよいよです。
まず今の状態を確認しましょう。

各種アセットの読み込みが済んでいて、ヒエラルキーとシーン上にアバターがいる状態から進めていきます。

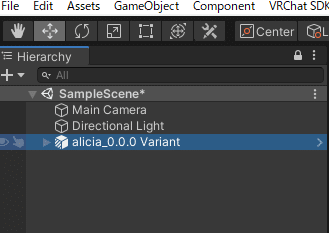
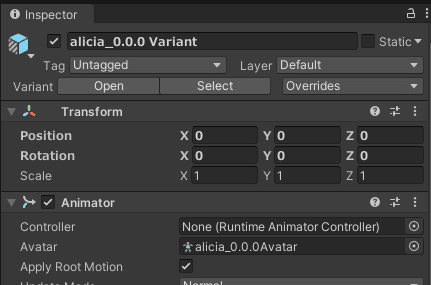
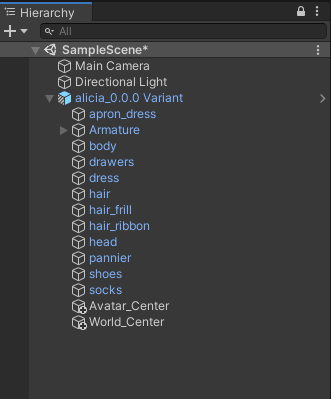
まずヒエラルキーでアバターのルートオブジェクトを選択し、

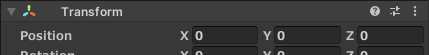
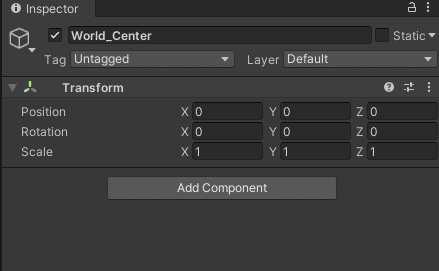
インスペクターを見ます。このときTransformという項目にあるPositionが0になっていることを確認してください。
なっていないとコンストレイントが狂います。

もし0以外になっていたら、0を入力して原点に移動させましょう。

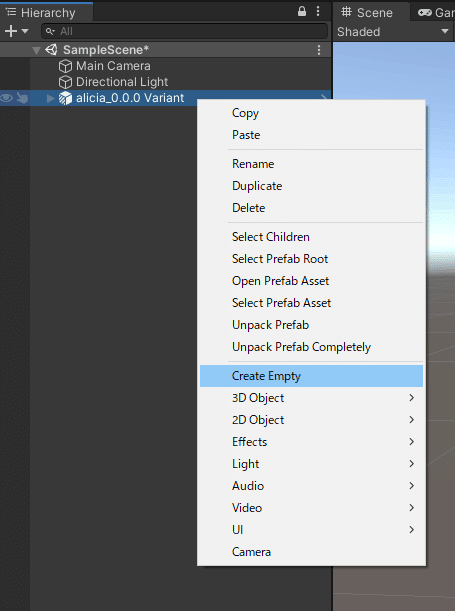
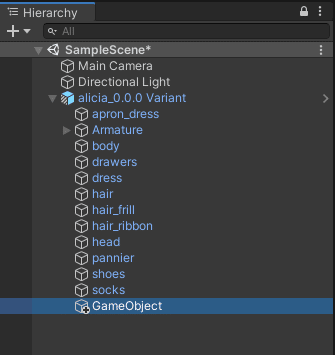
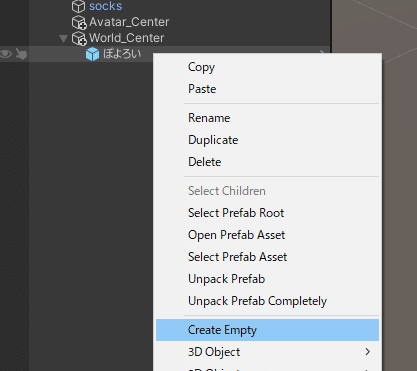
次にヒエラルキーにあるアバターのルートオブジェクトを右クリックし、Create Emptyを選択しましょう。

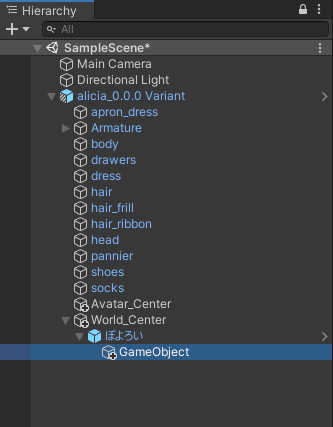
なにやらルートオブジェクトの子に新しくGameObjectというものが追加されました。
これがいわゆる空のオブジェクトというものです。
空といっても、エクスプローラーで言う新しいフォルダのようなもので、オブジェクトとしての存在とシーン上での位置の情報を持っています。

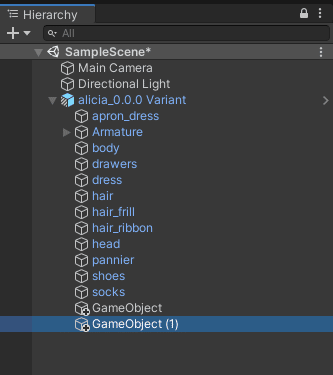
これを同じ手順で二つ作っておきます。

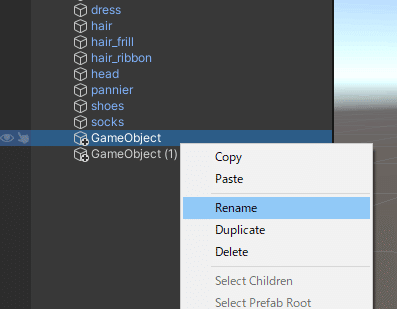
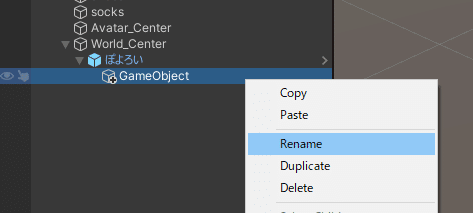
作ったGameObjectを右クリック、Renameか、

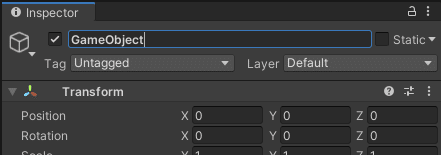
インスペクターの上の欄から、名前を変更します。(どちらでもOK)

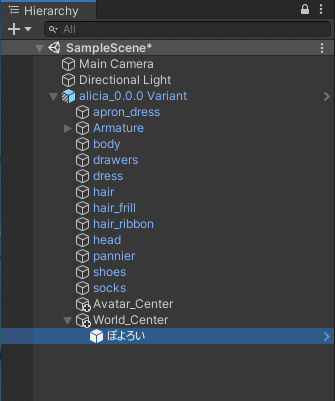
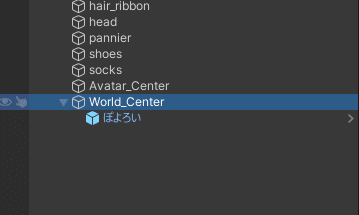
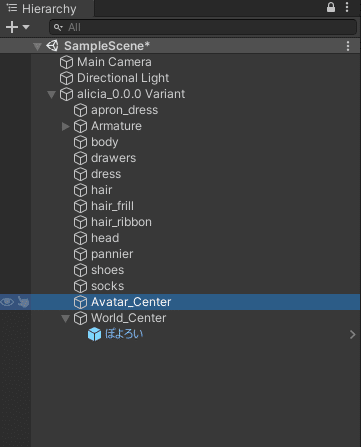
それぞれAvatar_CenterとWorld_Centerという名前を付けました。(自分が分かればいいので適当にどうぞ)

次に、ワールド固定したいオブジェクトを用意します。
ここでは例の缶モデルを使用しますが、お手持ちのお好きなオブジェクトをご用意ください。

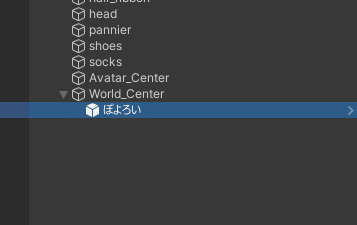
ワールド固定したいオブジェクトを、先ほど作ったWorld_Centerにドラッグアンドドロップします。
これでオブジェクトがWorld_Centerの子として設定されました。

ヒエラルキーに入れたので、シーン上にも表示されましたね。
ものによっては足元や変なところに出現します。

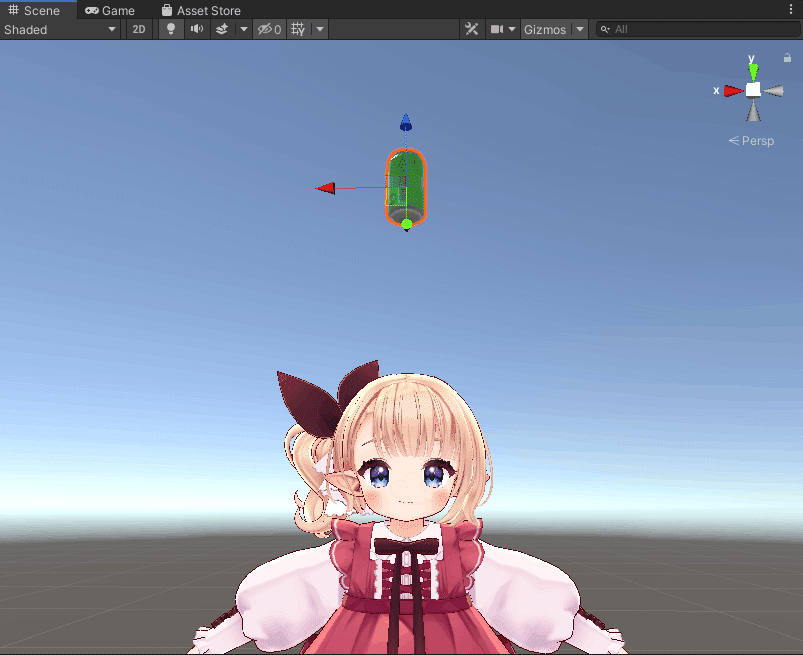
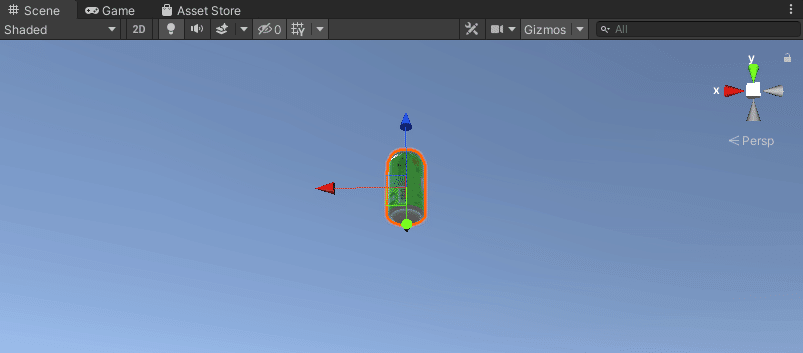
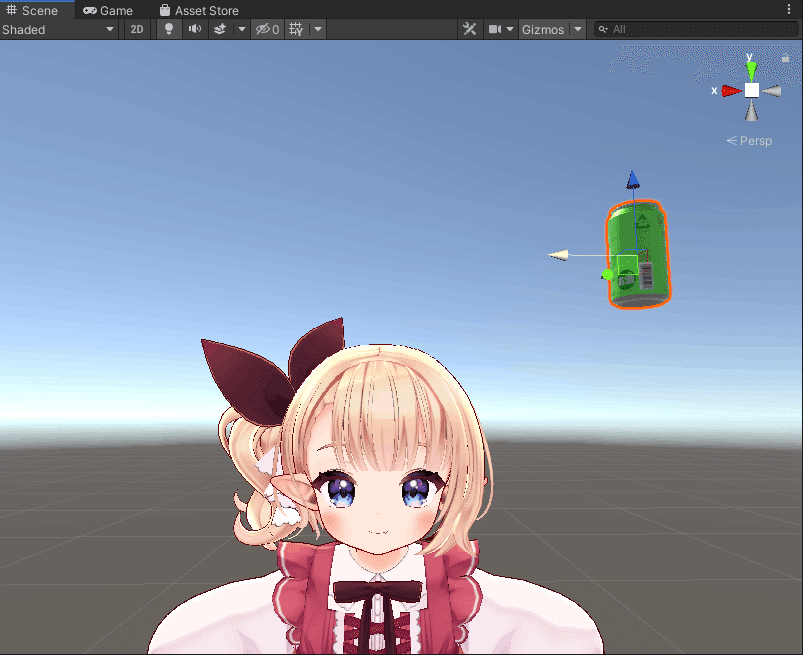
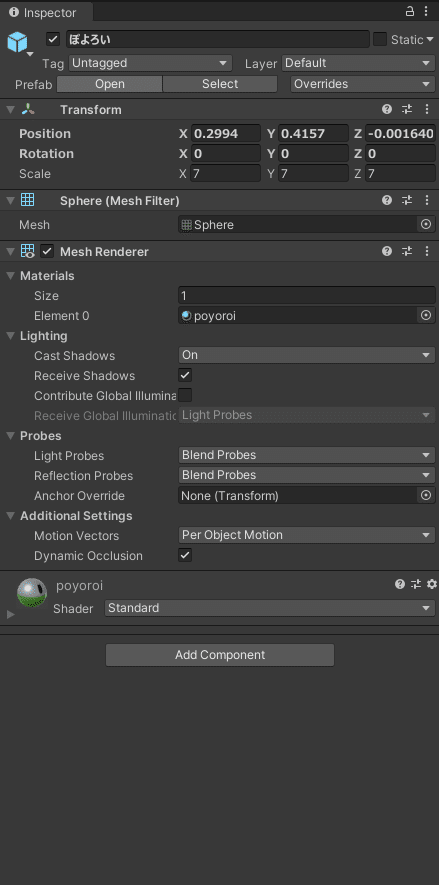
次に今入れたオブジェクトを選択すると、

シーン上で選択されて様々な操作が可能になります。

ツールバーで矢印のアイコンを選択していると、


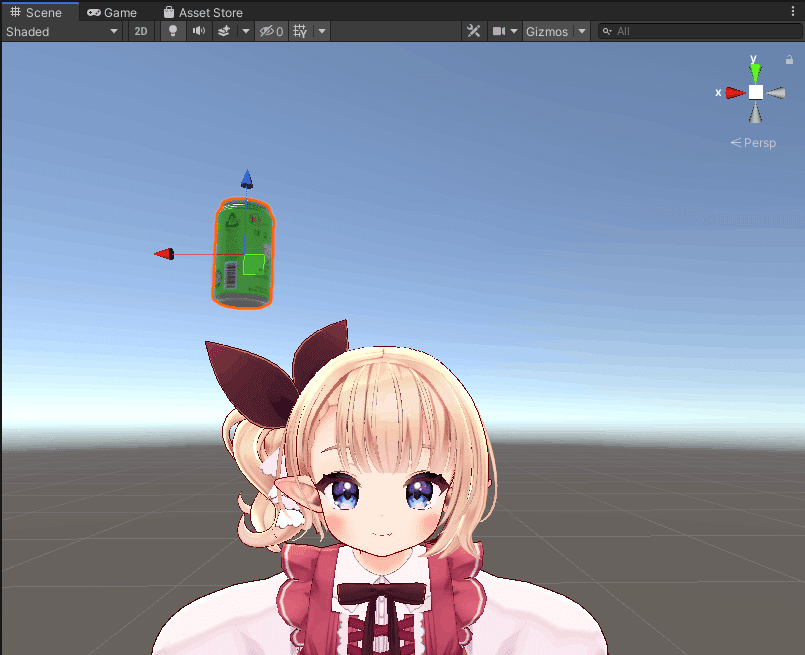
シーン上の矢印をドラッグしてオブジェクトを自由に移動させることができます。

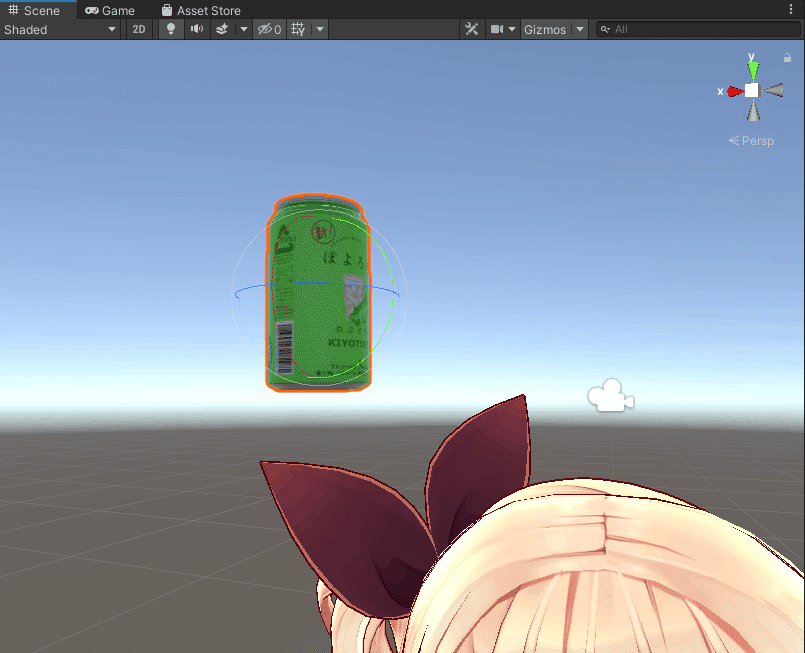
また回転した矢印を選択すると、


線をドラッグして自由に回転させることができます。

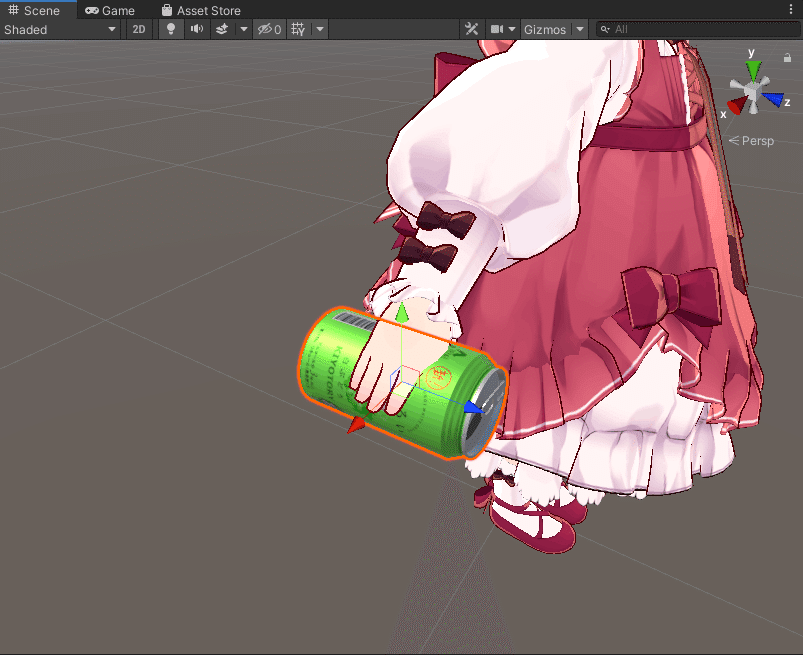
これを使って、持たせたい位置にオブジェクトを移動させてあげましょう。今回は缶なので、アバターの右手に移動させました。

位置が決まったらヒエラルキーにあるオブジェクトを右クリックしてCreate Emptyを押して、

オブジェクトの子に新しいGameObjectを作ります。
そしてこのGameObjectを移動させるのですがその前に……。

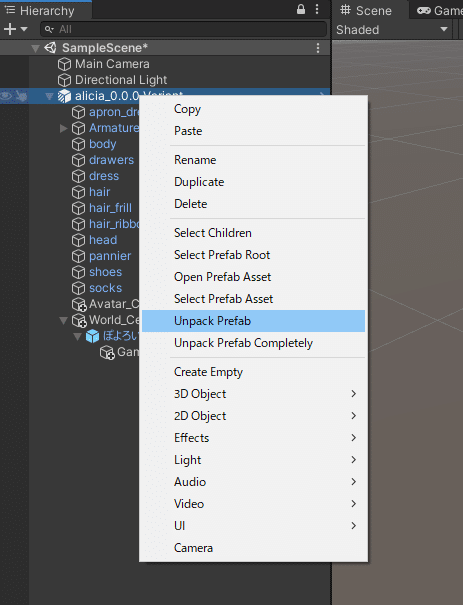
アバターのルートオブジェクトを右クリック、Unpack Prefabを押してプレハブを解除してあげます。
実はこの青い文字の表示はプレハブの中にあるものという意味で、このままだとプレハブ内のオブジェクトの設定を変更することができません。
なので、Unpack Prefabをしてプレハブを解除する必要があります。

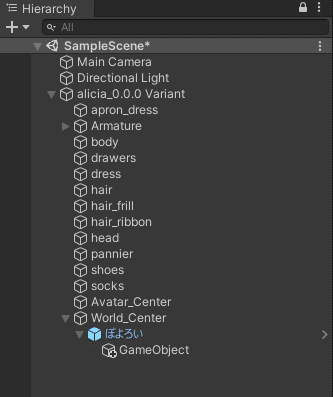
解除すると青かった文字が白になり、弄ることが可能になります。
さて、では作ったGameObjectを移動させます。

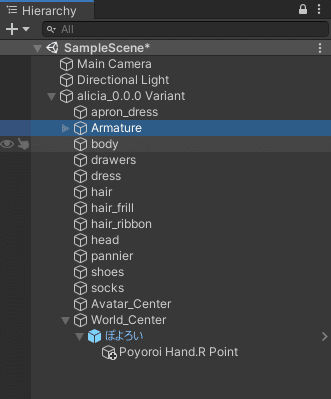
と、その前に名前を変えておきましょう。
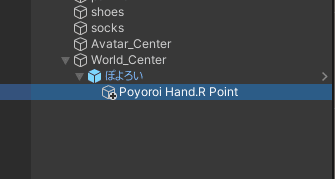
これは今アバターの右手に配置しているので……。

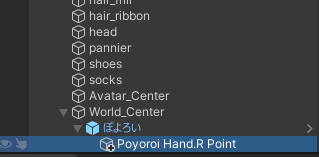
Poyoroi Hand.R Pointという名前を付けました。自分が分かれば何でもいいです。
ではこのPoyoroi Hand.R Pointを、今回は右手に配置しているので右手のボーンの子に設定します。

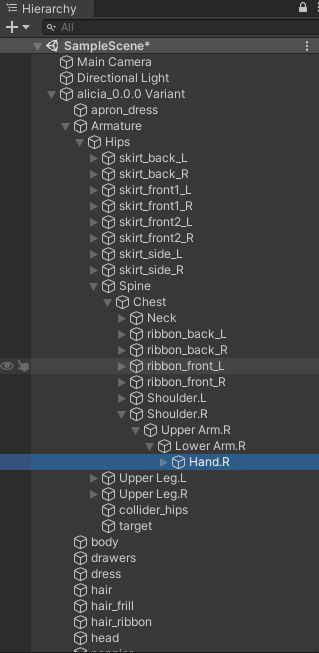
ヒエラルキーのアバターのルートオブジェクトの子に、Armatureというオブジェクトがあります。
この中にアバターのボーンオブジェクトが入っているので、▷を押して展開していきます。

今回は右手に配置したいので、Armature、Hips(腰)、Spine(背)、Chest(胸)、Neck(首)、Shoulder.R(右肩)、Upper Arm.R(右上腕)、Lower Arm.R(右前腕)と開くと、Hand.R(右手)というオブジェクトが見えてきます。
これが右手のボーンになるので、ここに……。

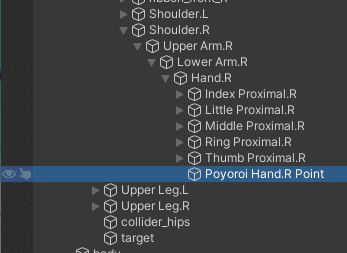
さっき作ったPoyoroi Hand.R Pointを……。

Hand.RにドラッグアンドドロップしてHand.Rの子にします。
これで、このPoyoroi Hand.R Pointは右手の子になったので、右手と一緒に動くことになります。

さて、では戻ってWorld_Centerに入れたオブジェクトを選択して、

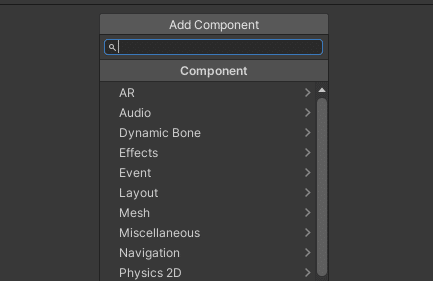
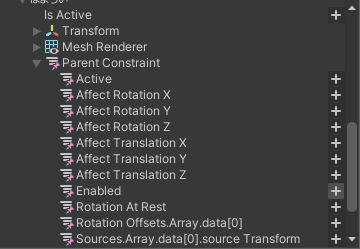
インスペクターを見ます。一番下にあるAdd Componentを押して、

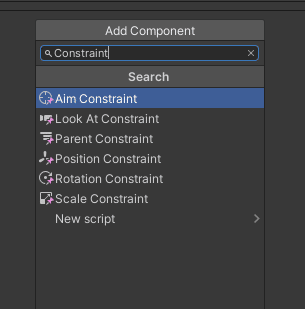
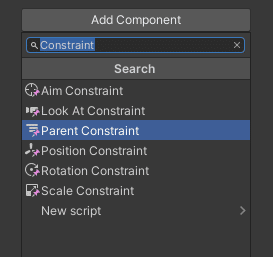
検索欄にConstraintと打ち込むと、

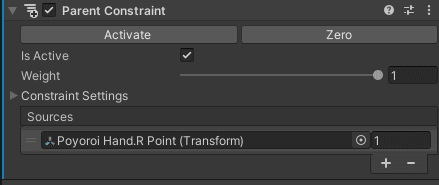
使えるコンストレイントが出てきます。ここではParent Constraintを使うので、Parent Constraintをクリックしましょう。

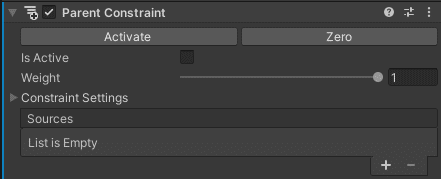
これでオブジェクトにParent Constraintを追加することができました。
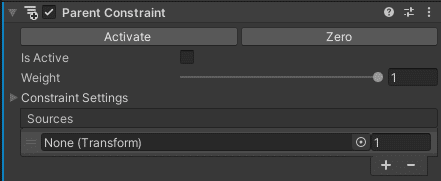
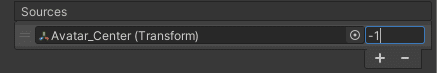
続いて、Sourcesの右下にある+を押します。

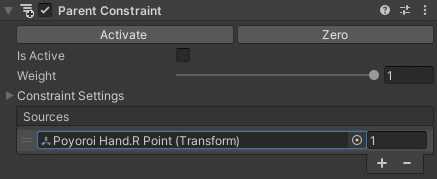
すると項目が増えるので、ここに先ほどHand.Rの子に入れたPoyoroi Hand.R Pointをヒエラルキーからドラッグアンドドロップします。(〇を押して検索してもいいですよ)

するとこうなります。これで、右手の位置とコンストレイントを結び付けることができました!

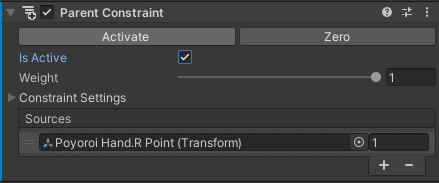
入れたら、右上のZeroを押します。するとIs Activeに自動的にチェックが付きました。
これでワールド固定するオブジェクトの用意が終わりました! 次に、ワールド固定するために必要なコンストレイントの設定をしていきます。
動かないオブジェクトの設定

まず、ヒエラルキーにあるWorld_Centerを選択して、

インスペクターにあるAdd Componentを押し、

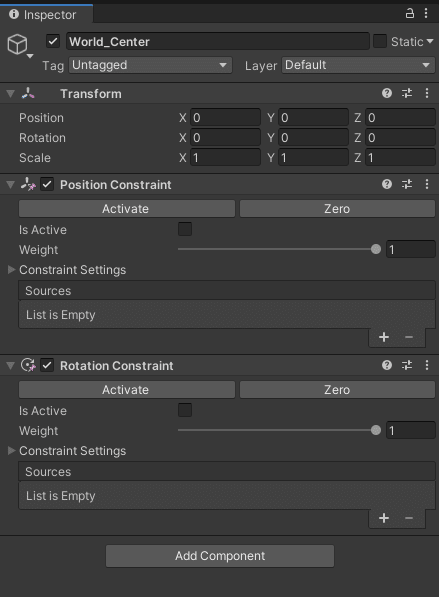
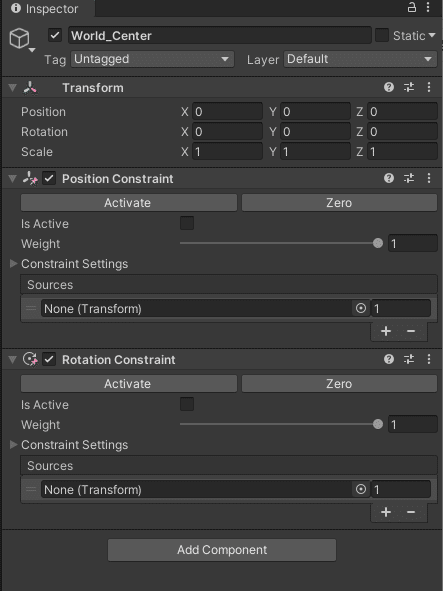
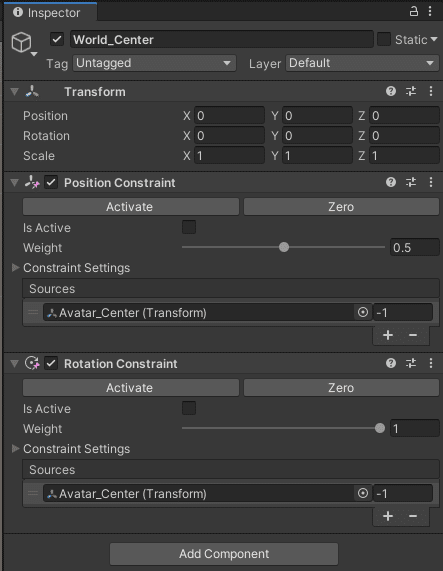
先ほどと同じ検索をしてコンストレイントの一覧を出します。ここではPosition ConstraintとRotation Constraintを使うので、それぞれクリックして追加します。

このようになりました。先ほどと同じようにPosition ConstraintとRotation Constraintの両方、Sourcesの右下の+を押して項目を追加します。

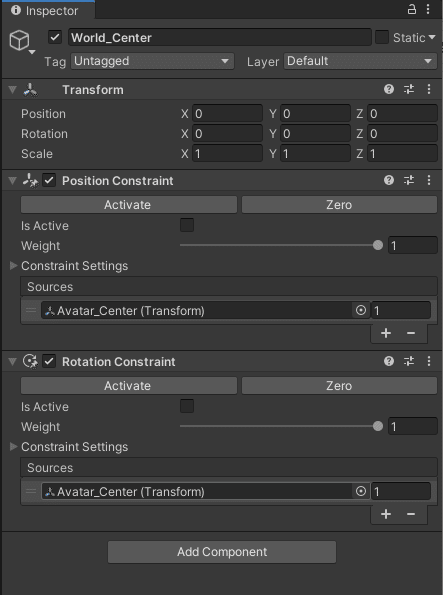
項目が追加されるので、ここに、

ヒエラルキーにあるAvatar_Centerを、

ドラッグアンドドロップします。
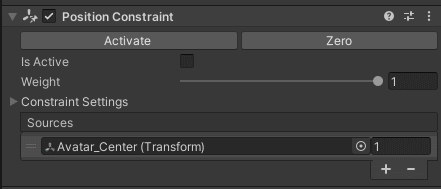
入れたら、ここから数値の設定をしていきます。間違えるとうまく動かないので間違えないように設定しましょう。

Position Constraintの、

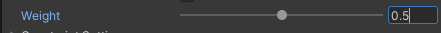
Weightを0.5に。

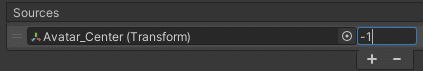
Sourcesを-1にします。

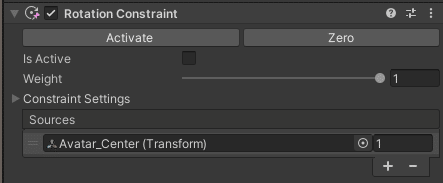
Rotation Constraintの、

Weightを1に、

Sourcesを-1にします。

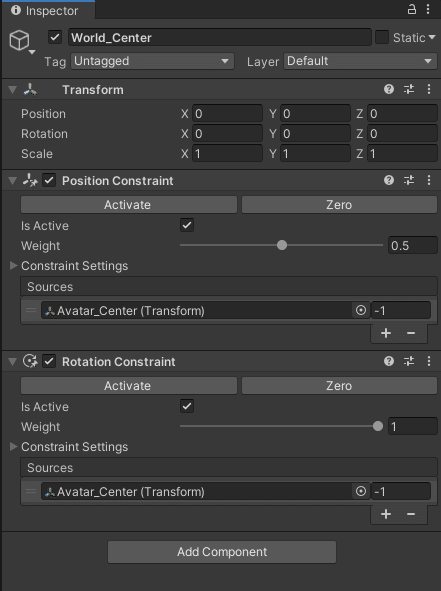
数値を設定するとこのようになっているはずなので、合っていることを確認して、

両方ともZeroを押しましょう。
これでコンストレイントの設定が完了しました!
アニメーションの設定
ではここからアバターの右手とワールド、二種類の固定を切り替えるアニメーションを作っていきます。
またアニメーションだって?? そんなの作り方分かってるよ~。って方はささっと読み飛ばしてOKです。
まずはどこを操作すると切り替えられるのか見ていきましょう。
今回アニメーションで操作するのは……。

このワールド固定したいオブジェクトに付けた、

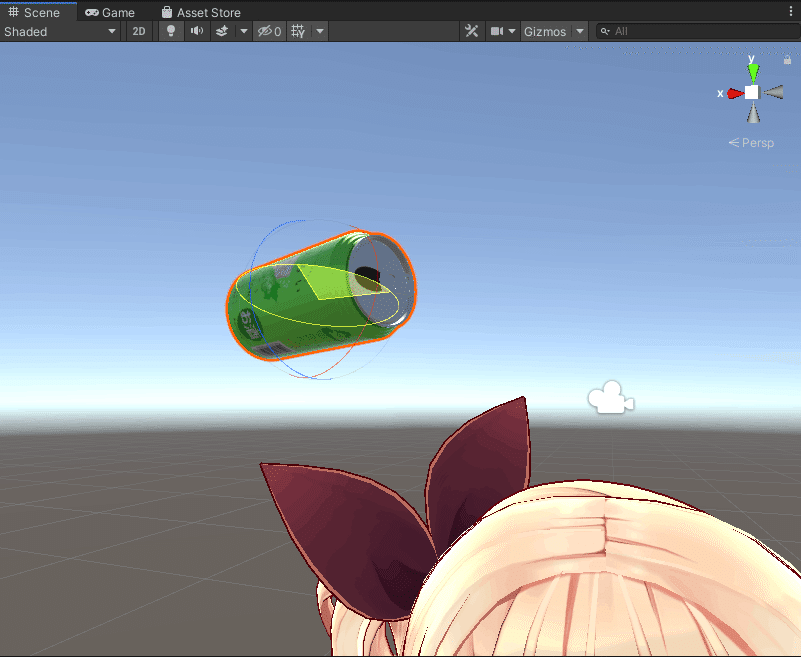
Parent Constraintのオンオフです。 つまり……。

オフにするとワールドに固定されて、

オンにするとアバターの右手に固定されます。
前回と同じ、オンオフをアニメーションで操作するわけですね。
ではやっていきましょう!
オンオフアニメーションの作成

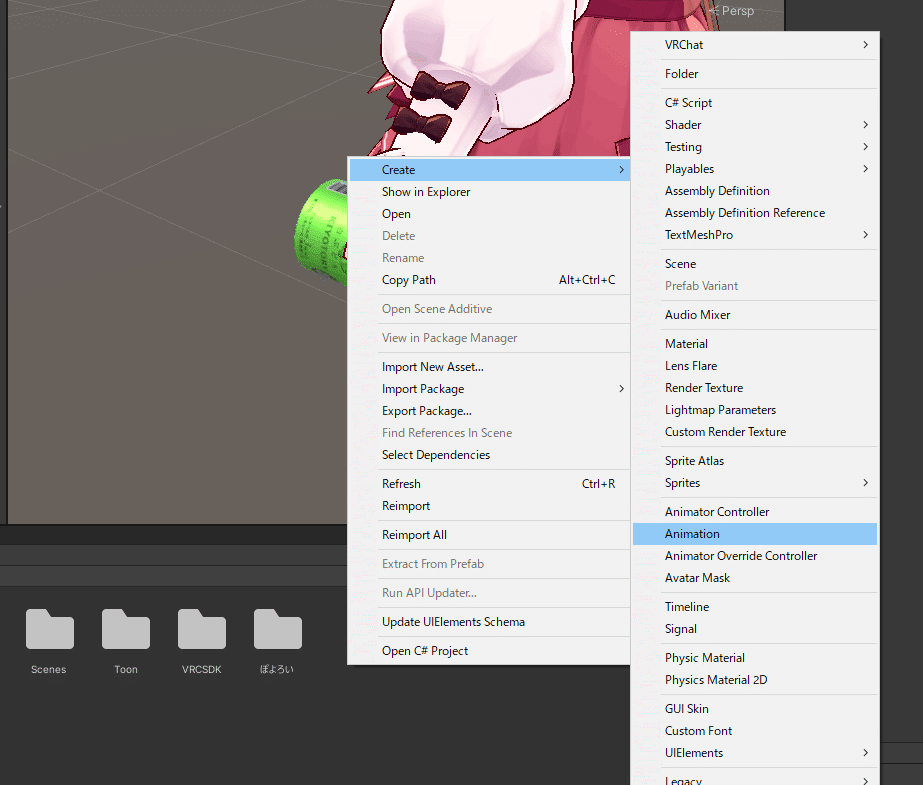
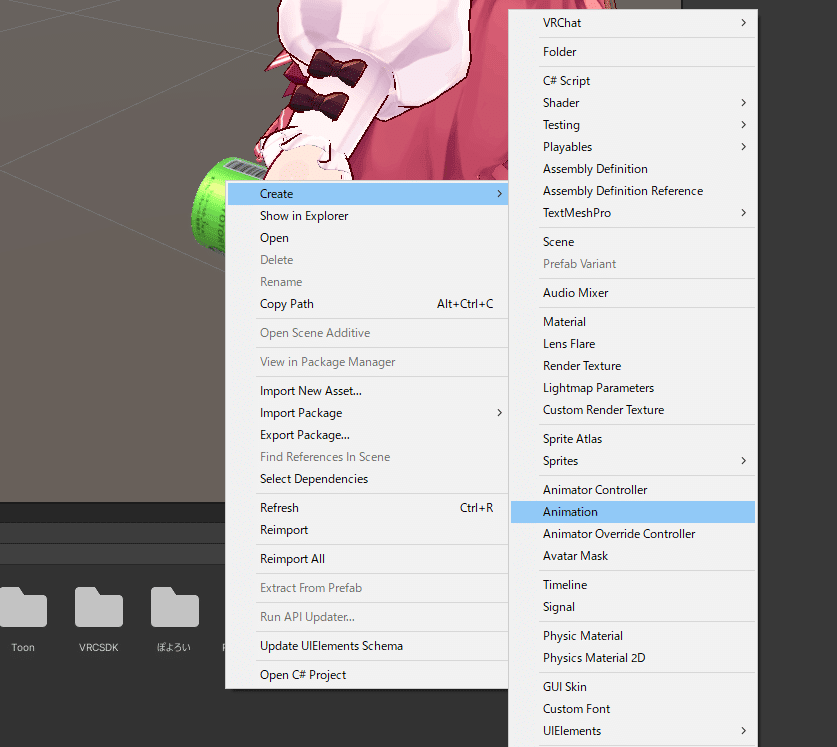
まずプロジェクトの何もないところで右クリック、Create、Animationを押して新しいAnimationファイルを作成します。

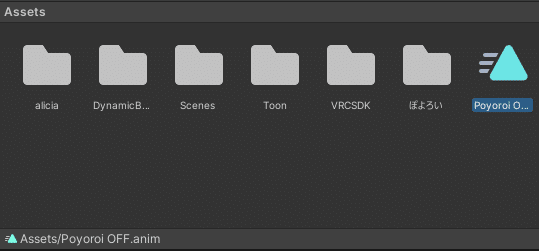
これにはワールド固定するアニメーションを入れるので、適当にPoyoroi Stopと名前を付けました。

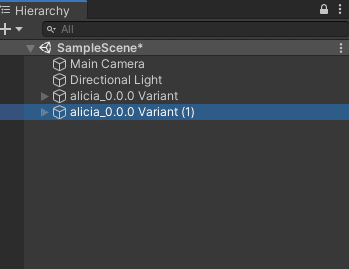
ヒエラルキーでアバターのルートオブジェクトを選択し、

Ctrl+Dでコピーします。
そうしたら作った(1)のコピー先に、Animationファイルをドラッグアンドドロップします。

成功するとAnimation Controllerファイルが生成されますが、またしても使いません。後で削除します。

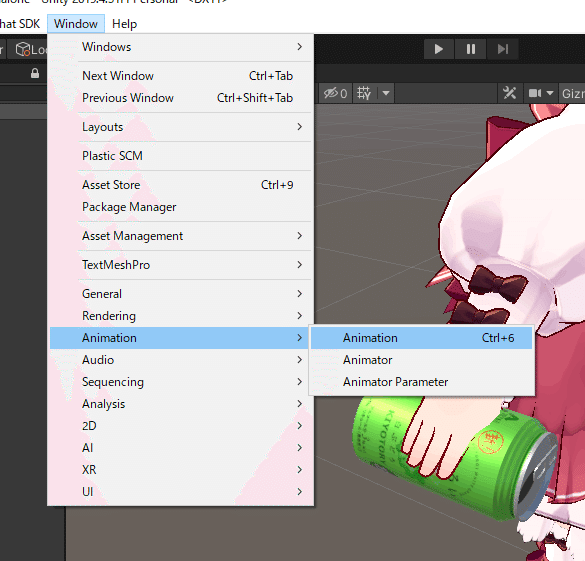
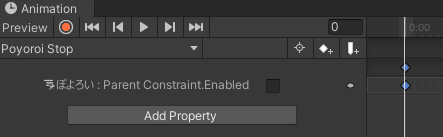
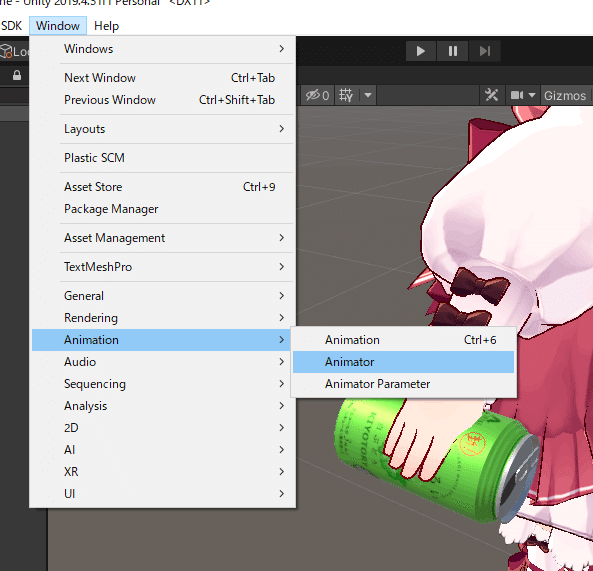
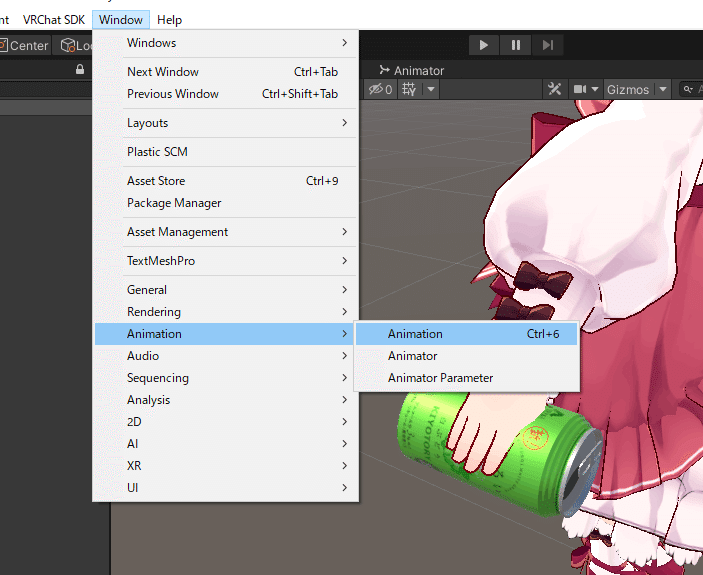
タイトルバーのWindowからAnimation、Animationをクリックするか、Animationファイルをトリプルクリックで、

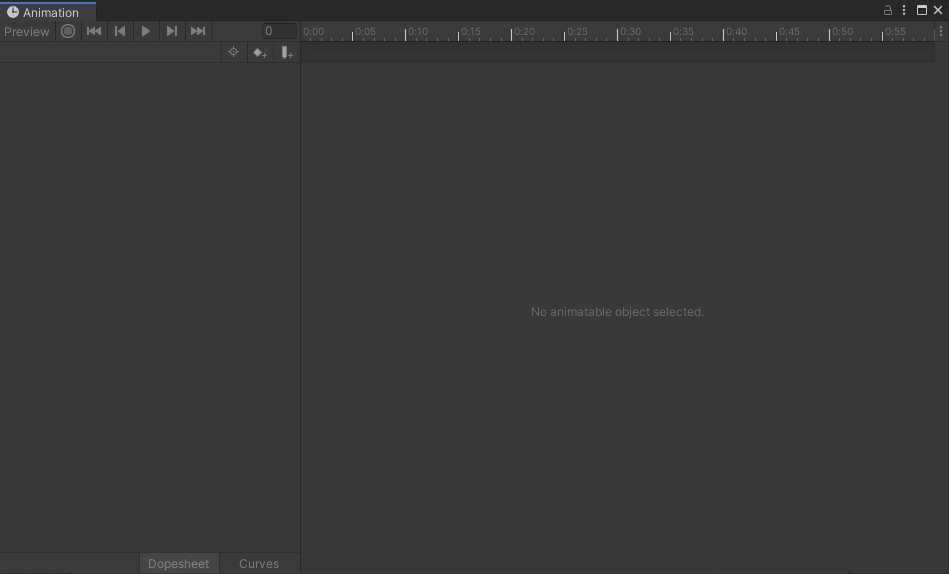
アニメーションウインドウが開きます。
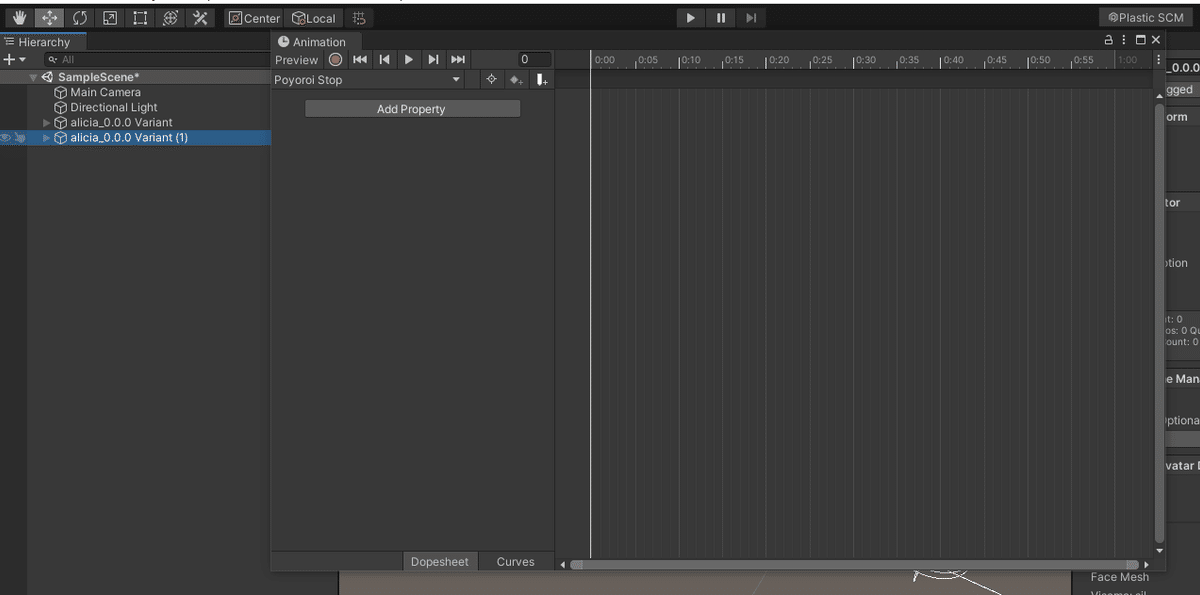
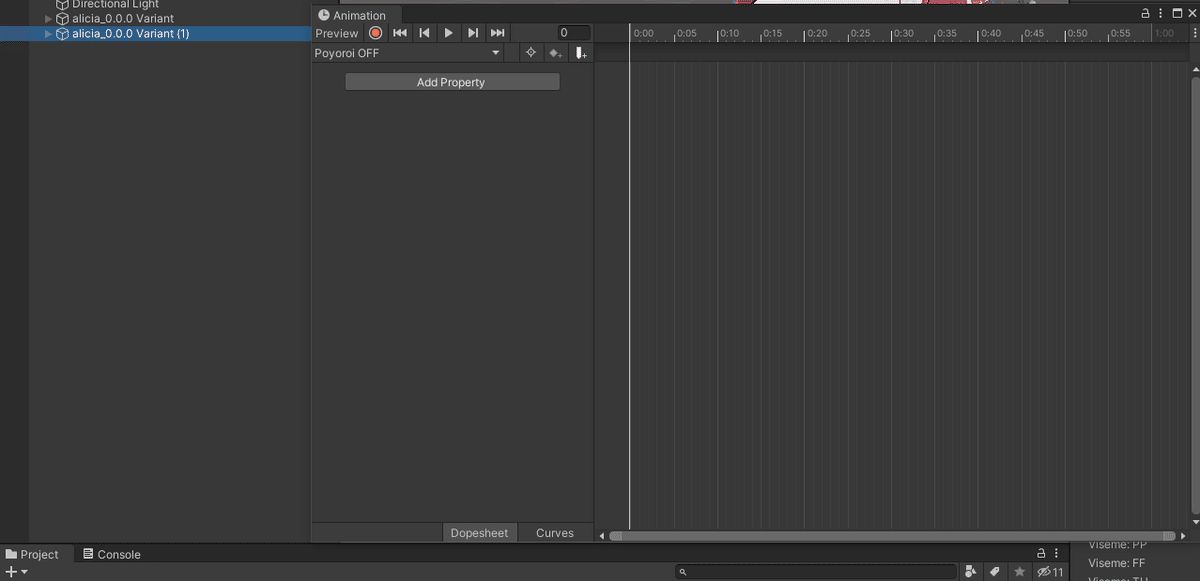
ここで、ヒエラルキーにある(1)のコピー先を選択すると、

このようにウインドウの表示が変わります。

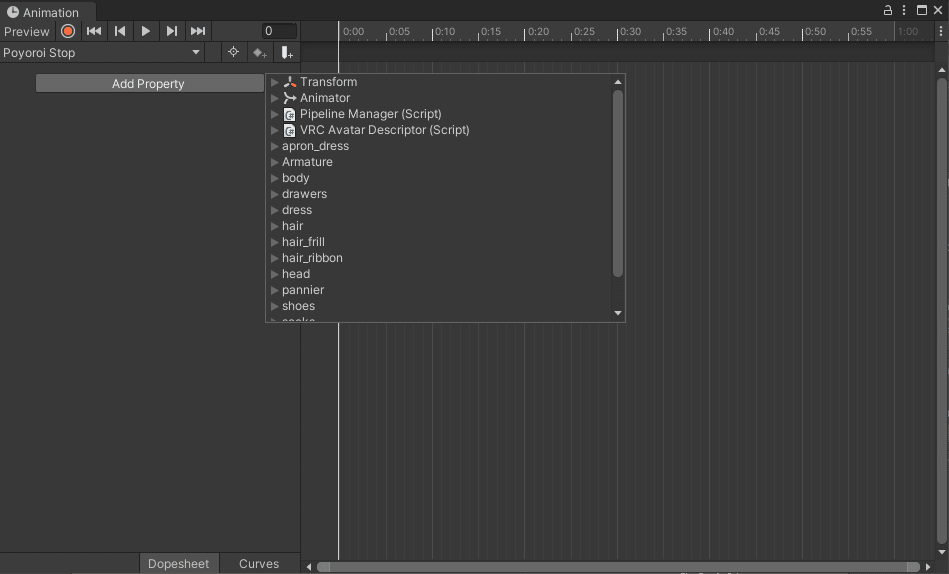
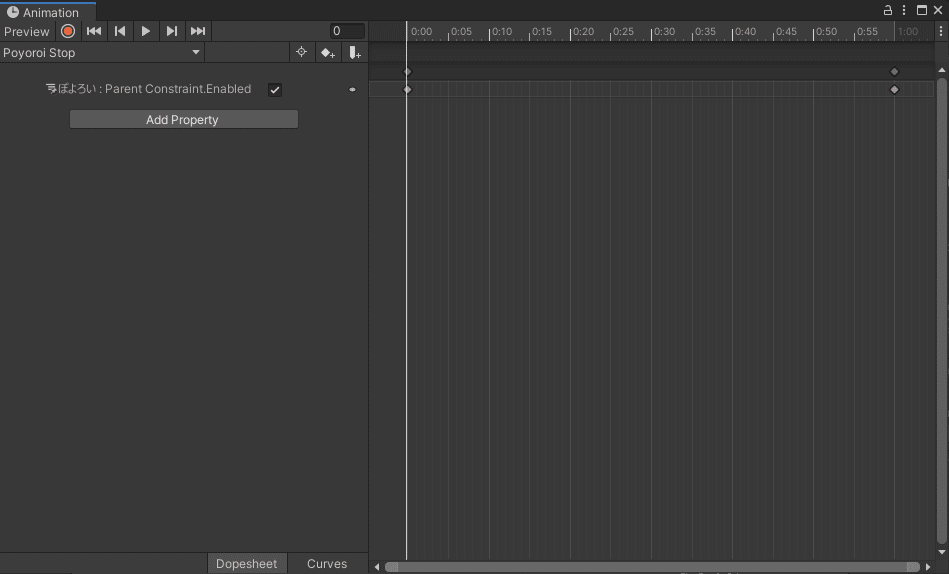
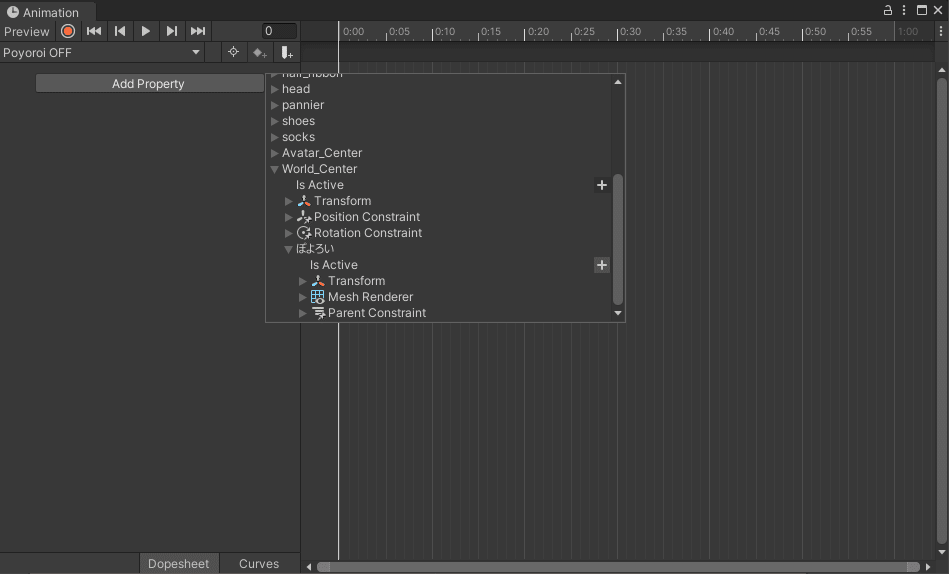
アニメーションのAdd Propertyを押して、

World_Center、ワールド固定したいオブジェクト、Parent Constraintと進み、ここではEnabledを+を押して追加します。

これで、オブジェクトのParent Constraint:Enabled(有効化)のキーを追加することができました。
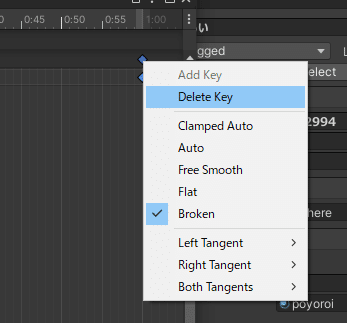
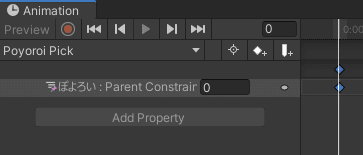
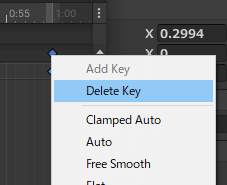
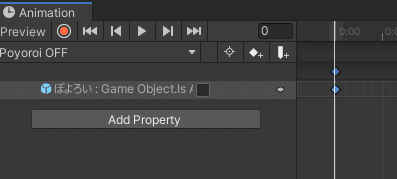
例によって一番右にあるキーは必要ないので、

選択して右クリック、Delete Keyで削除しましょう。

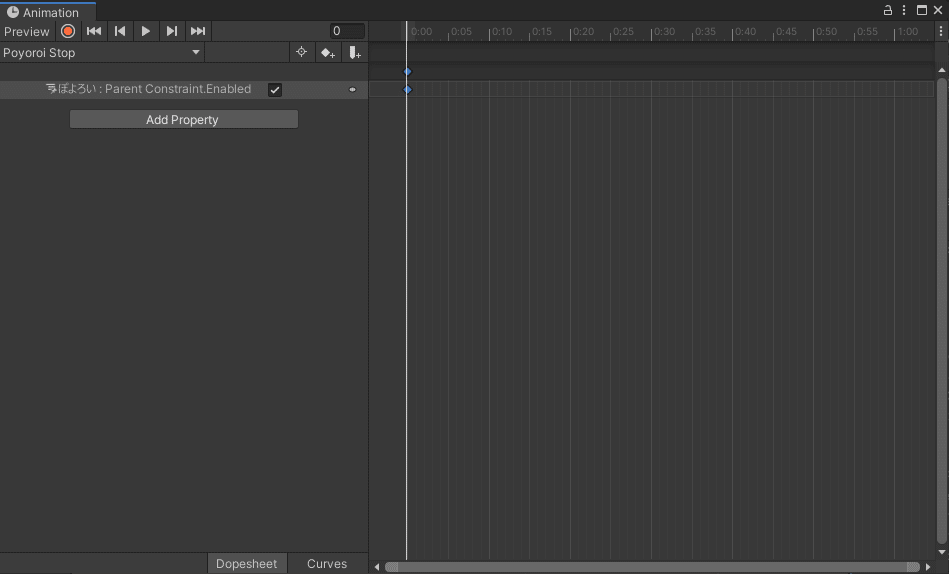
そして、残ったキーをクリックして選択し、

チェックを外します。
これでこのキーにコンストレイントをOFFにするアニメーションが書き込まれました。

ではUnityのメイン画面に戻って、


コピー先の(1)のアバターと、勝手に生成されたAnimation Controllerを、右クリック、Deleteで削除してしまいましょう。

綺麗になりました。
では、ここからOFFのアニメーションを基にONのアニメーションを作っていきます。

Animationファイルを選択してCtrl+Dでコピー、数字が付いた方がコピー先なので、

右クリック、Renameで適当な名前に変えておきます。持つアニメーションなので、ここではPoyoroi Pickと付けました。

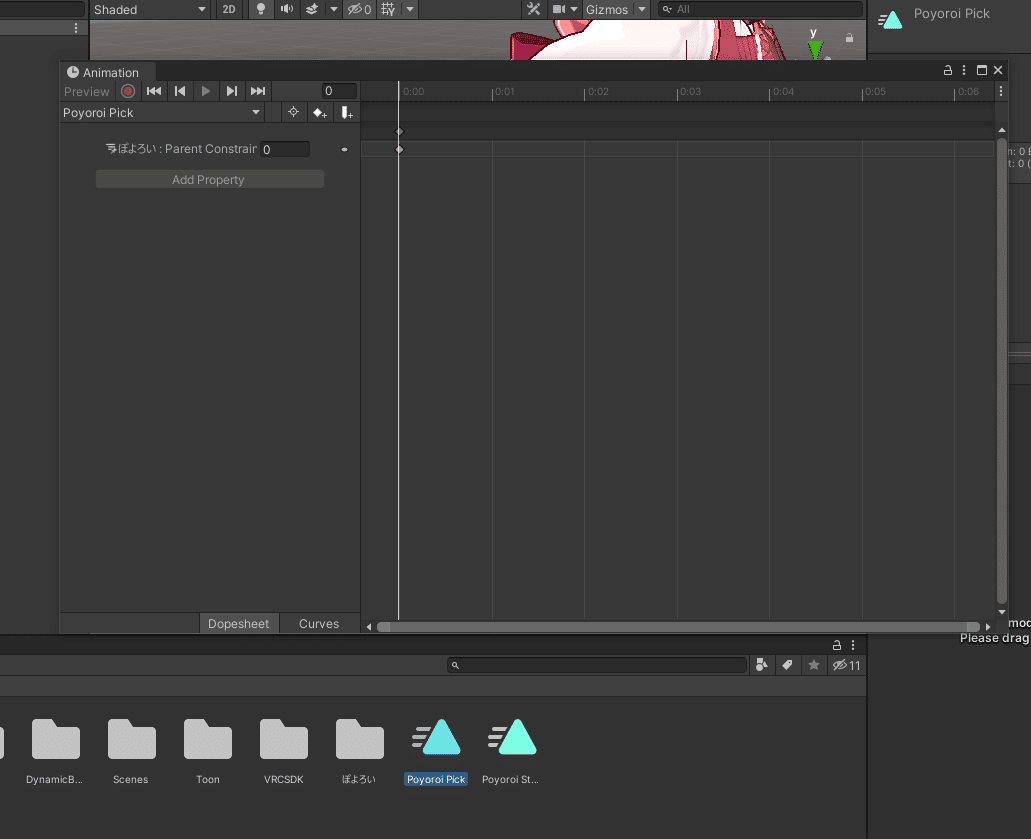
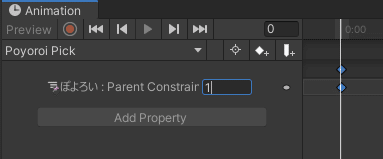
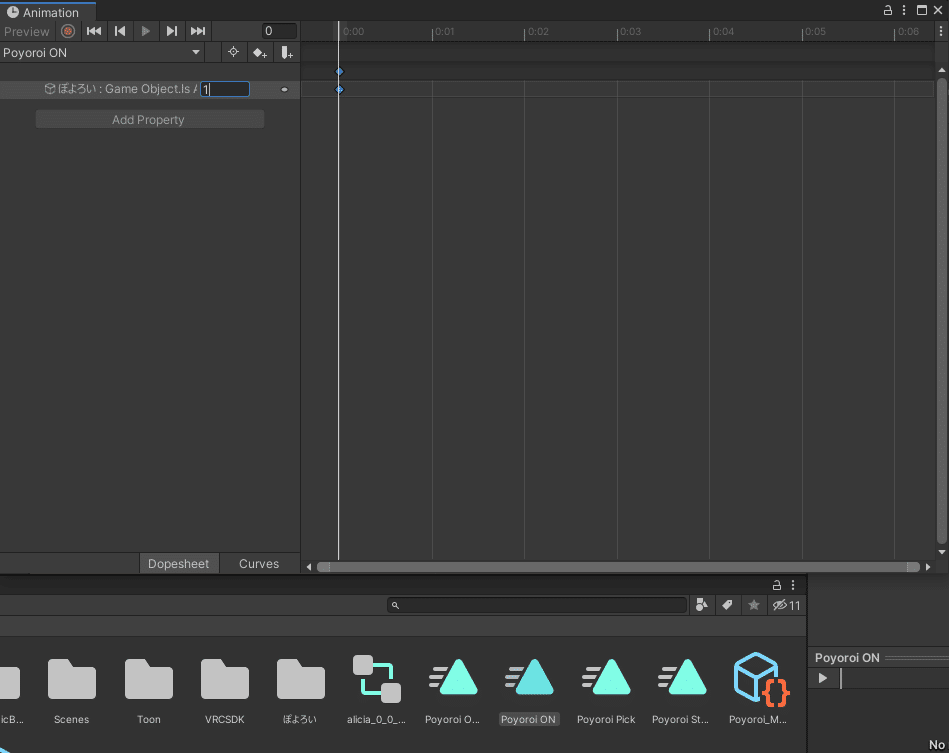
アニメーションウインドウを開いてAnimationファイルを選択すると画面が変わります。

キーを選択して、

0を1に変えます。
これでコンストレイントをONにするアニメーションになりました。
アニメーションウインドウは右上の×を押して閉じてしまいましょう。
これでアニメーションの作成は完了です! お疲れさまでした!
EXMenuへの実装
さて、前回の記事で話した通り、アニメーションを任意のタイミングで制御するにはEXMenuへ登録しなければいけませんでしたね。
ここからやることは前回と同じで、FXレイヤーにアニメーションをセットし、パラメータを設定。EXMenuにボタンを追加して、任意のタイミングでアニメーションを発火させます。
要するに、ボタンを押してワールドに固定できるようにします。
AnimatorとEXMenuの詳しい操作は前回やったので、今回は巻きでいきますよ~!
FXレイヤーの編集

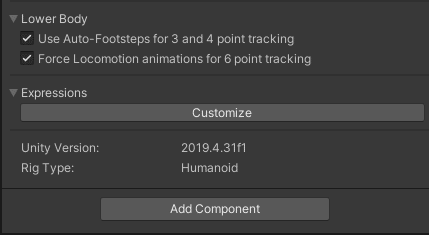
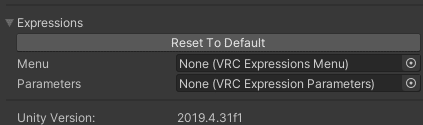
まず、アリシアちゃんにはExpressionsが入っていないので、ここに入るファイルを作る必要があります。
※すでにファイルが入っている方は飛ばして進んでください。

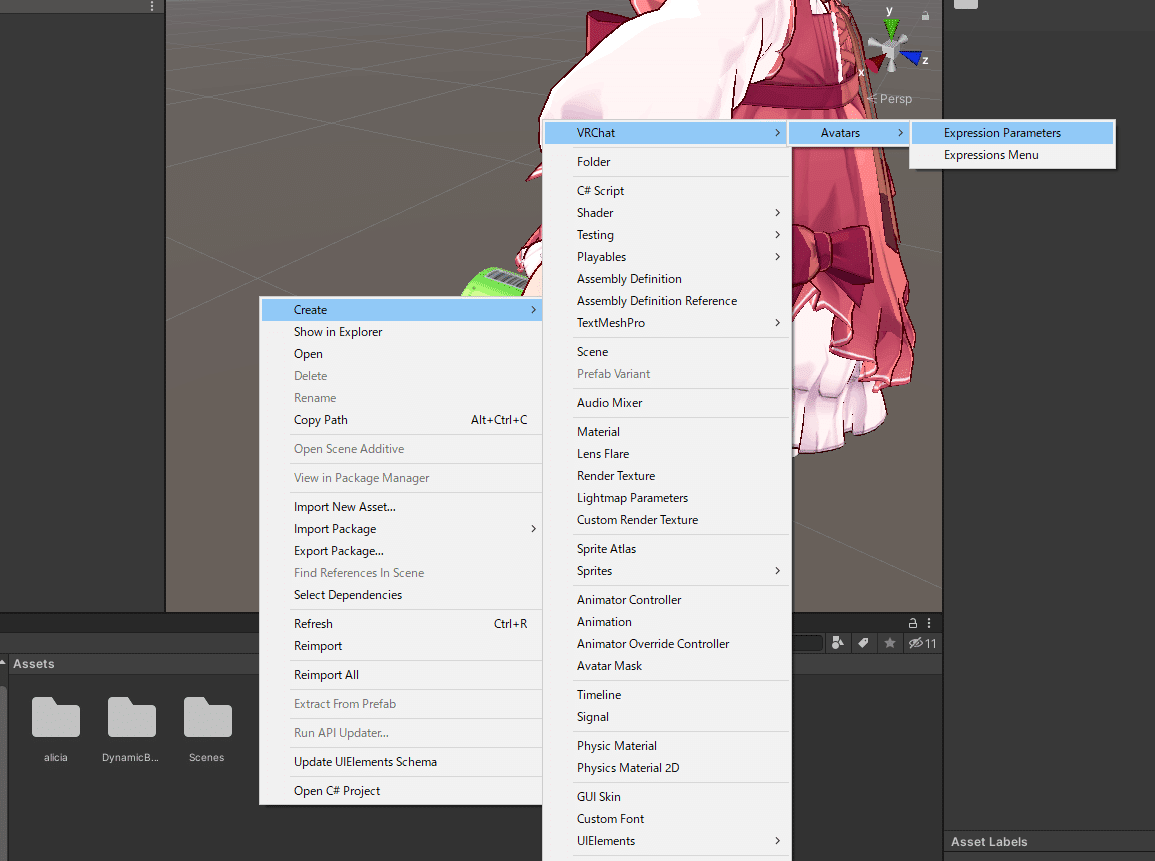
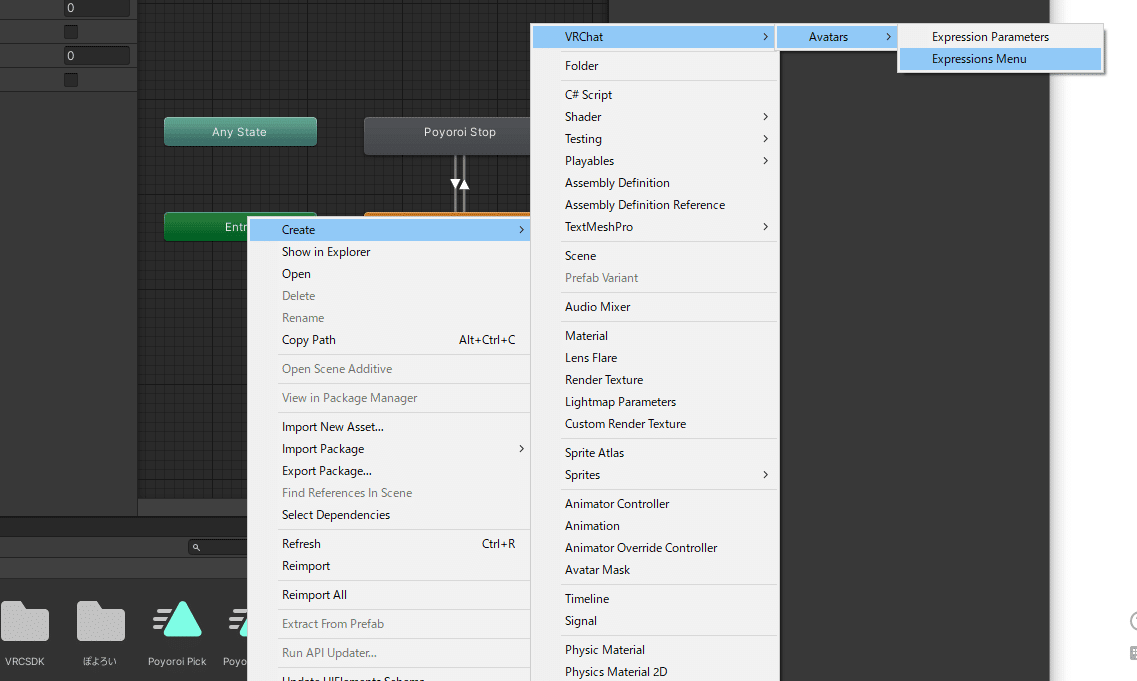
プロジェクトの何もないところを右クリック、Create、VRChat、Avatarsと進むと、Expression ParametersとExpressons Menuがあるので両方追加します。

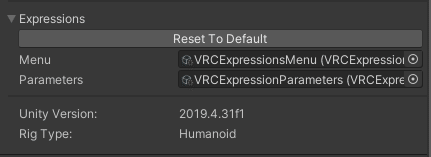
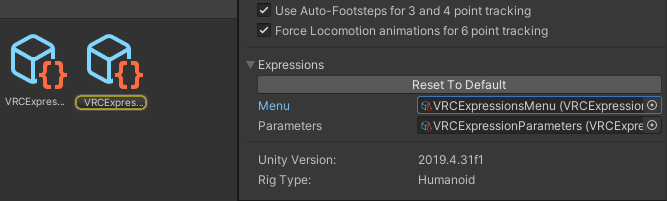
追加出来たらExpressionsのCustomizeを押して、

作ったExpressionsMenuとExpressionParametersをそれぞれセットします。


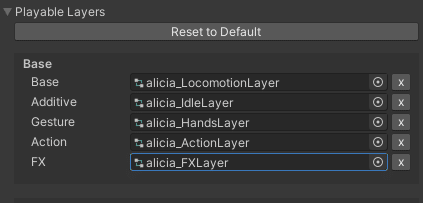
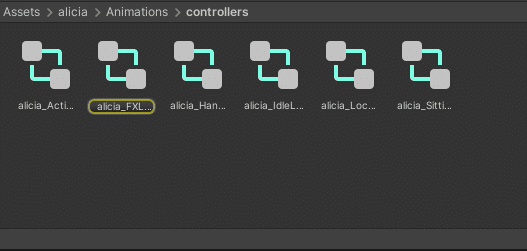
次に、FXレイヤーを参照します。

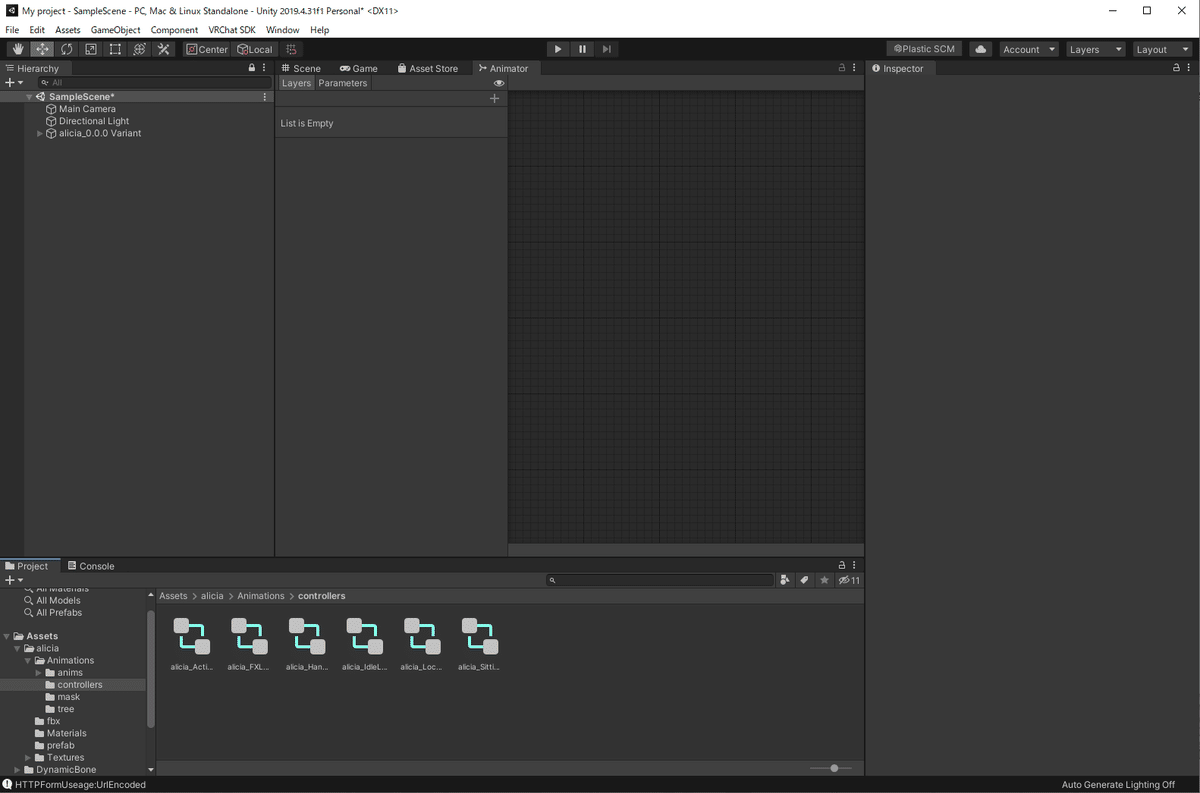
タイトルバー、Window、Animatorを選択して、

アニメーターウインドウを開きます。

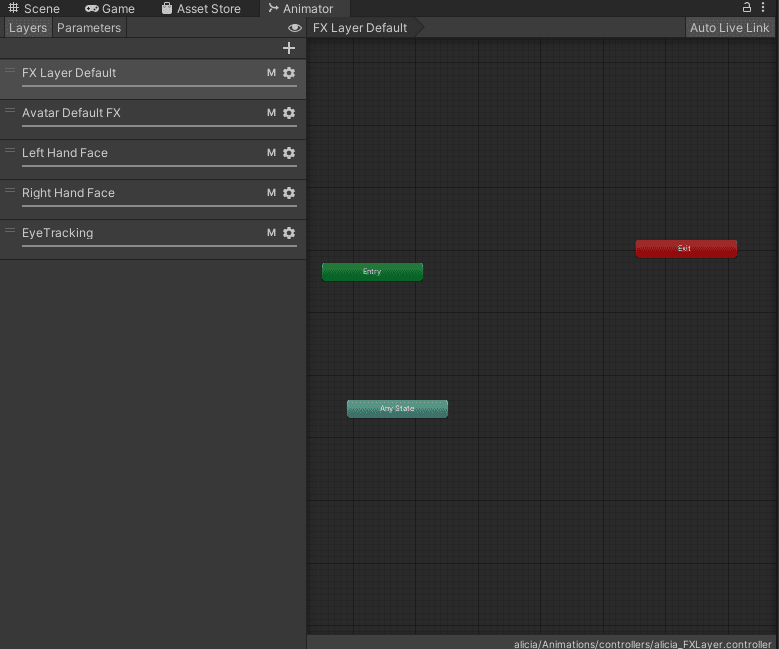
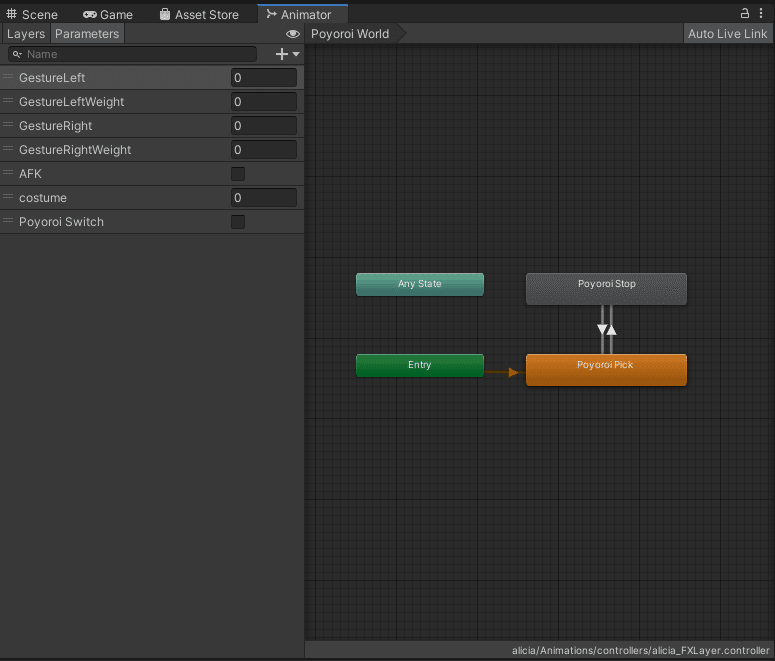
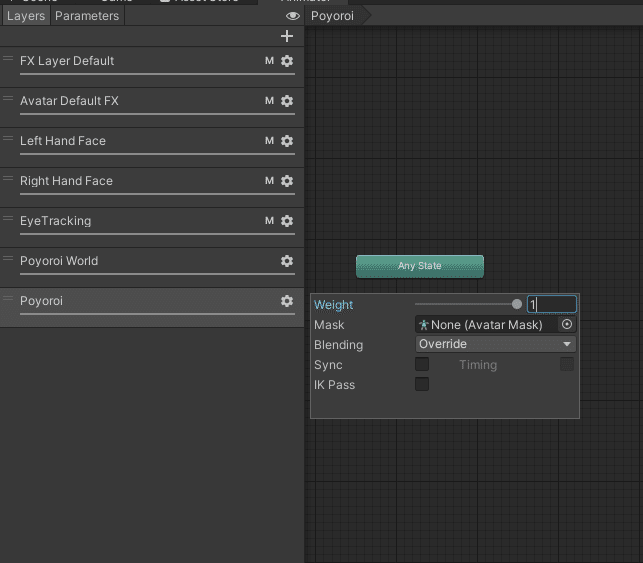
FXレイヤーを選択するとこのように表示が変わりますので、

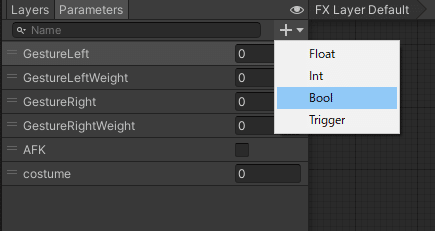
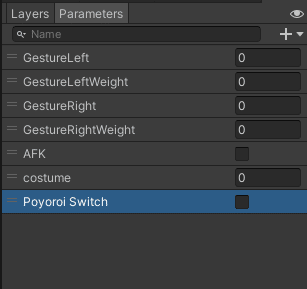
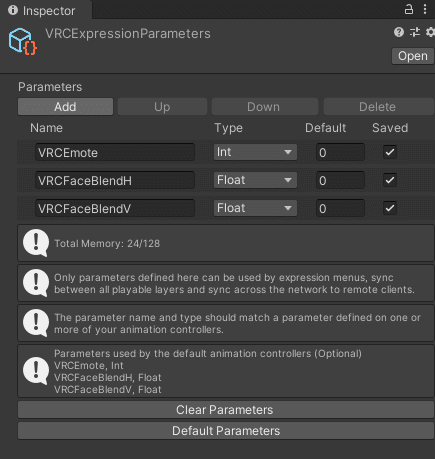
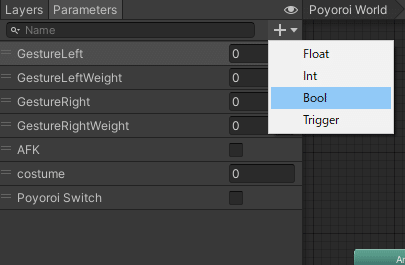
Parametersを押して、右上の+から今回もBoolを選択します。

ここには分かりやすい名前を入力しましょう。今回はPoyoroi Switchと付けました。

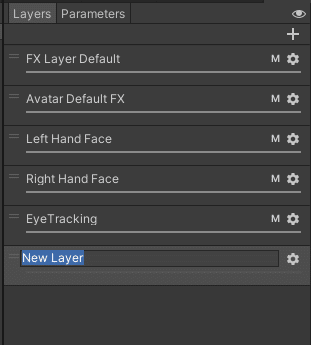
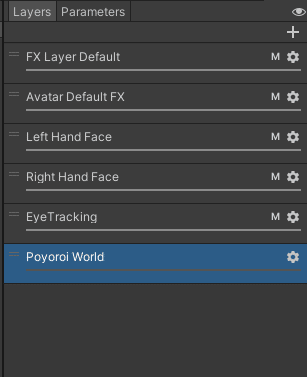
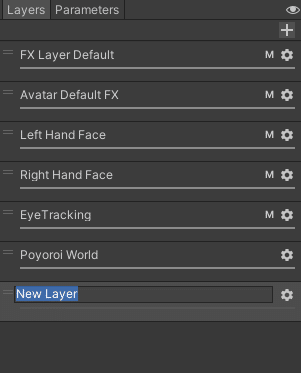
Layersに戻り、右上の+を押してレイヤーを追加して、レイヤーに名前を付けます。

ワールド固定用のレイヤーなので、ここではPoyoroi Worldと付けました。

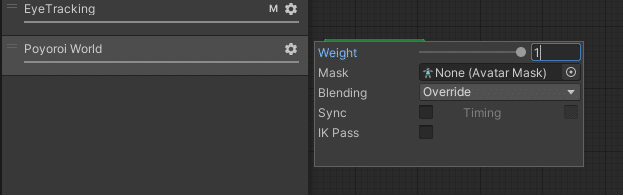
ここで必ず歯車マークを押してWeightを1にしてください!!!!!!!
忘れるとつらいです!!!!!!!!

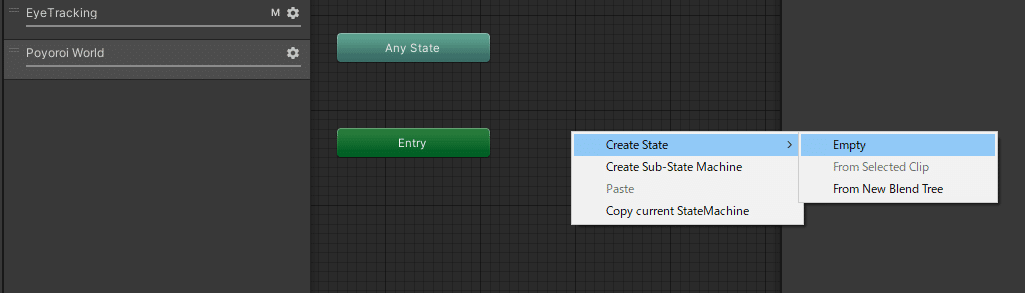
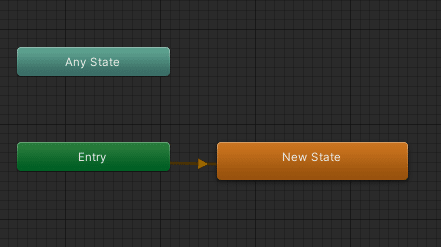
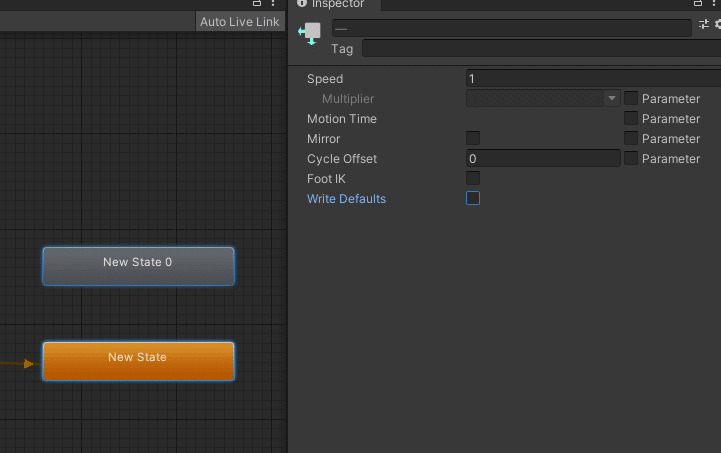
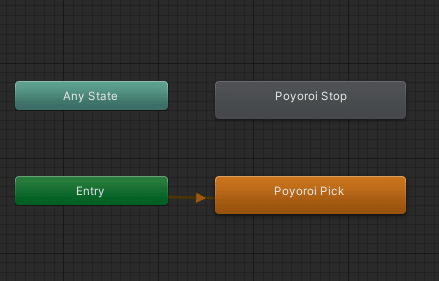
次に、作ったレイヤーの何もないところを右クリックしてCreate State、Emptyを押します。

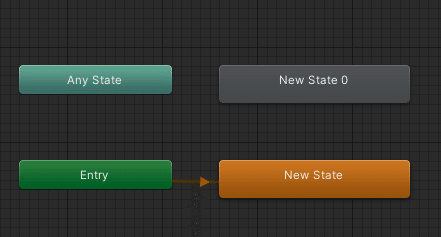
新しいStateができます。もう一度右クリック、Create State、Emptyを押して、

もう一つ灰色のStateを作っておきます。

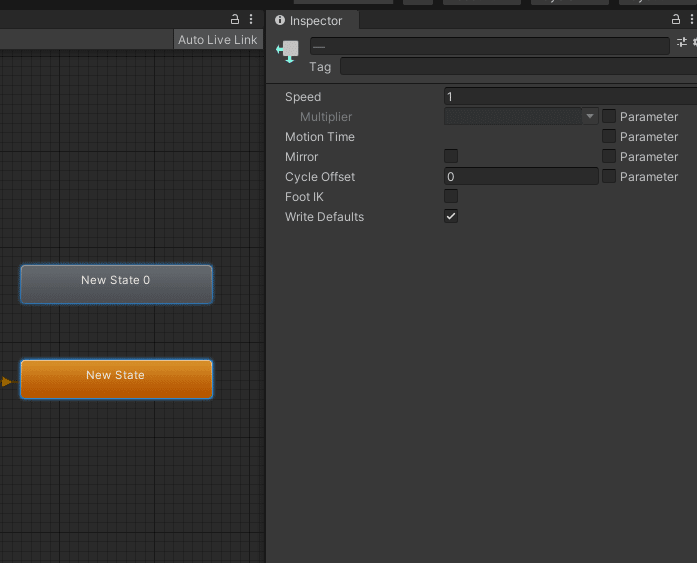
ここで作ったStateを両方選択して、インスペクターにあるWrite Defaultsのチェックを、

外しておきます。

ここで、分かりやすいようにインスペクター上部にある名前の枠からStateに名前を振っておきます。
今回は元の位置が右手、ボタンを押すとワールド固定にしたいので、オレンジ色のStateはPick、灰色のStateにはStopと名付けました。
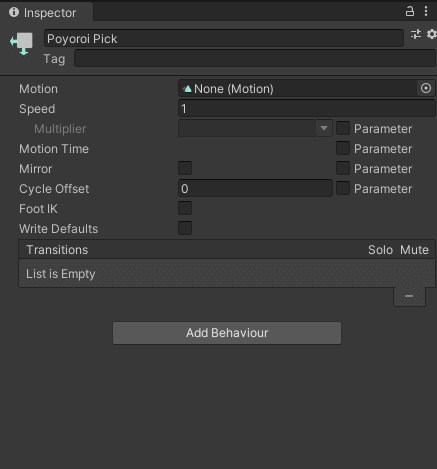
では、それぞれのStateに先ほど作ったアニメーションを結び付けます。

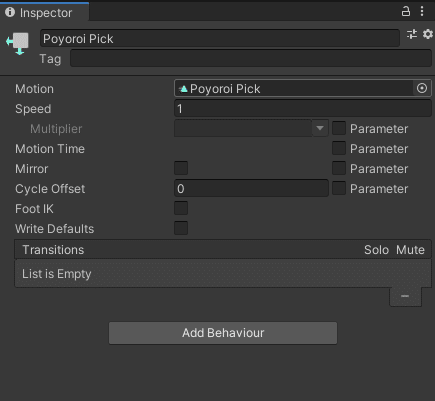
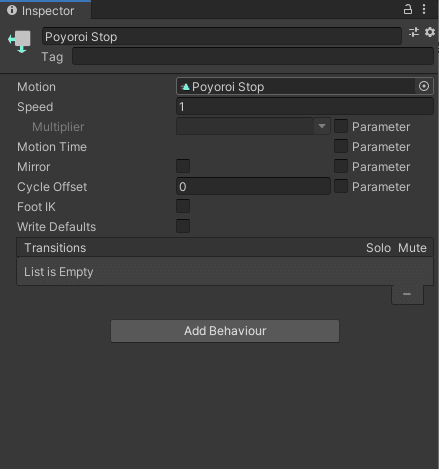
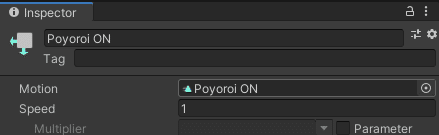
PickのStateを選択して、インスペクターにあるMotionの欄に、

Pickのアニメーションをドラッグアンドドロップでセットします。

同じように、StopのStateにもStopのアニメーションをセットします。
これでアニメーションとレイヤーが結びつきました!

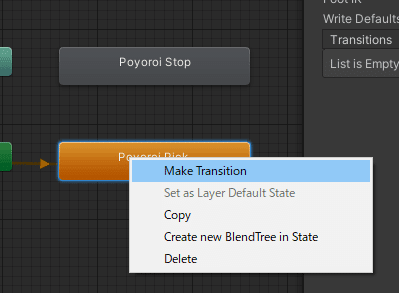
次にPickのStateを選択して右クリックでMake Transition、

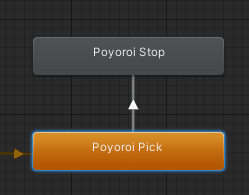
そのままStopのStateをクリックすると矢印を引けます。

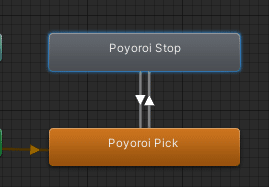
同じようにStopからPickへも矢印を引きましょう。

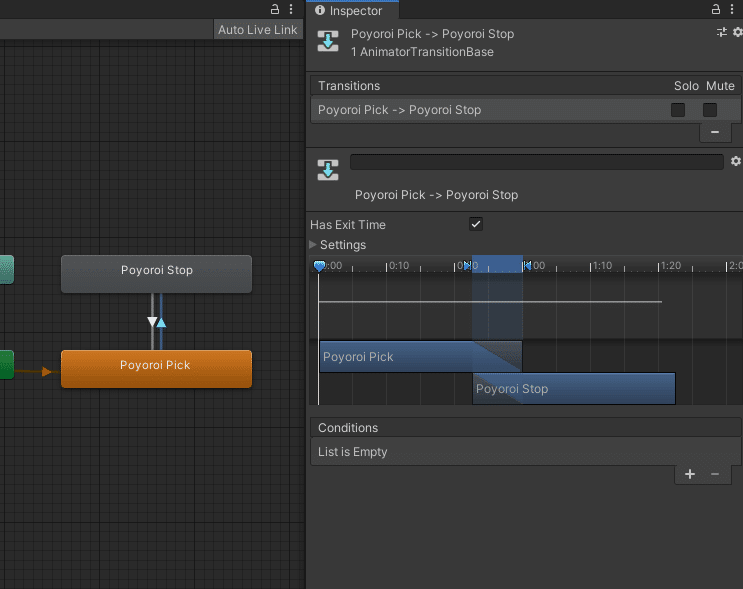
PickからStopへの矢印を選択するとインスペクターの表示がこのようになります。
※たまにPreviewの枠が邪魔をしますが、二本線をドラッグでどいてもらいましょう。

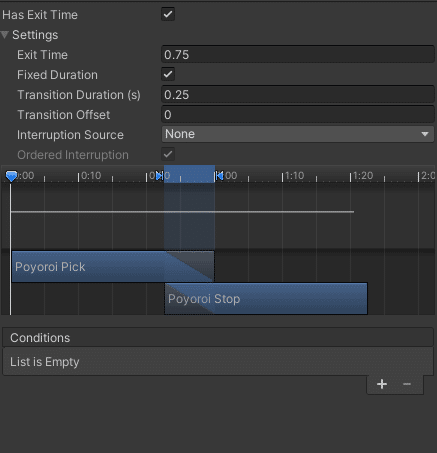
Has Exit Timeの下のSettingsを開いて、

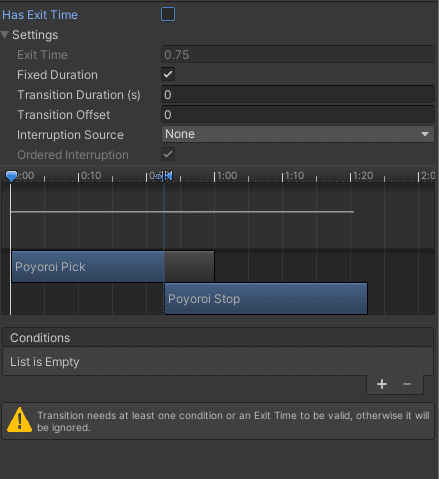
Has Exit timeのチェックを外して、Transition Duration(s)の数値を0にします。

Conditionsの+を押して、


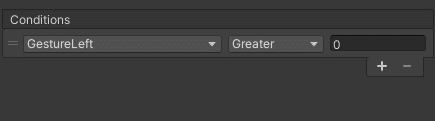
先ほど設定したパラメータの名前と、Trueを選択しておきます。

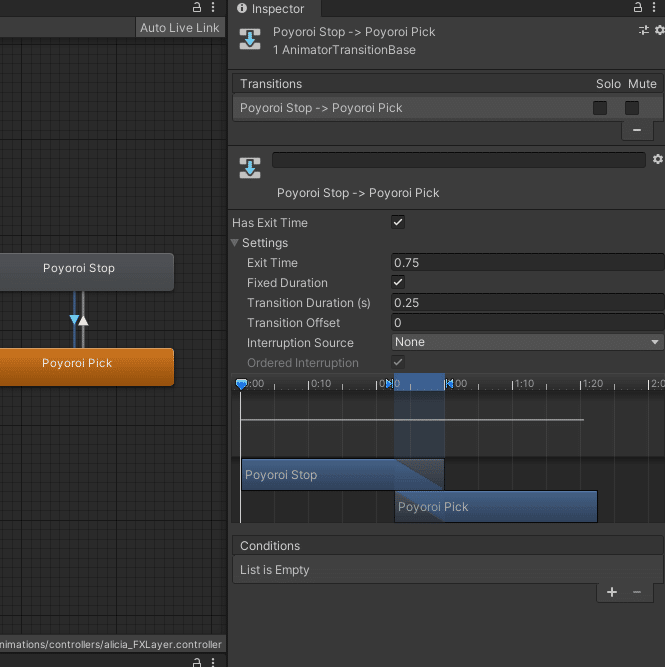
StopからPickへの矢印も同様に、

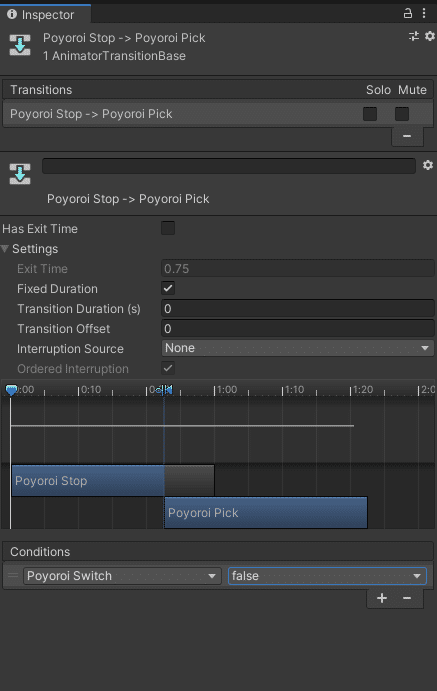
Has Exit Timeのチェックを外し、Ttransition Duration(s)を0に、Conditionsの+を押してパラメータの名前と
こちらではFalseを選択します。
これでFXレイヤーの設定は完了です! お疲れ様でした!
EXMenuの編集
さていよいよ大詰めですね。EXMenuに作ったアニメーションを発火させるためのボタンを追加していきます。これも前回と一緒なので、そんなの分かってるよ~。って方は飛ばしちゃってくださいな。
ちなみにやってる事はほとんど一緒なので、こちらも巻きでいきますね。

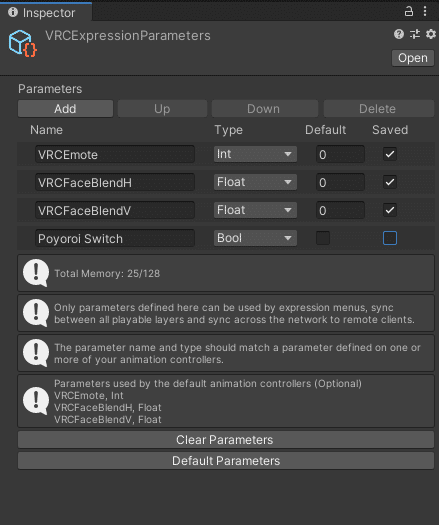
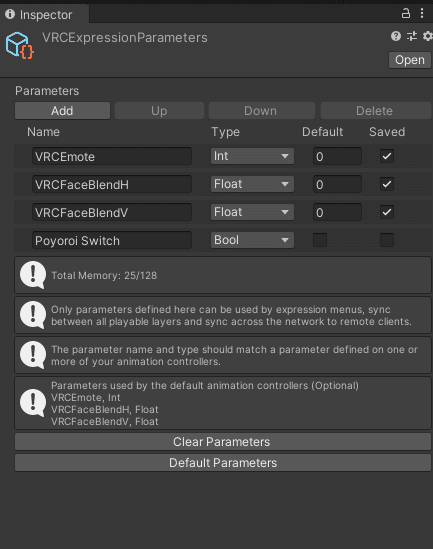
先ほど追加したExpressionParameterを選択して、

インスペクターで操作をします。

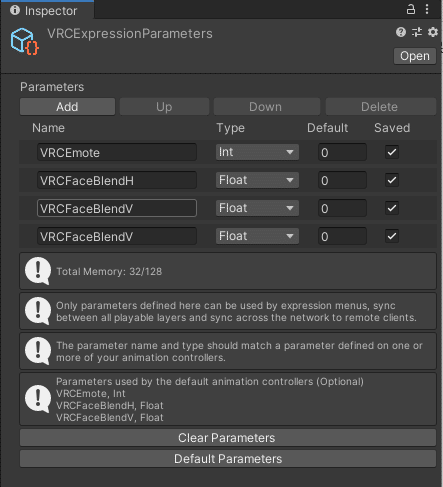
Addを押して項目を追加し、

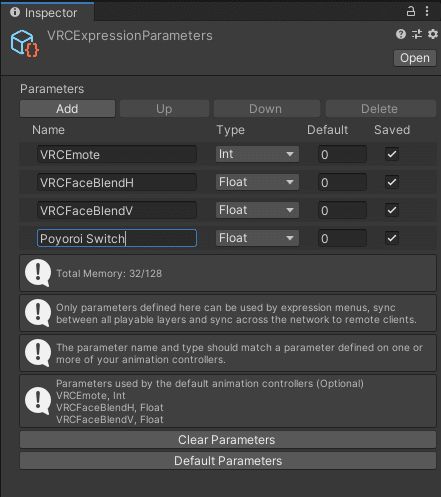
FXレイヤーで入れたパラメータの名前を入れます。
※間違えると動きません。

そして今回もBoolで設定しているので、TypeはBoolを選択、Savedはチェックを外しておきます。
これでExpressionParametersの設定は完了です!

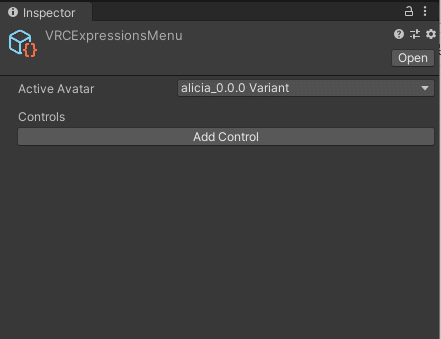
次にExpressionsMenuを設定します。

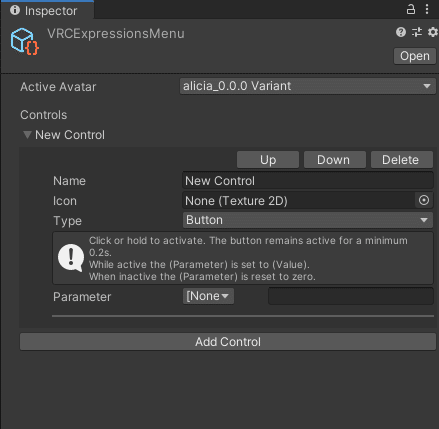
Add Controlを押して項目を追加、

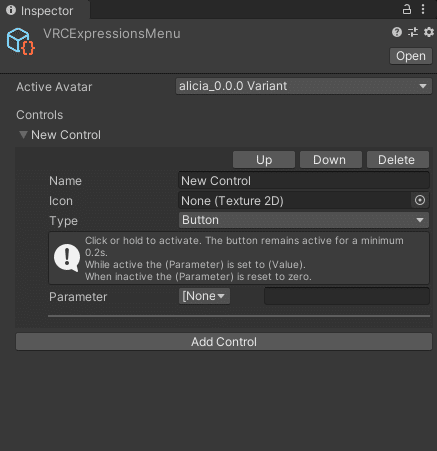
New Controlを開くと設定画面が現れます。この箱一つがEXMenuにおけるボタン一つに相当します。
今回は前回とちょっと変えて、サブメニューを作ってその下にワールド固定のボタンを配置してみたいと思います。

プロジェクトの何もないところを右クリック、Create、VRChat、AvatarsからExpressionsMenuを押して新しくファイルを作ります。

このファイル自体が、EXMenuにおける一つのフォルダー(サブメニュー)に相当します。
今回は例の缶専用のメニューにするので、名前をPoyoroi_Menuにしておきました。(名前はお好きなものをどうぞ)

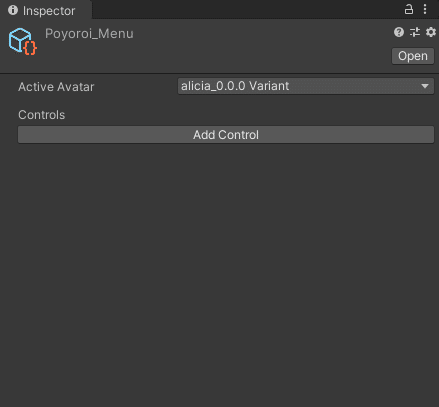
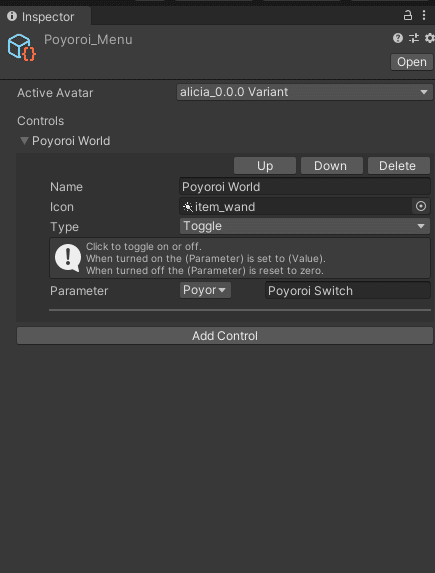
選択してインスペクターを見ると、またこのようになっているのでAdd Controlを押して追加しておきます。

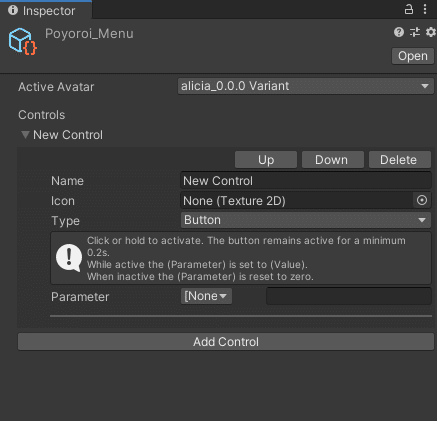
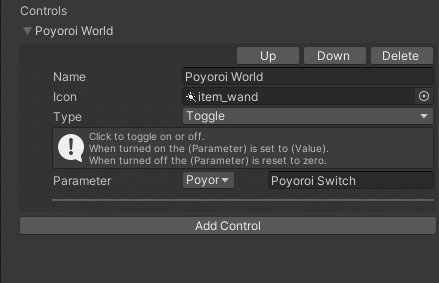
ここからボタンの設定をしていきます。今回はワールド固定用のボタンなので、

NameをPoyoroi World、IconをVRChatデフォルトのitem_wandに設定しておきました。NameはEXMenuに表示される名前、IconはEXMenuに表示されるアイコンになるので、お好きなものを設定してください。
また、TypeはToggle、Parameterには先ほどExpressionParametersに入力したパラメータを選択しておきます。
これでEXMenuにオブジェクトをワールド固定するボタンを作成できました!
さてこれで最後です。
いまボタンを追加したPoyoroi_Menuファイルは、アバターと紐づけていないため、このままではEXMenuから参照することができません。
え? じゃあどうするの?? ってなりますよね。
そんなときのSubMenuです。
先ほどアバターと紐づけたExpressionsMenuファイルがありますね。そこに、SubMenuとしてPoyoroi_Menuを追加します。

アバターと紐づいているExpressionsMenuを参照し、

インスペクターを見ます。先ほどやりかけた空のボタンがありますね。
ここにワールド固定用のボタンを入れたメニューであるPoyoroi_Menuを追加します。

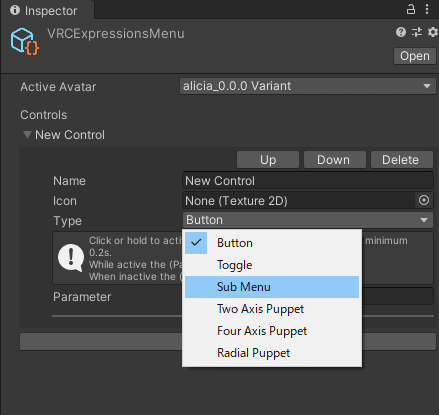
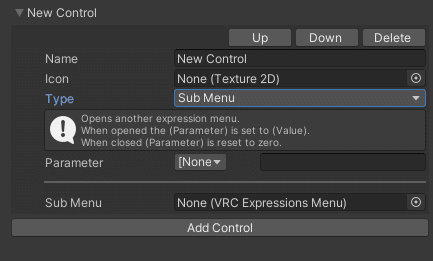
TypeをSub Menuに、

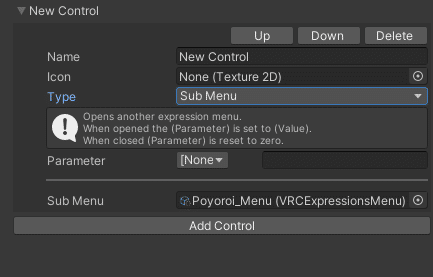
すると新しくSub Menuという項目が追加されるので、ここに……。

Poyoroi_Menuをドラッグアンドドロップでセットします。Parameterは空のままでOK。

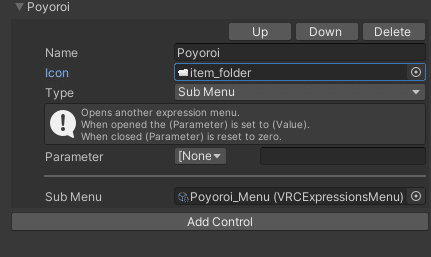
あとはお好きな名前とアイコンをセットします。ここでは名前をPoyoroi、アイコンをitem_folderにしました。
これでEXMenuの結びつけが完了しました! このようにフォルダーを作っていくことで、EXMenu内を整理することができます。
EXMenuの一つのフォルダーには、ボタンが八つしか入らないので、このようにサブメニューを使って沢山のボタンを実装することができます。
アップロードして確認
お疲れさまでした! これでワールド固定の設定がすべて完了したので、いよいよVRChatにアップロードして確認してみましょう!
アップロードに関して分からない人は前回を見てください。ここでは手順は全てすっ飛ばして、VRChat上でどんな動きをするか直接確認します。
アップロードが完了したら、VRChatを起動して見てみましょう。

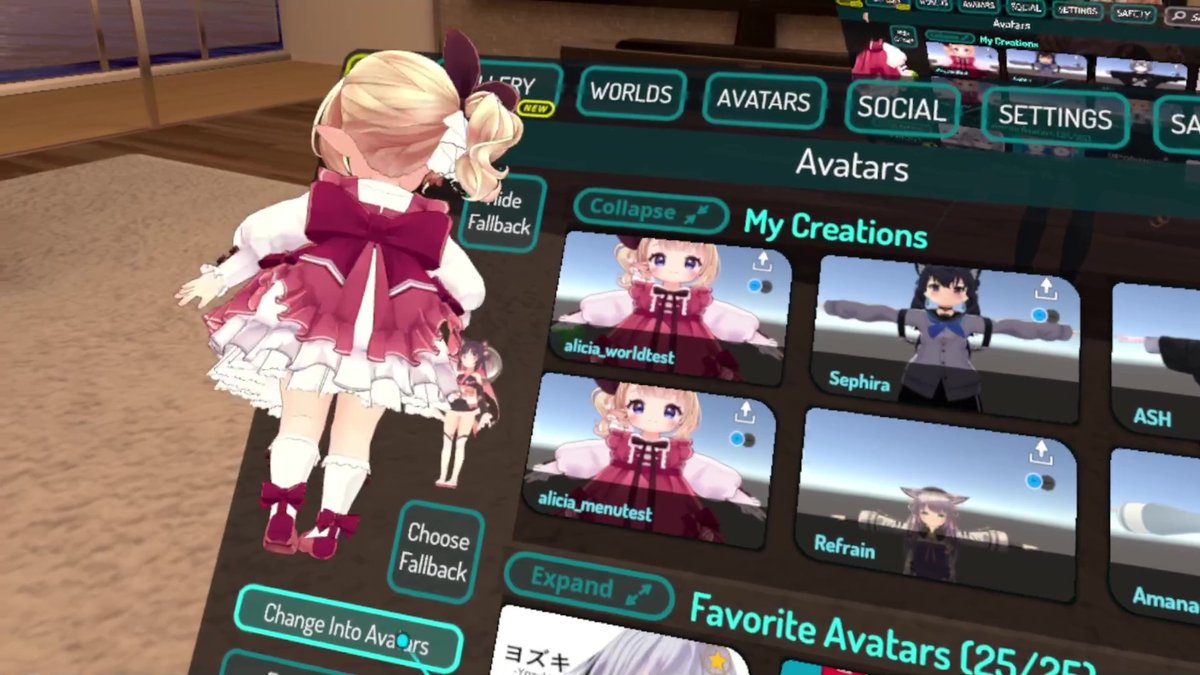
アップロードしたアバターに着替えてみると……。

すでに右手にオブジェクトを持っていますね。

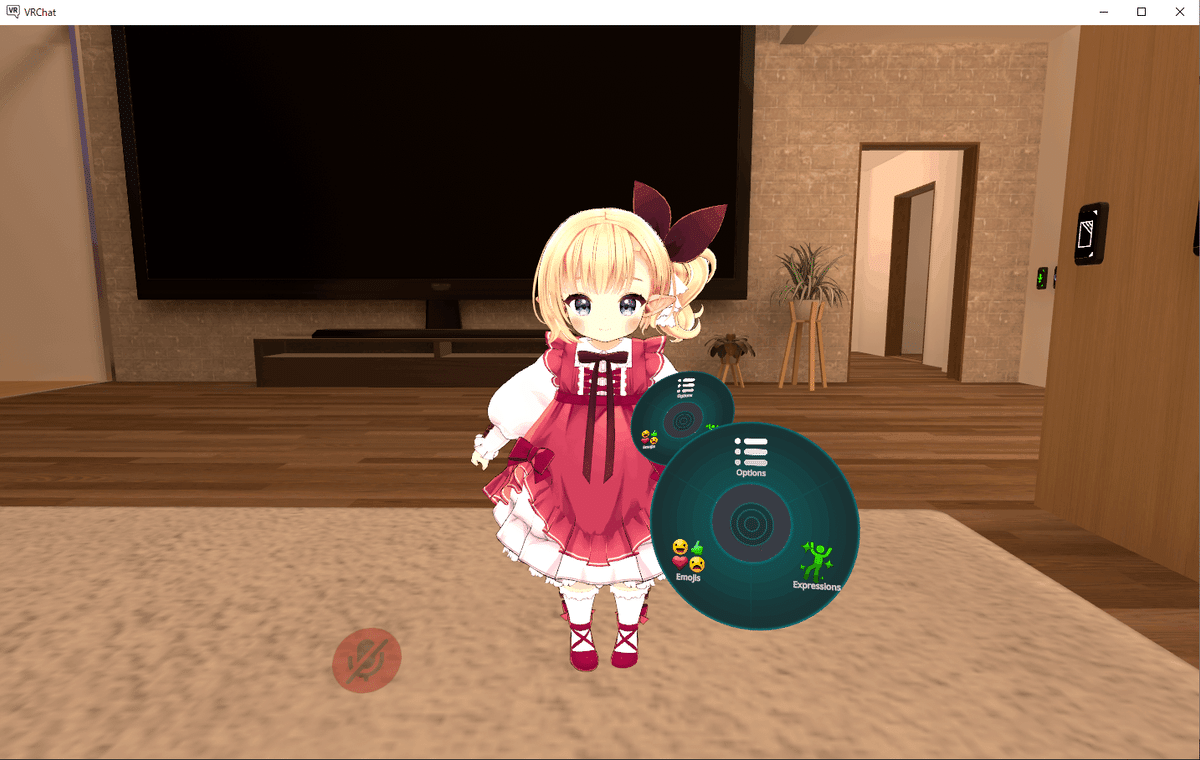
EXMenuを開いてみると……。

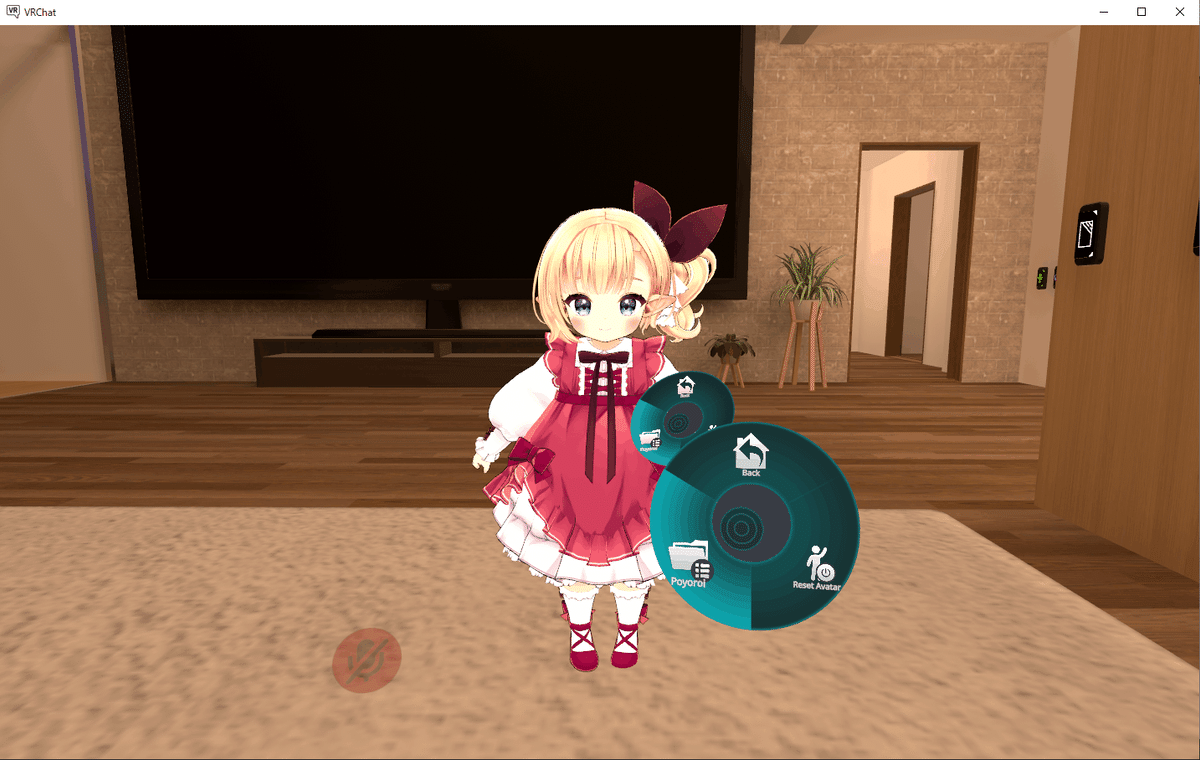
ちゃんとサブメニューがありますね……!
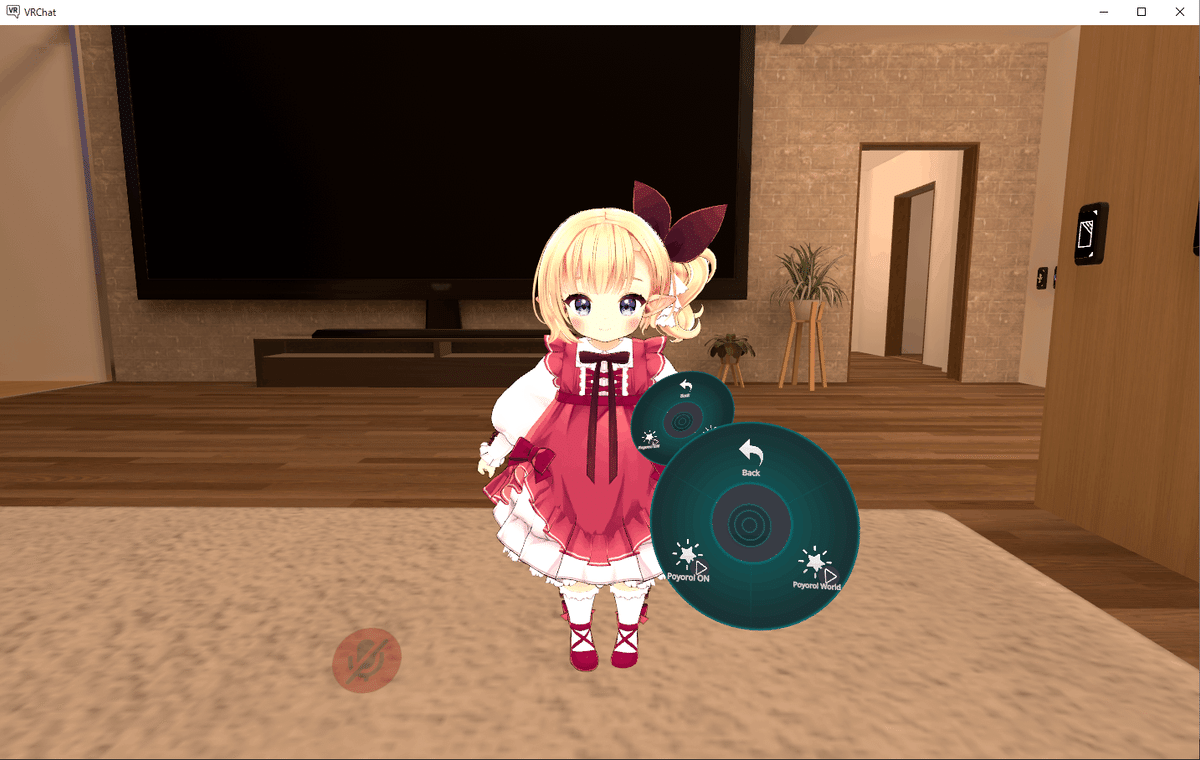
サブメニューを開いて、ワールド固定ボタンを押すと……。

このように、右手から離れてワールドに固定されました!!


ボタンを無効化すると戻ってきます。
さて、これでオブジェクトのワールド固定を実装することができました。
ん? ちょっとおかしいって??
そうですね、このままだとオブジェクトがずっと見えた状態になってしまうので、四六時中お酒を呑んでしまうことになりますね。
ですが、前回の記事を読んだ人ならオブジェクトのオンオフのやり方はもうマスターしていますよね!
オブジェクトのオンオフを実装する
ということで、最後に蛇足ですがオブジェクトを消すアニメーションを作って、EXMenuに実装しましょう! 速足で行きますよ(*‘ω‘ *)

まずAnimationファイルを新たに作ります。ここにはオブジェクトをオフにするアニメーションを入れるので名前は適当に、

Poyoroi OFFにしました。(お好きな名前をどうぞ)

アバターのルートオブジェクトをCtrl+Dでコピーして、

作ったAnimationファイルを(1)のコピー先にドラッグアンドドロップして紐づけます。(成功するとAnimationControllerが勝手に生成されます)

アニメーションウインドウを開いて、

紐づけた(1)のコピー先アバターを選択してキーを打てる状態にします。
この場合、オブジェクトをオフにしたいので……。

World_Centerの中にある、缶のIs Activeを追加して、

右端のキーは消して、

キーを選択してチェックを外し、OFFのアニメーションを作ります。

ここで(1)のコピー先アバターと自動生成されたAnimationControllerは必要なくなるので削除しておきます。(解説のスクショでは残ってますが気にしないでください)

次にOFFのAnimationファイルをCtrl+Dでコピーして、(ついでに名前も変えておきます。ここではPoyoroi ON)

コピーしたAnimationファイルを選択して、アニメーションウインドウでキーを選択して1を入力。
これでONのアニメーションは完成です!

次にFXレイヤーの編集に移ります。

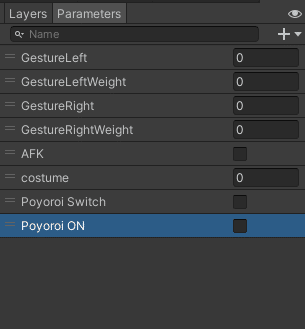
これもオンとオフの切り替えなので、Parametersの+ボタンではBoolを選択。

名前はPoyoroi ONにしました。

Layersに戻り新しいレイヤーを作成します。名前は適当に、

Poyoroiにしました。
ここでWeightを1にしておきます!!!!!!!!

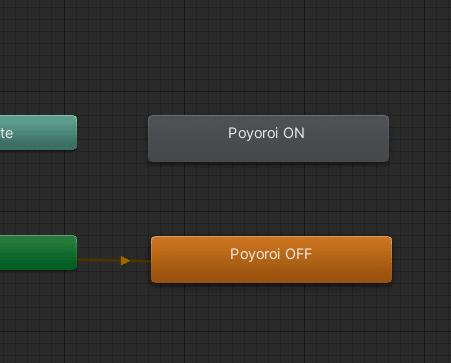
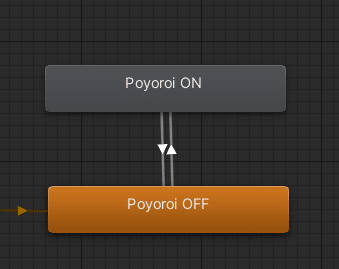
右クリック、Create State、Emptyを二回行ってStateを二つ作り、それぞれ名前を変えておきます。
オレンジ色の方がデフォルトになるので、今回はOFFをデフォルトにします。

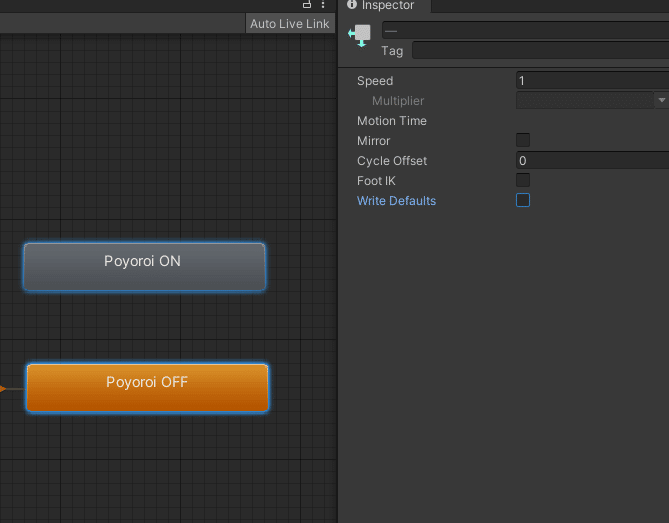
二つのStateを選択してWrite Defaultsのチェックを外したら、

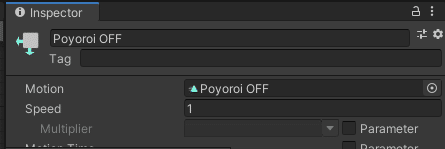
OFFのStateにはOFFのアニメーション、

ONのStateにはONのアニメーションを入れておきます。

右クリック、Make TransitionでOFFとON、ONとOFFに矢印を引き、

OFFからONへの矢印を選択してインスペクターで設定を行います。
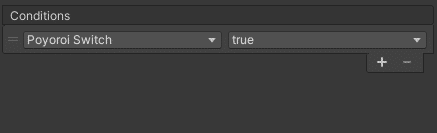
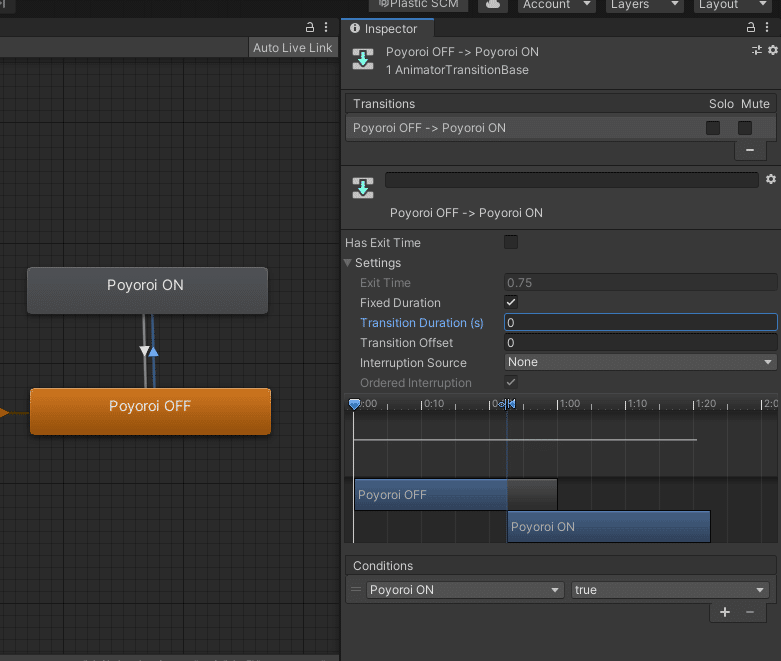
Has Exit Timeのチェックを外し、Transition Duration(s)を0に、Conditionsの+を押して項目を追加し、先ほど設定したパラメータ(ここではPoyoroi ON)とTrueを設定します。

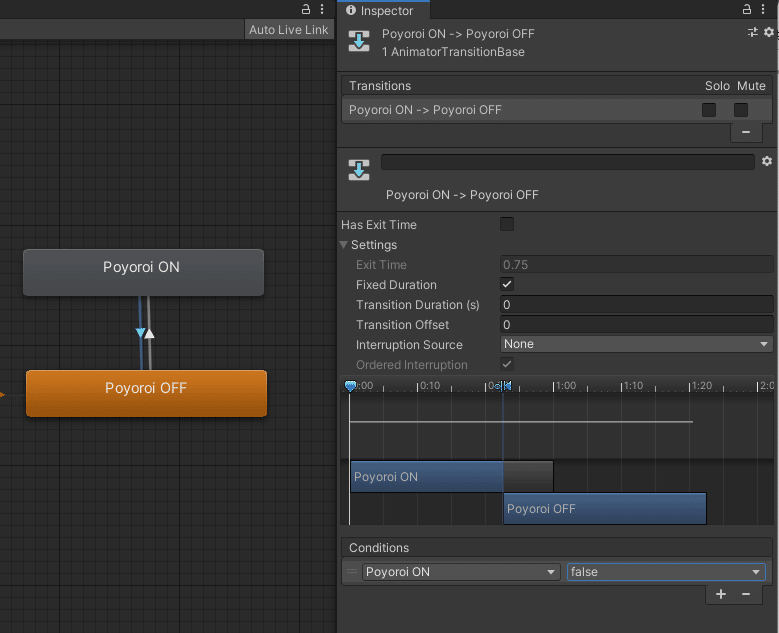
同じようにONからOFFへの矢印も設定をします。
こちらのConditionsにはFalseを設定しておきます。
これでFXレイヤーの設定は終了です、続いてEXMenuに登録していきます!

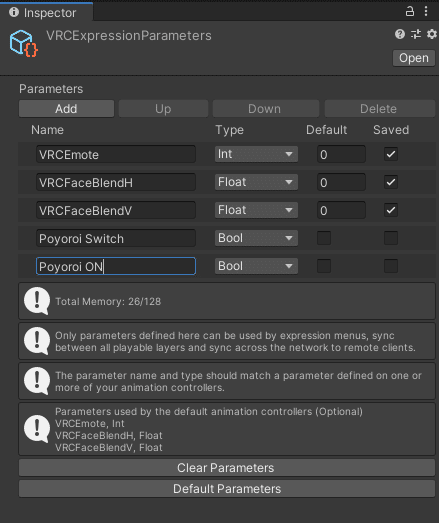
ExpressionParametersのインスペクターを見ます。

Addで項目を追加して、先ほどFXレイヤーで登録したパラメータの名前を入力します。TypeはこれもBoolを選択。

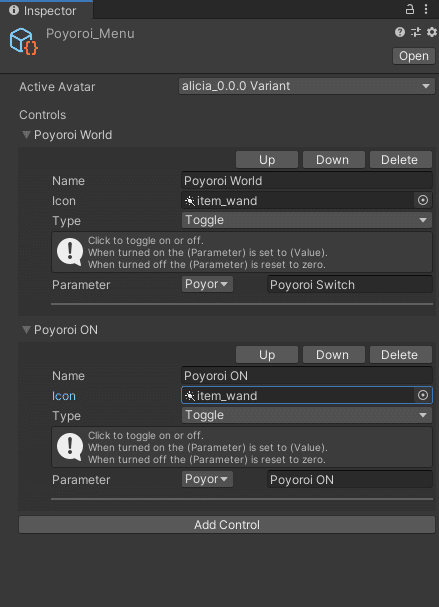
最後にワールド固定用のボタンを追加したExpressionsMenuファイルのインスペクターを見て、

各種設定を行います。名前とアイコンを決め、TypeはToggleに、Parameterには先ほどExpressionParametersに入力したパラメータを選択します。
これでEXMenuの登録が完了しました! すでにこのメニューはサブメニューとして設定をしているため、このままアップロードすればEXMenuからオンオフも使うことができるようになります……!
あとはVRChat上で挙動を確認して実装は完了になります!

さっきは着替えた瞬間から缶を持っていましたが、今度は持っていませんね……!

ではEXMemuを開いて、

ファイルを選択すると、

ボタンがちゃんと二つありますね!!
これでONのボタンを押すと……。

(ちょっと見づらいですが)右手に缶を持ちましたね!
そしてこのままワールド固定ボタンを押すと……。

ちゃんと右手から離れてワールドに固定されましたね!!
おわりに
最後かなり速足になってしまいましたがちゃんと理解できたでしょうか……??
前回やった内容を多量に含んでいるので、細かい説明はわざと省いて操作のみ記載しています。細かい解説を見たい方は前回の記事を見てくださいね。(正直に言うと二回も書くのめんどいのです)
冒頭でも書いた通り、コンストレイントを使用すると様々な効果を得られます。今回のようにワールド固定をしたり、一つのオブジェクトを複数の場所に切り替えて表示させたり、もっといくと親にどれだけ付いていくかというのも調整できちゃいます。
色々汎用性の高いコンポーネントなので、ぜひ使ってみてくださいね! clothよりはカンタンダカラ
