
Canvaで表が挿入できるようになったの知ってました?
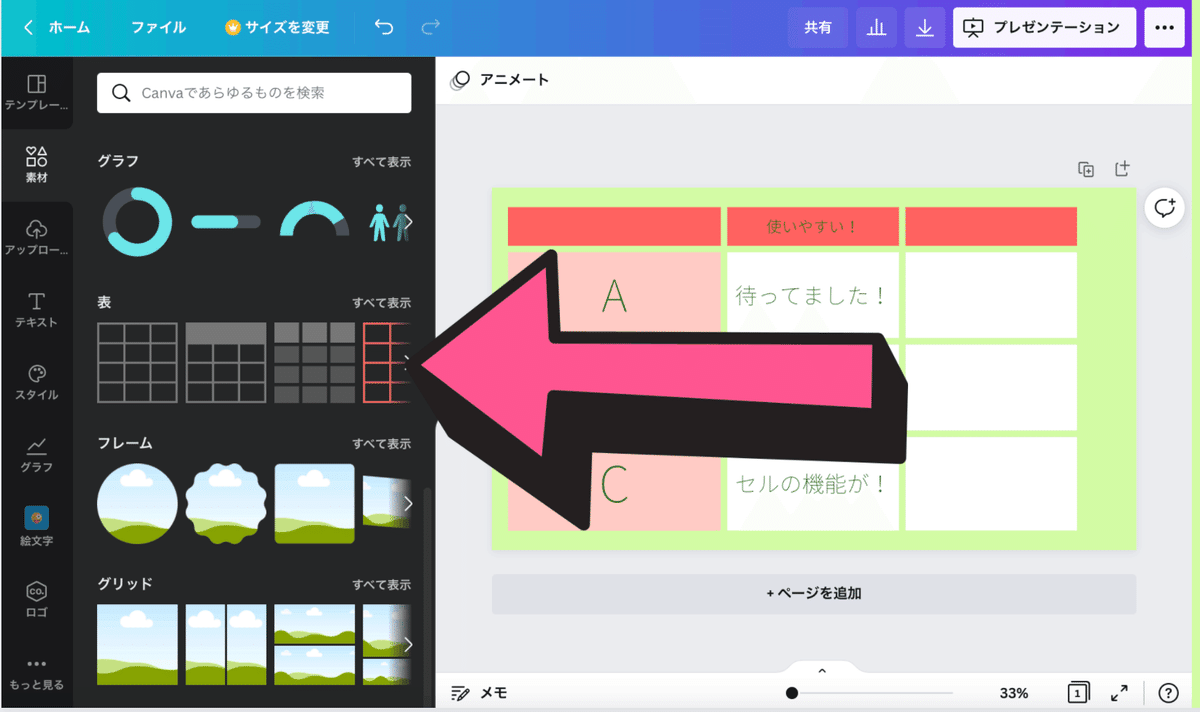
さっきたまたま遊んでいたら、グラフの下に表が!もしツールバーに出ていなかったら、一番下の「・三つ」もっと見る、を押して探してみてください。

Canvaに表が追加されたよ
日進月歩の勢いで(古いw)進化するCanva。毎月のように新しい機能が追加されています。今まで実は表がないのがすごく不便だなと思っていて。いちいち他ので作って画像を貼り付けていたんですねー。
表が追加されたことで、今まのグラフとも相待ってかなり効果的なスライドが作れそうです。
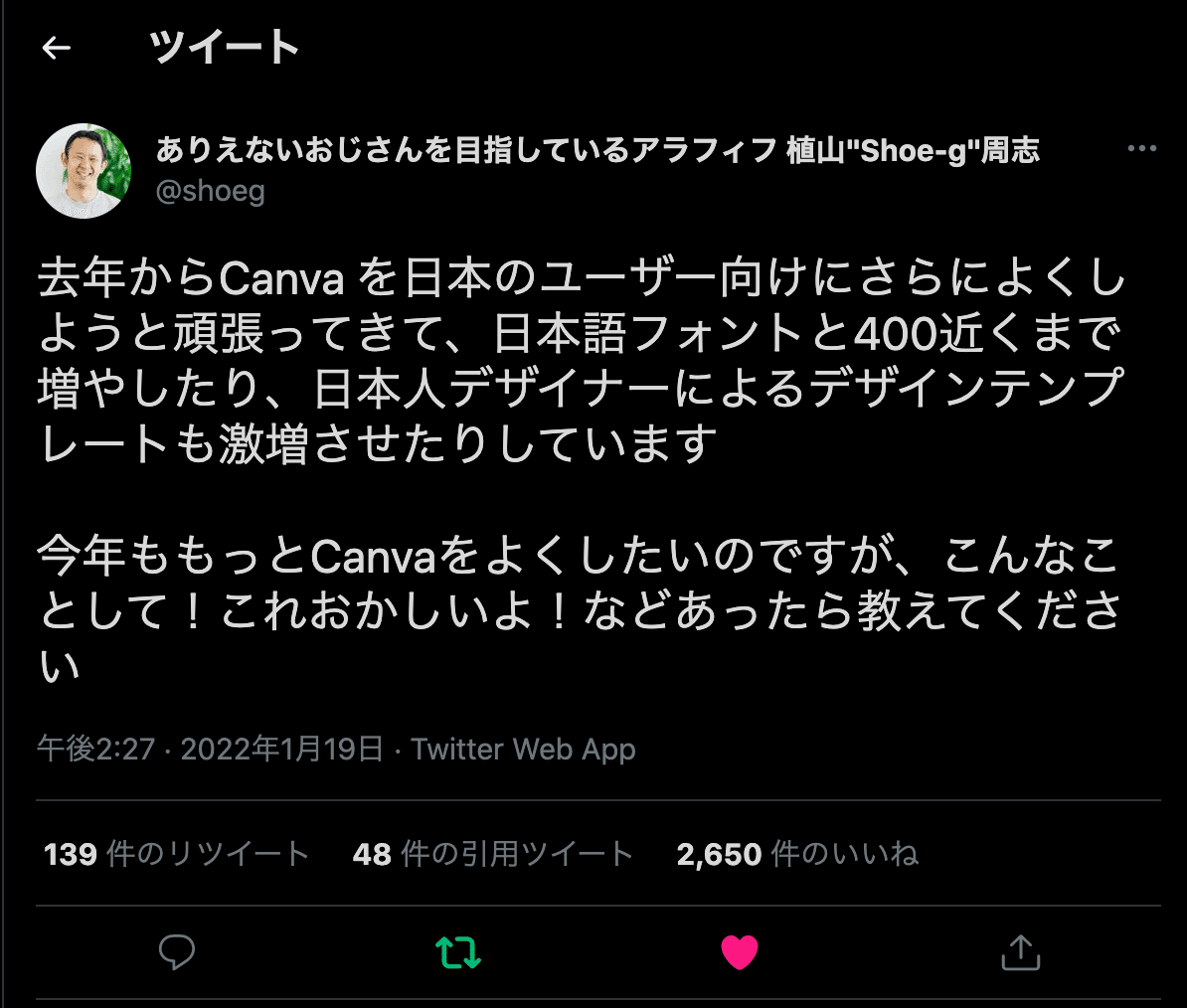
常に顧客に耳を傾けるCanvaの中の人
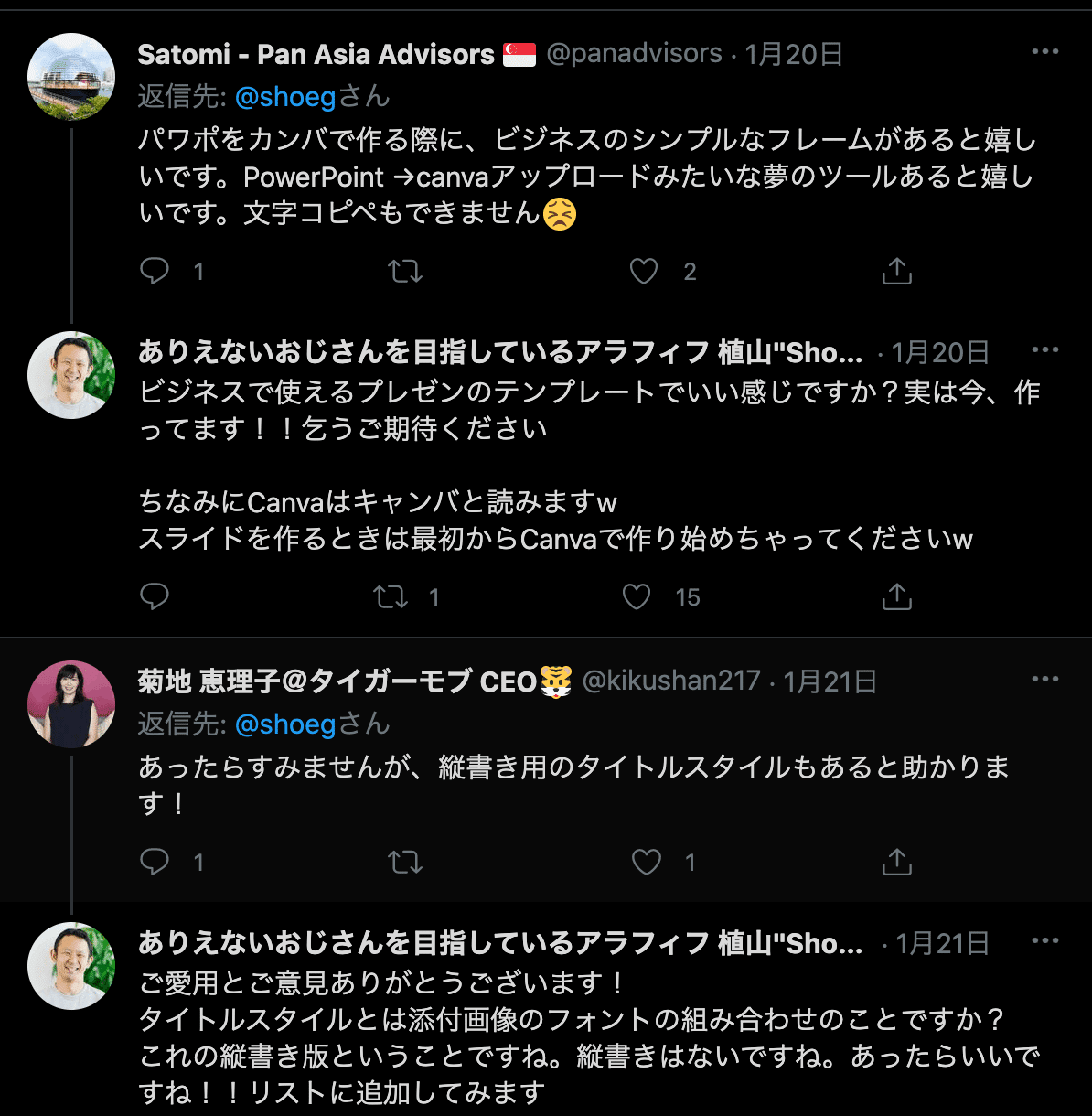
このツイートに来るわ来るわ、次々とアイデアが寄せられていました。それを読むだけでも楽しくて。


こういう企業努力を楽しくやってのけるところも魅力ですね!そして何せスピード感がちょっと他のアプリではありえないレベルです。まさに
Canva最強伝説!
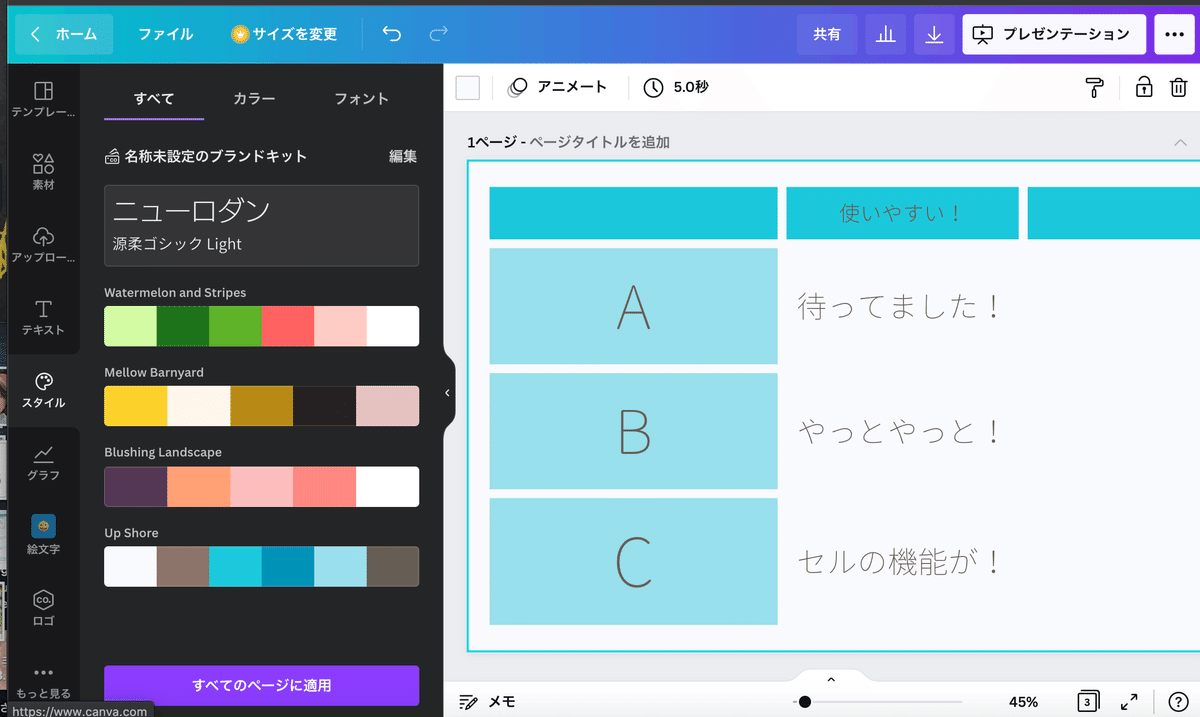
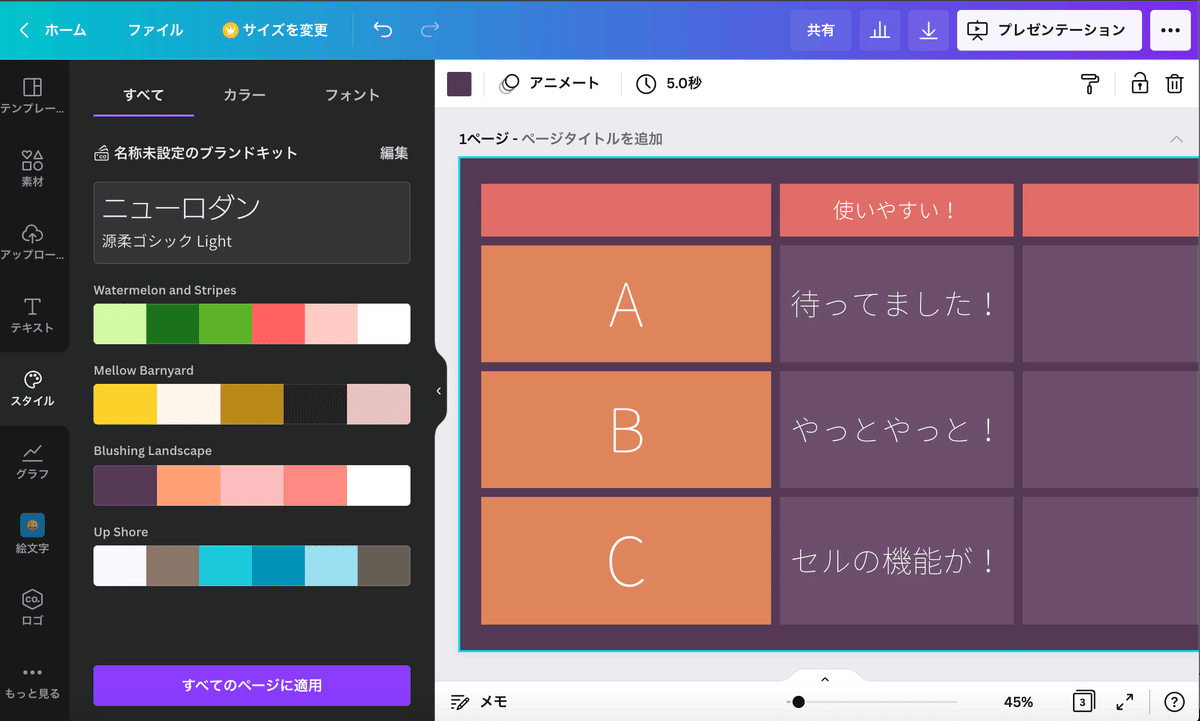
表の色を変えるときはスタイルでさくっと
表の色もスタイルボタンで変えることができます。全体的なテーマカラーを変えられるので統一感がでます。例えばオーディエンスが違うときは、それに応じて変えてもいいですよね。


個人的にはこのBlushing Landscapeの系統が好きでよく使っています。配色なんかも授業で取り扱ったら楽しそう。レイアウトや色の効果ってあまり習わないので、授業の中で顧客心理と組み合わせてやってみようかな。
さいごに
というわけで新機能の表をご紹介しましたー。また春休みにCanva講座をするのでその時に授業での使い方もまたシェアできると思います。それまでに研究しておきますね!See you!
追記:けこりん先生、記事のミスをご指摘いただきありがとうございました!
いいなと思ったら応援しよう!

