#STUDIOのカイゼン
404ページが自由に設定できる様になりました✨👀
皆さんこんにちは!
STUDIOからのお知らせです🎉
以前まで、STUDIOではURLが間違っていても固定のトップページが表示されていました。
しかし、本日から404ページが自由に設定できるようになりました!
404ページって何?404ページとは
・ユーザーがURLを間違えて入力したとき
・URLが間違って設定されたリンクをクリックしたとき
・既に削除、非公開になっているページのURLへ
メリークリスマス🌲🌟 STUDIOでThank Youページが自由に設定出来るようになりました
Merry Christmas 🎉
STUDIOから、ささやかなプレゼントのお知らせです🎁
以前まで、STUDIOのフォームは送信後の挙動がデフォルトのものにしか設定が出来ませんでした。こんなの↓
しかし!
本日から、フォーム送信後のページを自由に設定できるようになりました👏これでフォームを送信してくれた訪問者に対して、
- 感謝のページを伝えるページを作ったり
- フォーム送信
【STUDIOのカイゼン】 画像の最適化・WebPにも自動対応!
STUDIOでアップロードした画像が公開サイトで自動で最適化されるようになりました。(※新たにアップロードした画像のみ)
STUDIOで今まで通り画像をアップロードすると、最適な複数サイズの画像を自動で生成、公開サイトでは表示されている要素の大きさに応じて適切な画像が表示されるようになりました。
また、圧縮効率の高いWebPにも対応。ユーザーは通常の「.png」「.jpg」ファイルを用意するだ
【STUDIOのカイゼン】レイヤー並び替えが出来るようになりました
みなさまお待たせいたしました!
遂にSTUDIOのレイヤーパネルにて、レイヤーの並び替えが出来るようになりました!
このアップデートのおかげで、よりスムーズに、より簡単にレイアウトの変更が可能になります。
レイヤーを並び替えると、キャンバスの構造も自動で並び替えがされるようになっております。
ぜひお試しくださいませ!!
💡
私たちはより快適なデザイン環境を整えるべく、随時ご意見・ご要
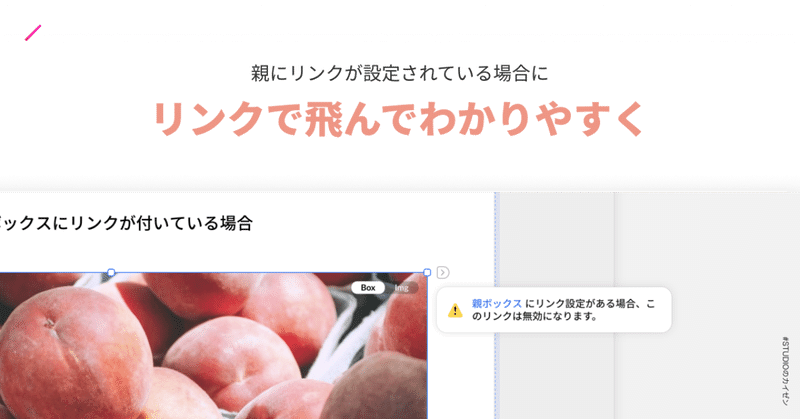
【STUDIOのカイゼン】親にリンク設定されているときに当該リンクに飛べるように
ルールとして、親ボックスにリンクが設定されている場合は、その中の要素にリンクを付けることは出来ません。
今回、その状態をよりわかりやすくするために改善しました。
どの親ボックスにリンクが付いているのかを把握しやすいように、エラーメッセージ内にリンクを設置し、当該の親ボックスに特定出来るようになりました。
💡
私たちはより快適なデザイン環境を整えるべく、随時ご意見・ご要望をお受けしています
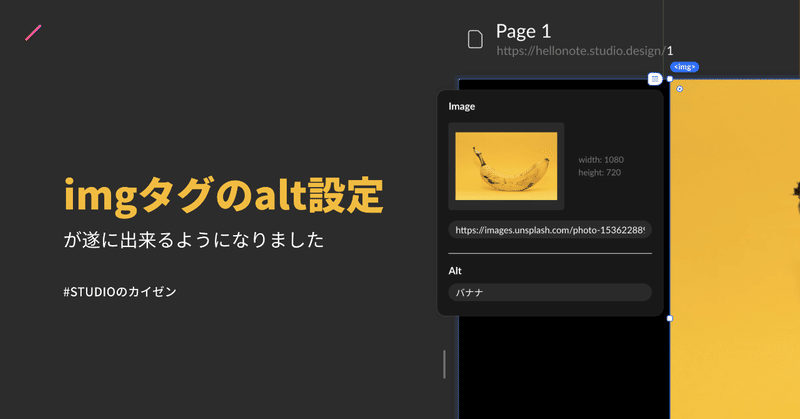
【STUDIOのカイゼン】imgのalt設定が遂に可能に!
みなさまお待たせいたしました。
遂にSTUDIO内でimgタグのalt設定が可能になりました。
altはimgタグのみに設定可能になっており、設定したい場合は画像を選択してください。
画像を選択した際に右上に表示されるボタンで
- Box : 画像を背景として使う場合
- Img : img要素として使う場合
を切り替えられる
画像を選択して表示される左上のボタンをクリックし、画像パネルを
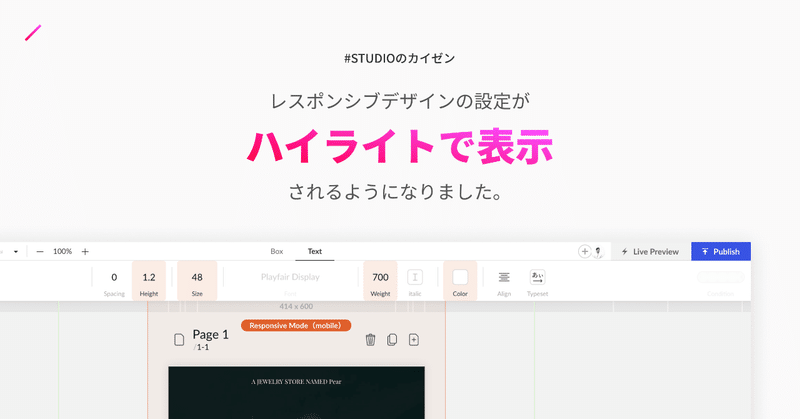
【STUDIOのカイゼン】 レスポンシブデザインのスタイルがハイライトで表示、削除出来るようになり、わかりやすくなりました!
STUDIOでは、デバイスのサイズに合わせたレスポンシブデザインを簡単に設定することが可能です。そんなレスポンシブデザインの作成をもっと簡単に出来るように、今回の改善で各ブレークポイントごとに設定されているスタイルを、ハイライトで表示・削除が出来るようになりました!これにより、どんな要素がレスポンシブで設定されているか?が非常に認知しやすくなりキレイなレスポンシブデザインを作成することに集中可
【STUDIOカイゼン】画像をURL指定で表示できるようになりました
以前までは、自分でアップロードした画像かUnsplashの画像しか選択が出来ませんでしたが、このたびURLでも画像を指定出来るようになりました!
このカイゼンにより、都度都度画像をアップロードしなくても任意の画像をスムーズに指定することが可能になります。※画像の権限には各自ご注意願います。
私たちはより快適なデザイン環境を整えるべく、随時ご意見・ご要望をお受けしています。コミュニティに参加し、
他ページアンカーリンクに対応しました!
STUDIOは、みなさんが快適に、自由にデザインが出来るよう日々地道に、地道に機能を改善しております。
本日は、ページ内の特定の箇所へリンクを飛ばせる「ページ外アンカーリンク」に対応いたしました!以前までは、同ページ内のみの対応でしたが、他ページでのアンカーリンクにも対応です!
スクリーンサイズに応じた高さ指定の『vh』に対応しました。
STUDIOでデザインする際、heightの単位にて「vh」を指定することが出来るようになりました。vhを指定すると、スクリーンのサイズに応じて自動で高さが変化するようになり、どんなスクリーンサイズでもページいっぱいに表示などのスタイルが設定可能になります。
▼ 100vhの場合(スクリーンサイズの高さいっぱいが担保される)
100%と何が違うの?画像の幅をビューポートの幅に対する割合で指定す
Reborn : Meet The All New STUDIO
遂に本日、まったく新しく生まれ変わったSTUDIO 2.0のEarly Accessを開始しました!
【STUDIO 2.0のアップデートポイント】
1. すべてが新しく生まれ変わった「Drag &Drop」
従来の設計をすべて見直し、より簡単にスムーズにデザインが出来るように改良しました。ドラッグ&ドロップで自由に横に並べたり、要素の複数選択、要素の自動グループ化など、地味ですが使いやすさに
STUDIOがコンタクトフォームなどを搭載し、大幅アップデート!コードを書かずに、Web制作がより自由自在に。
コードを書かずにWebサイトが作成可能な次世代のデザインツール「STUDIO」は、以前からたくさんの要望をいただいていた「コンタクトフォーム」、「ハンバーガーメニュー/モーダル」、「固定レイヤー」、「独自ドメインのSSL化」などを搭載した大幅アップデートを行いました。このアップデートにより、より自由にWebサイト制作が可能になります。またこれらの機能は、すべて無料で使用することが可能です。
コン
動画チュートリアル「Tips&Tricks(ヒント)」を紹介します。
STUDIOのデザイン編集画面にて、誰でもすぐにアクセス可能な動画チュートリアル「Tips&Tricks(ヒント)」を追加いたしました!
操作に迷った際や、ヒントが必要な場合にすぐに動画を見て解決することができます。
こだわりポイント①:簡単さ
誰でもヒントをパッと見ただけで、頭を使わないでも理解できるような簡単さを目指しました。
こだわりポイント②:楽しさ
よくあるヘルプ記事のような形
ページ内リンクに対応しました。
ご要望の多かった、ページ内リンク(アンカーリンク)に対応しました。
これによりシングルページでの導線設計が大幅に向上します。
使用方法は
1. ブロックに特定のidを付ける
2. リンク設定にて指定のidを選択
と、とてもシンプルです。
新しくなったSTUDIOをぜひお使いください!