
p5.js入門4 noLoop() 変数 let
noLoop();を宣言すると function draw(){
}
の中身が繰り返されず実行されるようになります。

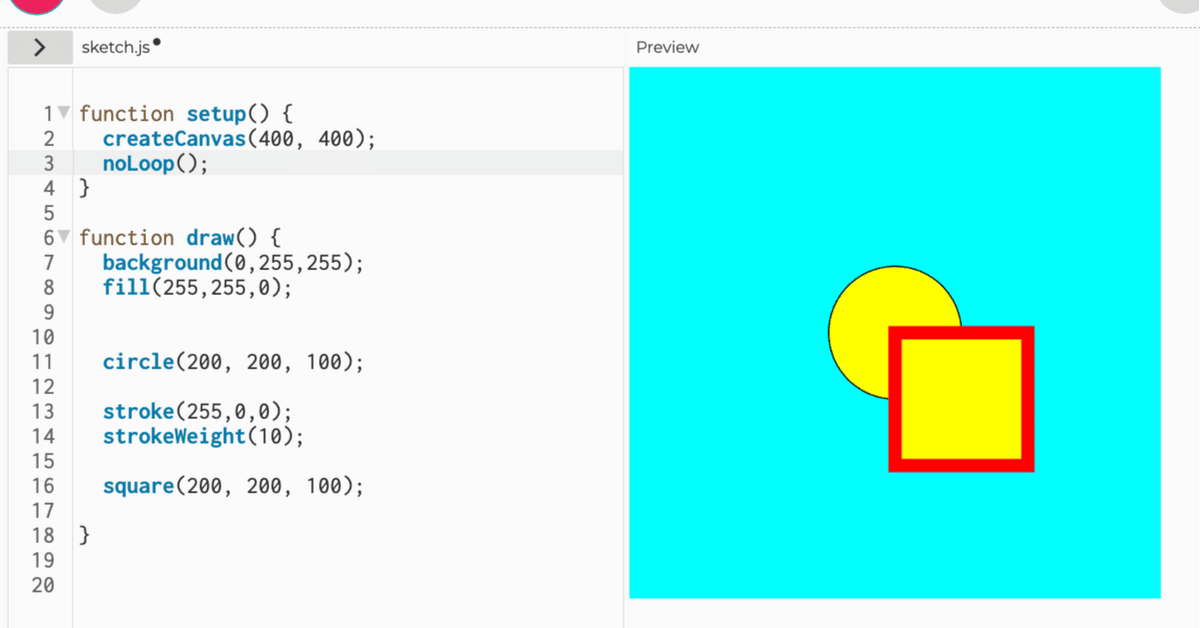
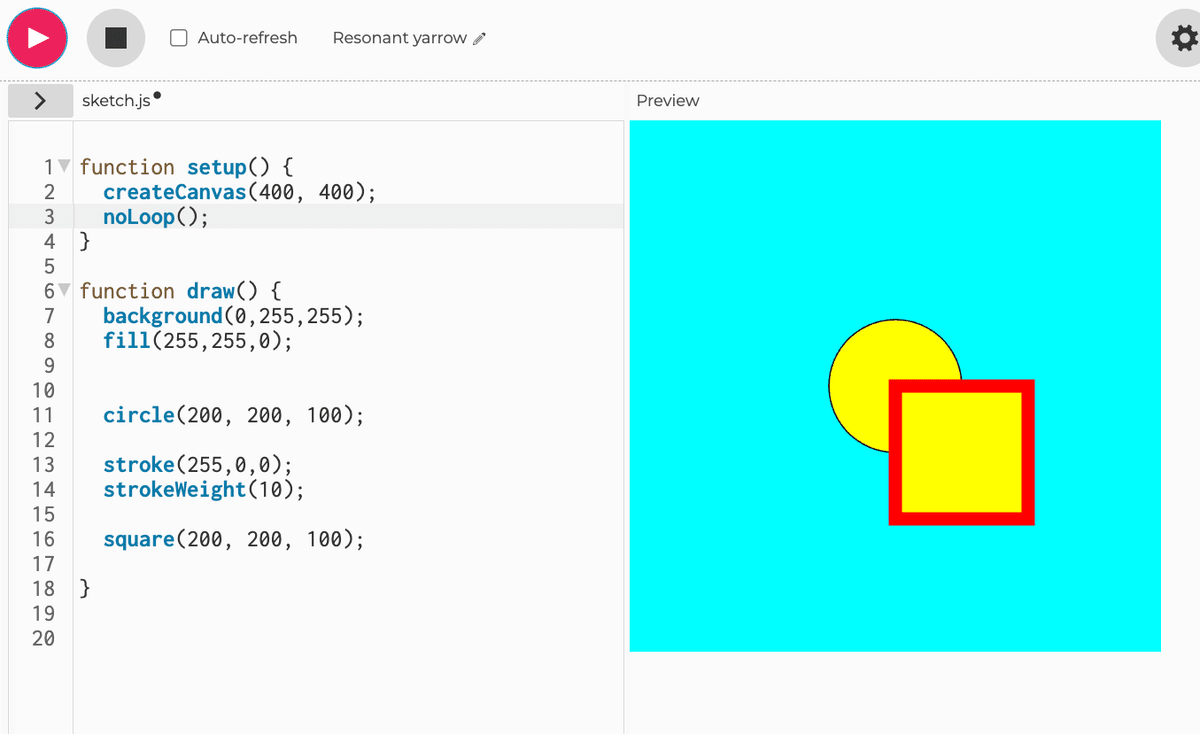
function setup() {
createCanvas(400, 400);
noLoop();
}
function draw() {
background(0,255,255);
fill(255,255,0);
circle(200, 200, 100);
stroke(255,0,0);
strokeWeight(10);
square(200, 200, 100);
}
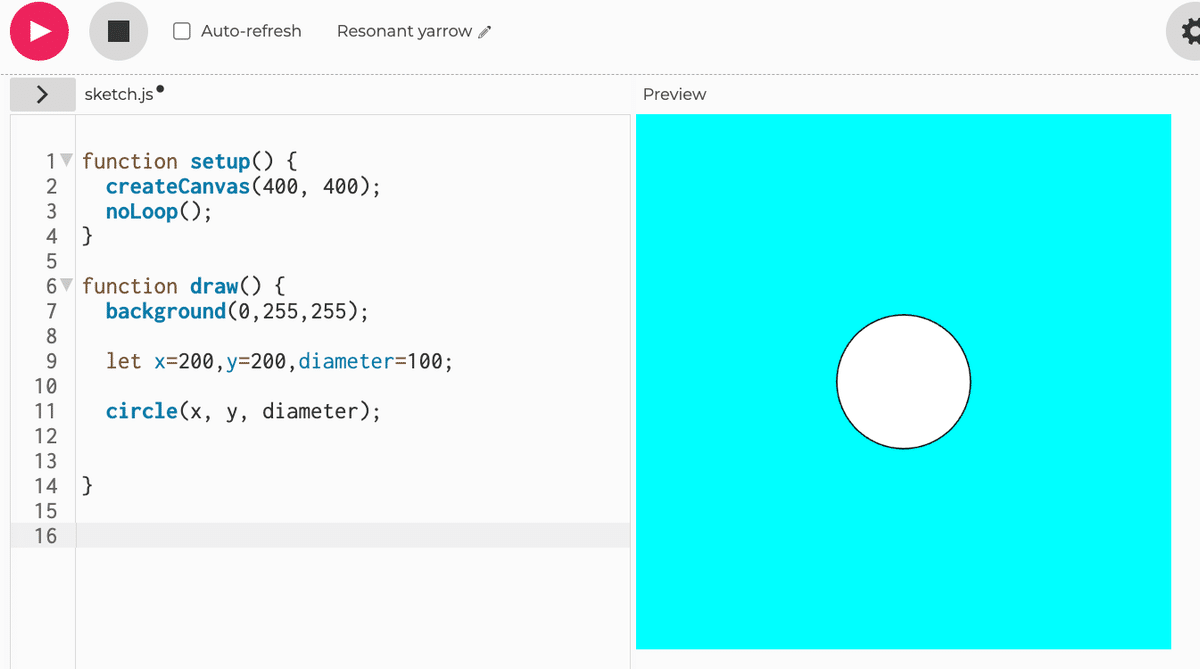
letを使うと変数宣言をすることができます。

function setup() {
createCanvas(400, 400);
noLoop();
}
function draw() {
background(0,255,255);
let x=200,y=200,diameter=100;
circle(x, y, diameter);
}
createCanvas()を使うとwidthとheightという変数にキャンバスの寸法が入り使えます。

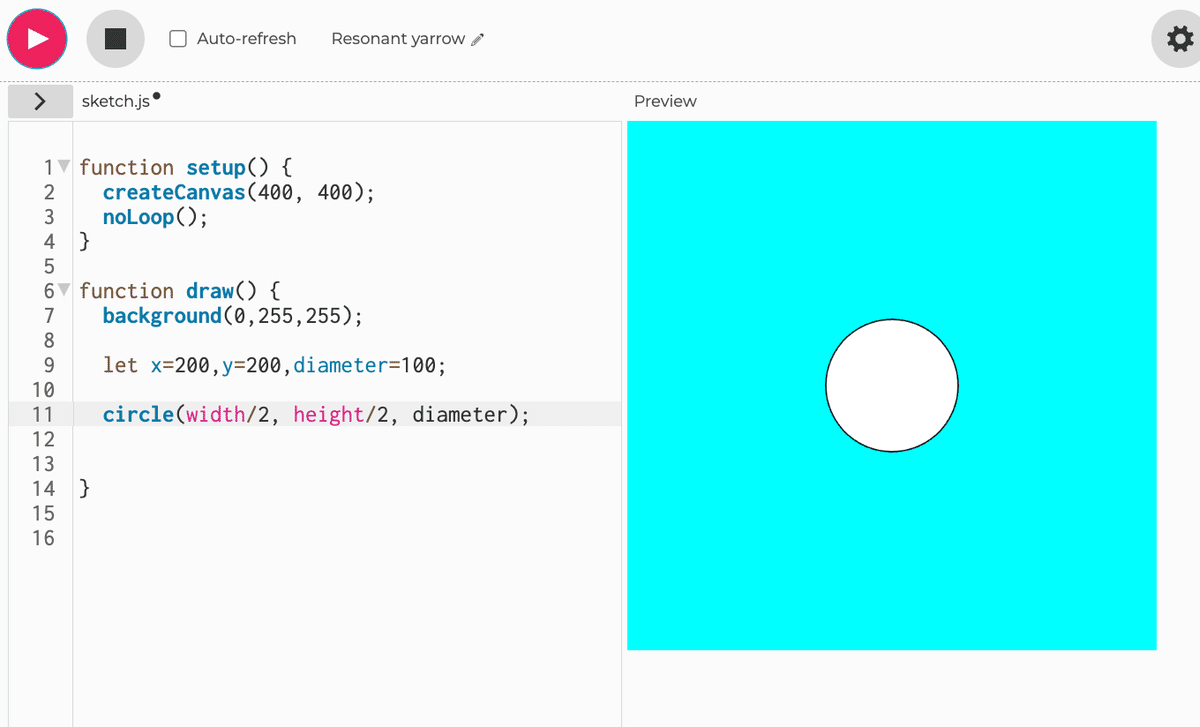
function setup() {
createCanvas(400, 400);
noLoop();
}
function draw() {
background(0,255,255);
let x=200,y=200,diameter=100;
circle(width/2, height/2, diameter);
}
いいなと思ったら応援しよう!