
星空と地上を分離する二値マスクを作る
二値マスクって作りますか?
星景写真撮ってると作りますよね。
あとSLS使うなら作れたほうが超絶便利です。
質問や誤字指摘などはTwitterで @ysmr3104 にいただけると嬉しいです。
Photoshopを使う
大前提としてPhotoshopで作成します。
他にも二値マスクを作る方法はあると思うのですが、使ってる人が多いであろうPhotoshopで話を進めます。
また以下の点については前提とするので、分からない場合には世の中に多数あるWebサイト等でご確認ください。
Photoshopの基本的な使い方
レイヤーとレイヤーマスク
レベル補正
二値マスクを作成する基本的な手順
この手順は私がやってる方法なだけであって、おそらく人によって今回の方法以外にも楽な方法・高度な方法があるかと思います。
情報の少ないネタなので手法の1つとして参考にしてください。
レベル補正でコントラストを切り詰める
白黒にして境界を強調する
二値化する
足りないマスクパーツを追加する
マスクパーツを組み合わせる
白と黒で残りを塗りつぶす
レベル補正でコントラストを切り詰める
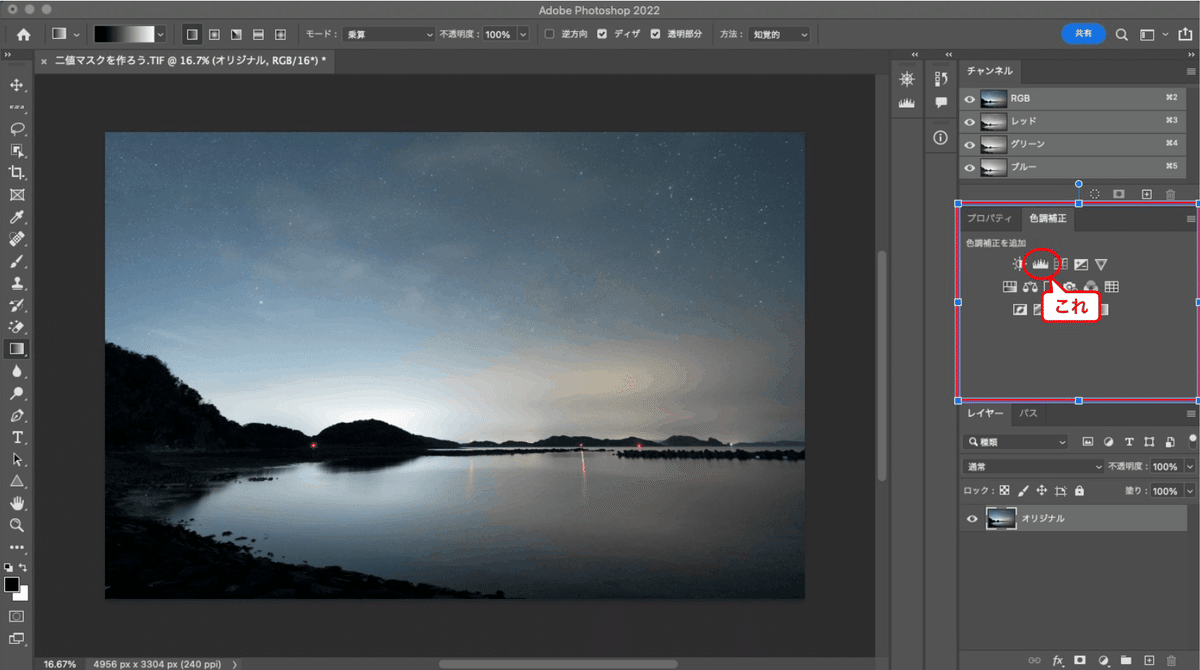
まず二値マスクを作りたい画像を開いたら、色調補正のレベル補正を行います。

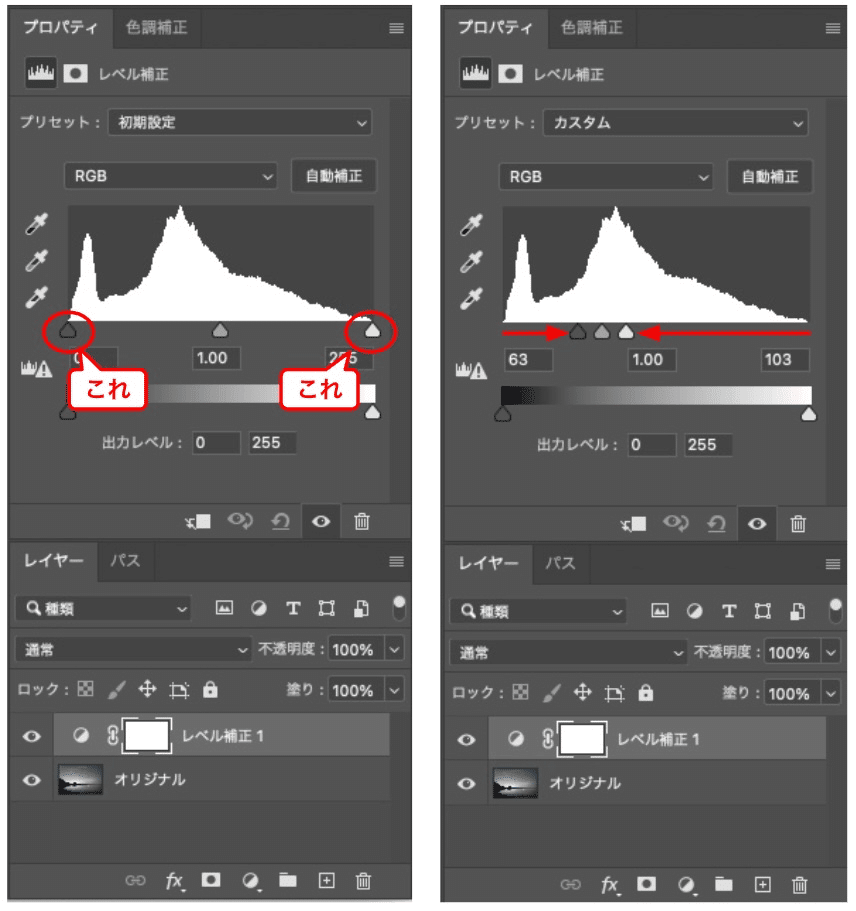
するとレベル補正のレイヤーが追加されてヒストグラムみたいなのが表示されます。その左右の端にある▲を真ん中方向にぐぐっと寄せます。

すると白黒に近い状態になります。

白黒にする
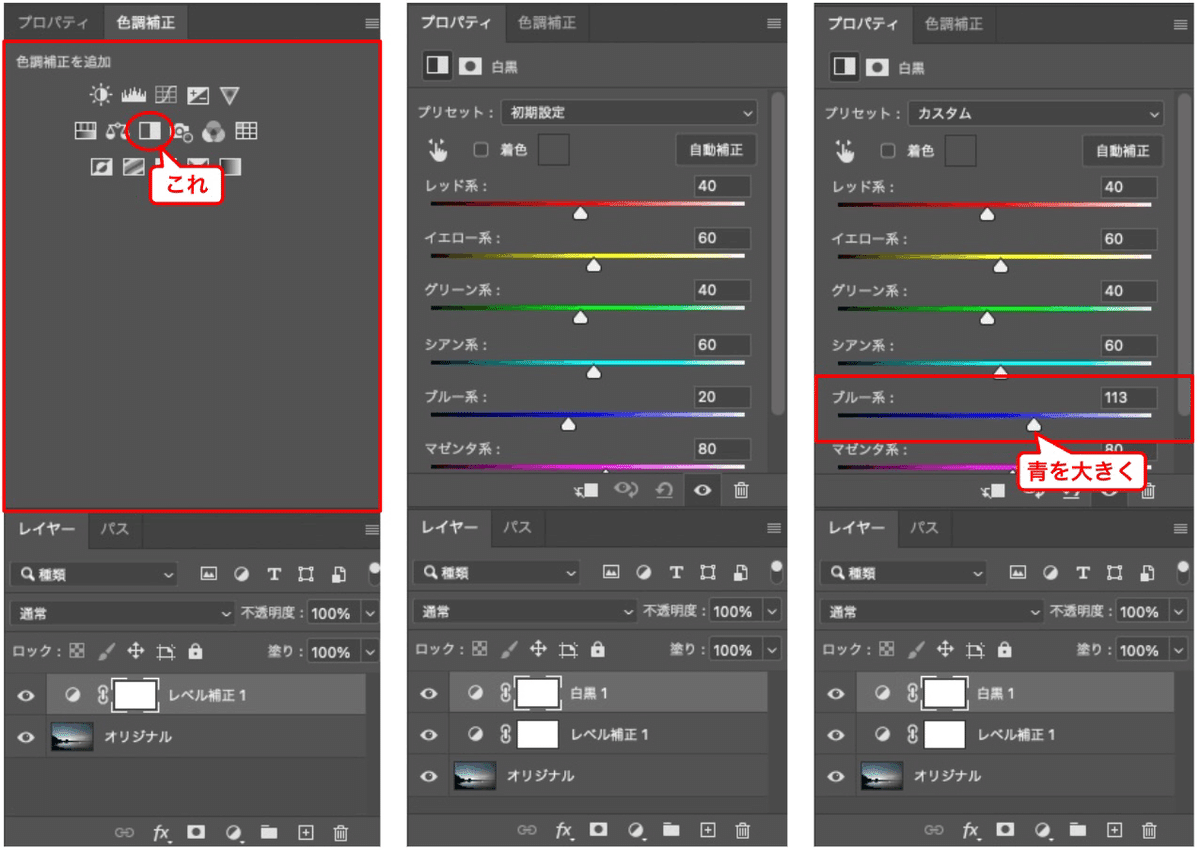
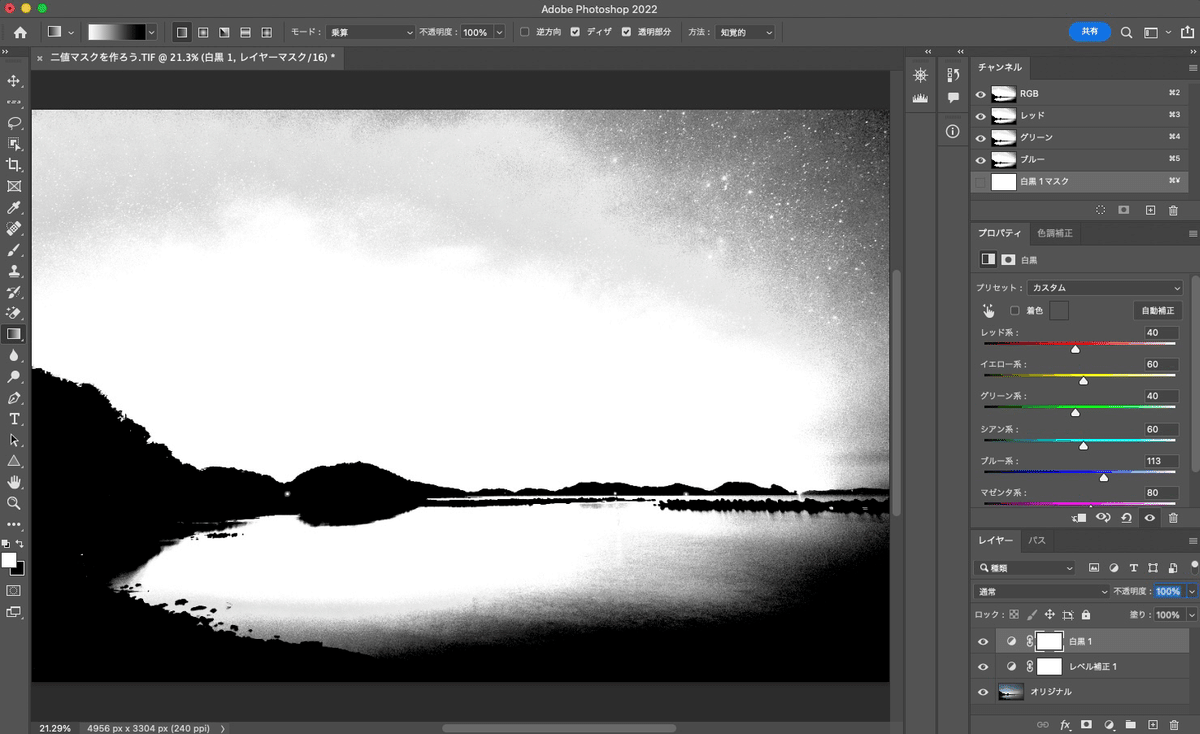
続いて色調補正の白黒を追加します。
すると白黒の調整レイヤーが追加されて色ごとの調整スライドが表示されます。この色の中から境界の具合が良くなるところに調整します。

調整するとこんな具合になりました。
白黒になったのとちょっと右側の境界が分かりやすくなりました。(なったかな?)

二値化する
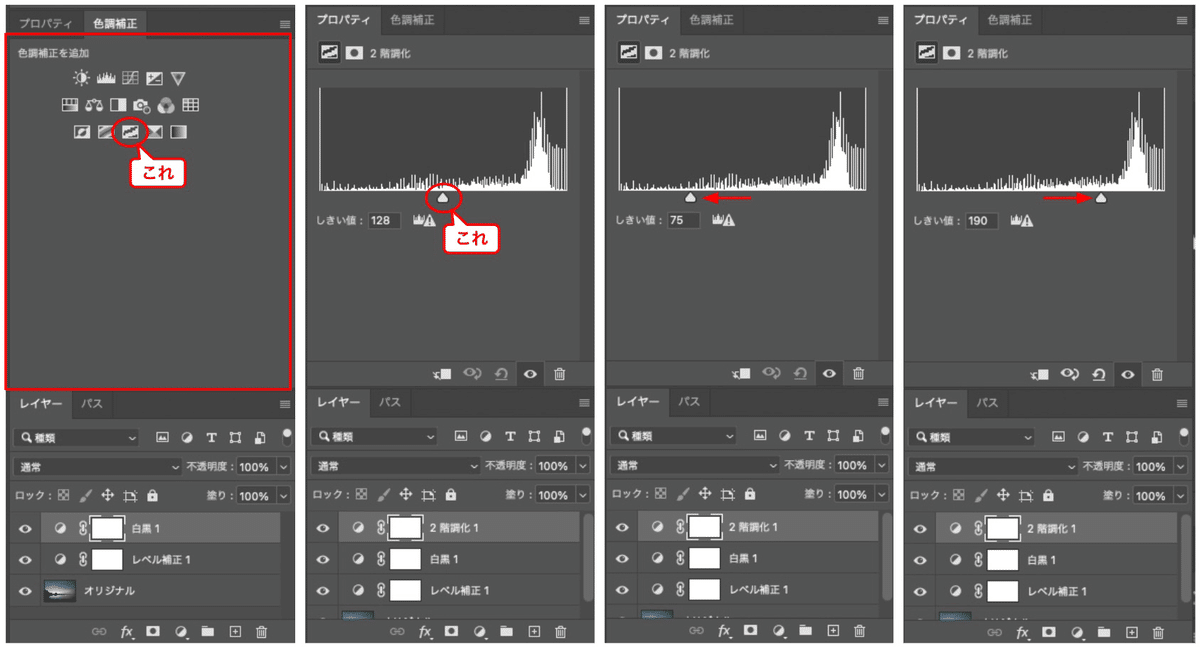
今度は二値化を追加します。
また左右に調整するところがあるので、下げたり上げたりして丁度いいところを探します。

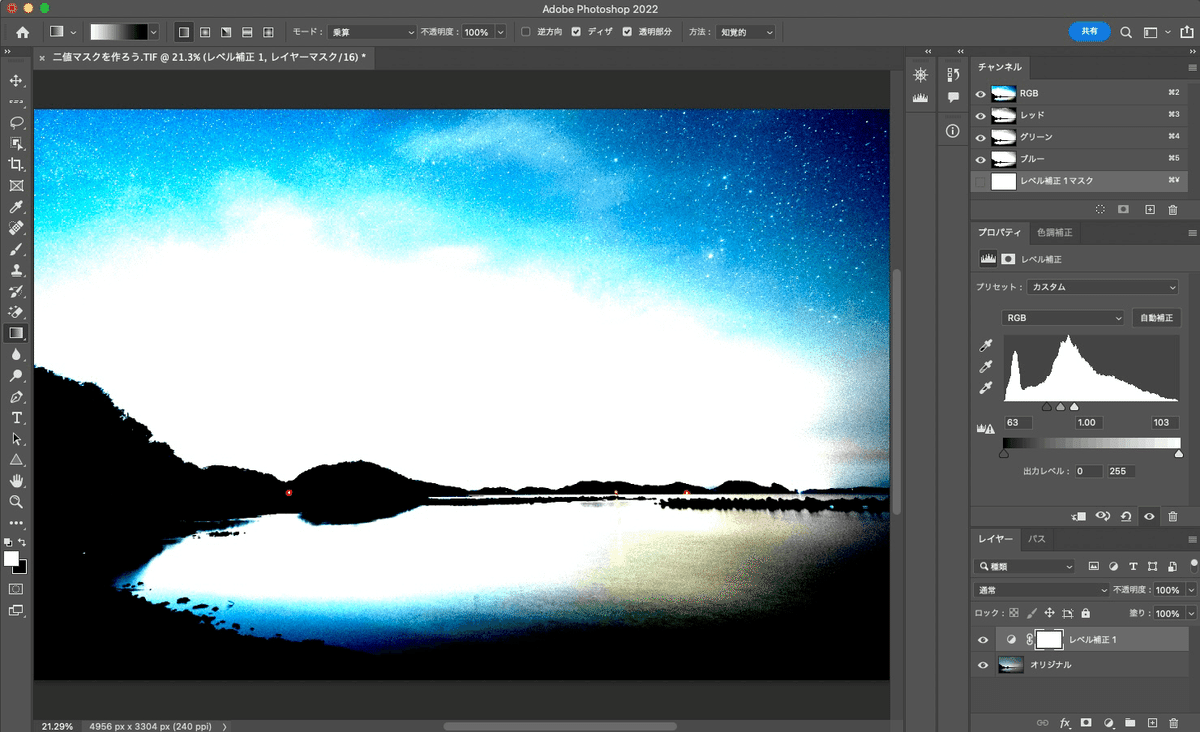
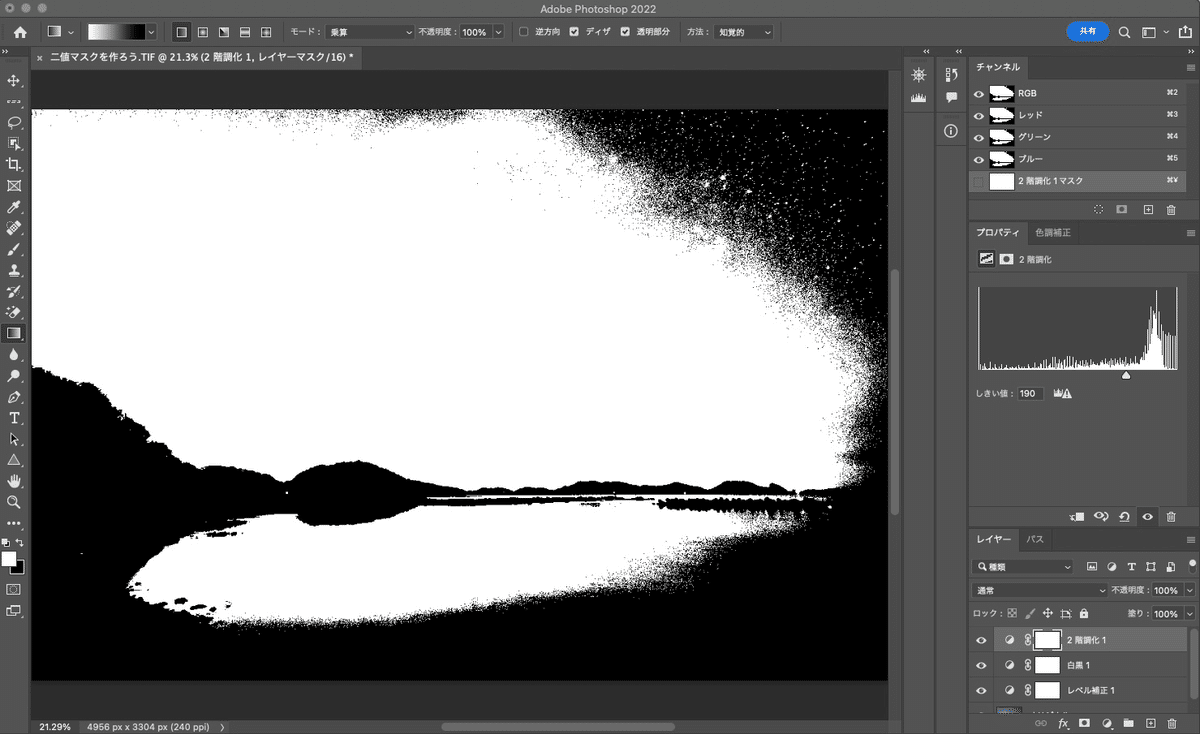
すると今度は境目がはっきりとしてきたのが分かると思います。
でも右側の境界が潰れていて分離できてません。これは全体の左側の光害が強くて輝度差があるためです。(先に露出をグラデーションかけて上げるなど他の方法もありますが今回は後の話のためにわざとです)

これでマスクを作成するパーツの1つが出来ました。
(某動画を見てたりする人は、「は?1つ?」ってなってるかもですね)
ここまではおもに右端を除く部分のマスクパーツです。
続いてうまく分離できていない右端のマスクパーツを作ります。
レイヤーをコピーして次のパーツを作る
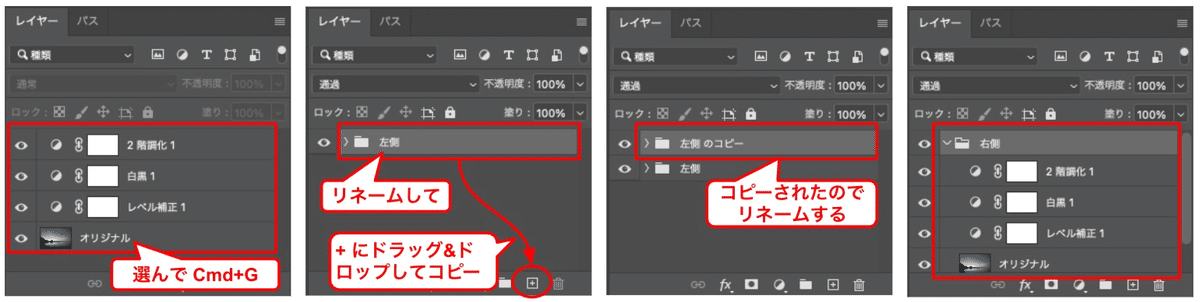
今まで作ったレイヤーをグループ化してコピーします。
コピーしたら調整レイヤーのプロパティをそれぞれいじって右端側に合わせたいいところにします。

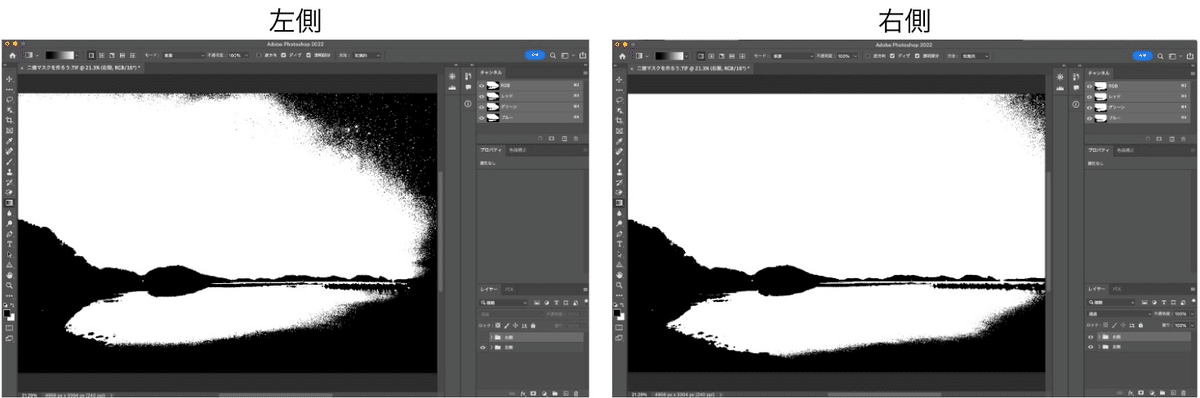
良いところにした結果がこちらです。
正直今回は1回でも出来ないこと無いのですが、輝度差によっては暗い方に合わせると逆が破綻したり、特別明るいところが破綻したりするのでパーツを分けてマスクを作るようにしています。

マスクのパーツを組み合わせる
パスクのパーツが複数になったといことは合わせる必要があります。
今回であれば左側をメインにして右側を部分的に採用します。
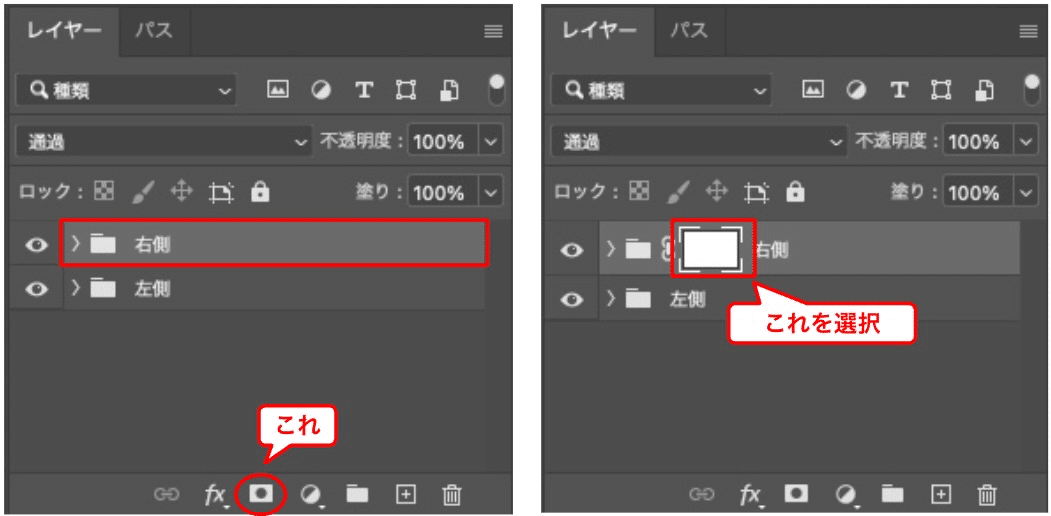
ということで右側のパーツにマスクを追加します。

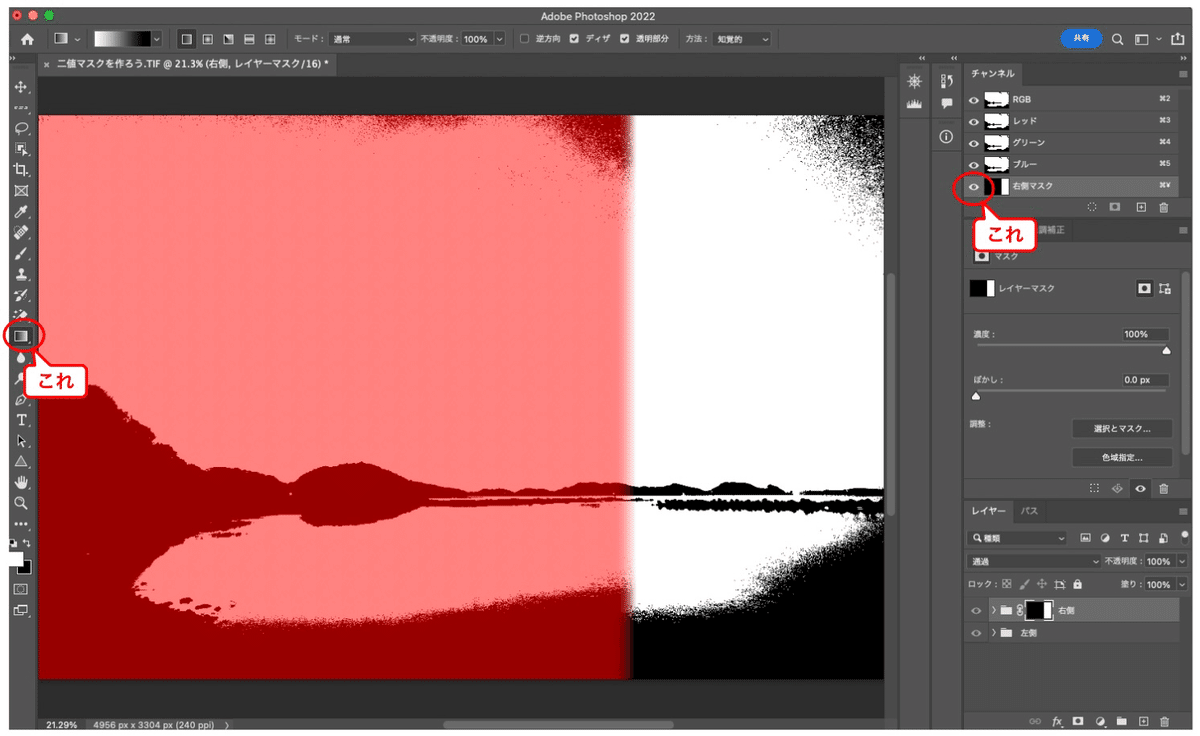
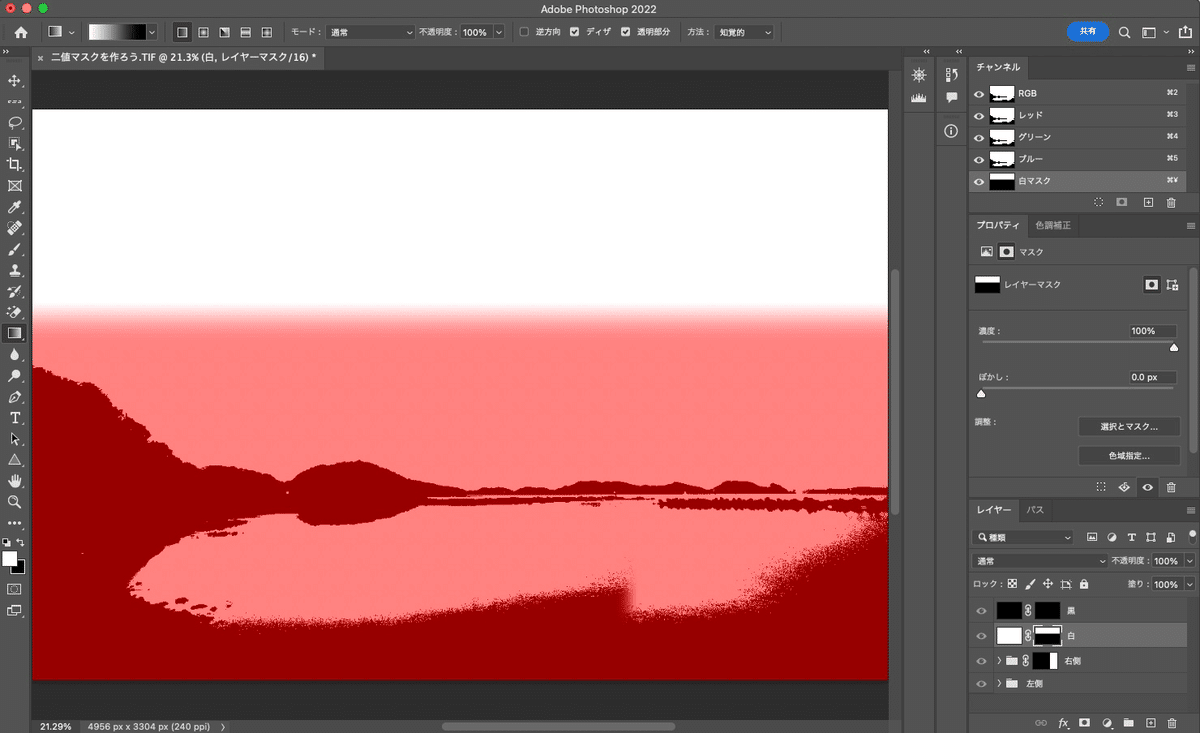
マスクを追加したらグラデーションツールの線形グラデーションで右側パーツの左側を透過して、次のように右側だけを採用します。
(マスクチャンネルを表示してわかりやすくしています)

不要な黒と白を専用のレイヤーで塗りつぶす
空の暗くて黒が残っているところ、地上(海)の明るくて白が残っているところをそれぞれの色のレイヤーを使って塗りつぶします。
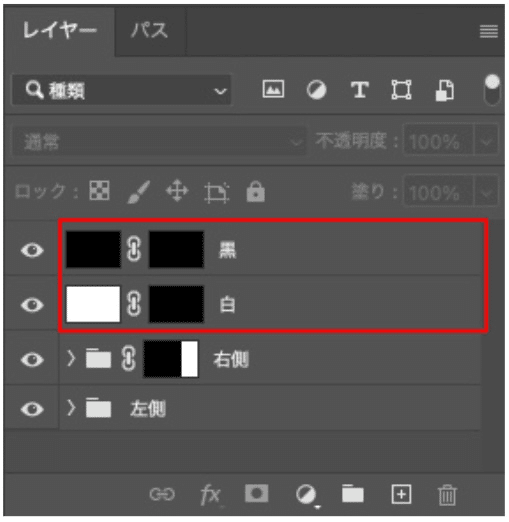
まずはそれぞれのレイヤーを準備します。
ちなみに自分はShift + Cmd + Nで新規レイヤーを追加して、Shift + F5で白に塗りつぶしたり、それをCmd + Iで反転させて黒にしたりしてます。

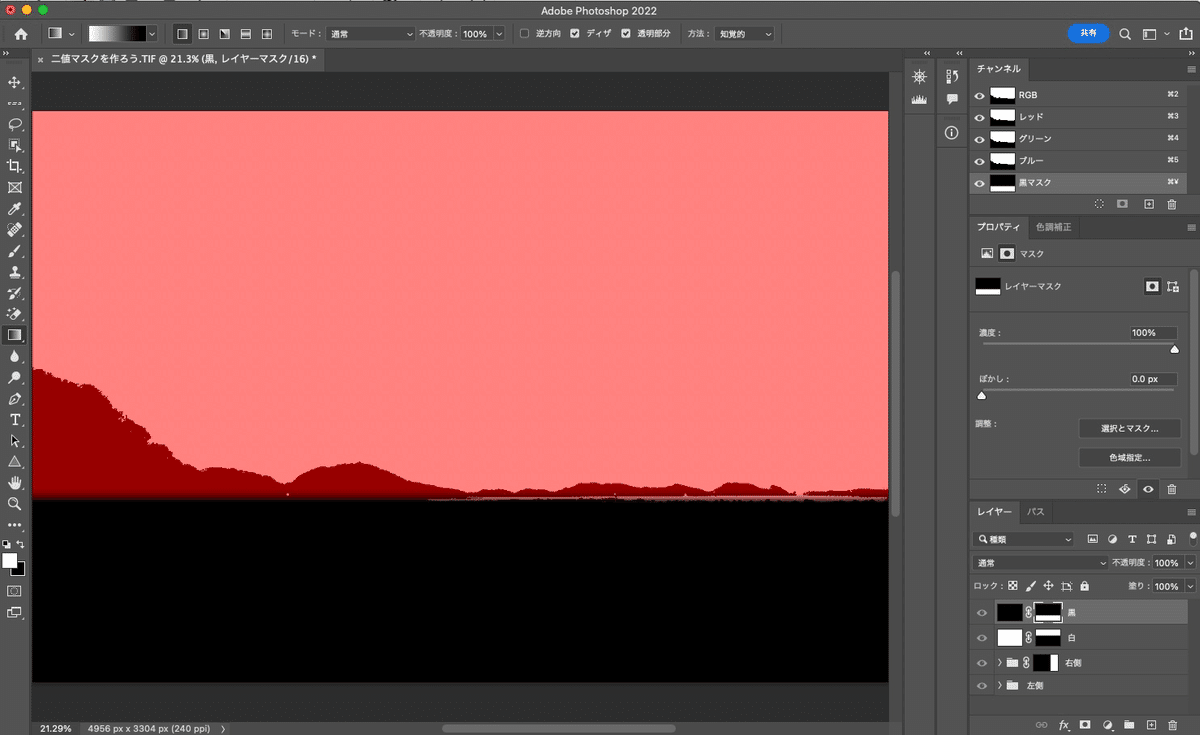
はい準備ができたらマスクの黒いところを白く塗って、白または黒を採用して塗りつぶしていきます。


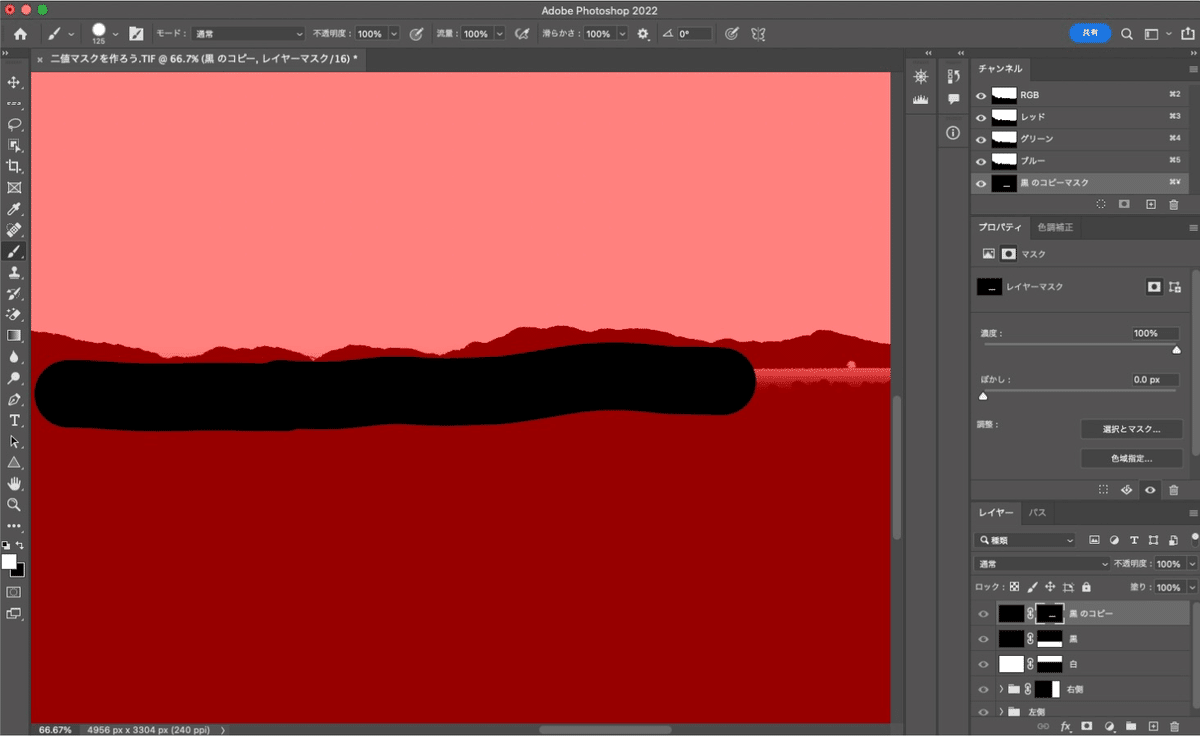
こんな感じでザクッと塗りつぶしました。
ちょっと白いところが残りましたね。あとは黒のレイヤーを追加してズームを大きくして細かく塗りつぶしていきます。

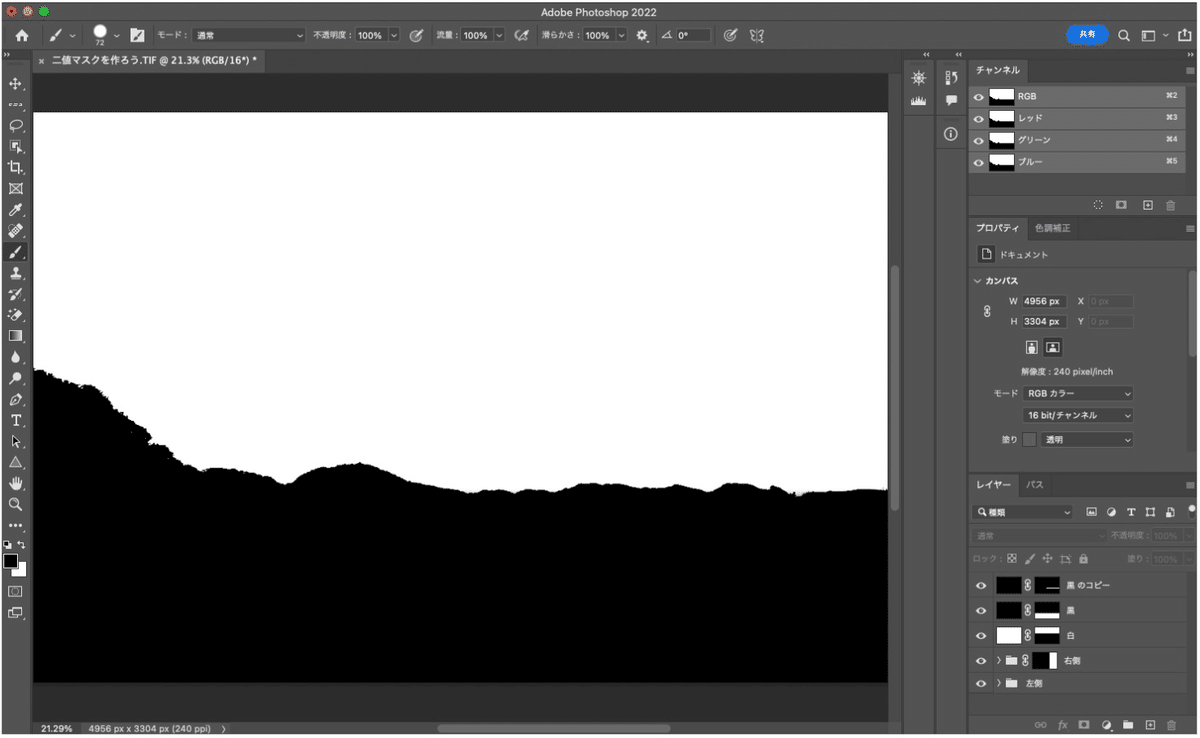
仕上げ
これで二値マスクが出来上がりました。
あとは結合してPhotoshopの現像で合成に使うなり、SLSのマスクレイヤーとして使うなり使いたい放題です。

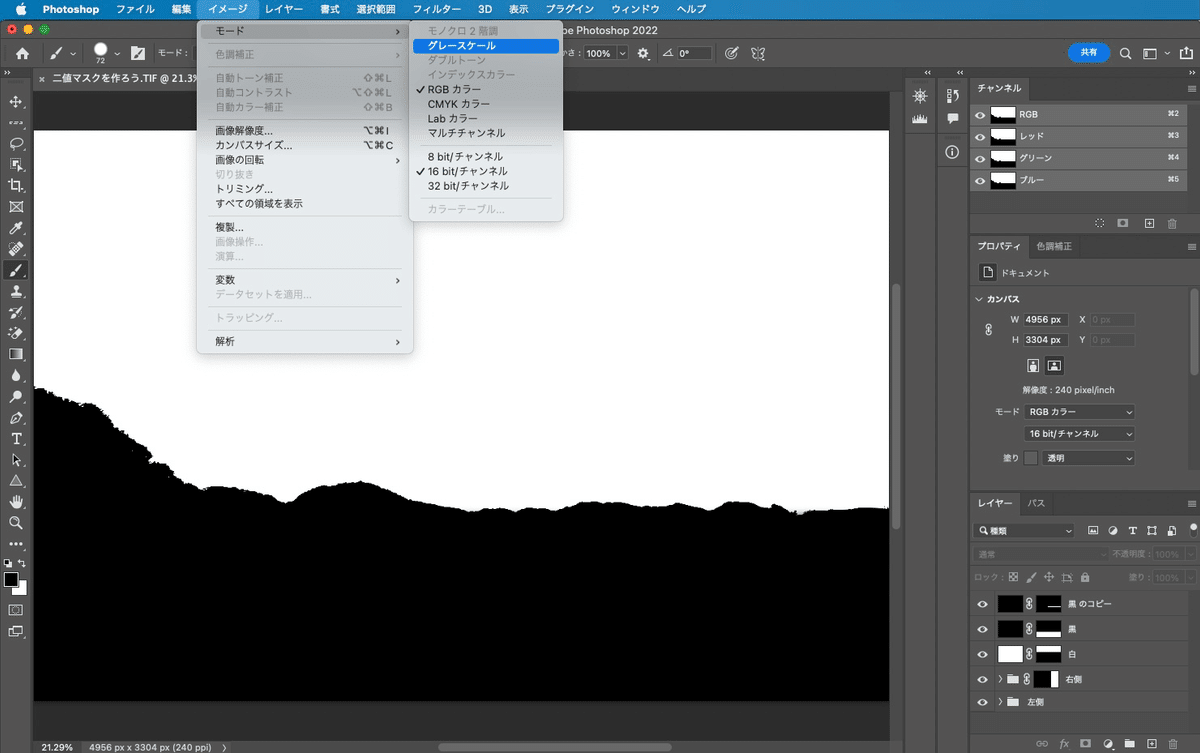
SLSのマスクレイヤーで使う場合には、イメージ > モード > グレースケールにしてTIFFにして保存してください。

最後に、最初に書いたとおり「私がやってる方法」ってだけです。他の方でもっとエグいマスク切ってる方々は更に高度な方法を駆使してるんだろうなと思ってます。
もしこんな方法もあるよって教えてくれる方はTwitterでこそっとDMしてくれると嬉しいです。
あとせっかく二値マスク作ってるのでMacの方はStarry Landscape Stacker(SLS)と組合せて使うととても便利だと思います。
