
AIを使って本気でLPを制作してみる⑦ 〜コーディング編〜
前回までにとりあえずデザインが終わりましたので、最後のステップであるコーディング編に進みます。
前回の記事はこちら↓
TeleportHQでコーディング
最終成果物のファイルをどう作成するか考えを巡らせたのですが、今回は以前から気になっていた『TeleportHQ』というサービスを利用して進めてみようと思います。
TeleportHQはこんなサービスです。
TeleportHQは統合されたUI開発とコンテンツモデリングツールを備えた共同フロントエンドプラットフォームである。頭のない静的ウェブサイトを瞬時に作成して公開する強力なビジュアルビルダー。
いわゆるノーコードのWebサイトビルダーですが、最終的な成果物をHTMLとしてエクスポートできるのが他の同様サービスとの大きな違いです。

そもそもこれがAIなのかと言われるとちょっと微妙な感じもするのですが、TeleportHQにはFigmaからプラグインを介してデザインをインポートする機能があります。(Figma側からだとエクスポート)
デザインファイルまで用意した手前、どうせならそれを元にコードを生成してもらいたいものです。という事で、それらの機能を広義の意味でのAIと位置づけて、TeleportHQを使用する事にします。
プラグインでインポート
先ほども言った通り、FigmaにはTeleportHQにエクスポートできるプラグインが用意されていますので、これを使用していきます。

プラグインを使用すると、フレーム全体、もしくは選択したオブジェクトごとにエクスポートする事ができます。エクスポートしたコードはクリップボードに保存され、TeleportHQ側の編集画面でペーストすると、インポートが完了します。
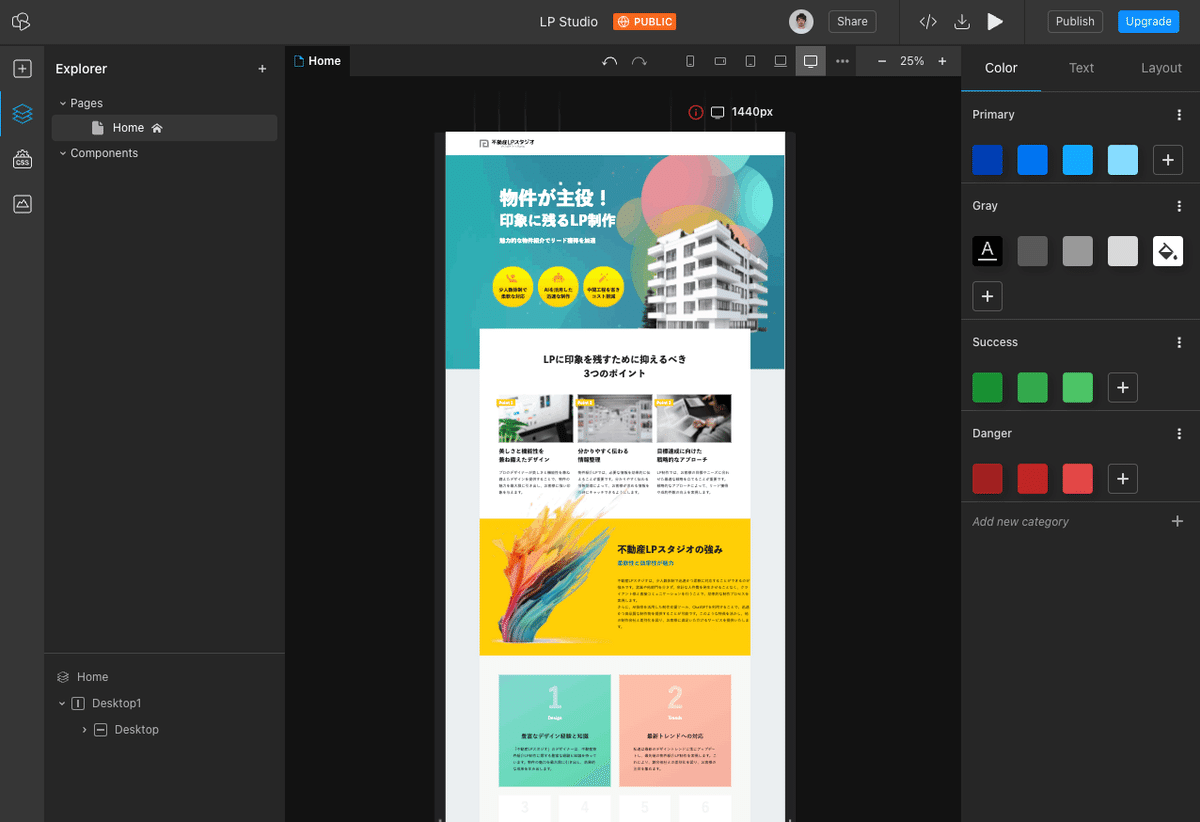
今回の場合はページ全体のフレームを選択してエクスポートしてみました。

そこそこ再現できている様に見えますが、ところどころおかしい箇所もあります。
TeleportHQ上で調整
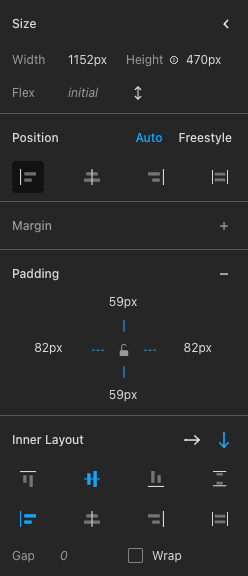
TeleportHQでの細かい作業は今回のテーマの範囲外になるので割愛しますが、設定自体はほぼCSSのプロパティと同じなので、それらの知識があれば少し触るだけでもなんとなく操作方法はわかると思います。

ただ、Figmaの作り方によってインポートする時のコードにも大きく違いが生じるようなので、余計な手間を発生させたくないのであれば、なるべく意図通りのコードになる様に事前にFigmaのファイル作成方法を意識してデザインする必要がありそうです。
実際、私も最初に何も考えず作成したFigmaファイルをインポートした時は殆どのオブジェクトが絶対値指定になってしまい、ちょっと触りづらい形になってしまいました。
ここが意図通りにコントロールできれば、大分楽になると感じたので、FigmaからTeleportHQへのエクスポートについてはまた検証しなおして、別の記事としてまとめてみたいと思います。
フォームの作成
さて、引き続き生成されたコードの調整を行いつつ、デザインの時点では入れていなかったフォームについても作成してしまいます。
TeleportHQにはフォームのパーツも用意されているので、コードはドラッグアンドドロップで簡単に作成する事ができます。

とは言っても、TeleportHQ上で作成されたフォームには送信機能があるわけでは無いので、実際に動作させる為には、別途サービスとの接続が必要になってきます。
今回はそこまで行いませんが、公式ページで案内されている『FormSubmit』というサービスなどを使えば手間なくできそうです。
公開設定
TeleportHQ上での調整が終わったら、いよいよ公開です。
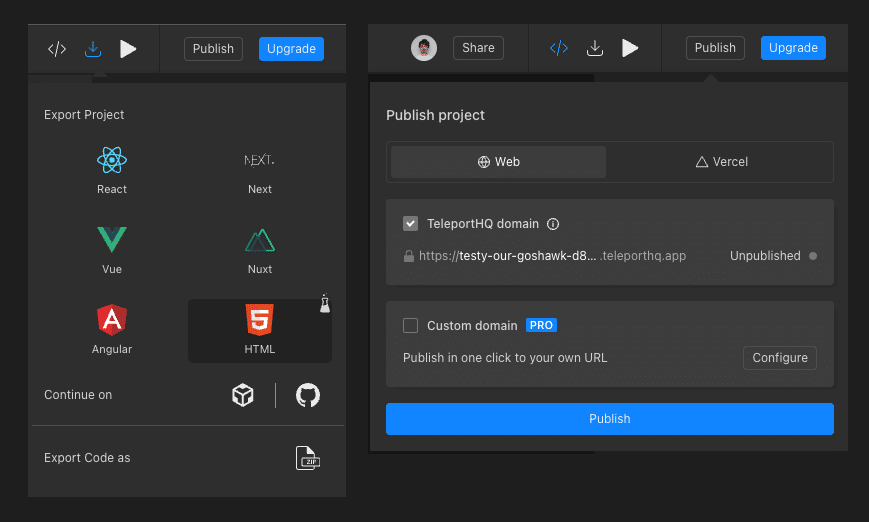
コードをダウンロードするか、【Publish】ボタンから直接公開する事もできます。TeleportHQのサブドメイン形式であれば、フリープランで公開まで行う事ができる様です。

今回はサクッと【Publish】ボタンから公開を行ってみたいと思います。
公開したものがこちら。
という事で、レスポンシブに対応できていなかったり、フォームが動いてなかったりと、まだ調整が必要ですが、ひとまず最低限コード化するところまでこぎつける事はできました。(フォントもちゃんと指定できてない箇所がありそう)
後はTeleportHQから書き出したコードに対して、ChatGPTやGitHub Copilotなどで、煮るなり焼くなり色々とAIを絡める事はできそうですが、キリがなくなりそうなので今回はここまでとします。
まとめ
ChatGPTなどの対話型サービスを使って、バリバリコーディングする様なイメージを持ってこの記事を読み、肩透かしを食らった気持ちになった方がいたらすみません。
私も最初はそんなイメージを持っていたのですが、思ったよりも記事が長くなり、そこまでの力が残ってませんでした。(TeleportHQを使ってみたかったのもある)
と言いつつ、ワイヤーフレーム作成からここまでAIを使って作業してみた感想を総括としてまとめたいので、最後にもう一回だけ続きます。
次回は今回の連載全体のまとめです。
