
AIを使って本気でLPを制作してみる⑤ 〜デザイン実制作編(中編)〜
前回の前編では、結局ロゴを作るところまでしか進みませんでした…。
デザイン実制作編(中編) ← 今回の記事
その後色々と試してみたのですが、やはりMidjourneyで望みのデザインをそのまま吐き出させるのは少し厳しそうなので、事前に戦略を立てて進めていこうと思います。
前回までのおさらい
前回はロゴを作成して、メインビジュアル…と上から順番に進めようとしましたが上手くいかず、ロゴを作成したところでストップしております。
前回の記事はこちら↓
今回のMidjourneyのLP生成戦略
前回の反省を受け、今回は戦略を立てて進めていこうと思います。
戦略1:キーワードは幅広く
まずMidjourneyの仕組みとして、プロンプトに特定色のキーワードを入れると、生成される画像もそれに引っ張られたものになります。(例えば、Redというキーワードを含めると情熱的なものになりがち)
その為、デザインコンセプトの作成時にはメインやアクセントとなる色の候補も決めはしましたが、それらの色キーワードを必ず入れる必要は無く、あくまでもイメージに近い画像が生成される事を重視して、色々と幅広く試す事にします。
戦略2:画像の良い所のみ使用
生成されるのは1枚の画像ですが、上から下まで完璧ってことはまずあり得ないので、今回は生成された画像の中から使えそうな箇所のみをピックアップして使おうと思います。
戦略3:ランダム性に期待する
単純に言えば、良い画像ができるまで何回も生成を繰り返すという事です。
細かいプロンプトにこだわるより、ランダムに生成しまくった方が良い結果が得られそうなので、とりあえずそこそこのプロンプトができたら、それを利用して何回も再生成を繰り返し、そこから得られた画像の中から必要な箇所のみ切り貼りして使います。
実際にMidjourneyで画像生成
さて、ここからはまたMidjourneyにプロンプトを入力し、実際に画像を生成していきます。
どの様なプロンプトを入力するかですが、前回も試した通り学習量のせいなのか日本でよく見る様なLPデザインを一発で生成させるのはなかなか難しいです。
見た目上は多少のインパクトが欲しいんですが、普通にプロンプトのキーワードとして『Website Design〜』とか入力しても、ちょっと物足りない普通のWebサイトといった印象になってしまいます。
(以下、キャプションはMidjourneyのプロンプトです)


そこで、今回は作成するLPのテーマである『不動産』には直接関係なくとも、使えそうなパーツを吐き出してくれそうであれば、別のキーワードも使いながらプロンプトを作成していきたいと思います。
Midjourneyコミュニティでリサーチ
手はじめにMidjourneyのコミュニティで、他の方が生成された画像をリサーチしてみると、『design company』というキーワードが入ったプロンプトで生成されたものがなんか良さそうに感じました。
という事で、プロンプトをコピーして少し調整した後、生成してみたものがこちら。

なんかAdobeっぽさを感じますが、インパクトはあります。ただ主張がちょっと激しすぎる…。キーワードを見直して、もう少しこの主張を抑える必要がありそうです。
キーワードを考える
そこで、デザインが前に出すぎず、もう少し現実に近いデザインが生成できそうなもの…と考えて思いついたのが『映画』です。映画のポスターはオリジナリティがあるものが多いし、見た目のインパクトも大事なハズです。
先ほども使用したプロンプトの『design company』を『movie』に変更し、再度生成してみたところ、以下の様になりました。

なんとなく良さそうなものを生成してくれそうな雰囲気はあるのですが、まだ主張が激しすぎです。インパクトは大事とは言え、もっと現実世界に近づけたいです。
そこで『写実的(Photo realistic』というキーワード入れてみました。

デザインとしては面白いのですが、更に奇抜で主張が激しいものになってしまいました…。
どうやら『映画』というキーワードが持っているイメージとして、メインの被写体と背景の明度差があるものという特徴があり、こういった白場が少なくコントラストの高い画像が生成される傾向があるようです。

今回はそれに加えて縦横比を2:3で生成していた為、更にポスターっぽいデザインに寄ってしまった様です。
キーワードの見直し
という事で、今までは最初に決めた戦略に従い、プロンプトには特定の色を示すキーワードを含めてこなかったのですが、前述の通り色を指定しない場合は濃い背景になりがちです。
そこでプロンプトに前回のデザインコンセプトで出た色のキーワードを追加してみる事にしました。ついでに縦横比もポスターに近い2:3から、LPに近い1:2の比率に変更してみました。

キーワードに追加した"white background"が効いているのか、だいぶ映画のポスターっぽさは薄まった気がします。細かく見ると色々破綻しているんですが、ここからアイディアのヒントは拾えそうなので、このプロンプトで何回か画像を再生成していきます。
ちなみに、生成される画像が似すぎていてバリエーションが増えない、という場合には、Midjourneyに用意されている"Chaos"というパラメーターを追加する事をおすすめします。
方向性が見えてきたのに、またプロンプトを触ってしまうと再度迷走…という事にもなりかねません。
さて、私はその後Chaosパラメーターを併用しつつ、再生成を何度も繰り返しました。
そうやってできたのがこれらの画像です。

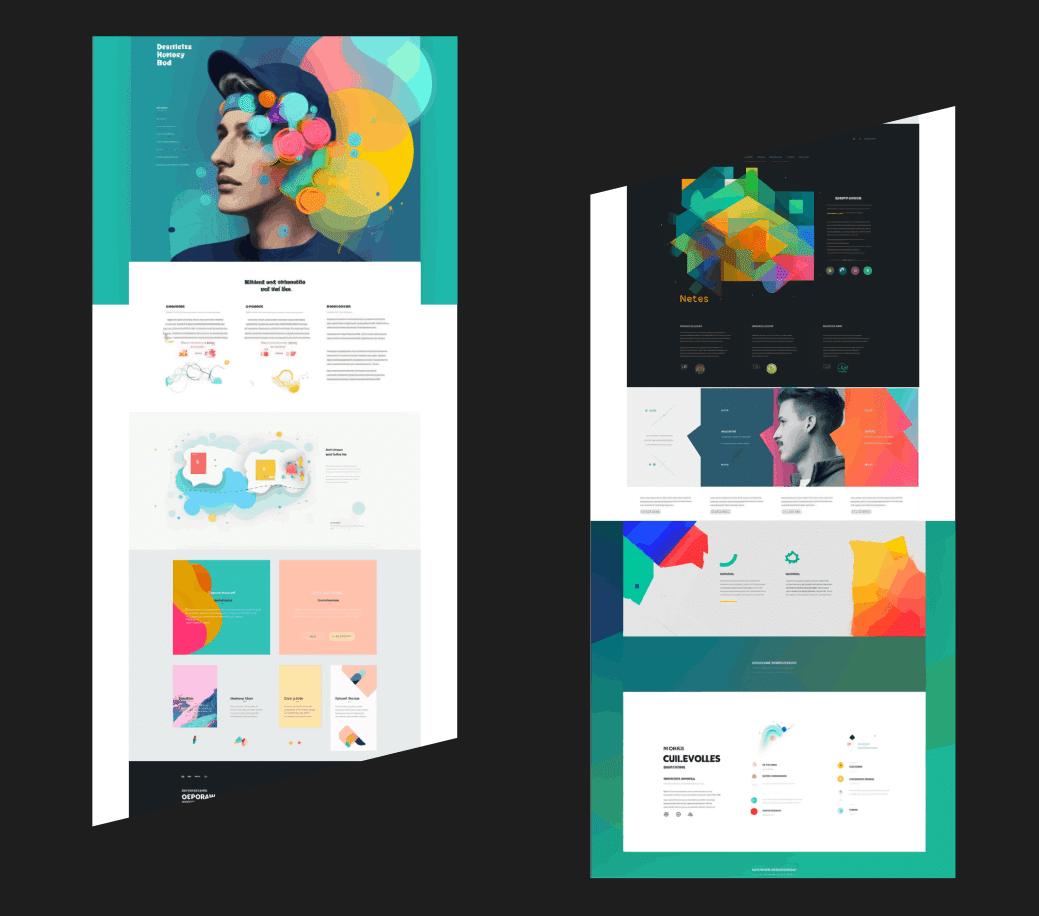
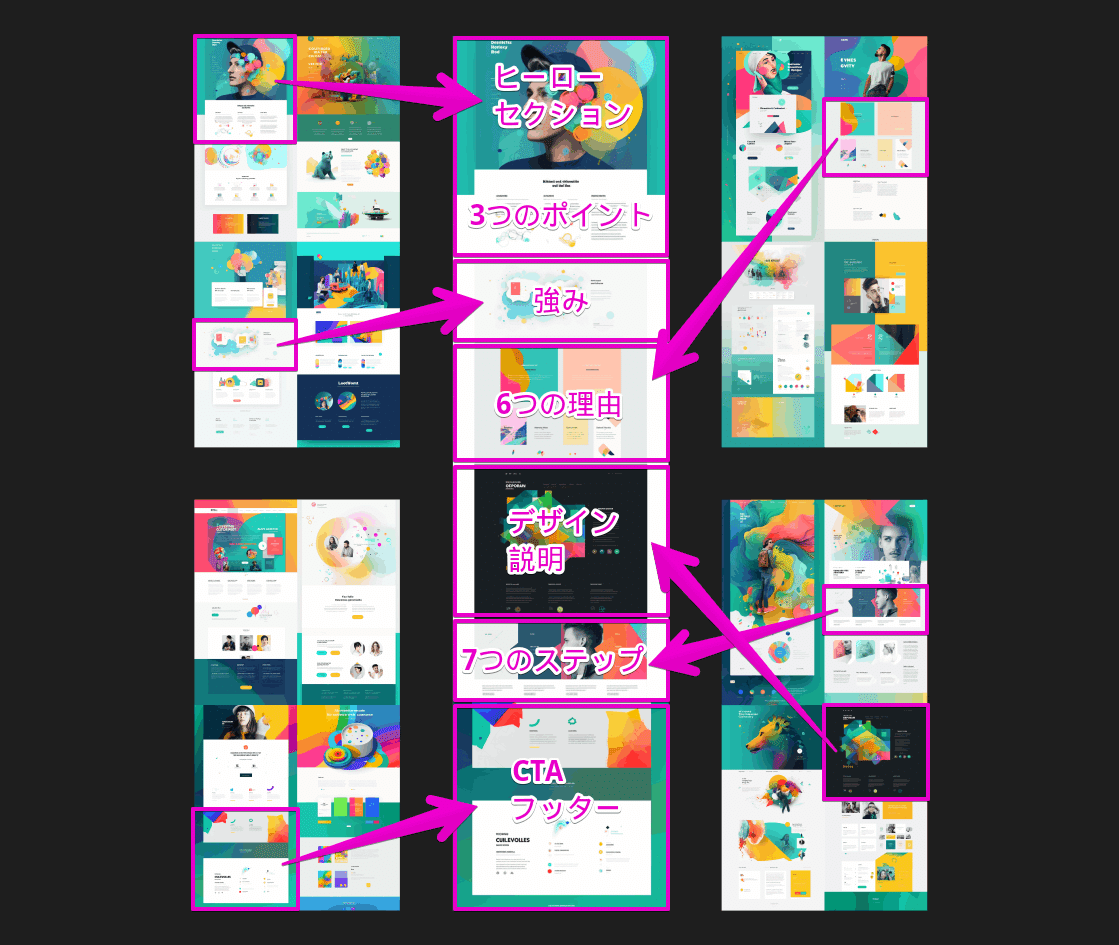
この中から今回のワイヤーフレームにハマりそうなパーツを探し出し、切ったり貼ったりしながら、1つのLPとしてまとめました。


既にデザインの良し悪しという視点は隅に追いやられ、とにかくパーツとしてハマればOKくらいの気持ちになっていますが、一応形にはなりました。
まとめ
予想通り、というか予想以上にデザインを制御するのは大変でした。
この一連の記事『AIを使って本気でLPを制作してみる』の発端となった疑念である『実際のWeb制作で生成画像使うのは難しい説』が間接的に実証される結果となりました。パッと見良さげなデザインを作るのは簡単ですが、そこから先を進めようとすると途端に大変になるぞ…と。
ただし、この記事の途中で生成された様なデザインは自分ではなかなか考えつかなさそうなものなので、AIをデザインに活用するっていうのはこういう事かも、という感じはしました。
とにもかくにもこれで準備が整ったので、あとは内容を今回の原稿に即したものに変更していくだけですね!(デザインができたつもりになってたケド、まだ生成されたものを切り貼りしただけ)
…はい、全然「だけ」じゃないです。ここからまた重めの作業です。
という事で、次もまた『デザイン実制作編(後編)』としてデザイン回が続きます。次回はいよいよデザイン完成なるか…!?
