
AIを使ってLPを本気で制作してみる⑧ 〜まとめ〜
気軽に始めたこの一連の企画記事ですが、このまとめ回を含めると、結局全8回の長編(自分の中では)となってしまいました。
1記事づつ読んでられないという方が大半だと思いますので、各フェーズの所感とともに、サマリー版としても読めるようにこの記事にまとめたいと思います。
ちなみにそれぞれのフェーズごとに『AI貢献度』として、どれだけAIが役に立ったかを5点満点で評価しています。(あくまで自分判断です)
①ワイヤーフレーム作成編→AI貢献度:4
ここでは全体の構成からHTMLでのワイヤーフレーム作成までを行いました。
SVGやアスキーアートでの生成を試みつつ、最終的にはHTMLとCSSで以下の様なワイヤーフレームができあがりました。

情報が何も無い状態から、簡単な原稿を含んだワイヤーフレームの作成まで、ChatGPTを利用する事により、かなり時短する事ができたように思います。
ただ、ワイヤーフレームの状態にまで持ってくるには少し工夫が必要だった為、その点を加味してAI貢献度は『4』としました。
②ライティング編→AI貢献度:5
ここでは『①ワイヤーフレーム作成編』で作成したワイヤーフレームの構成を元に、各コンテンツの詳細原稿を作成しました。
最終的には以下の様な原稿(詳細原稿は割愛)が作成できました。

ここは予想通り、ChatGPTの一番活躍しやすい分野であり、実際対話しながらサクサクと進める事ができました。
サービス名の候補を出してもらったり、たたき台となる原稿を作ってもらったりと、かなりの活躍っぷりを発揮してくれました。文章作成が苦手な私にとってはかなり有効だと感じたので、ここは文句なしのAI貢献度『5』です。
③デザインコンセプト作成編→AI貢献度:3
ここでは実際のデザインに入る前のコンセプトを文章でまとめるという作業を行いました。
この記事の最後では以下の様に、カラースキームを含めたデザインコンセプトが決定しました。

ここは正直、そんなに貢献は果たせてなかったかなという印象です。というかどうせやるならもっと徹底的にコンセプトを決める為に使うべきであって、これくらいの規模だとわざわざこのフェーズを挟む必要も無かったかな?とも思います。
ChatGPTは言語モデルなので、デザインに関して理解した上で発言しているわけではありません(言語の中にデザインも内包されていると捉える事もできる)。別段とんちんかんな事を言うわけではありませんが、その後のデザインに活用できたかと言うと「?」なので、AI貢献度は『3』です。
④〜⑥デザイン実制作編→AI貢献度:2
ここは当初の予定どおりには行かず、記事を3分割する事になりましたが、このまとめ記事では3つ一気に総括します。
前編では、Midjourneyを使ってロゴを作りました。

中編では紆余曲折を経ながら、Midjouneyで生成された複数の画像を切り貼りして1つのLPを制作。

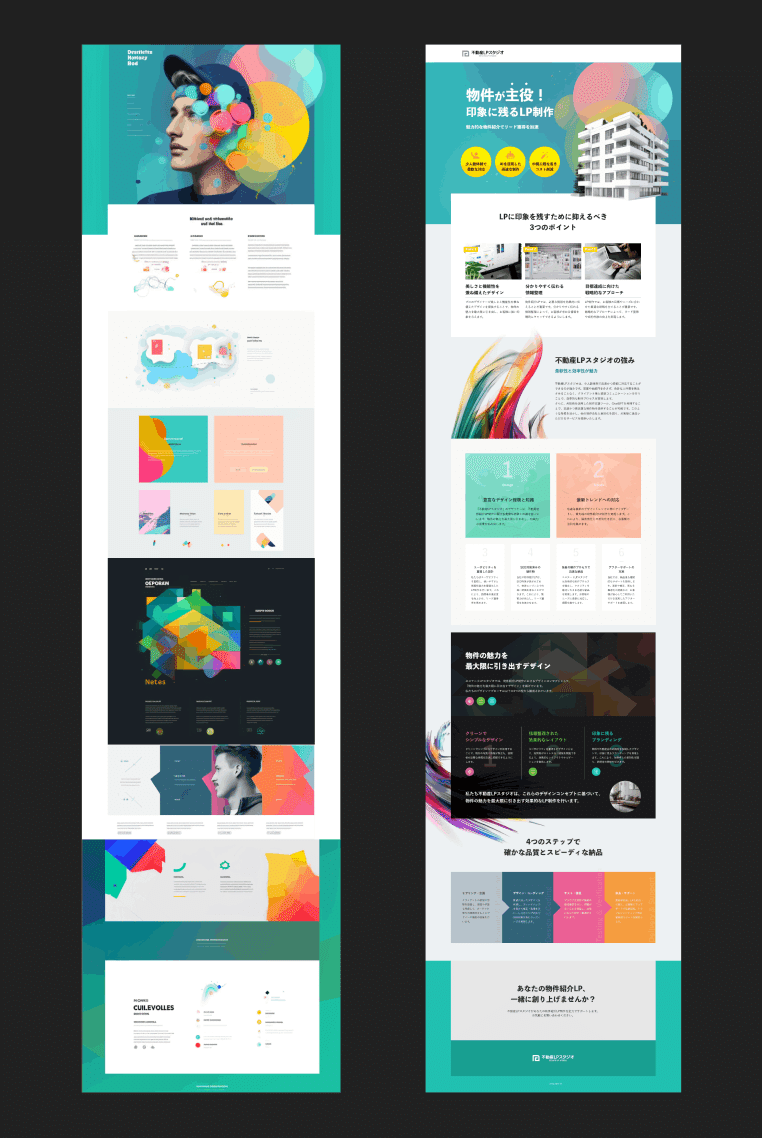
そして後編では、中編で制作した切り貼りフランケンシュタインLPを元に、Figmaで実際の原稿を入れ込むところまで進み、やっとデザインが完成しました。

デザインについてはなかなか難しいだろうなとは思いつつ、上手くプロンプトを作成できれば効率よく進められるのでは?という淡い期待がありましたが、やはり壁は高かった…。
別に成果物としてのデザインがそんなに悪いワケでも無いのですが、AIを使う事によって得られた『何か』というのはあまり感じられない結果になってしまいました。今回は特にAIによって短時間でデザインができるという事を期待していたのですが、結果的にかかる時間は通常フローと大差無かったです。
その為、デザインでのAI貢献度は『2』とします。
ただ、今回Midjourneyで画像を生成する中で、自分では作れないだろうなーというデザインもいくつか生成されたので、そういった自分の範囲を拡げるような使い方であればもっと活用できそうだな、と思いました。
⑦コーディング編→AI貢献度:3
今回の企画の締めとなるコーディング。どの様に進めるか悩みつつ、Figmaで作ったデザインをTeleportHQにインポートする、という方法で行いました。
最終的に完成したのがこちらのLPです。
TeleportHQを使うのは始めてだったのですが、慣れれば結構使えそうな気がしました。ただFigmaからの一発インポートで完璧にコードが生成されるワケではなく、どうしても調整は必要になるので、それだったら最初からTeleportHQ上で最初から作業してしまった方が良いのでは?とも感じました。
いずれにせよ、私はFigmaもTeleportHQも使い込んだわけではないので、今後検証が必要そうです。
TeleportHQへのインポートはAIかというそもそもの疑問がありますが、広義の意味でのAIと捉え、TeleportHQの操作性や使い心地を鑑みてAI貢献度は『3』とします。
エディタ上でGitHub Copilotなどを使ってコーディングするような場面では、AI貢献度はもっと高くなると思いますが、今回はデザインツールからなるべくそのままコード化したい、という希望があったのでこのような結果となりました。
全体のまとめ
全体としてのAI貢献度をまとめてみると、以下のようになりました。
ワイヤーフレーム作成 → AI貢献度:4
ライティング → AI貢献度:5
デザインコンセプト作成 → AI貢献度:3
デザイン実制作 → AI貢献度:2
コーディング → AI貢献度:3
ライティング系は上手く活用できたけど、デザイン系はあまり活用できなかった、という結果になりました。
言い換えると、ChatGPTは活用できたけど、Midjourneyは活用できなかった、となります。
私が現状AIに期待している事は効率性と驚きです。効率性は、文字通り無駄なくスピーディに進めるという事で、驚きはこちらが想像していなかった様な結果を返される事を意味します。
私の仕事はデザインを主軸としているので、ライティングには疎いです。その為、言葉を扱う作業をChatGPTに任せると自ずと効率化できるし、経験が少ない分、生成された文章に対する驚きのハードルも低いです。一方、デザインについては今までの経験上、色々と想像できてしまうので、生成画像に対しての驚きもそんなに無いし、既に成果物のイメージもある程度頭の中にある状態で生成しようとする為、自然とそちらに寄せようとしてしまい、驚きも効率性も損なわれてしまった、という事だと思います。
これが逆にライターさん(や他の職種)であれば、また違った結果になると思います。一番は制作とは関係ない職種であるオーナーさん自らが制作する場合で、ライティングは知らない、デザインもわからない、コーディングって何?という状態でもAIを駆使すれば制作物を作れちゃう、となればインパクトは大きく、AI貢献度はオール『5』になるでしょう。(その時、私達は何をすれば?というのはまた別のお話…)
今回は、現在のお仕事でありがちなフローに当てはめて、ワイヤーフレーム作成からコーディングまでを順番に行ってきましたが、場合によってはワイヤーフレームを飛び越えてデザインを行ったり、全てを飛び越えていきなり成果物を生成するというAIのサービスもあります。
そんな中でも、現在の仕事のやり方がいきなり180度変わるという事は無く、この基本フローの中で徐々に人間がやる作業が代替されたり、効率化されたりしていくハズです。
そういったこれからの時代の流れを抑えながら、必要に応じて人間がやったりAIがやったり、中間工程を省いてみたり加えてみたりと、全体を上手くコントロールできるようなAIを含めたディレクション能力を磨きつつ柔軟に対応していきたいです。
ここまで読んでいただいた方、長い記事にお付き合いいただきありがとうございました。
