
[pyxel] 第2回目 : パズルゲームを作りながら,楽しくプログラミングを学びましょう。
概要 pyxel でパズルゲームを作ります。作りながら,pyxel のインストールからはじめて,キャラクタの描き方を学びつつ,プログラミングの理解を深めていくことを目的にしています。
ファイルをダウンロード
記事を読みながらご自身でも試してみたい方は以下のファイルをダウンロードしてみてください。
キャラクタを歩かせたい
下の動画のようにキャラクタを歩かせたい。今日はまずステップ1として画像をスクリーンに表示させるところまでチャレンジしてみましょう。

右に動く場合と左に動く場合があります。画像がちがうことがわかります。
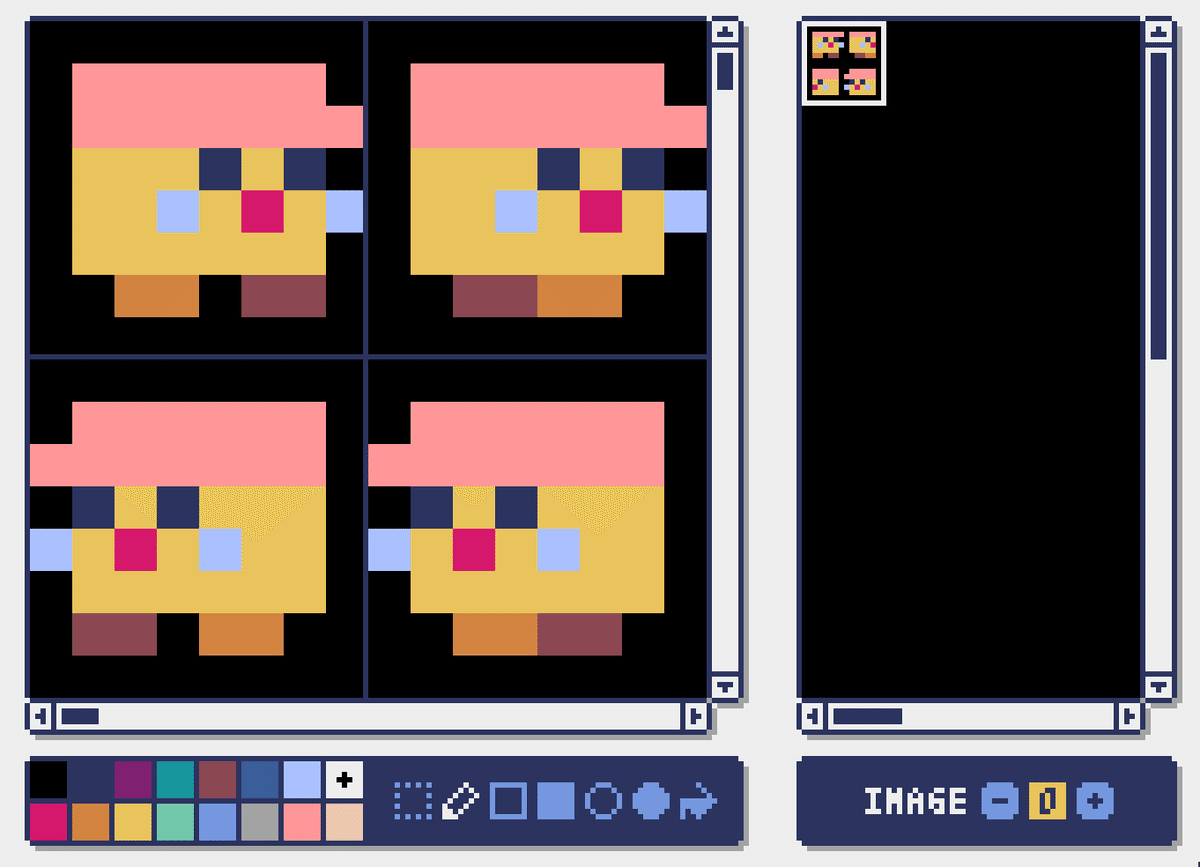
pyxel のエディタを見てみます。リソースファイル [Download]をダウンロードして,以下のようにタイプしましょう。
pyxel edit character.pyxresエディタが起動します。4枚の絵があります。右に動く時は上の画像をつかって,左に動く時は下の画像を使えばいいですね。

pyxel.blt
画像を表示させるには pyxel.blt() という関数を使います。この関数は以下の引数をとります。
画像を表示させる x 座標
画像を表示させる y 座標
使う画像があるイメージバンクの番号
使いたい画像のあるイメージバンクの左上の x 座標
使いたい画像のあるイメージバンクの左上の y 座標
使う画像の横幅
使う画像の縦幅
透過する色コード番号
画像を表示させる x 座標,y 座標から説明します。今,幅64,高さ64のスクリーンがあるとします。左上の座標が (0,0) です。右下の座標が (64, 64)です。画面の中央付近に画像を表示させようと思ったら,(32,32) に表示位置を指定すればいいでしょう。この場合,画像を表示させる x 座標は32,画像を表示させる y 座標も 32 になります。
次,イメージバンク。右下に image となって「 0 」と表示されています。これがイメージバンクの番号です。使いたい画像のあるイメージバンクの番号を指定します。
次,使いたい画像のあるイメージバンクの x 座標とy 座標です。これはイメージバンクにある画像のどの部分を使うかを指定する際に必要な情報です。例えば,イメージバンク0にある左上のキャラクタを表示したいとしましょう。イメージバンクの左上が (0,0) ですから,使いたいキャラクタの画像の座標も (0,0) になります。このとき,使いたい画像のあるイメージバンクの x 座標とy 座標はそれぞれ 0 になります。
使う画像の横幅と高さですが,これは8ドットですから,それぞれ 8 とします。
いちばん最後は透過させたい色のコード番号です。
表示させてみよう
それでは,幅64高さ64のスクリーンの中央付近の (32,32) にイメージバンク 0 番の (0,0) から (7, 7) までの部分を表示させたい場合はどう書けばいいでしょうか。透過させたい色番号は0としましょう。
例えば,次のように書くことができます。
pyxel.blt( 32, 32, 0, 0, 0, 8, 8, 0 )うまく行ったか確認されたいかたは,以下のファイルをダウンロードし,次のようにタイプし実行してみましょう。
pyxel run game2.py歩かせてみよう
次回はキャラクタをその場でとことこ歩かせてみましょう。どうすれば,とことこ歩くようになるでしょう。画像を切り替えたらいいのです。こうしたらできるだろうなと思いつつ,次回の記事をお待ちください。
関連する記事
以前作ったパズルゲームです。面白いと思います。
解ける?Python with Pyxel でパズルゲームを作りました。[note]
およそ1年前ピンポンを作ろうと思ってそのままになっていました。また続きを書いてみたいです。
ピンポンを Python with Pyxel で作る。[note]
Python のおすすめの入門書
森 巧尚 (著)「Python 1年生 体験してわかる!会話でまなべる!プログラミングのしくみ」(翔泳社)
森 巧尚 (著)「Python2年生 スクレイピングのしくみ 体験してわかる!会話でまなべる!」(翔泳社)
森 巧尚 (著)「Python2年生 データ分析のしくみ 体験してわかる! 会話でまなべる!」(翔泳社)
森 巧尚 (著)「Python2年生 デスクトップアプリ開発のしくみ 体験してわかる!会話でまなべる!」(翔泳社)
森 巧尚 (著)「Python3年生 ディープラーニングのしくみ 体験してわかる!会話でまなべる!」(翔泳社)
森 巧尚 (著)「Python3年生 機械学習のしくみ 体験してわかる! 会話でまなべる!」(翔泳社)
[ サイトマップを見る ]
