
【1ヶ月目】成長記録(UIの基礎習得)
BONOに入ってから約1ヶ月が経過しました。
本業をしながら毎晩まずは手を動かしながらUIを作成する毎日を過ごしております。
現在はBONOさんのDaily UIに加えてCocodaさんのDaily UIで猛特訓しています。
理論を先に固めるよりも手を動かしていかにOutputを高速化できるか、ということに注力すべきかなと思い取り組んでいます。
つまりInput<<Outputで今は取り組んでいます。
またBONOに入る前の1.5ヶ月ほどは実はCocodaさんの方で少しだけUIを作成していました。
流石にその頃よりも成長できたかなと思い、スタート当初と今を比べつつ学んだことをまとめていきたいと思います。
スタート当初のアウトプット
スタート当初はそもそもNoteで成果物をどんどんあげたりなどは全くしていませんでした。
あまりにも初心者すぎて恥ずかしかったからです。
カイクンさんのYoutubeを見始めてからそれでもいいからあげてみようとようやく思うようになりましたので初出しになります、、、

(Cocodaさんのサイト移管の関係でアップロードしたページが消失していました、、、、)

今思うと余白の取り方とか、配色の使い方などいろいろとひどいなぁ、、、と思うます、、、、、、
トップナビゲーションバーが作成されていなかったり、色の使い方フォント選びが良くないですね。
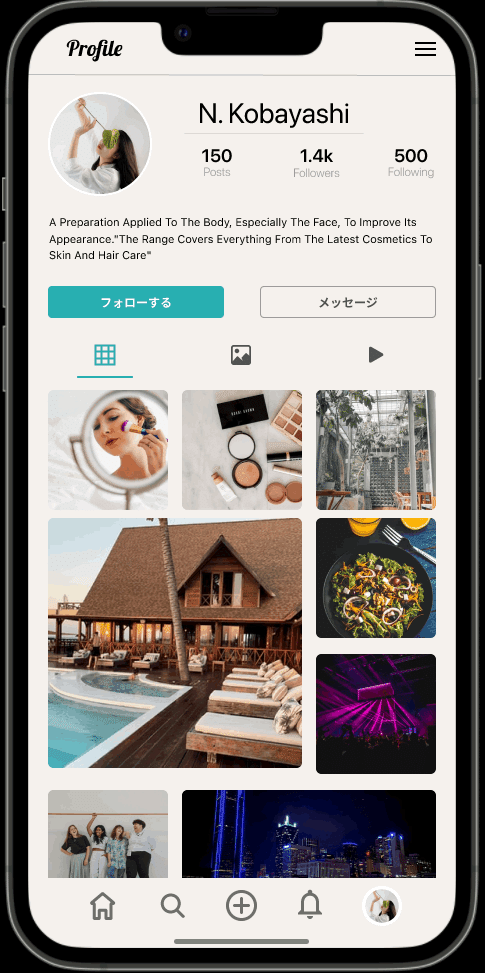
【1ヶ月目】のUI
流石に1ミリくらいは成長できているかなと思っています。
作成時に意識するポイントが少しずつ変わりました。
今UIを作成するときに意識しているポイント
・Daily UIにおいてはあくまでユーザーのアクションをもとにUIを作成していくということを念頭に置いて作成しています。
→UIを作成するにあたって大枠として以下の工程があると思います。
ユーザー定義(分析)→要件定義→UI作成
Daily UI等のトレーニングはユーザーのアクションをUIの落とし込むことに重きを置いて作成しています。
すでに提示されている要件やニーズをいかに言語化してUIに落とし込めるかが重要になります。
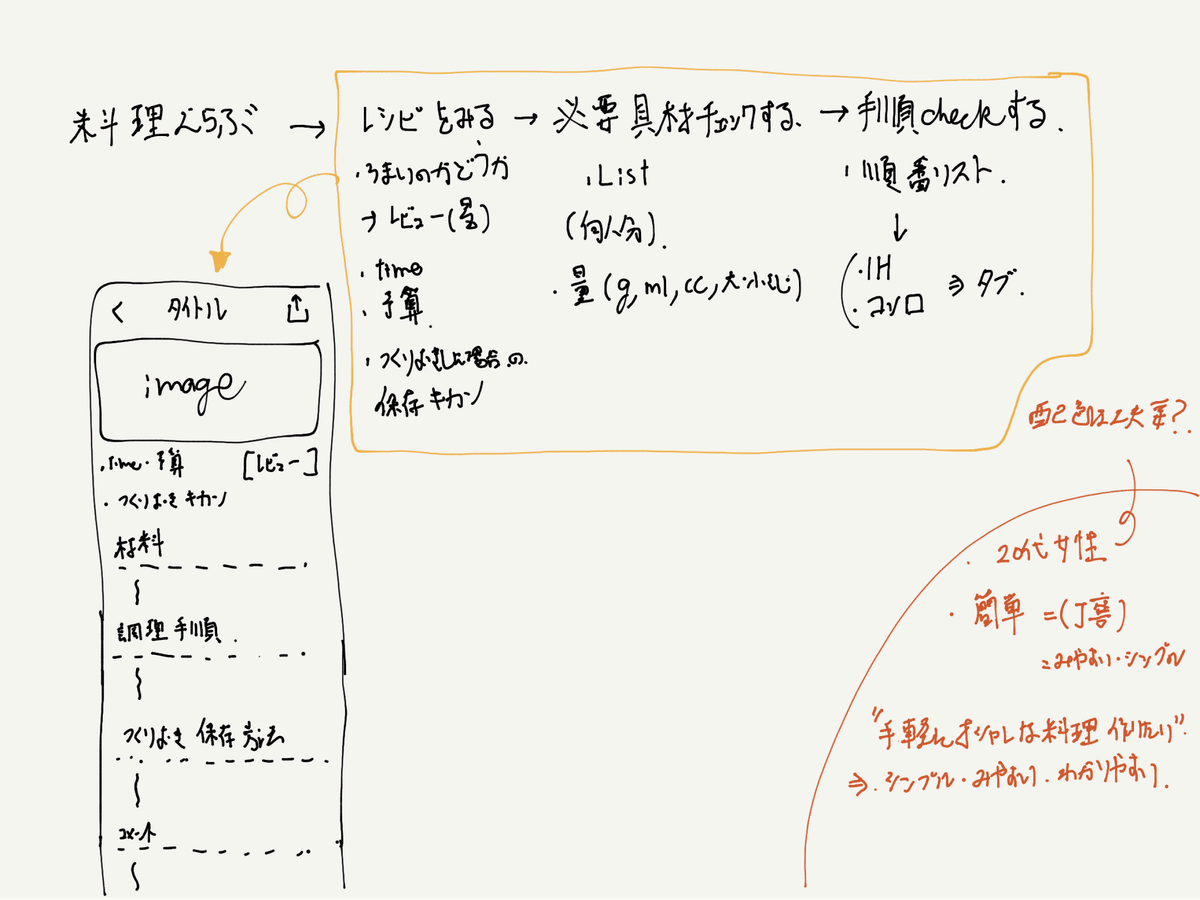
そうしたことから最近はiPadにメモ書きをして簡単なプロトタイプ やメモを残して、Figma上で見ながら作業しています。(大体15分くらい)

その上で似たようなサービスのアプリのスクリーンショットを撮ってFigmaに落とし込み、研究します。(30分〜45分)
そして研究した必要なコンポーネントや画面の作成に入ります。
(1時間〜1時間30分)
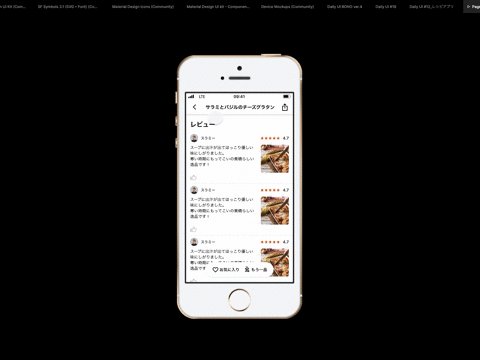
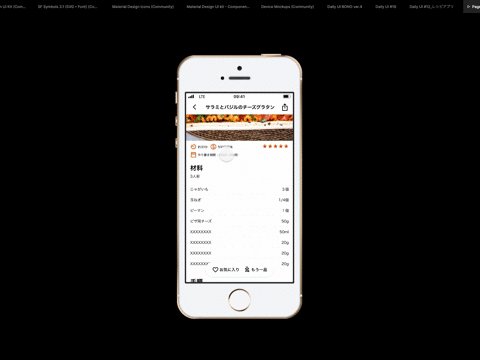
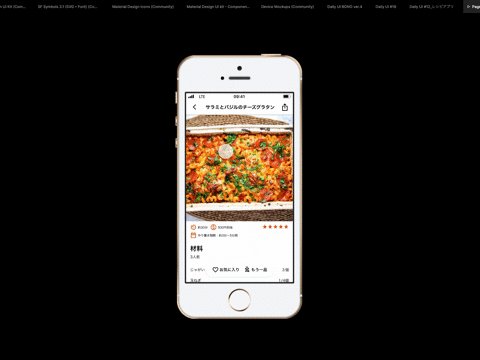
成果物は以下の通りになります。(クラシルを参考に作ってみました)

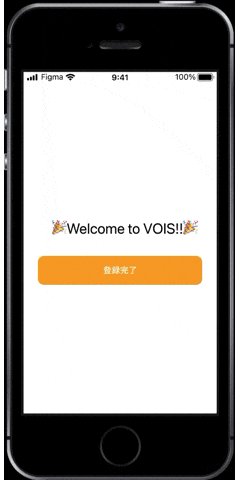
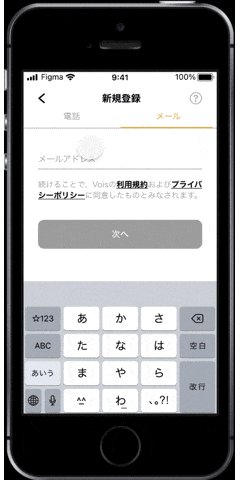
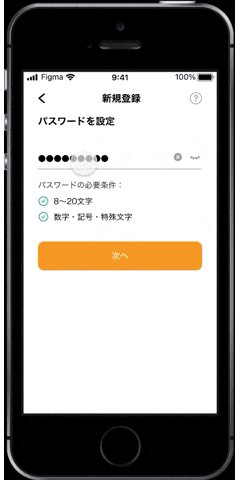
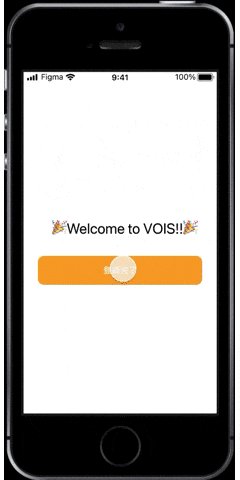
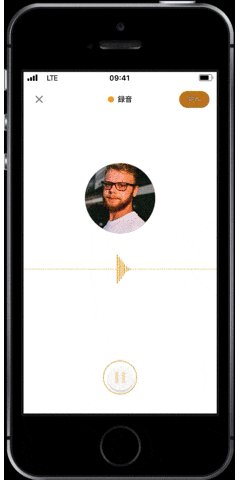
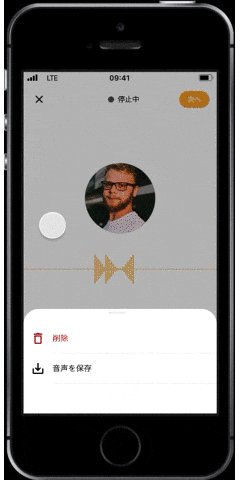
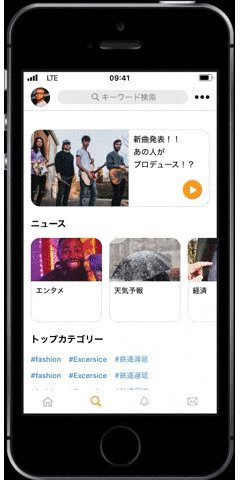
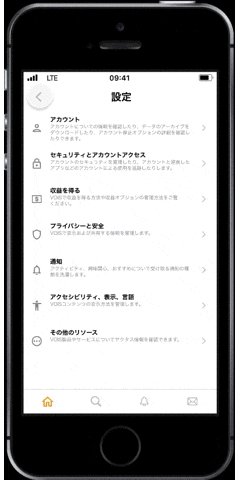
またBONOさんの方で作成した音声SNSアプリの方もフィードバックをたくさんいただきながら一通り課題で必要だった画面を作成しました。
なお、それらに全てプロトタイプを組む過程である程度プロトタイピング(画面遷移の付け方)も学ぶことができました。
BONOさんの方で作成したプロトタイプ もGIF画像で紹介したいと思います。


こちらにバックアップしたものを掲載しているので是非みていただけると嬉しいです!
こちらはまだフィードバックを受けているところですのでもっとリファインしていきながら勉強していきたいと思います。
この1ヶ月間で学んだこと
少し概念的になってしまいますが、完全初学者としてこの1ヶ月間学んだことの最も大きなポイントは
手を動かす!!
これにつきます。
僕が最初にUI/UXデザイナーを志した当初、コミュニティにも属していない間は「はじめてのUIデザイン」など、本を読んで勉強していました。
結局何もわからない状態で読むと「じゃあどうすれば採用されるまでのレベルになれるのか」がわかりません。
BONOさんに入って「最短で採用されるには」という動画があったのですが、やはり手を動かすことと観察をすることでした。
なぜかというとすでに今世の中にあるサービスは”いいUI”というのがたくさんあります。
またMaterial DesignやHuman Interface Graphicsなど大手のIT企業が残しているいわゆる”デザイン教本”があるので、とにかく先人たちの残してきたものをいかに自分のものにできるか、”真似”を通していかに自分のものにしていくかというのがとても大事だなと思いました。
Daily UIの作成するにあたって、メモを残して「なぜこのコンポーネントを採用したか」「なぜこの構成にしたのか」というのを他のサービスの真似でもいいので
自分の言葉でなぜそうしたのかを説明できること
が大事だと感じました。
今も常にそれを意識しながらUIトレーニングをやっています。
こうした意識を持つと、よくある「練習すること自体が目的になってしまう」という本末転倒な事態に陥らず、トレーニングを”手段”としていろんなUIの引き出しを作れたり、UXの視点でサービスを考えてみたり、色々と頭を動かすことになり成長速度が上がっていくと思います。
こうした積み重ねによって、最適なUI構造が自分の血肉となっていくので、どんどん制作過程が早くなります。
Cocodaさんのトレーニングでは1画面のみですが、元々あれを5時間とか6時間かかけていましたが、今は内容によりますが平均で2時間~2.5時間で作成できるようになりました。
今後の目標・やること
次の1ヶ月は引き続きUIトレーニングにもっぱら行うことかなと思います。
まだまだ詰めが甘いなと思っています。
トレーニングをしつつ、Material Designの内容をもう少し勉強したいと思います。
余裕があればUXよりのBONOさんに置いてあるOOUIの課題に挑んでみたいなと思います。
おまけ
私自身、元々ITとはあまり縁のない業界にいます。
今こうして自分の書き記しているものが最終的に完全初学者にとって参考になるものになればいいなと思います。
(まだ転職を成功していないので説得力ありませんが、、、)
