
Daily UI @BONO Day1-2 (UI作成)
「音声SNSのアカウント作成画面の作成」
音声SNSのアカウント作成画面が今回のお題となっております。
前回投稿したリサーチで発見したことなどをベースに今回作成してみました。
まずリサーチを通して参考したポイントは以下の二つ
・InstagramやTiktokのような作成までのプロセスを最小化すること。
・TikTokの余白の使い方を学び活かす。
です。
そして今回はTikTokのアカウント作成の遷移を参考に作成してみました。
(結果的にほぼおなじになってしまいました…)
流れとしては以下のフローになります。

全体のコンセプト・ターゲット層は以下の通りです。
・ターゲット20代の男女
・ユーザーはSNS慣れしている想定
・ユーザーはチャットルームをハッシュタグで投稿し、興味を持った人たちがそのチャットルームに入る、と言うサービスを想定。(ほぼClubHouse…)
各画面をポイントごとに説明します。
① Welcomeページ

今回サービス名を「VOIS」としました。
アイコンはユーザーが実際に音声SNSを使うときにイアホンはつけて使うのでイヤホンをつけている青年のイラストレーションを採用しました。
レターロゴもベースボールシャツで使われるような字体を使用しています。
最近のファッショントレンドも取り入れたものにこだわりました。
レータロゴは最初もう少し薄く、文字の中に線が入っている感じだったので、Figmaでoutline化し、中の線を削除、Strokeを入れて、元々フォントとして存在していた影と同じ色にして作成しました。
ボタンは左右24pt内側をFitする形で幅をとって作成することで、押下可能範囲が大きく見せる工夫をしました。
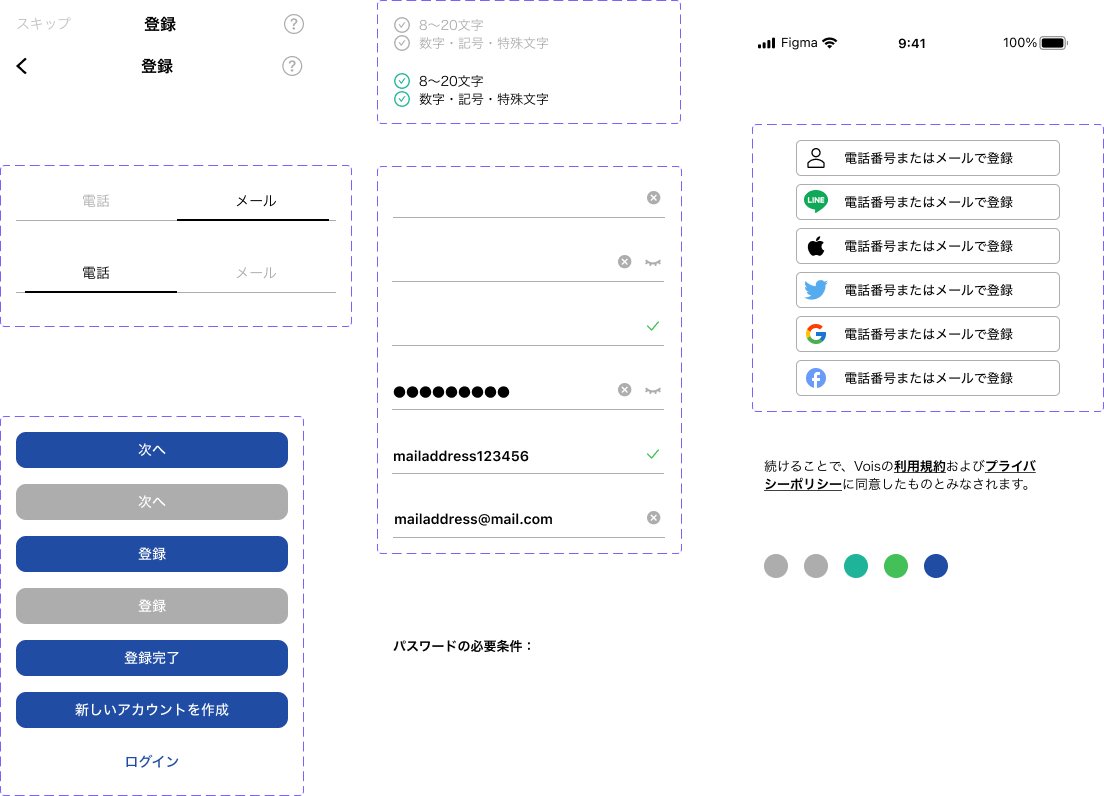
② 登録方法確認画面

それぞれ「〜で登録」のボタン部分がパターンかできる部分でしたのでauto layoutとconstraintsを活用し、マスターコンポーネントを作ってあとは複製するという方法で作りました。
すでにアカウントを持っている場合は上記と違うフローになるのでそこは画面下部にわかるように灰色背景を使っていることに気づきました。
別のフローへの誘導は色、ジャンプ率、背景、区切り線などを活用してメインのフロートは異なるものであるとユーザーは理解できるという点に気づけました。
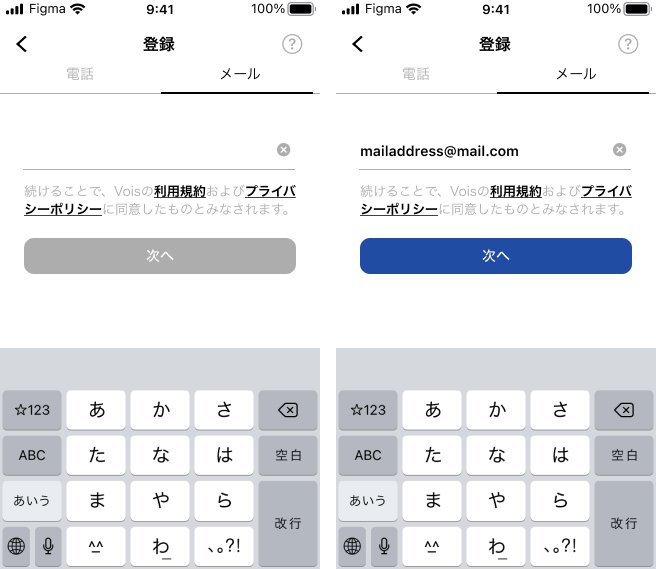
③ メールアドレス入力画面

前回投稿した記事でも触れた電話かメールどちらで登録するかタブで表現しているのを活用し、メールでの登録画面を作成。
Twitterでは同じフォームに電話番号、メールアドレスどっち入れてもOKという仕様になっていました。
今回タブで表現した方が、ユーザーがどっちで登録するか、という自身意思を持って選択できるので何で登録したかなどのミスマッチは起こりにくいと思いました。
以降のパスワード画面からCompleteページについてはすでにご説明した気づきなどを活かして作成したものになりますので画面だけにします。
④ パスワード設定、ユーザー名作成、Completeページ



⑤各種コンポーネント、Variants
今回のUI作成の過程で整理しながら作成するのがいまのところやりやすいと感じました。
ある程度作ったところでパターンが見えるのでそれをもとにVariantsを作成し管理しました。

少し時間があったのでやってみたのですが、整理できるとはいえ時間は少し取られました…
ただyoutubeのUI・UXデザインーの方々の動画を見ていると現場ではこうしたVariantsでの管理やAtomic Designで整理をすることを重要視しているので、実践していければと思います。
私の作成したUI画面の作成は以上になります。
こちらもしもっとこうした方がいいとかあれば是非アドバイスをいただけると嬉しいです。
よろしくお願いいたします!
この記事が気に入ったらサポートをしてみませんか?
