
WebUIのトレースとリサーチをしてみた
もう桜も散り始めた4月頭ですがいかがお過ごしでしょうか?
エイプリルフールなんて考えられないほど忙しかった4月の頭でしたが、
元気にやっていきましょう!
今回は題名の通りWebUIのトレースとリサーチに挑戦し、特にグラフィック面の強化をしたいなと思いました。
特に今回学んだのは
・Web上での各コンポーネント、エリアの使い方について
・余白の使い方について
になります。
Twitterにも途中経過を載せているのですが、本当に余白って大事だなということをしみじみと感じました。
今日Youtube Studioのダッシュボード画面をトレースしてみました。トレースをしたら自分なりの分析を書いてみているのですが、ほとんど余白のことばかり書いていて、「あ、やっぱ余白マジで大事やん」ということに改めて気づきました。#UI #webdesign #余白 pic.twitter.com/zg4LrYMu9c
— Yusuke (@yskysk_5695) March 30, 2022
余白の使い方がしっかりしていないといくらグラフィックアイディアが優れていても、その良さが損なわれてしまいます。
逆に余白がきちんとしていると洗練されたものになります。
今回は4種類ほどトレースをし、それぞれについて学んだことなどをまとめていきます。
2回に分けてご紹介いたします。
1. FEELBEEさんのContactページ
※Macbook Pro 14inchサイズで検証

この問合せページはトップナビゲーションはホームページに遷移するロゴのみで、サイドバーは特にありません。
一方で他のページはトップナビゲーションに各ページへの遷移先のリンクが用意されています。
コンタクトページだとタブがなく、ページを離れたい場合は
ヘッダーもしくはフッダーにあるロゴを押す仕様になっていました。
ヘッダー、トップナビゲーション
トップナビゲーションが縦幅150pxと比較的大きめのサイズ感でした。
大きくすると確かに落ち着きが見られます。
次にトップナビゲーションすぐ下のエリアになります。
CONTACTの部分はサブのタブという扱いのように見える。
縦幅140px程度でした。

ただCONTACTがあるタブとヘッダーは当然に扱いが異なるため、
多少のたて幅の差を設けていると考えられます。
基本的にタイトルなどは英語表記になっているが、すぐ横に小さくはあるがサブテキスト的な形で日本語も添えている親切設計になっています。
またタイトルとサブテキストの幅を持たせることでゆったりとした、落ち着きのあるデザインになっています。
ボディ①

ここで注目したのは、画面右手の「制作パートナー募集」のボタンです。
Outlineでかつボタンの大きさも縦幅56pxで設定されています。
後述するお問合せ内容の「送信ボタン」よりも縦幅が小さい。
Material Designではボタンサイズの基本的なサイズ感は以下の通りで定義されています。

また特徴的なのがホバーした時に切り替わる際、Dissolveではなく、
ボタンが実は立方体が回転する形になっている。

ボディ②(入力欄)
入力欄が大きく大体縦幅88px
入力欄が二ヶ所並列している場合、入力欄は
横が256px、余白が24pxほどで定義されている。

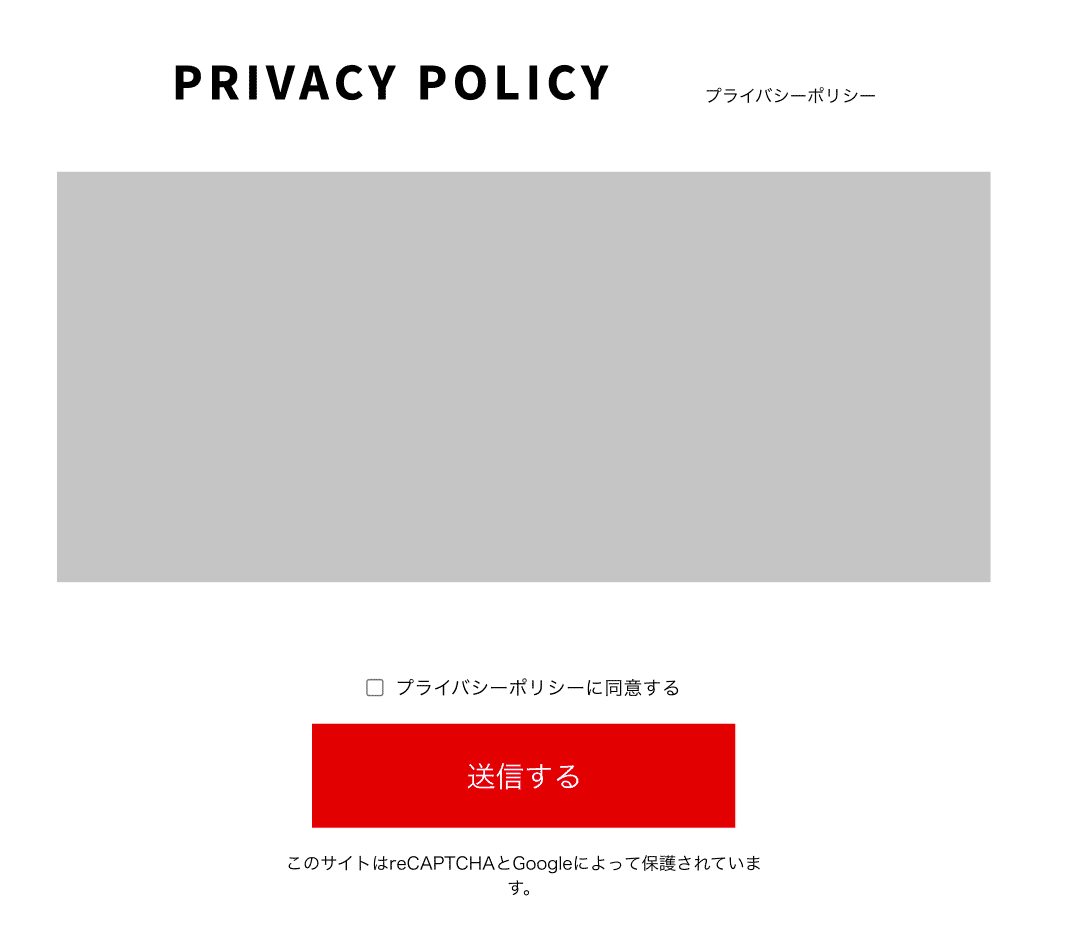
最後のプライバシーポリシーもタイトルに対して日本語も添えられている。
ボタンは72px、中のテキストはフォントサイズ20pxと中程度の大きさ。

2. FEELBEEさんのホームページ

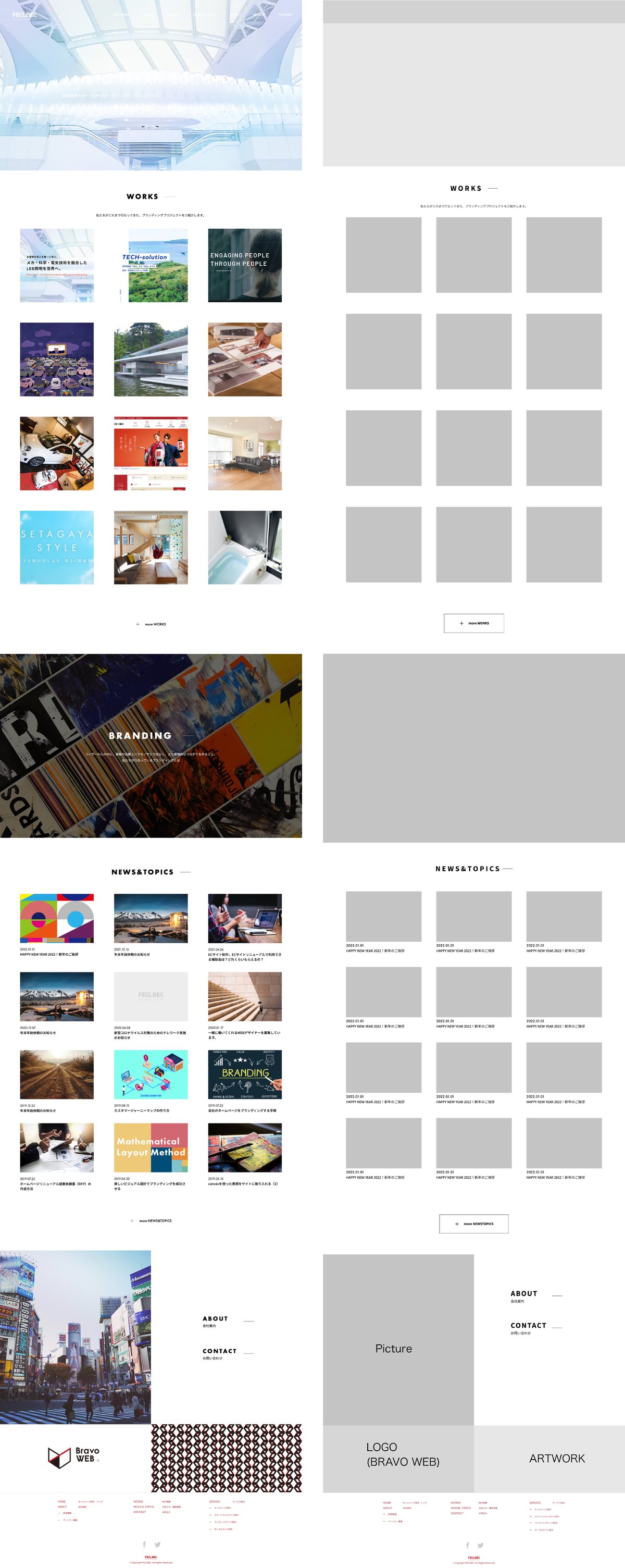
全体感
ホームページのファーストビューは大きく枠をとって洗練されたイメージ画像を配置している。
スライドショー式にこれまでの作品・成果物を展示している。
マージンは大体50pxでとっており、50px、100pxといった具合で余白の種類を極力少なくしている。
トップビュー
↓
WORKS
↓
BANDING
↓
NEWSTOPICS
↓
会社概要、お問い合わせ
↓
フッター
これらの構成の区切りごとが100px程度の余白感だった。
カードUI
カードUIは2種類
・いわゆるサムネのように画像の中にテキストが入力されているパターン
・画像の下に詳細情報が乗っているパターン

特に後者はこのページにおいてNEWSなどいつ載せたかという情報などタイトル+その他情報が必要な場合に使用している。
このページではタイトルと掲載日時のみにしていることで文字情報を極力減らして洗練されたデザインがて追求されていると取れる。
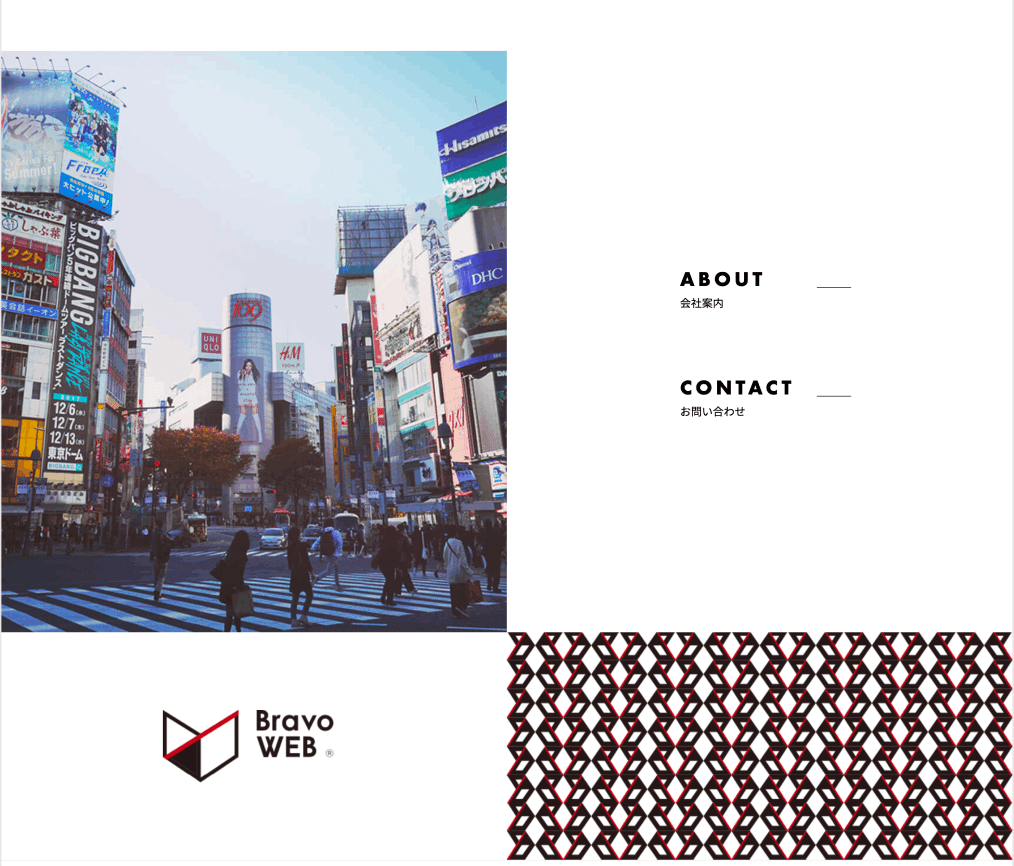
会社概要、お問合せリンク

会社概要、お問合せのリンクの部分はタイトルとほぼ同じ構造をとっている。これによりページ全体で統一感の取れたデザインが追求されている。

フッターについては分析をしたものの自分の現在の分析能力では配置構造が読み解けなかったところがありました。
検証ツールを拝見したものの、フッターだけ読み解きが難しかったです。
他のサイトのトレースの際に再度チャレンジしてみたいと思います。
ボタンコンポーネント

細かいコンポーネントについては
+ more TOPICS
などのボタン、プレーンだとただのリンク先にしか見えないですが、ホバーするとStrokeが出現する仕様になっていた。
余白が大きく撮られていて、圧迫感がない感じに仕上がっていました。
ボタンはしっかり余白をとったほうが良いことが今回のでわかりました。
まとめ
まだまだ慣れておらず多少ずれていたり、分析粒度が荒いのですが、しまっていますが、次回には改善していきたいと思います。
