続・デザインデータをコーディングしてみた
こんにちは!
さて今回も前回に引き続きデザインデータからコーディングをしてみたのでそこで学んだことをシェアしていきたいと思います。
前回と同様、同じyoutuberの方の動画を見ながらコーディングして
「これはなんじゃ?」
と思ったところを調べて勉強していました。
今回は前回に加える形にしますがよかったらいいねを押していただけると励みになります!
それでは行ってみましょう!
HTML部分で学んだこと
今回新たにコーディングしたのが下の二つです。
ハンバーガメニュー
コンタクトメニュー
特にハンバーガーメニューはJavaScriptを使用しており、正直難しかったです…
ハンバーガーメニュー

上のスクショの右上部分にある3本線のことをハンバーガーメニューと言うのですが、これが機能させるためにはJavaScriptが必要です。
一般的にハンバーガーメニューをFigma上でデザインするときは大体Overlayを作っておしまいみたいなところがありますが、逆に言うとOverlayを作るには複雑なJavascriptが必要になる?と感じております。
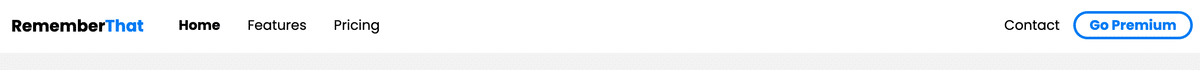
PC版では下の画像のようなメニューを用意しており、SP版ではこのハンバーガーメニューの中に入れ込む形で作りました。

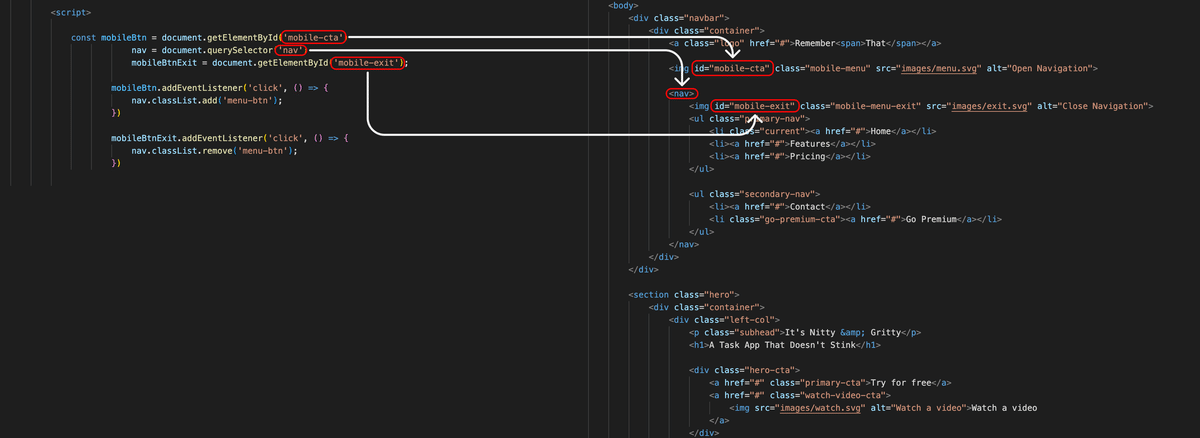
記述した内容は以下の通りです。

JavascriptでHTMLの要素を参照するには”id"で定義する必要があります。
idはclassと違って常にユニークでなければならないため、classのように複数箇所に同じ名前のものを使用してはいけません。
今回ハンバーガーメニューを開いた時にHome、Features、Pricing、Contact、Go Premiumの5つの要素を入れる必要があります。
いろいろ調べてみたのですが、100%は理解できず…
わかったことは
mobileBtnはid=mobile-ctaから要素を取る
mobileBtnExitはid=mobile-exitから要素を取る
リストを開いた時に一覧に表示させる要素はquerySelectorでNavの中身を参照している(5つのメニュー+キャンセルボタン)
クリックしたら変数が変わる(?)
一個の一個のコマンドが何を意味していてどう作用しているかまではわかりませんでした…
今度もう少し時間かけて勉強してみます。
コンタクトメニュー
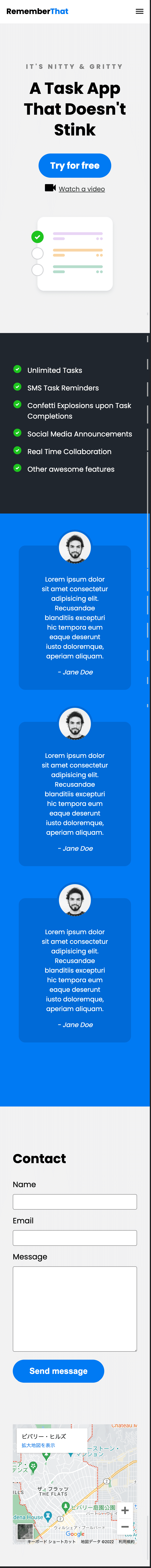
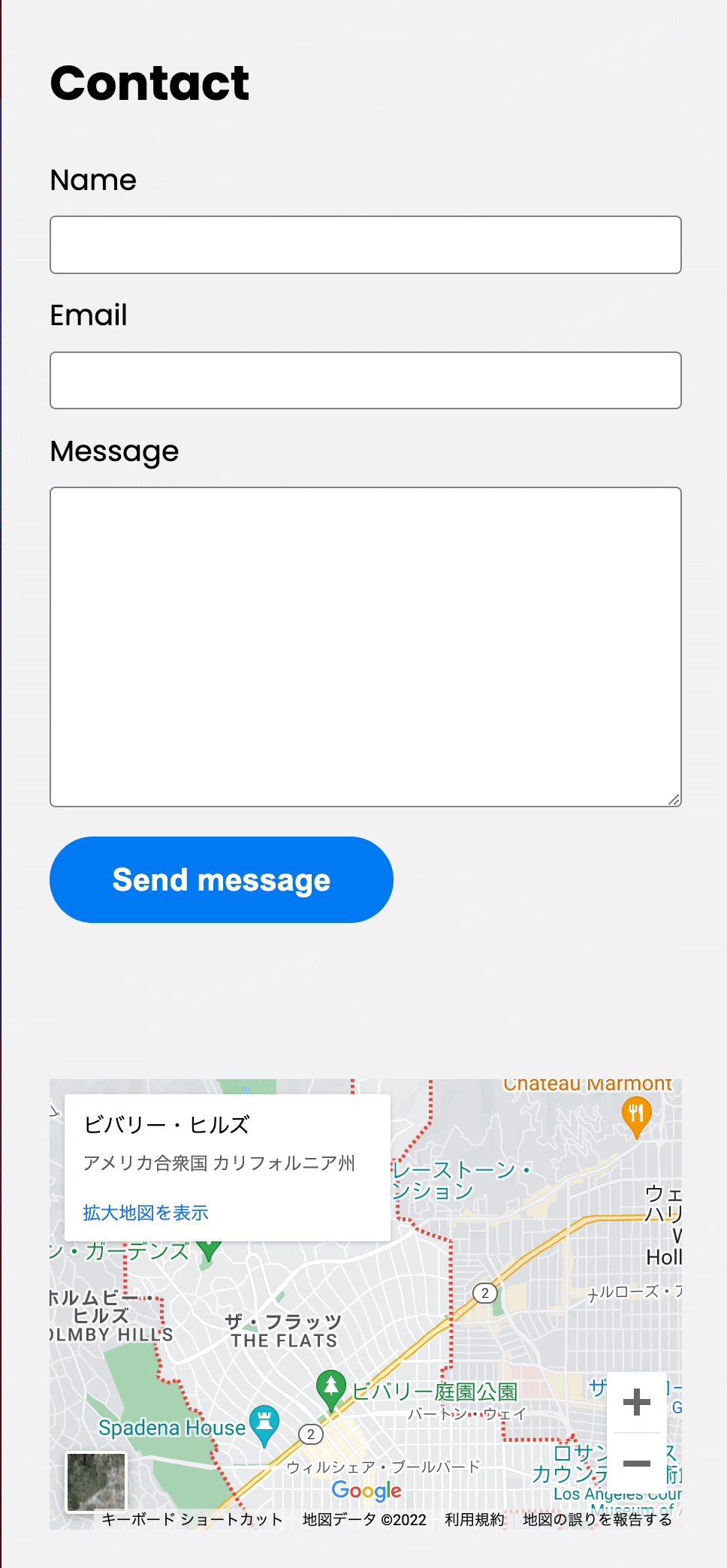
今たくメニューはSP版だとこんな感じになりました。

HTMLで定義するとただ項目と入力欄が乱雑に縦に積まれているだけでしたがCSSを使って綺麗に整えることができています。
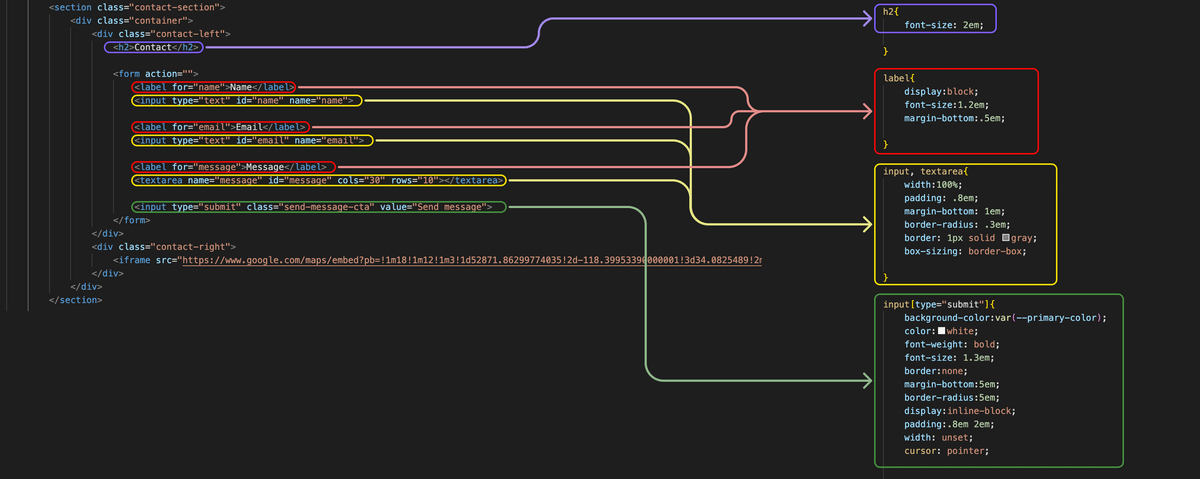
記述内容はこんな感じです!

inputだと1行の入力欄で、text-fieldだと複数行の入力欄になりました。
またlabelは入力欄のすぐ上にくる項目名ですがこれも個別にlabelというコードで定義できるのを初めて知りました。
また右側のCSS側の方の一番下のコードですが、入力内容を送信するボタンをデザインしているのですが、子要素の中のさらに特定の要素だけを指定したい場合は
class名[type="submit"]という形で指定するとその特定の要素だけにCSSを付与することもできます。
CSS部分で学んだこと
繰り返し使うValueの登録
例えばボタンなどにテーマカラー値を入れる時にいちいちHexをいれてしまうと、後で色を変更したいという時に全てのコンポーネント一個一個の色を変えていくのはかなり骨が折れてしまいます…
そこで、テーマカラーを固有の値として登録することで、色の変更がしやすくなります!
(他にも応用効きそう!)
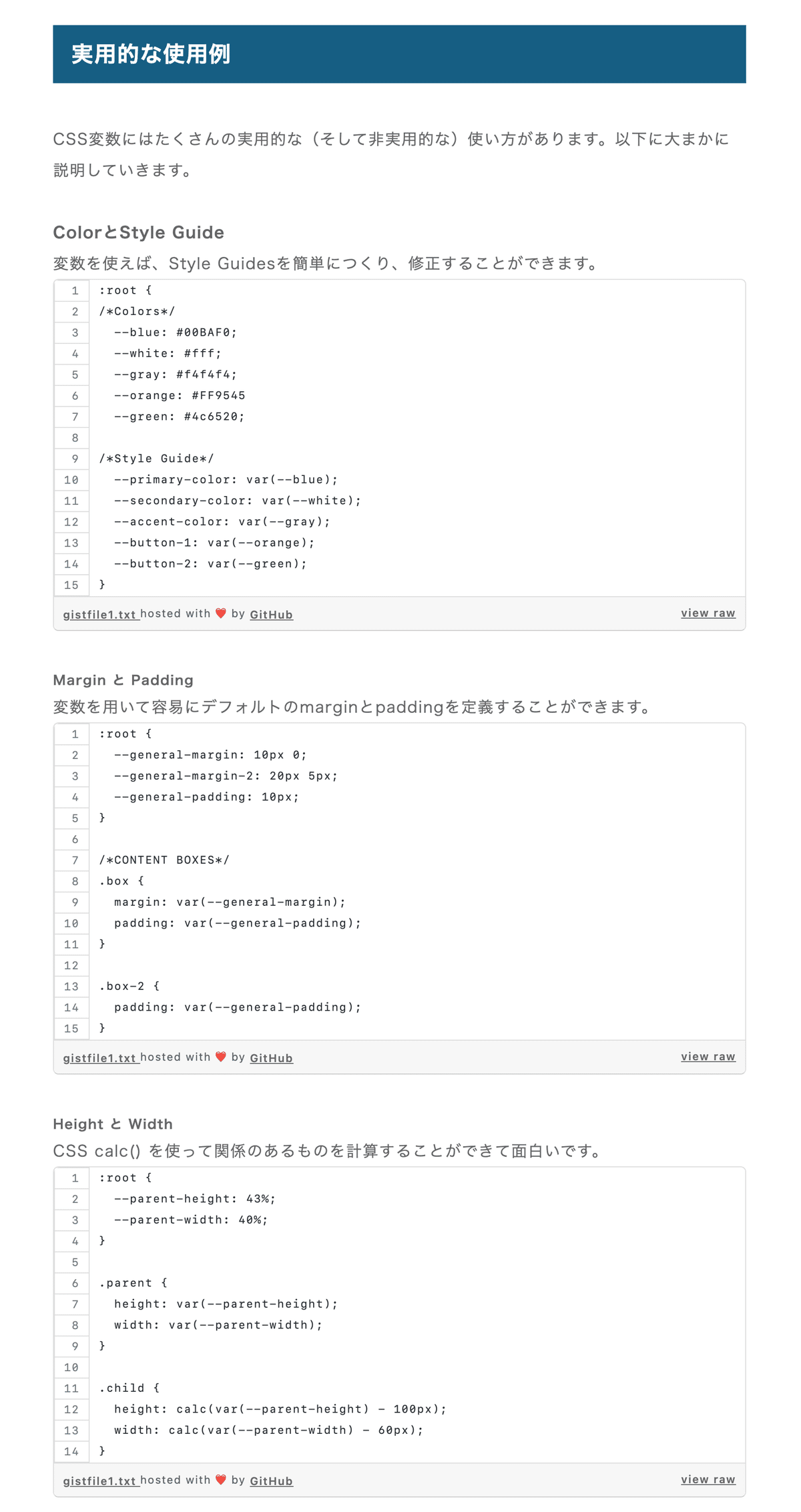
ということで少し調べてみたところ活用例がありました

配色スタイルだけでなく、マージンとパディング、高さ、幅なども設定するといった実用例が見られますね。
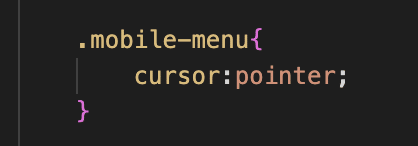
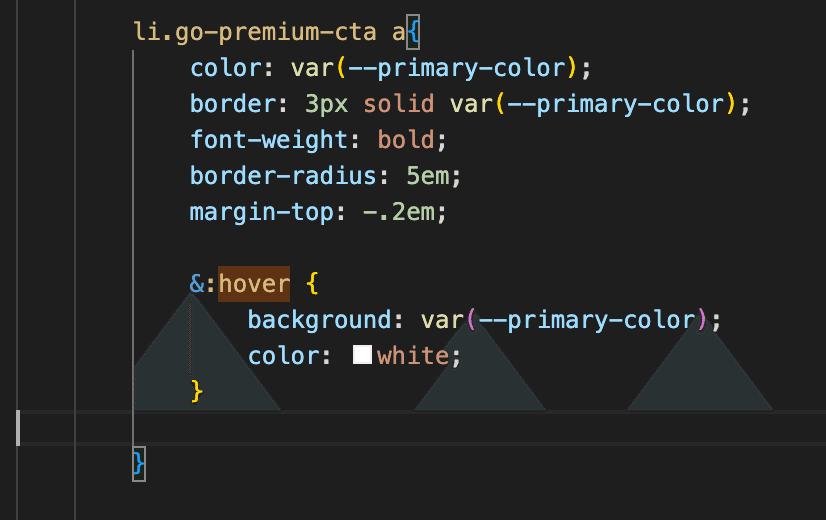
マウスホバー時にポインターにする/状態を変更させる
記述文章としては言葉通りでシンプルでしたが初出だったので書いておきます。

一方でボタンを白抜きから塗りつぶしに変更したいといったときは追加の要素を記述することで実現できます。


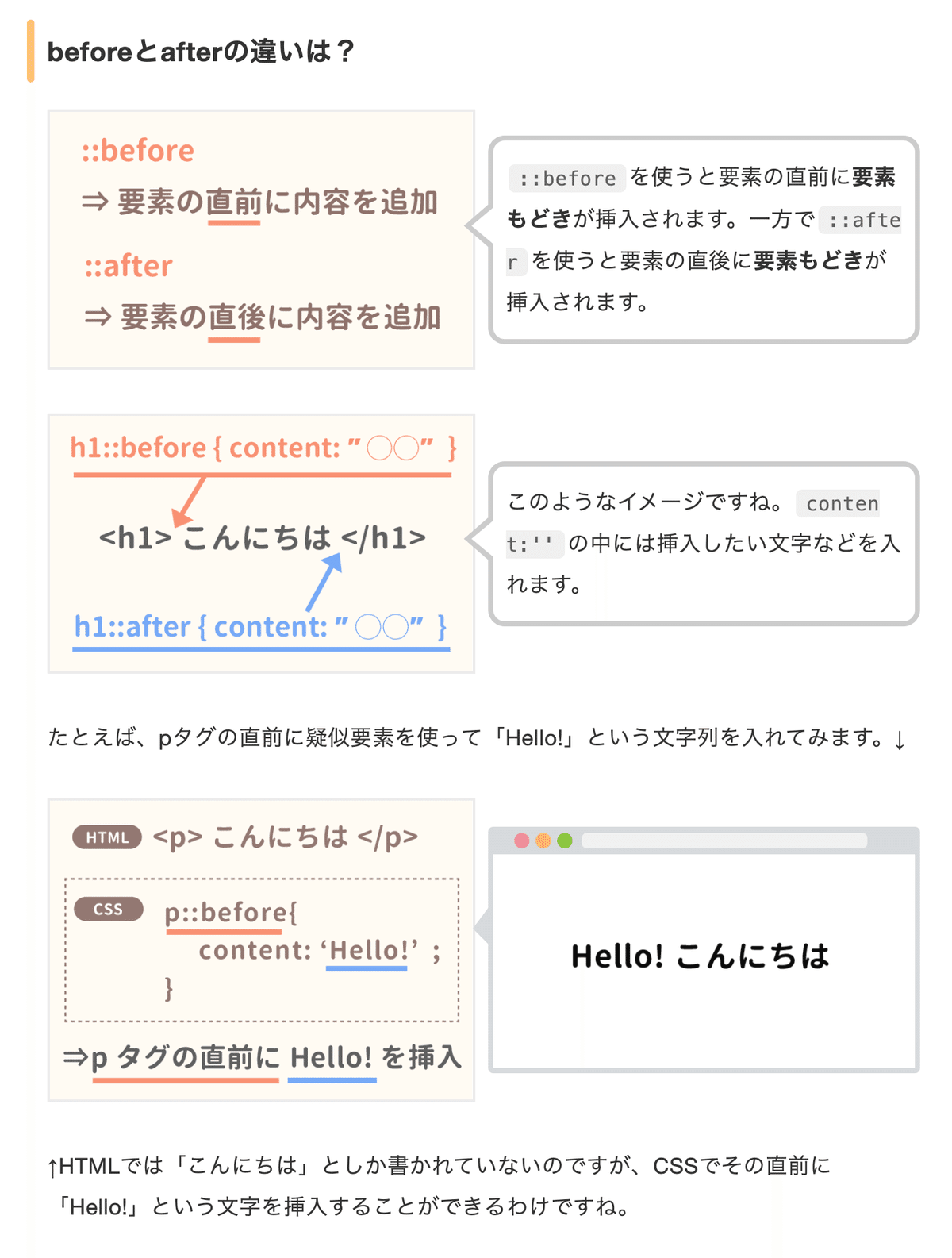
疑似要素について(::before, ::after)
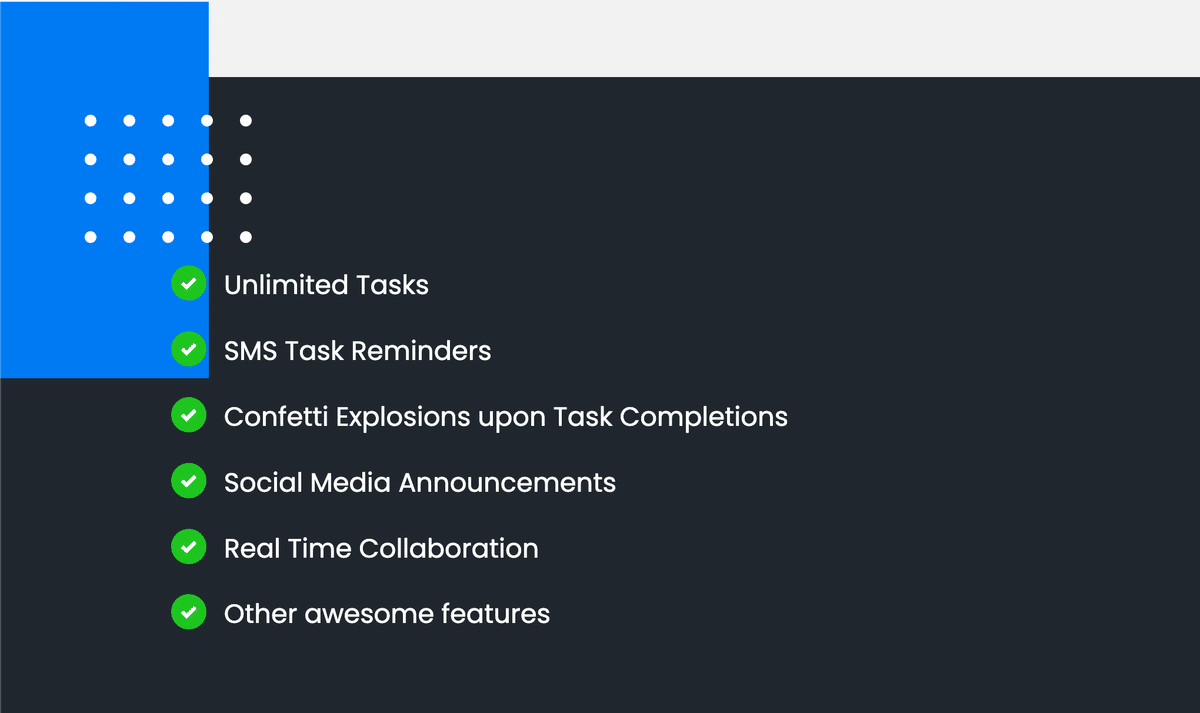
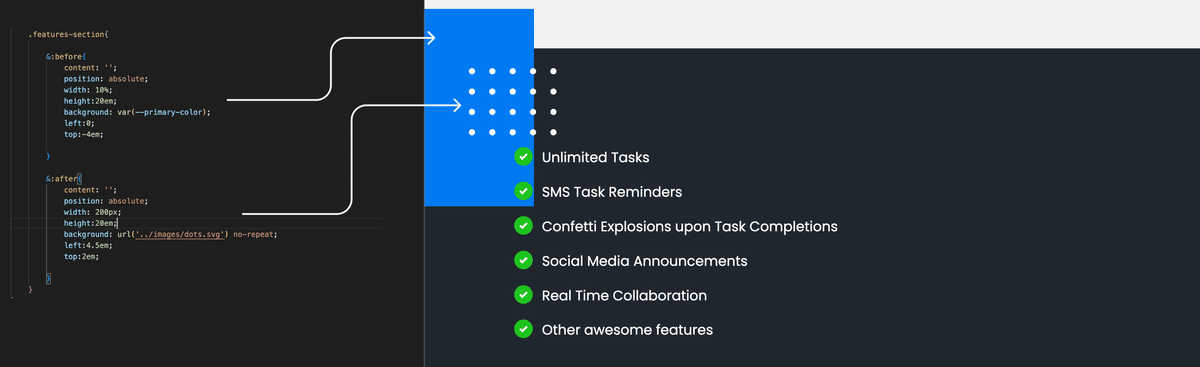
下のスクショのようなデザインにしたい場合は疑似要素を使って図形を入れていきます。

正直使い方がわかっていなかったので調べてみました。

そしてこちらが実際に記述した内容になります。
矢印でそれぞれがどの要素を指しているか示しています。

どうやら::beforeと::afterのそれぞれの疑似要素は一個しか要素を入れられなさそうでした。
間違って二つともbeforeで書いて更新してみたところ、後半に書いた白い点々の模様しか残りませんでした。
まとめ
前回よりは少しずつ基本的な要素については理解できてかなとは思いますが、重要と言われているflexやdisplayのコードがまだ理解が完璧じゃないな〜という気がしているので次何かコーディングするときはしっかり調べながらやってみたいと思います!
おまけ
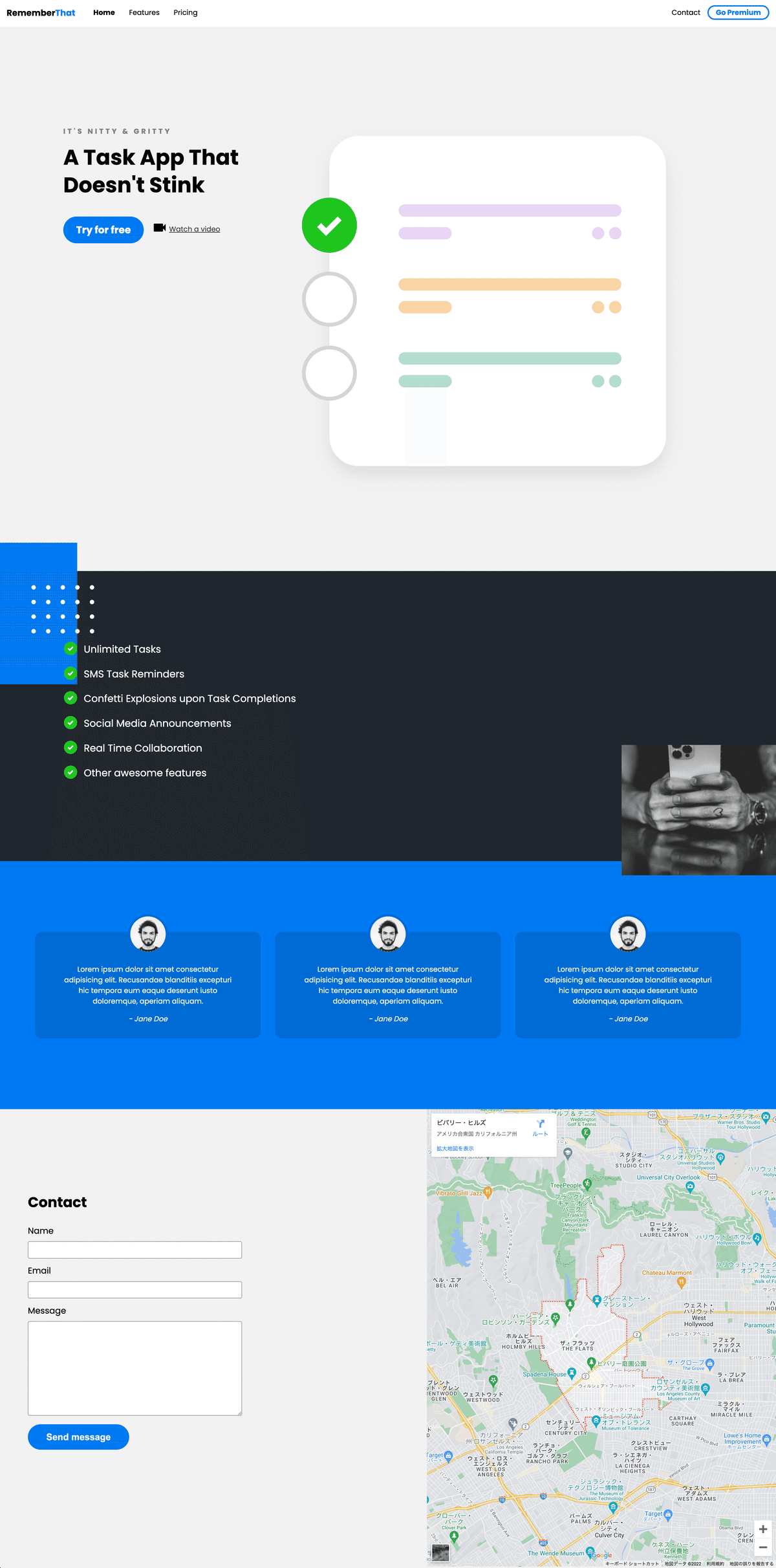
最終的なサイトの画面だけここに載せておきます!
(デザインはyoutubeのものをそのまま使っています!)