
Daily UI @BONO Day2 (リサーチ&UI作成)
BONOさんのDaily UIのDay2では先日作成した音声SNSのフィード画面の作成というお題になります。
リサーチ
今回はTwitterとVoicyのUI画面をリサーチ対象としました。
実はClubHouseもリサーチしたかったのですが、逆に深くClubHouseを見てしまうとそれに寄せてしまう形なってしまうと考えたのでさらっと見る程度にしました。
先にClubHouseのUIで感じたことをお話ししたいです。
ClubHouseのUIの特徴は背景色にあると思いました。
ちょうどBONOさんの動画で茶色系は”カルチャー”感があるという言葉を使っておりまさにそれだとピンときました。
では本題に入ります。
TwitterのUIは余白ギリギリまでコンポーネントがある印象でした。
端から12ptしかなく、大体のUIは20ptマージンをとっているのでこういうのもあるんだなと感じました。
ただ決して見づらいこともなく、私はグルーピングが上手く活用されていることに気づきました。
アカウント名と本文は近くに寄せられており、しっかりとジャンプ率、文字の濃さに変化をつけることでコンポーネントとしての差別化を図っています。
また余白を確認してみると大体どこをとっても12ptで同一されているように見えます。
画像が4枚ほど並んでいるのですが、それらは関係性の強いものとしてそれぞれの余白が4ptになっています。

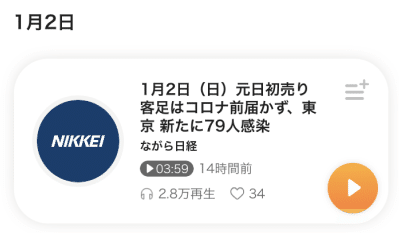
Voicyの場合はフィード画面がかなり広くとられているようでした。
想定ユーザーに応じて余白を調整することも大事だと感じました。
Voicyでは特に再生ボタンのコンポーネントや、音声データの時間表示などを参考にしたいなと思いました。

UI作成
今回はあまり時間がなく、Variantsから作成せず画面を直接作り込んで行きました。
カードコンポーネントを作成する際に以下の点を意識してみました。
・Auto Layoutを駆使して、マージンと文章を改行したらコンポーネントが拡大するように作り上げること。
まず画面の紹介になります。
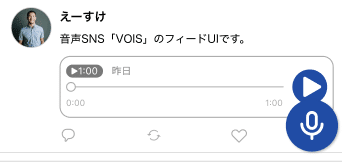
フィード画面

各投稿のテキスト部分が雑でした、、、(力尽きました、、、)
今回はツイッターとVOICYのUIを参考に作ってみました。
音声(自分自身の声)で投稿することを前提としているので右下の投稿ボタンはマイクにしています。
またこのボタンを作成した際にちょうどmaterial Designで学んだ階層についてOutputすることができたなと感じました。
最初にボタンを作ったときは後ろの投稿画面内の再生ボタンと被ってしまいました。

白いストローク線をいれて後ろとの差別化をすることで投稿ボタンの方が前に出ているように見えるようにしました。
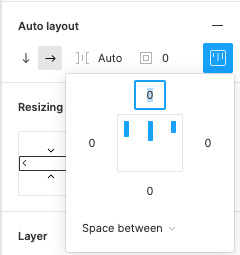
またカードコンポーネントを作成した際に文字数に応じて縦が変化するようAuto layoutを適用してみました。
ポイントとしては
・まず全てのコンポーネントをカード内に配置する
・距離的に近いものからフレーム化し、Auto layoutを適用
・等間隔に配置または左右の端に置く際はPaddingの設定画面の”Space Between"を使うと早い。

・各フレームの横のConstraintsをFill Containerにする。
まとめ
今回はFigmaの使い方で新たに学べる部分が多かったのと、
カードコンポーネントを作るときに意識すべきポイントがあったので解説動画を見て反省につなげたいと思います。
