
ナビゲーション-画面遷移の基本について
遷移の仕方は3種類のみ
①ラテラル (横方向:同じ階層)
②フォワード(前方向)
③リバース (逆方向)
これらの遷移方法を使って普段私含め皆さんが使っているアプリのいろんな画面を行き来しながら情報を得ています。
GoogleのMaterial Designでは音楽アプリの画面を例に図字されています。

横方向が同じ階層間の遷移。
上下方向が異なる階層への遷移。
横方向では情報の切り口が異なるのに対して、
上下方向では階層が異なる=情報の粒度の濃さが変わってくるというイメージを持っています。
ラテラル
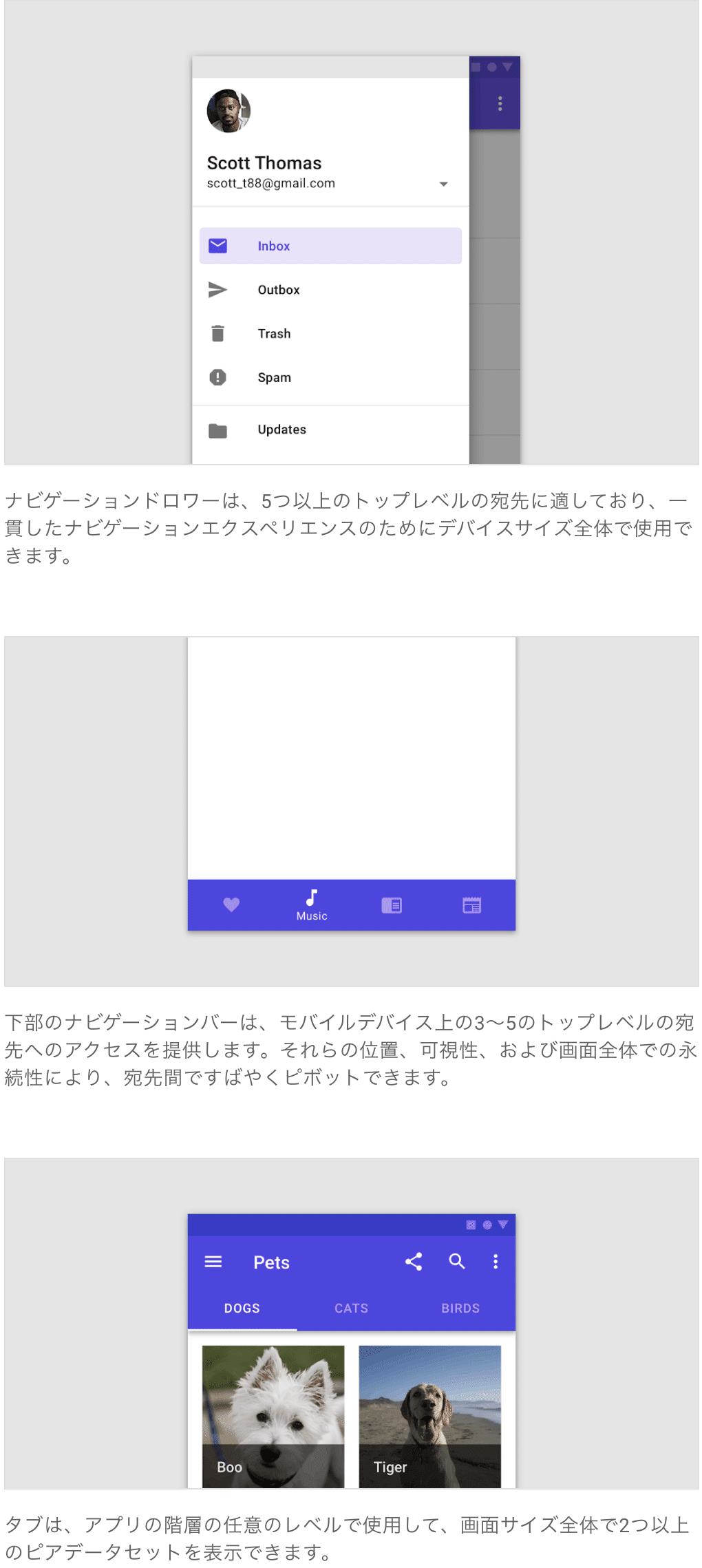
ボトムナビゲーションなどでページを移動するのはいわゆるラテラルになります。
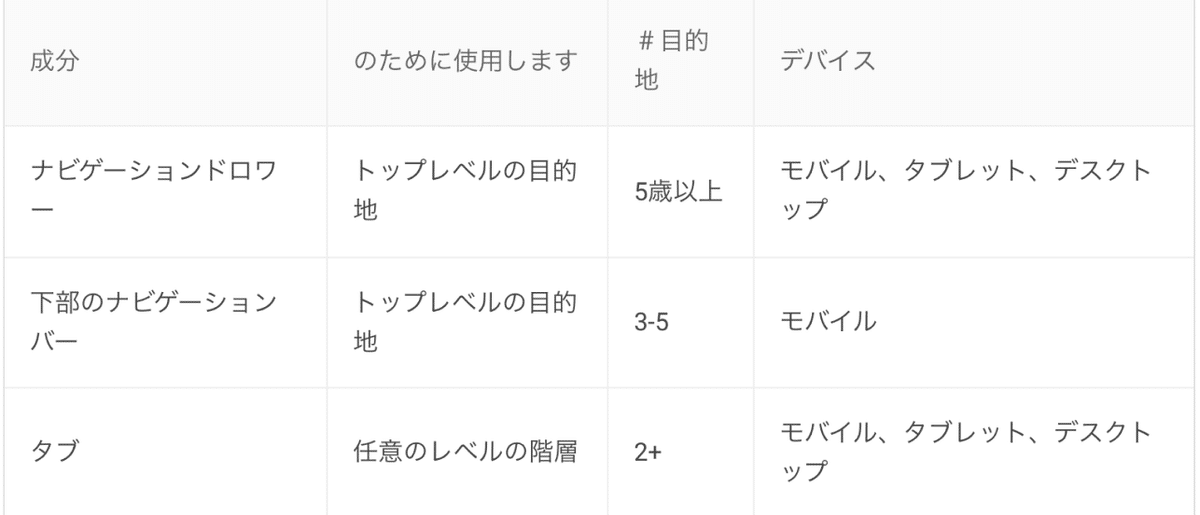
ただ目的地(主要ページの数)に応じてボトムナビゲーションか、タブか、ドロワーを使うのかが分ける必要があります。

これもMaterial Designから引っ張ってきたものですが、個数に応じて使うコンポーネント/機能が変えるべきとのことみたいです。

フォワード
フォワードというのは深い階層へアクセスする、またはダイレクトにコンテンツにアクセスするものを指している。

左下:フローを進めていくことでより深い階層に行くことができる。
右下:検索をすることでダイレクトにコンテンツにアクセスすることができる。
リバース
つまりは「戻る」ということになるが戻るというものには二つある。
1. 一個前の画面に「戻る」
2. 1個前の階層に「戻る」
それらをMaterial Designではこのように定義している。
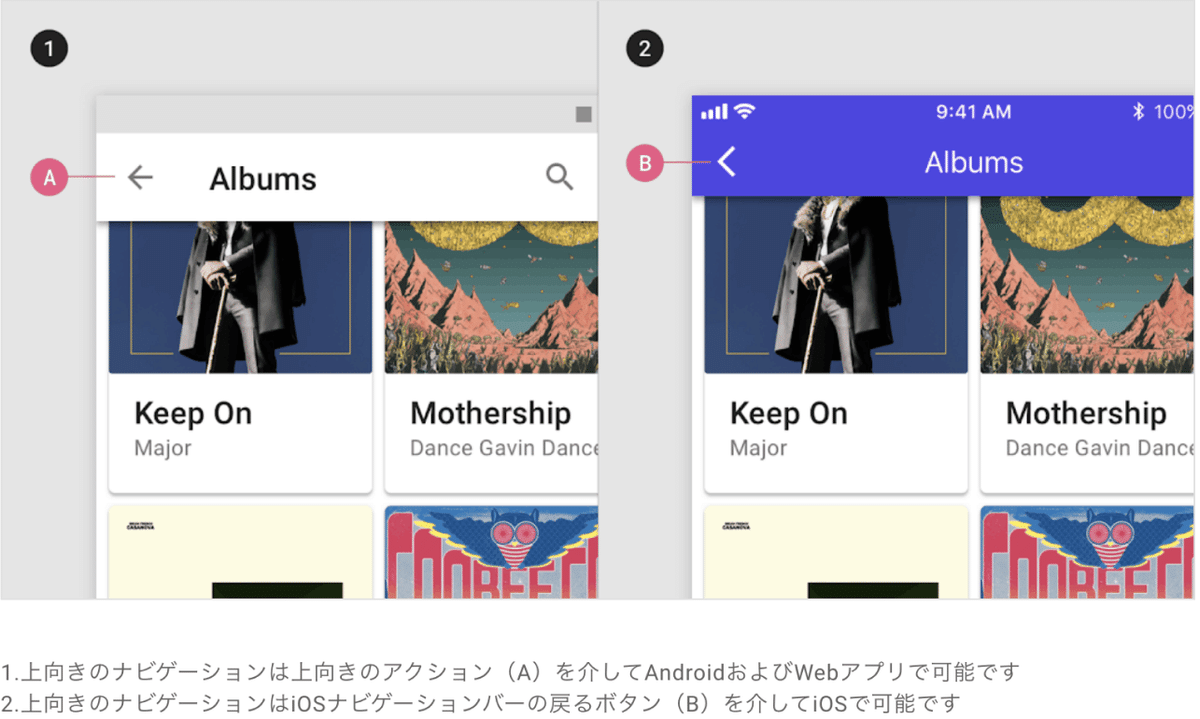
1.時系列の逆ナビゲーション
2. 上向きのナビゲーション
1.については例えばBrowserであればOS、Browserに備え付けの機能になっているのでデザインの中に入れ込むことは考えなくても良い
一方で2.はしっかりとUIの中に付けていないとユーザーが戻りたいときに階層を戻ることができない。

サーチ機能について
サーチ機能には2種類の定義がある。
永続的な検索
・検索テキストフィールドは検索バー内に表示
永続的な検索というのは検索バーが常に表示されている場合のもの。
検索機能がサービス(画面)のコア機能であれば永続的な検索を採用する。

拡張可能な検索
・拡張可能な検索では、開いている検索テキストボックスではなく、ツールバーに検索アイコンが表示されます
検索がコア機能ではない場合は虫眼鏡アイコンなどを用意して、タップしたときに検索バーが出てくるタイプです。

「戻る」と「キャンセル」の遷移の違いについて
<は一個前の階層へ戻ることを示すもの
一方で✖️は作業中の内容を「キャンセル」するというイメージで良いのかなと思います。
PCのブラウザーで言えば、モーダルの時にそのモーダルを完全に閉じるのは「キャンセル」(✖️)の方になるというイメージです。
まとめ
サービス全体の画面遷移を考える上では非常に重要な考え方を学ぶことができました。
ラフの段階からしっかりとそれぞれの画面の関係性を考えながらどう繋げるか意識することが重要になります。
特に戻るとキャンセルの遷移のところはモーダルの考え方と関連するところがあり線引きが難しい部分であると感じました。
