
【転職活動④_ポートフォリオ作成】
こんにちは!
今回はデザイナー転職をする際に作ったポートフォリオをどう作ったかをご紹介したいと思います。
ポートフォリオをどう作るかというのはかなり迷う部分はあるかと思いますが、まず最初にどういう媒体で作るといいの?とかからお話しできればと思います。
ポートフォリオって何で作るべき?
これは転職経験者の皆さんもかなり迷ったのではないかな〜と感じているのですが、私もそのうちの一人です。
結構どうしようかなと右往左往していましたが結論から申し上げると、
UI/UXデザイナーの場合ですけど、NotionやResumeなどのポートフォリオサイトで作ってしまうのがいい気がしています。
Webデザイナーの場合はしっかり自分のポートフォリオサイトを作った方がいいんじゃないかなと思います。
正直そうなのかもわからないですが、なんとなくそんなふうな気がしています笑
私はというと最終的にある程度自由度のあるNotionで作成しました。
ご参考までにこちらに貼り付けておきます。
作品の順番を操作したり、見せ方にある程度幅をもたすことができるので使い勝手良いなと思いNotionにしました。
仮にご自身でやる場合はStudioとか使うのが簡単かなと思います。
Notionで本当にいいの?
ええっと保証はしません笑
ですがこれで転職は成功しているのである程度説得力は持たせられていると思います。笑
Notionでやってるの?なにそれ?とは一言も言われませんでした。
なぜかというと見る人は内容で見たいからです。
むしろ変に自分でデザインを凝りすぎてわかりづらいものを出すよりも簡素でもいいのでどこに作品があって、どこを押せば作品のページに移るということが明確にわかるものであった方がいいです。
ユーザー体験を語るものが悪いユーザー体験しか提供できないポートフォリオを出しても疑義がもたれてしまうかと思います。
のでNotionくらいでちょうどいいと思います。
何を意識して作ったの?
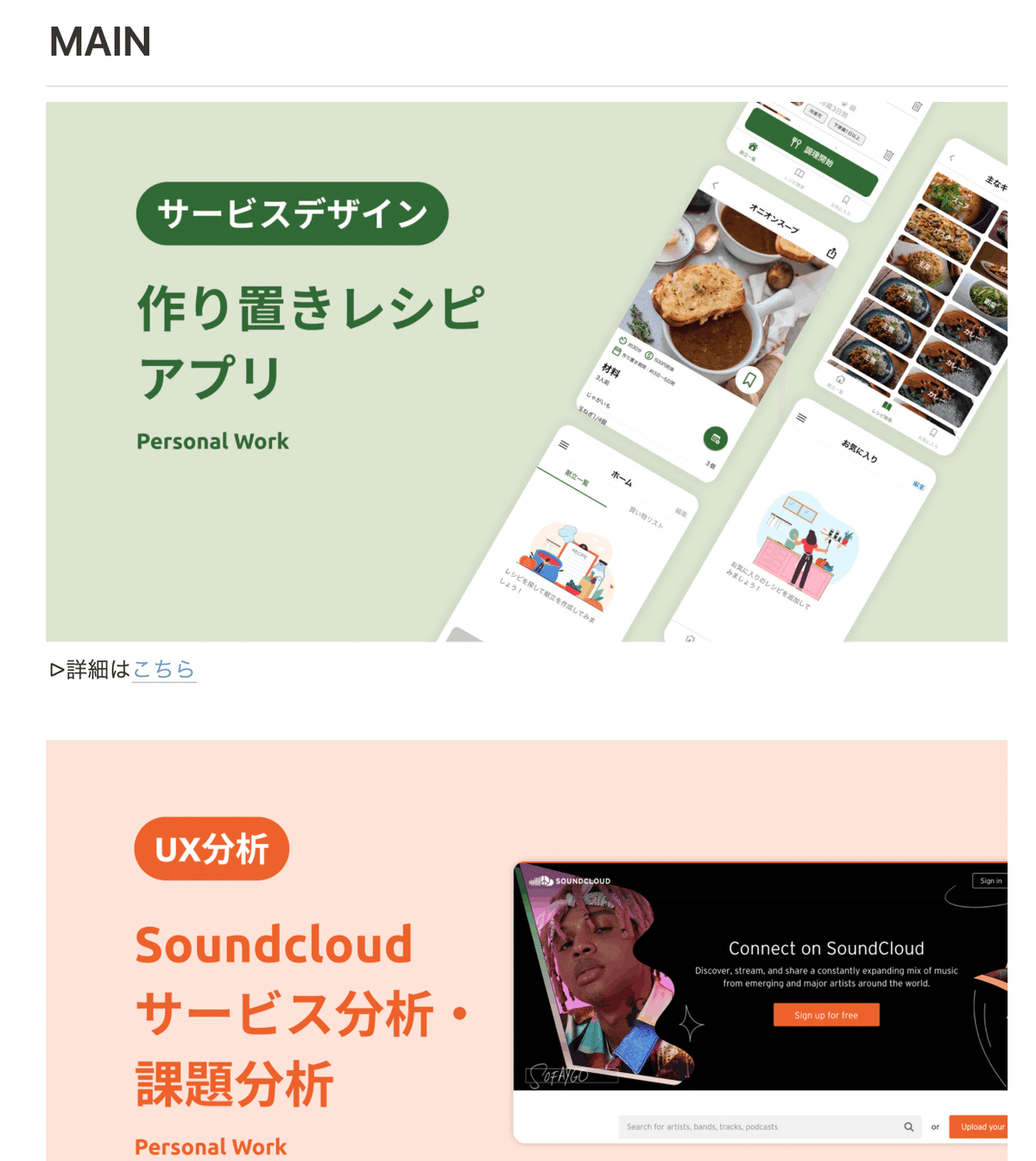
最初に申しおきしておくと全体の構成はBONOにいる転職をした方のポートフォリオをかなり参考にしています(ご本人のかた読まれましたらだいぶ真似ているのですいません、、、、ただめちゃめちゃいい感じにまとまりましたので使わせていただきました、、、><)自分の場合はまずサムネイルを用意してそのページに詳細ページを載せていました。
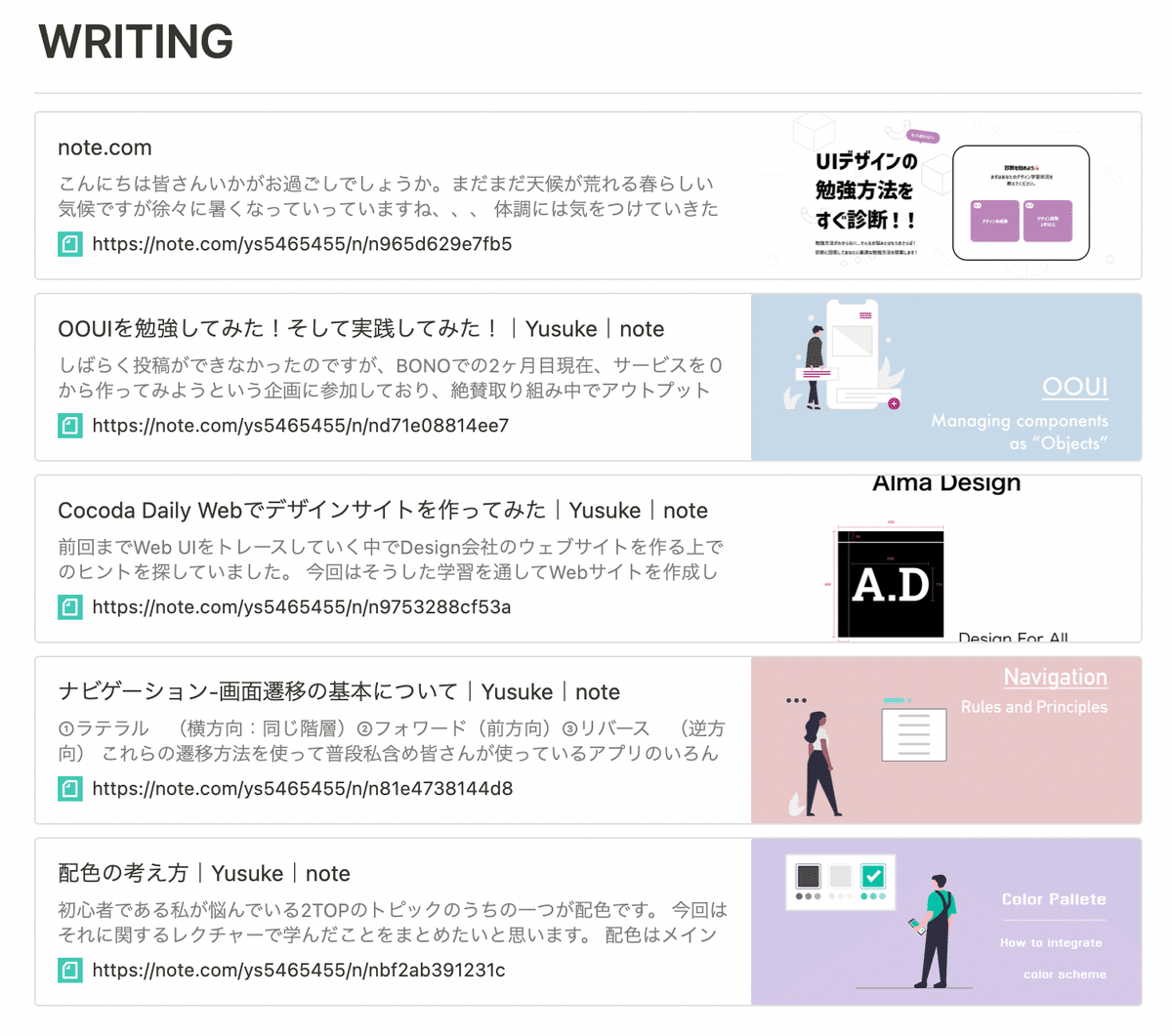
またものによっては既に詳細をNoteとかに上げているものがあったので概要だけ書いて、詳細はそのリンク先だけ提示しているものもあります。
数個だけNotion上でガッツリ書いていたりしていますがそれはメインコンテンツ見たいな感じで表示させていました。



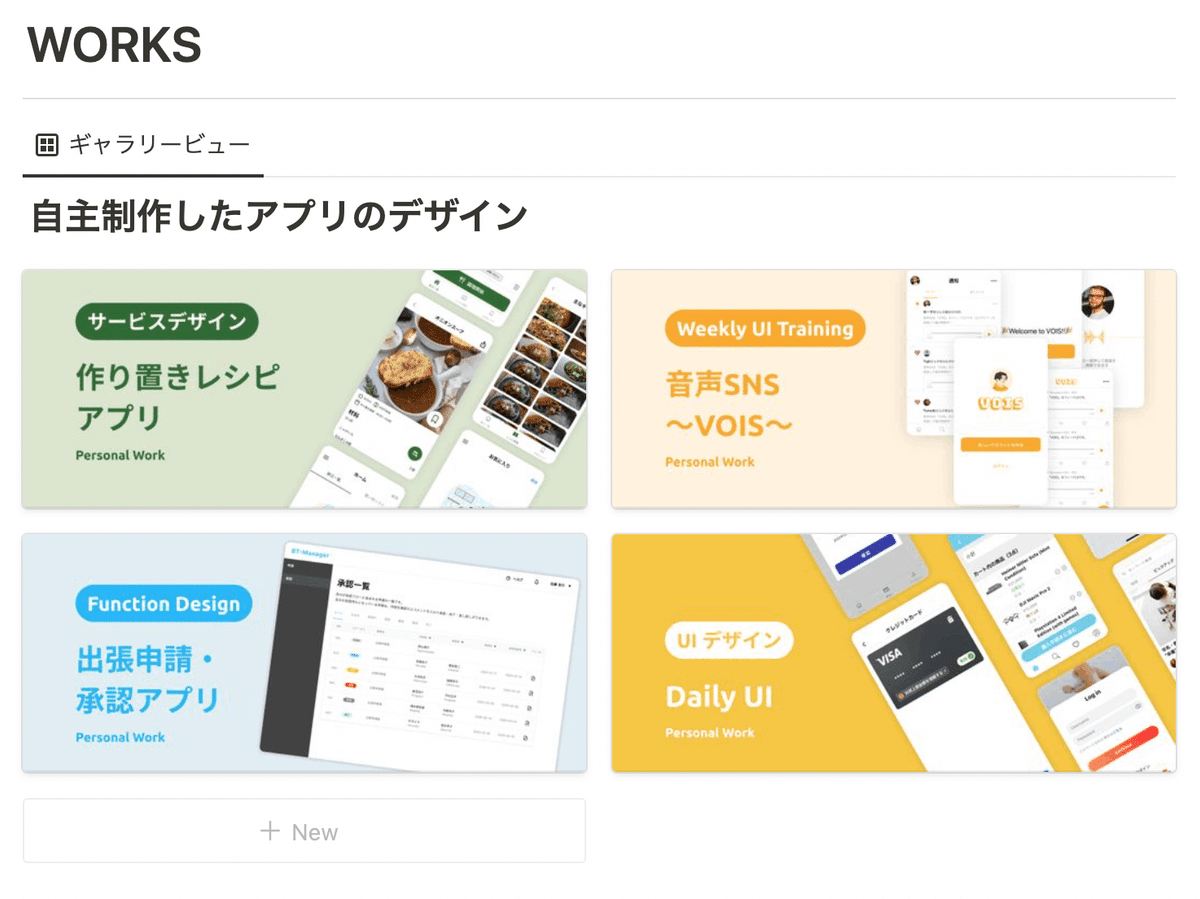
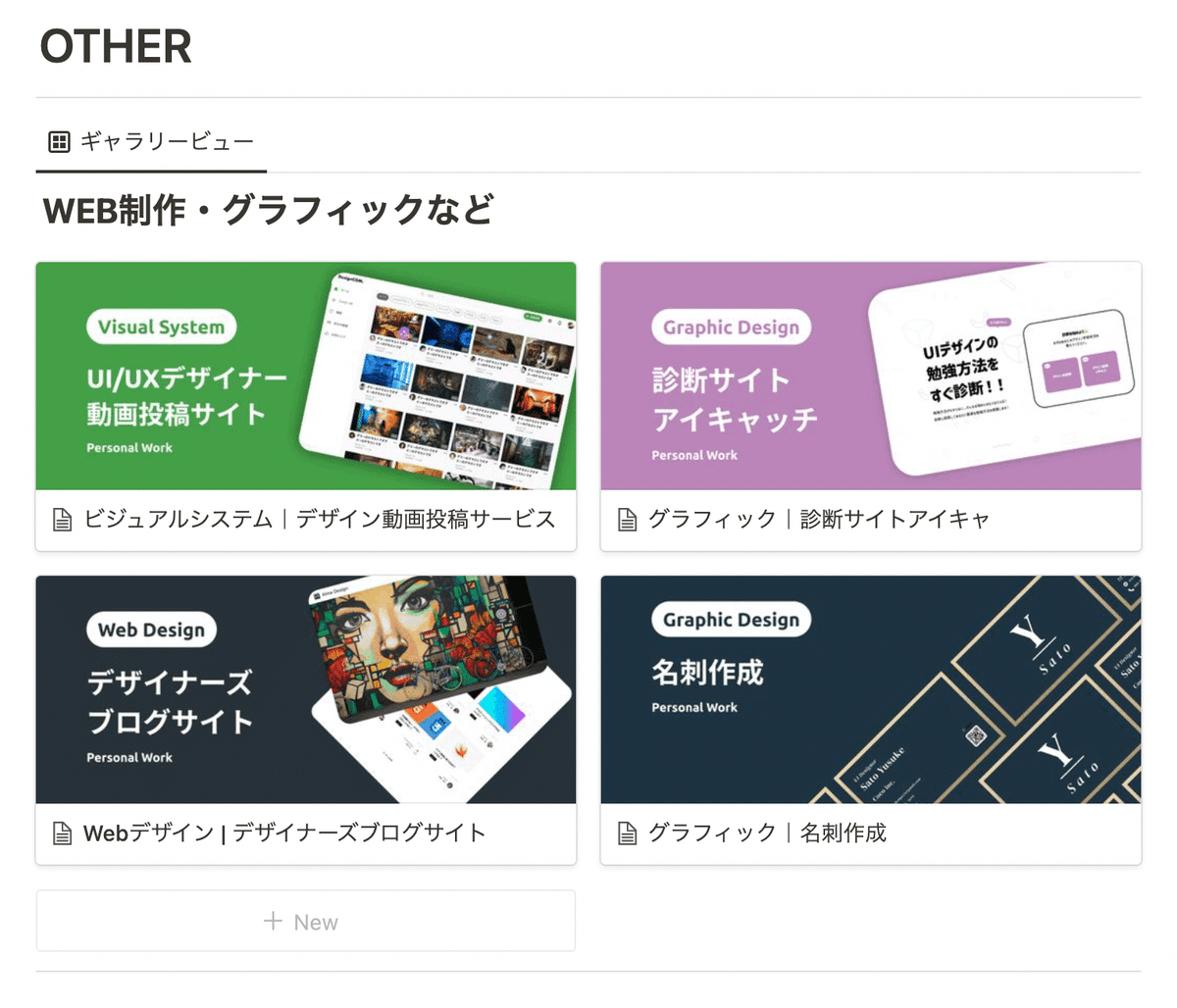
メインのものと、その他の作品群をWORKSのギャラリービューを使って表示させました。


そのほかにはUI/UXデザインに縛られず、グラフィックデザインやウェブデザインなどのものを載せています。
とにかくNotionのギャラリービューを多用していましたが、ご自身で「いやこっちの方がいいぞ!」というものがあればぜひチャレンジしてみてください!
まとめ
今回は短いのですが、簡潔ではありますがNotionでポートフォリオを作るのってありなの?とどう作ったのかをまとめさせていただきました。
これで行こう!と心の中で括ったらあとは突っ走るだけです。
あまり牛を振り返らずひたすら作品を載せていきましょう。
ポートフォリオはかなり評価に左右されるのは間違いないのできっちり書いてみてください!
