
Daily UI @BONO Day2 (解説から学んだこと)
解説のなるほどポイント!

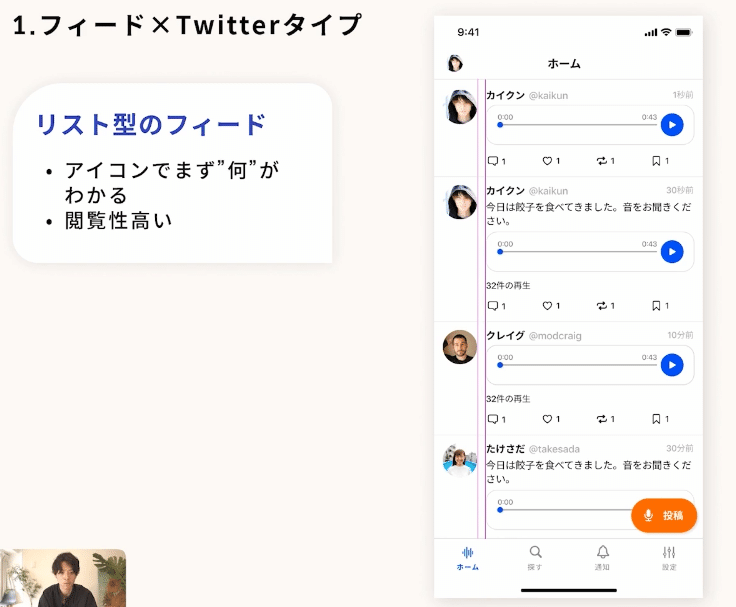
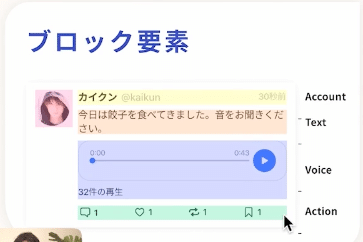
リスト型のフィードとは?
→左側と右側で余白を設けて分ける

それぞれのブロック間の余白は大体同じにする。

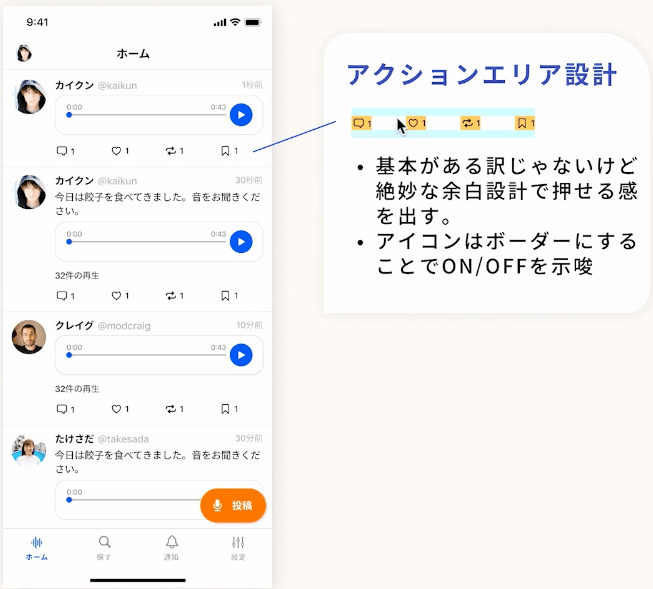
”アクションエリアは余白を設計することで押せる感を出す”
これは言われてみてなるほどと納得できたポイントでした。
無意識に余白を作っていただけなので今後は意識してみたいと思います。

まとめ
個人的には作成時間が1時間程度でここまでできたので、
少し自分の成長を感じられたところでした。
反省点としてはやはりアクションボタンのブロックが少し余白少ないかなという点です。。。
また余白を統一して管理できていない部分も反省点だなと思いました。
Material Designのマージン、ガター、の章をしっかり実践で使えるよう意識してみたいと思いました。
