
UIの基本知識をつける(@BONO)
※今回のメモはBONOで使用された資料のメモを一部使っている部分がございますが、コミュニティにて使用は問題ないとのことです。
ご了承ください。
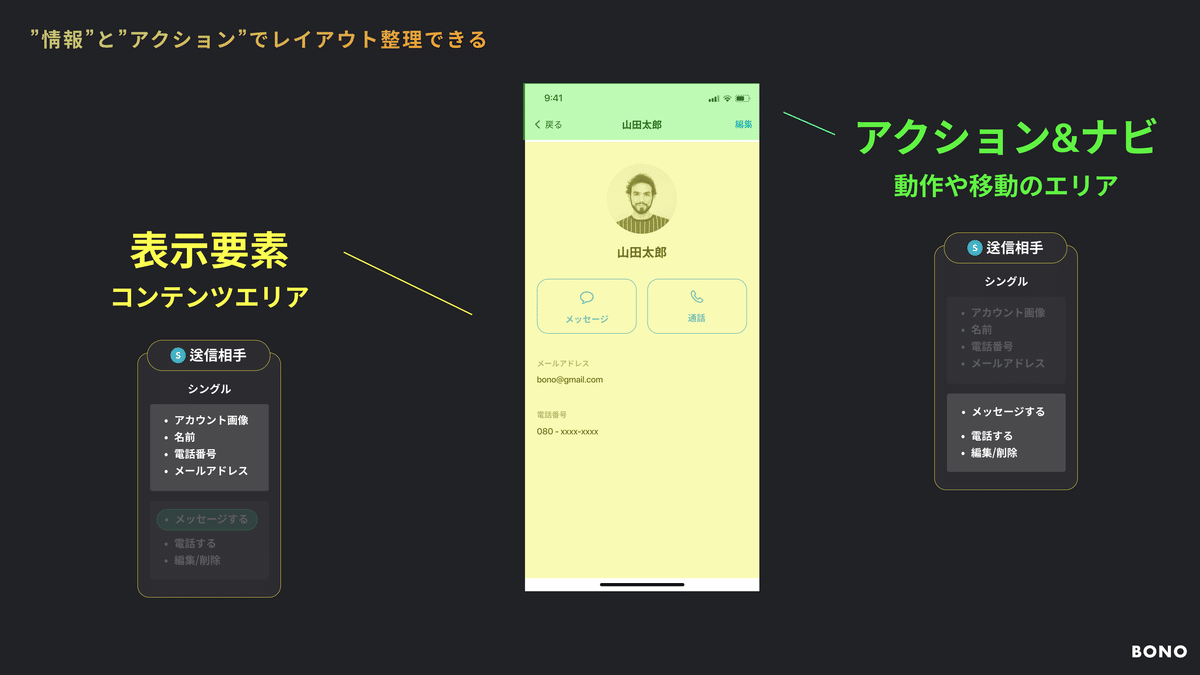
メインコンテンツの構成について
・UIは「情報」と「アクション/ナビ」の2つのエリアで構成されている。
・アクションはパターンが三つある。
・画面幅が変わっても同じ。

表示要素=情報を表示するエリア
アクション&ナビ=動作やページ移動のエリア
アクションの配置パターンについて
並べ方についてはユーザーに応じて変えていくのが望ましい。
ページのタイトルはiOSの場合はページの真ん中に置くのに対して、Androidはページの左寄せでおくことが多い。
パターン①

標準的なパターン。
上から下に目線が向くことを考えて、無意識にアクション操作の場所をユーザーに教えることができる。
パターン②

基本コンポーネントとしてはあまりみないパターン。
ボトムナビゲーションが基本的にフッターに来るため、
それの代わりにナビゲーションを入れるということはあまりみない。
またフッターは目線の運び方的に上から下に来るので最後に情報が入ることになる。
ただ同時に操作的に一番押しやすい場所でもある。
パターン③

情報に対しておくことで、「山田太郎」に対して編集、メッセージ、電話をかけるという設計をすることがあるのでユーザーにとってもやりやすい。
逆にいうと「山田太郎」に対して「編集」「メッセージ」「電話する」という文章にすることができればこのパターンを使うことができそう。
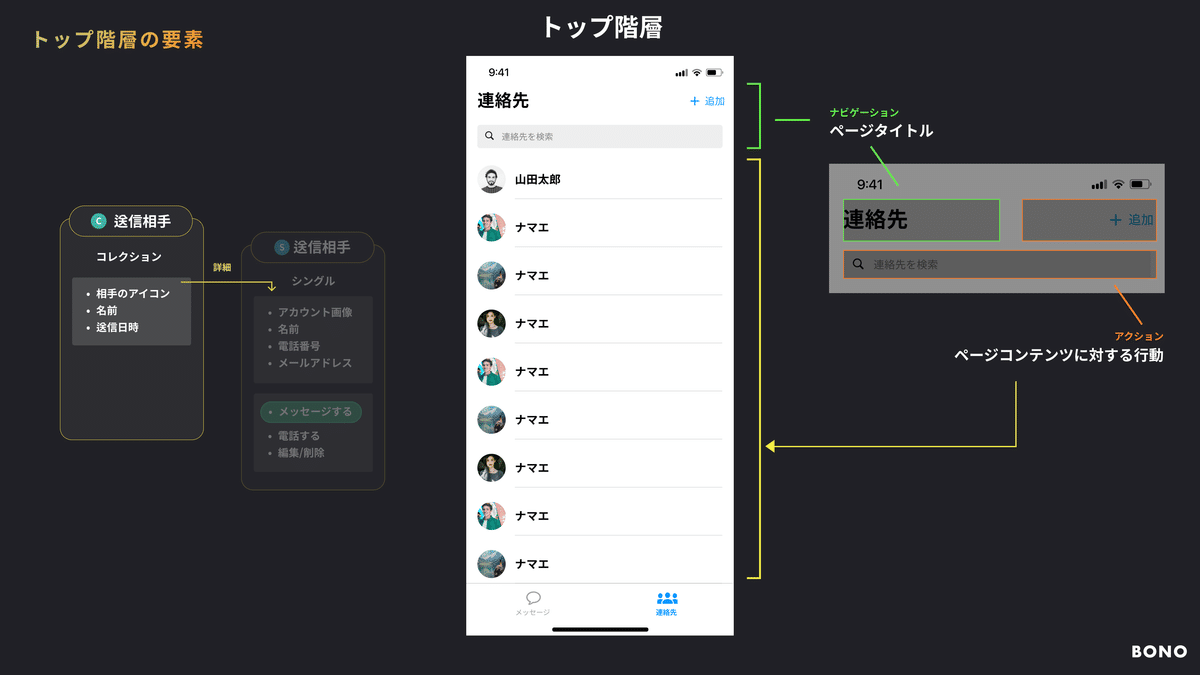
トップ階層だと少し変わる。

トップ階層の場合、ページタイトルが左寄せになる場合がある。
検索バーの置き方の考え方は、ページ全体のコレクションに対して検索するよということを無意識にユーザーに伝えるための置き方になっている。
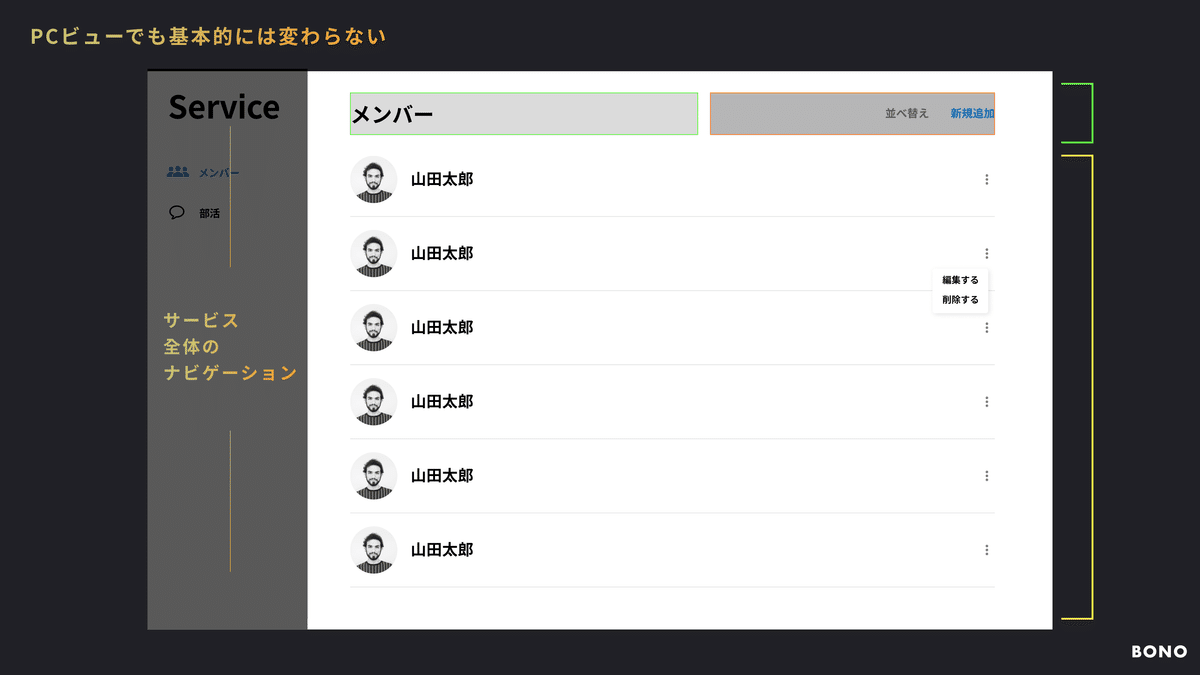
PCでも変わらない

ヘッダーの左寄せにタイトル。
ヘッダーの右側にコレクション全体に対するアクションを表示させている。
また各コレクションに対して右寄せで縦三つの丸ぽちはそれぞれのコレクションに対するアクションを表示させるものになっている。
この場合、「山田太郎」に対して「削除」「編集」するといったアクションが出てくる。
仮にこの単体のコレクションに対するアクションに「新規追加」というのが出ているとおかしなことになるのは言うまでもない。
「新規追加」は全体のコレクションに対して「追加」するアクションになるのでそれはヘッダーにおくことになる。
まとめ
「だれ(who)」に対して「なにを(what)」するかという粒度で情報を分解してみるとUIをどう配置するかということがよくわか理ました。
Stores.jpさんなど実際に展開しているダッシュボード系のサービスもリサーチしてみてようと思う。
UIと階層構造
結論
ページは階層構造になっている
はっきり階層が理解できるように表示させよう
階層構造⇨一つのページは平面に存在しているわけではなく、コンテンツが3D的に階層になって存在している。

日常的に存在する情景などを上からの平面図で見たものがいわゆるUIと同じようなものと感じています。
そのとき、影も色も何もないとオブジェクトの重なり具合はわからない。
影があればオブジェクトの上に別のオブジェクトの影がかかっていれば上下関係がわかる。
色については色が薄ければ薄いほどより前にポップアップしているように感じるし、逆も然り。
色の明度に応じて重なり具合が分かる。
透明度は色と同様の見え方になる。
注意するとすれば別の色を使っていたとしても透明度をいずれも同じにしてしまうと重なり具合が不明になる(透明度0%の場合は色の変化でエッジが見えるのでその限りではない)
擬似的に3次元を表現しているのと同じだと感じた。(メタファー)



右上画像は色の区切りによって階層表現ができている。
一方で右下で透明にしてしまうと重なっていることがわかるが、レイヤーの上下関係がわからない。
Resting elevationについて
⇨デフォルトでコンポーネントに与えられる開始標高の値
⇨オブジェクトごとに与えられる標準の標高は異なる
⇨動かせたりすることでコンポーネントは元々の高さから動く
環境による違い
⇨標高が同じでも動くものに関しては輪郭を出したりして、インタラクティブなものなのかを判別させている
⇨スマホ環境では影を基本的に使うが、デスクトップ環境は影は浅い設定になっており、場合によっては輪郭のみで表現する場合がある。
⇨標高が0でも、輪郭を出すことで、アクティブになりうるものなのかを出している
標高の変更
静止高度⇨動的標高オフセットに移動する
⇨クリックした時の動作
⇨ボタンが沈み込んだようなアクション、高度が低くなる
⇨ボタンを浮かせるようなアクション
⇨完了すると、戻る
コンポーネントの種類ごとに動的標高オフセットが設定されている。
標高干渉
⇨同じ標高のコンテンツを移動させる時、ぶつかって、干渉しないようにする。
⇨干渉する場合には、アクションコンテンツの高度をあげたり、一時的に消したり、画面外に外すことでも良い
⇨基本的には標高干渉を最小限にするように設計をする
フローティングアクションボタンをコンポーネントの上に置く代わりにカードコンポーネントの横に置くなどしても良い
標高を描く
標高を正しく表現するには、サーフェスに次の情報を表示する必要がある。
1. 表面のエッジ、周囲と表面の対比
2. 静止時または移動中のいずれかで、他のサーフェスとオーバーラップする
3. 他の表面からの距離
※オーバーラップとは
1 映像編集技術の一つ。映画やテレビなどで、一つの画面を消しながら、重ねて次の画面を写しだす技法。二重写し。ディゾルブ。クロスディゾルブ。
2 二つ以上のものの姿が重なり合うこと。「イメージがオーバーラップする」
表面のエッジ
エッジはマテリアルサーフェスの色覚を表現するのに役立つ。UIのさまざまな部分を識別可能なコンポーネントにぶんりすることによって、1つのサーフェスが終了し、別のサーフェスが開始する場所を示す。
⇨影を使用する
⇨表面に異なる色を与える
⇨サーフェスに異なる不透明度を与える
●ポイント
⇨エッジは互いに分離しているように見えるように、サーフェス間に十分なコントラスト作成する必要がある
表面の重なり
⇨重なる時に注意
⇨どのサーフェスが別のサーフェスの前にあるかをはんだんするのが難しくなる可能性がある
●ポイント
⇨曖昧な重なりを避ける
⇨影
⇨異なる表面の色で表示(仰角の程度は示せない)
⚠️やってはいけないこと
⇨色を同じにする、エフェクトもかけない(標高の程度を判断することができないから)
距離
サーフェス感の標高差の程度は、スクリムドバックグラウンドまたはシャドウを使用して表す
スクリムドバックグラウンドとは
UIで背景をスクリム(バックグラウンドを暗くする)その(スクリム)上のコンテンツがより高い標高にすることを表す
よくみる場面
⇨ポップアップ画面
※スクリムとは?
〔生地の〕スクリム◆粗く織った綿や亜麻の生地で、カーテンやいすなどに使われる。
〔舞台の〕紗幕◆手前から光が当たると不透明で、背後から光が当たると半透明になる薄い生地の幕。
〔ライトの前に置く〕スクリム◆光を拡散させる板。
影
影は、他の手法では表現できない方法で、サーフェス感の標高の程度を表現できる
表面の高さの違いを認識できるようにしている。
⇨小さくてするどい影のあるサーフェスはその、背後のサーフェスにサーフェスが接近していることを示している。
(カードなど、ツイッターの投稿表示とか?)
⇨大きくて柔らかい影は、より多くの距離を表ている
(ポップアップなどはこちらの方がいいかな??)
モーション
モーションは次の方法を使用して仰角を調整できます
・影の変化(影の変化を出してそのコンテンツの強調をしたりする)
・オーバーラップの表示(サーフェスが拡張すると近くのサーフェスがかsなることで標高が表示される場合がある)
・押し出す(他のコンテンツを押し出す)
・スケーリング(そのコンテンツを拡大するようなイメージ)
・視差(前傾は背景画像よりも早く動き、奥行き感を演出する)
標高階層
コンテンツは同じ高さであるか異なる高さであるかに応じて、他のコンテンツに関連している
⇨通常、他のサーフェスより前にあるサーフェスは
1、より重要なコンテンツが含まれている
2、ダイアログなどの注意を集中する
3、アプリバーのアクションなど。、背後のサーフェスを制御している
ネイティブアプリで使うフォント
iOS
1. ヒラギノ角ゴ ProN 和文標準フォント
2. SF Pro text 欧文標準のフォント
※他のWebfontに対応しているものも使えるが、読み込みに時間がかかるなどがあり、あまり使うアプリはすくない
(使う理由がそこまでないのが理由。ゲームぐらい)
Android
Noto Sans JP が和文標準フォント
なので、基本的にはこれを使う
※今回のMaterial You (2021年5月に発表されたAndroidの新OS)や以前からシステムフォントをユーザーが変更できるのでこの限りではないことはある。
だが基本的にUIを組む時はNotoSansを使うのがよいと思う
Retinaディスプレイ
PhotoshopやIllustratorでの設定方法について。
(1) アートボードの[ 横幅 ]を設定する: ※都度計算が必要
従来:デバイスの物理的なディスプレイの大きさ
Retina対応の場合:デバイスピクセル比を確認する必要がある。
ディスプレイの何倍の解像度になっているかを調べる。

Retinaディスプレイ:デザインの横幅計算式
375px(iPhone7の物理的な横幅) × 2倍(デバイスピクセル比)
= 750px(iPhone7のブラウザで実際に表示される大きさ)

(2) [ 解像度 ]を設定する: 72 pixel/inch
Webデザインでは基本的に72ppiに設定します。
パソコンモニタが72~96dpiだったので、Webデザインは72ppiが基準
(3) [ 単位 ]を設定する: ピクセル
DTP(印刷物)だと「mm」を使う。
Webでは「px(ピクセル)」を使用。
(4) [ カラーモード ]を設定する: RGB
DTP(印刷物)だと「CMYK」を使う。
Webでは「RGB」を使用。
