
初めてコーディングしてみました。
こんにちは!
夏が終わりを告げており、そろそろ10月に差し迫っております…
先週友人と千葉にサーフィンしにいき、ぎりぎり夏を満喫して終えることができました。
現在は前職での有給休暇消化中のため、3週間ほどのお休みをいただいており、UIデザイナーとして業務を始めるまでにキャッチアップできるよう準備を進めています。
そんな中、デザインをする上でエンジニアとの会話において、デザイナーがある程度HTMLやCSSについて理解することの重要性について、デザインコミュニティの中で話題になり、自分でFigmaで作ったデザインを実装してみようと思いました。
ただ実際にStudioをつかってあんまり使い方もわからずやってもしょうがないと思い、Youtubeでいい動画がないか探してみたところこんな動画がありました!
この動画ではStudioではなく、Visual Studio Codeを使ってXDで作ったデザインファイルをコーディングするという講座でした。
私はこれをみながらほぼほぼこれに沿ってデザインとコーディングを初めてやってみたのでそこでの学び・悩みなどをシェアできればと思います!
なぜやったか
実は転職活動中にとある事業会社さんに2週間ほど(2スプリント)現場研修みたいな形で参加させてもらいました。
その時にFigma上で作ったデザインをそのまま実装されるかと思いきや、ちょっっっと違う形で実装されていました。(機能自体はワークするし、ほぼほぼ気にならないレベルです)
「あ、自分の作ったデザインって100%実装されないのかも…?」と感じました。
そして前述の通り、デザインコミュニティで特にUIデザイナーはエンジニアの方とコミュニケーションをとってデザインしたものを実装する必要があるので、ある程度HTMLやCSSについて知った上で会話できた方がスムーズになるという話があり、
「たしかに…」
と感じて、色々と勉強の仕方のアドバイスを聞いた結果
「デザインしたものを実装してみる」というやり方をまずやってみようと思いました。
作成過程
まずは簡単にデザイン作成→コーディング
までの流れをざっとお見せして、次にで学んだことなどを書いていきます。
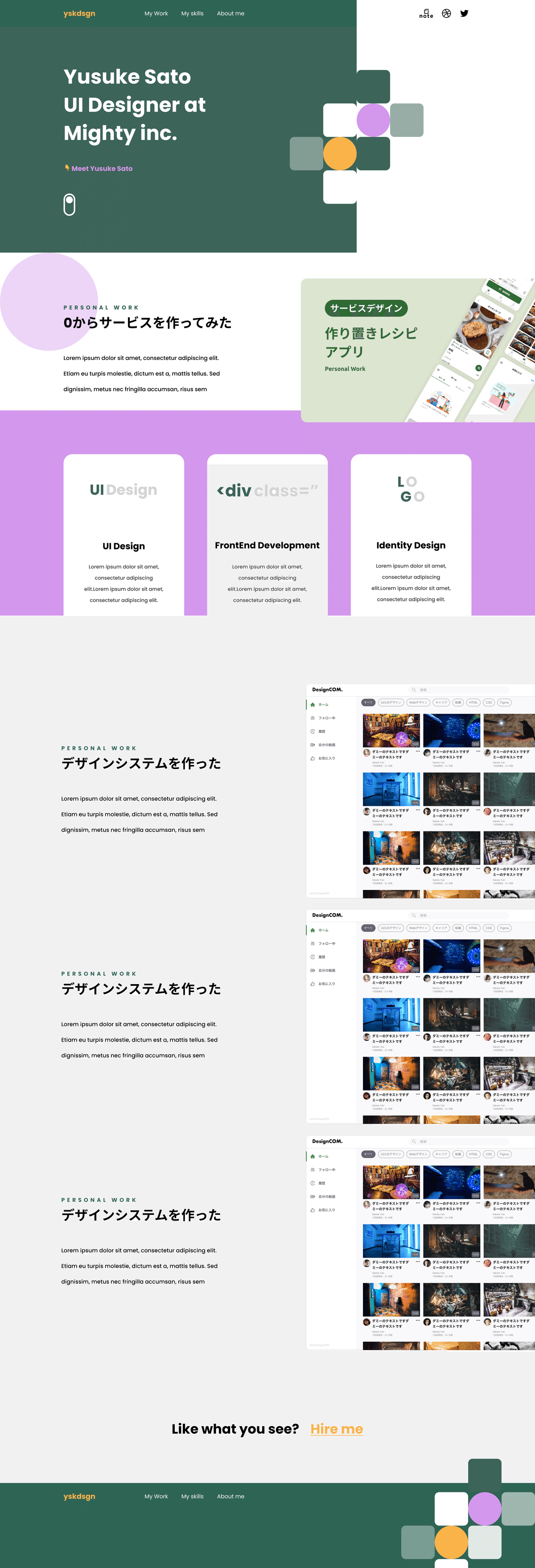
①デザインの段階
ここは動画のデザインをそのままやっただけ(配色だけ自分好みに)なので、あまり工夫したこととかはないので取り急ぎこんな感じということで画像だけお見せします。

②コーディング(事前準備編)
まずvisual studio codeのサイトにアクセスして、Desktopアプリをダウンロードしました。

他にも細かい準備があるのですが、この場では割愛させていただきます。
③コーディング(HTML)
HTMLで最初コンポーネント、文章などをどんどん追加していきます。
基本的にブロックで考えていくので最初はトップナビゲーションの左から順に要素を追加していきます。

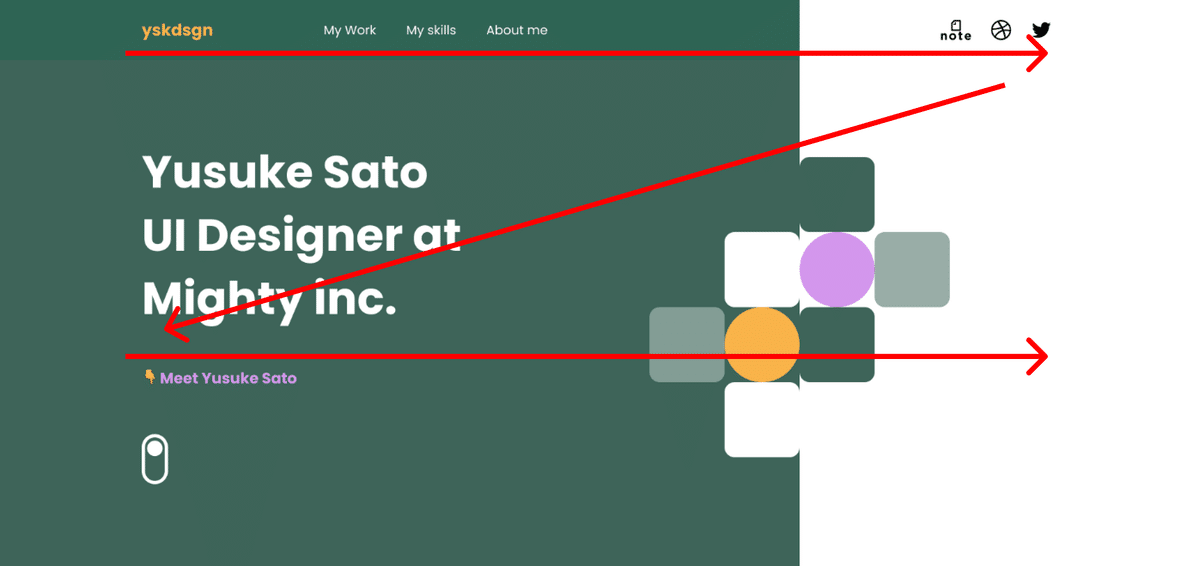
一通り記述し終わるとただただコンポーネントが縦に積み上がっているようなサイトが生まれます。
正直ここから綺麗にするのどうやってやんのよと思っていました笑
がCSSが魔法を吹き込んでくれます。
④コーディング(CSS)
ここではbody、headerやclassで定義したdivなどに背景色、フォントがあればフォントの大きさやウェイト、マージンやパディングを定義していきました。
CSSを使ってレスポンシブデザインも作ることができたのでかなり勉強になりました。
詳しい話は次の章でお話しします。
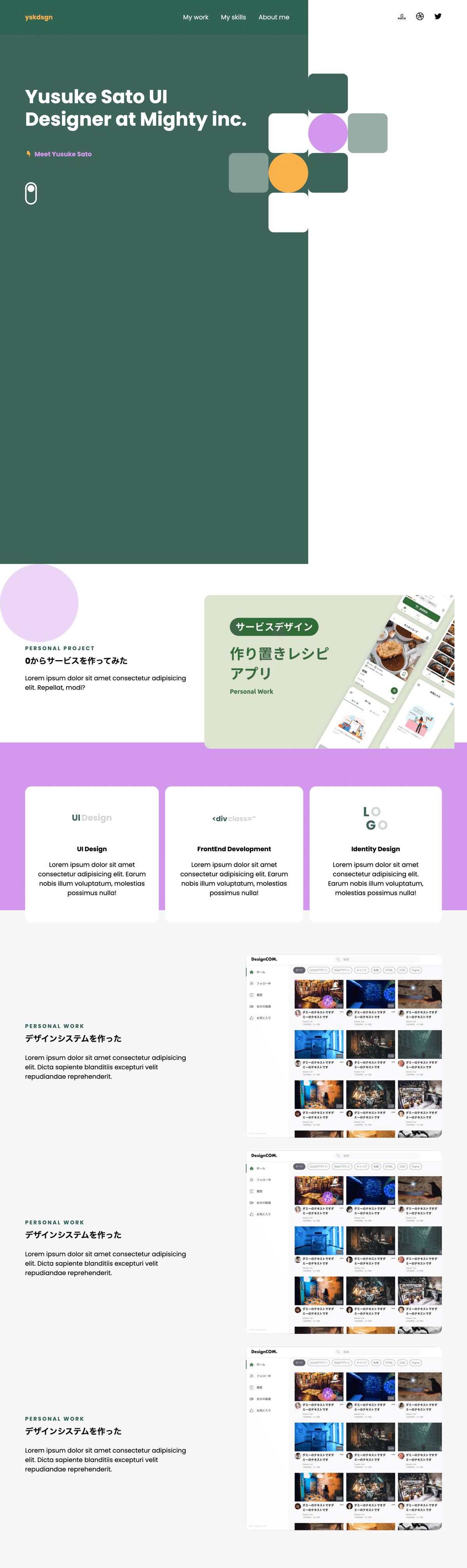
実装画面
そして出来上がった実装画面がこちらです。


100%デザイン通りには実装できなかったのでやはりデザインしたものをその通りに実装するのって難しいんだなと改めて実感しました…
ただ得るものもあったので次にそれをご紹介します。
学んだこと/調べたこと
1.コンポーネントは左上から順番に要素を追加していく。
デザインの仕方によっては記述方法とかは変わってくるかもしれませんが基本的にHTML上ではコンポーネントは左上どんどん追加していって次の段へというイメージです。
ブロックごとの要素はCSSの方で定義していって作ってい来ます。
2.HTMLが骨組み、CSSが肉付けという感じのイメージが掴めました。
HTMLではheader, body, 他にはdivの各クラスで各コンポーネントを定義していって参照可能にさせます。
これによってCSSでそれを参照して、色などをつけていきます。
3.View heightについて
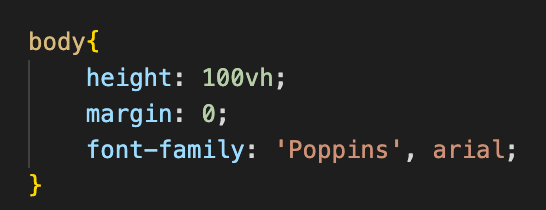
CSSを書いた時にbodyのheightをViewport heightで定義しました。

vhは初めてみたので調べてみました。
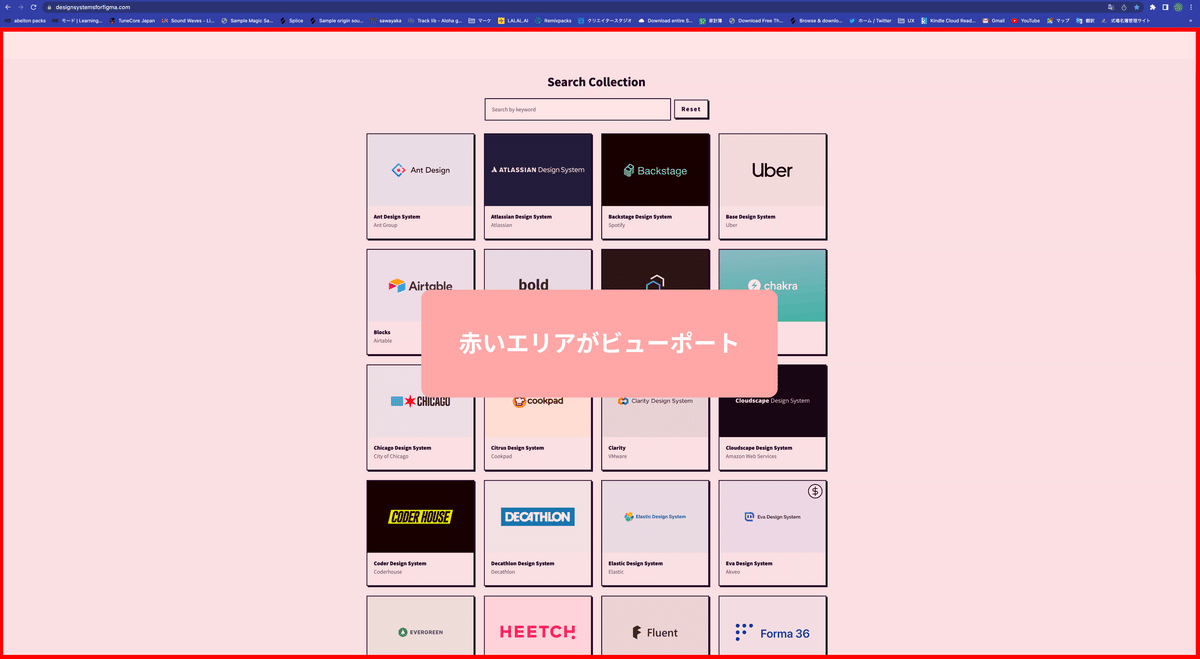
vhはviewport heightの略で、ビューポートはこの画面になります。

vhは見えているエリアの高さ(なんピクセル)のうちどれくらいの割合を閉めるかを定義するものになります。
なので高さが1080pxとして、10vhと定義すると108pxになります。
他にもvwがあり、これはviewport widthで幅を定義するものになります。
%との違いは
vhやvwはデバイスの画面サイズに対しての割合
%は親要素に対する大きさの割合
なので、divなどが親要素にある場合その親要素の何%みたいな感じで定義されることになります。
4.em単位
CSSにおけるemはHTMLの大きさを指定する単位で、デフォルトの値は1em=16pxとなっているそうです。
また親要素にfont-size: 20px;が指定されている場合、子要素にfont-size: 1em;を指定すると親要素と同じ20pxが反映されます。
つまり親要素で指定があればそれに対して何倍の大きさにするかという相対的な値指定になります。

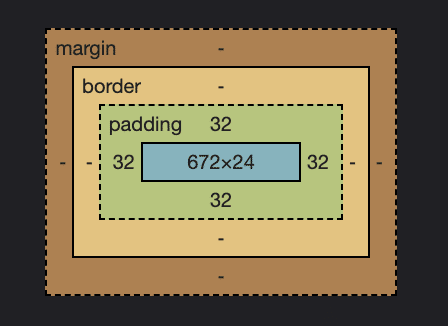
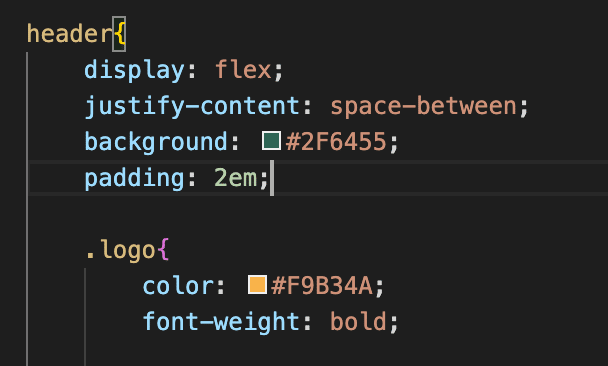
例えば今回書いたヘッダーのpaddingを2emで指定したのですが、これは特にHTMLの方でも絶対値を指定しているわけではないので、2*16pxの32pxがpaddingで指定されています。

5.CSSのflexboxについて
これはコミュニティで学んだ方がいいと言われていた内容で、ちょうど今回使用したので調べてみました。
そもそもなのですが、HTMLで要素をどんどん足していくと全て縦に積まれていく性質があります。
しかし実際のWebデザインでは横に並列に置いたりすることもあるのでCSSのflexboxを使って並列にしてデザインしていくといった活用例が考えられます。
こちらのサイトに簡単な事例と実用例が載っていて参考になったのでシェアさせていただきます
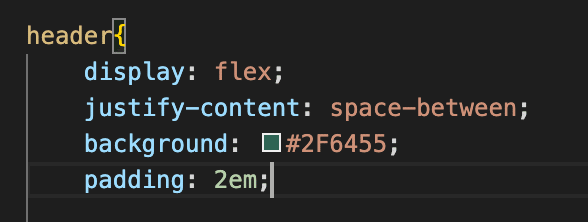
今回私の方でナビゲーションをautolayoutのようにある一定スペースの中で均等に配置させるために、display: flex; に加えて、justify-content: space-between;を指定しています。

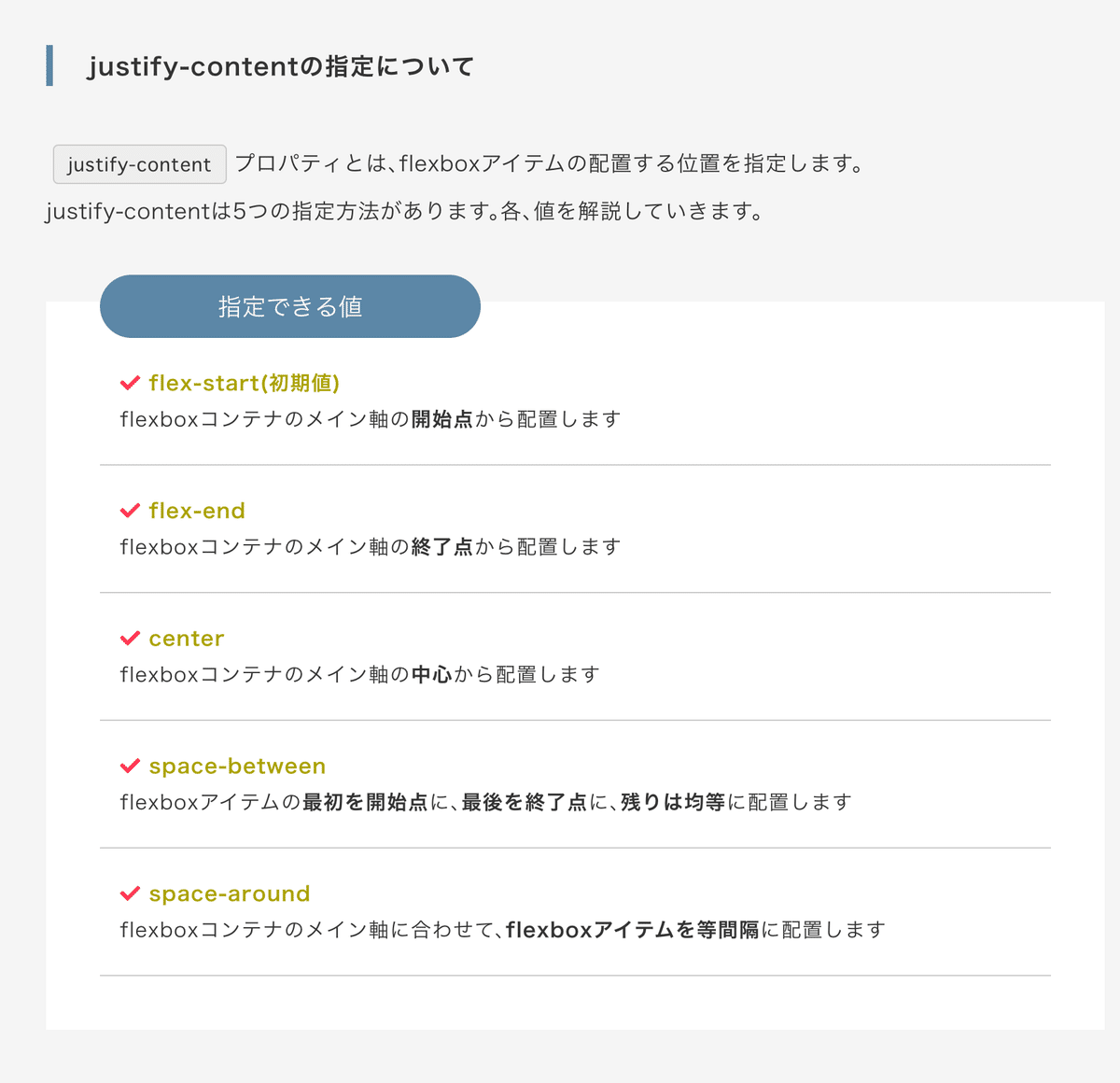
ちなみにjustify-contentの指定については5種類あるみたいです!

6.レスポンシブの作り方
正直言ってこれが一番目から鱗でした。

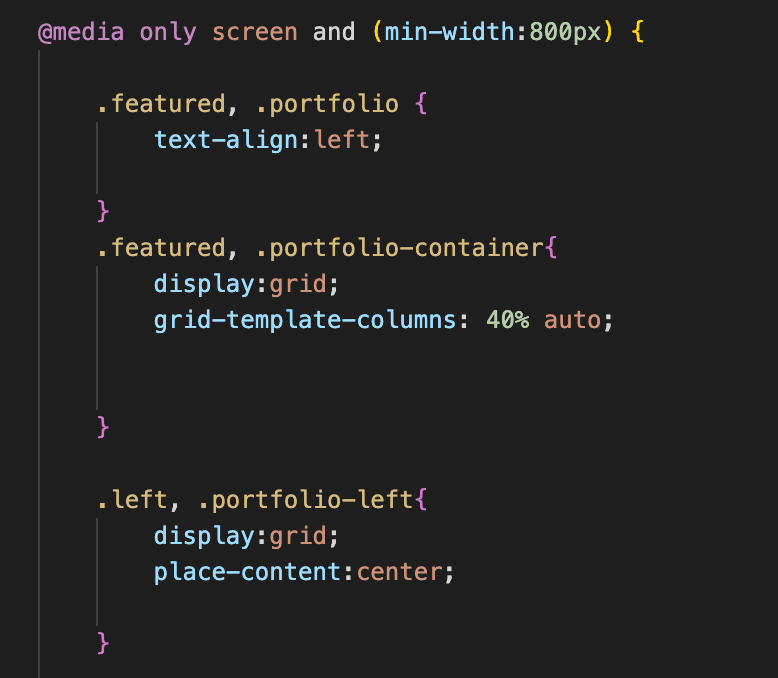
@media only screen and ~~ {}
これを使うことで800px以上のスクリーンサイズでのcssを定義することができるんですね。
つまりこれをmin-width:1080pxとかmin-width:1200pxとかも設定すると様々なスクリーンサイズに合わせていちいちCSSを全て書き換えることなく、変更したい部分だけを指定して記述することができるんですね。
これは本当に目から鱗でした。
「こうやってやってるんか〜」となりとてもとても勉強になりました。
まとめ
この記事を書きながら気づいたのですが、800pxの画面幅しか指定していなかったのでスマホで見た時悲惨な画面になっていました、、、、
何回か書いてある程度書き方などデザイナーとしては知っておかないといけないものについて身につけていきたいと思います。
そして今回のコーディングを通して「Figmaでデザインする時にこういうのは実装が難しいそうだなというのが分かりそう」というのが分かりました笑
練習と基礎学習を今後も重ねていきたいと思います
