
Daily UI #2 #3:フィードUI+投稿画面フロー
BONOさんのDaily UIのDay2とDay3のフィードUIと投稿画面フロー(プロトタイプ)を作成しました
すでにDay2のフィードUIは作っておりましたが、それと関連性のある投稿画面のUIを作成してみました。
さらに画面遷移を作成し、プロトタイプも仕上げてみました。
Day2については先日のDay1でのフィードバックをもとに余白の調整、配色の調整などを行いました。
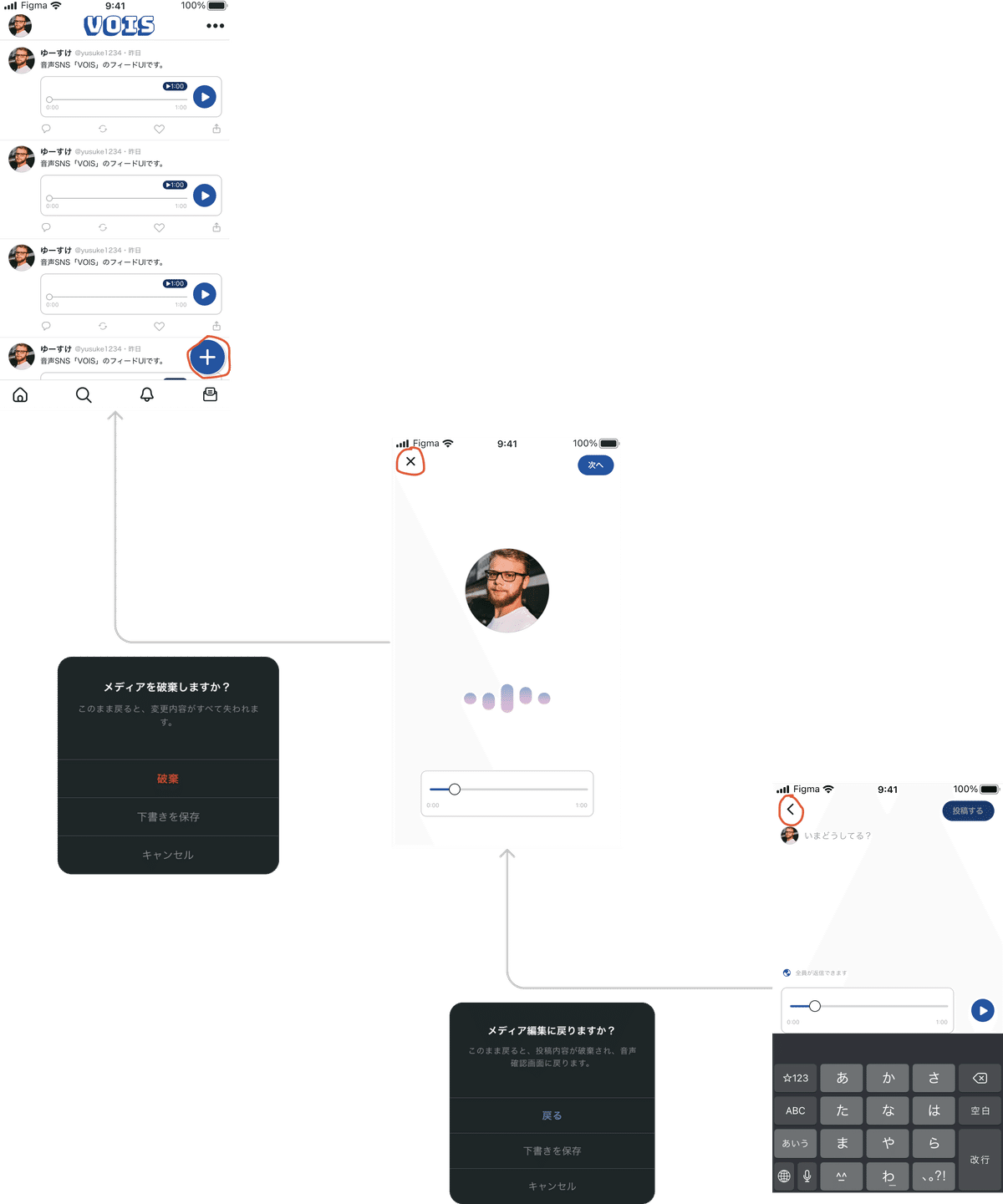
今回はDay3の投稿画面UIのポイントを紹介したいと思います。
導線
投稿導線は
投稿画面起動→音声録音→音声内容確認→文章投稿→投稿
のステップを想定してみました。
また音声録音と文章投稿の部分は異なる機能として扱っています。
「キャンセル」と「戻る」の導線に注意を払いました。
文章投稿から戻りたい場合は「戻る」。
音声録音から戻る場合は「キャンセル」にしています。


+α
今回は音声の内容を確認する画面で、プレイヤーを動かすスマートアニメーションを作ってみました。
以下のサイトを参考に作ってみました。

これを自分のプロトタイプに適用してみました。
こちらから確認できます。
UI作成画面:
こちらがプロトタイプ:
他にもこれからプロトタイプの使い方も覚えていきたいと思います。
