
Daily UI @BONO Day1-3 (解説から学んだこと)
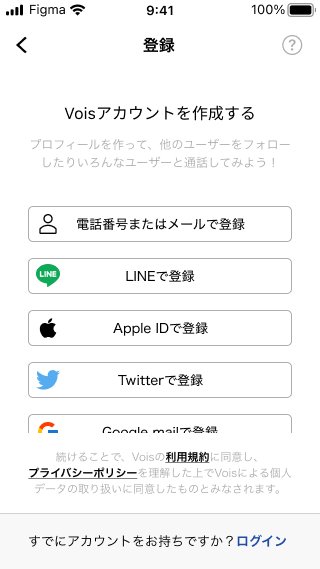
新規登録画面の定番
① 登録導線
基本はメアド/パスと各種SNSであるが、iOSはAppleでログインというのが
義務化されていることは知らなかったので学びになりました。
優先度などはどのSNSに対してマーケティングしているかによって変わる。

② ログインと新規登録を行き来できる設計にするのが基本
③ アクションを目立たせる
・”登録”のアクションを迷わせないこと
・ボタンが一番目に付くよう設計すること。
④ 利用目的は基本的に必要。
配色
背景を白以外にする場合は白も黒もしっかりとコントラストが取れる必要がある。
明度を上げてテキストを読みやすくする。
すでにアカウントを持っている方はログインの部分の背景を変えている。
→その部分がその他の部分よりも一枚上の階層にあると言うことを示すために明度の高い色を使って浮き立たせている。
遊び要素としてタイトルとかにだけ、真っ黒ではなく少しだけ紺色を入れた感じにする。
その他
フォントサイズ:
タイトルは32px
基本は14px
ボタンサイズ:
ボタンは縦幅40px~48px
最近は28pxや36pxもあるが少し小さい。
アイコンサイズ:
24*24px
反省点
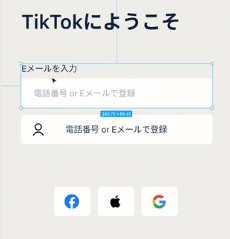
ボタンの数が多すぎるのはあまり使い勝手が良くない。
そもそもワンタップが必要+選択肢が多いと煩雑


こんな感じにして、ボタンの物理的なスペースを減らすのも改善できそうなポイントの一つ。
ミニマルな形に変えたとしてもユーザーが果たしてロゴだけを見てそれでログインができるかというところを理解できるかという点を判断が難しいと感じた。
ただそれも実際の現場においてはユーザー検証・ヒアリングを通して実装可能性を探りに行くことができると感じた。
