Nuxt.js/GitHubをNetlifyと連動させる
前回は、Nuxt.jsをインストール後にGitHubで管理できるように環境構築を進めたことを書きました。今回は、GitHubへpushしたら自動でNetlifyに反映できるようにした記事を書きたいと思います。
> 前回の記事
1. Netlifyのアカウント作成
■ 下記のページに移動し、右上の「Sign Up」を押し、自身がコード管理で使用しているサービス(GitHub,GitLabなど)のボタンを押しましょう。


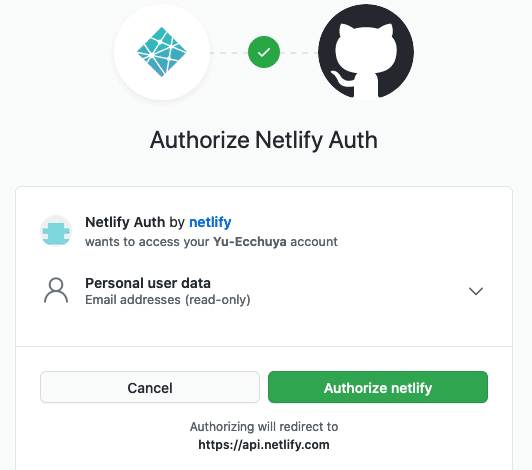
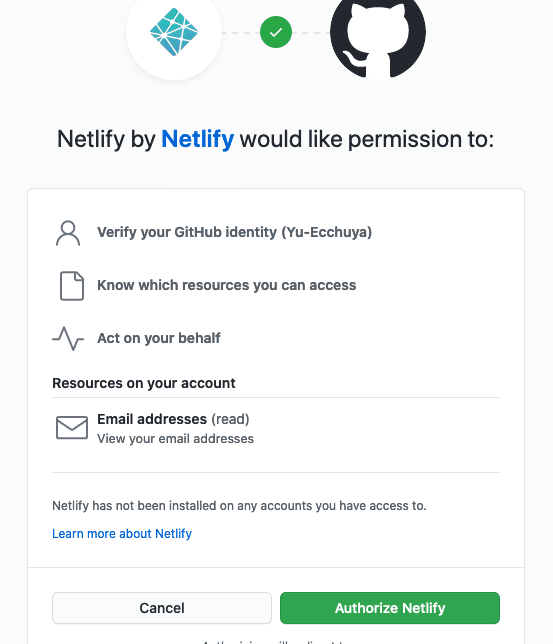
■ 下記のページではGitHubと連携するけど問題ない?的なことを聞かれますが、気にせずに緑のボタンを押しましょう。ページを進むとポップアップが出ますがこちらも気にせずにNextボタンを押して進みましょう。


■ 右上の「New site from Git」を押し次へ進みましょう。

■ 使用しているサービスのボタンを押しましょう。(GitHub,GitLabなど)


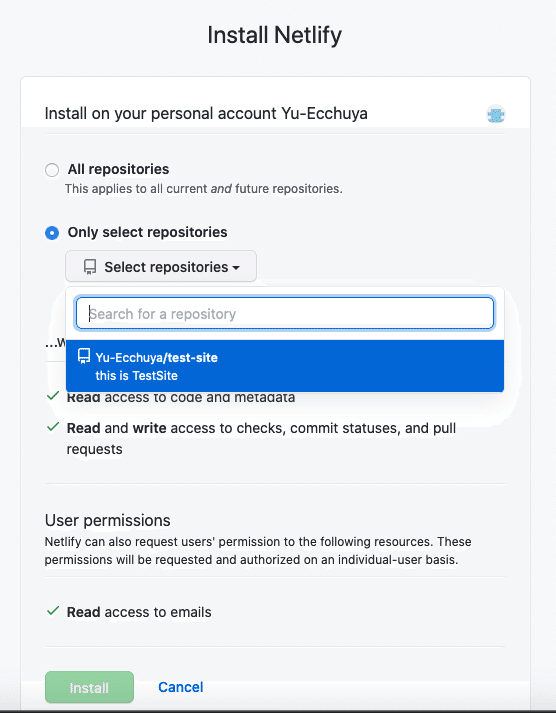
■「Only select....」を選択し、事前に作成しておいたリポジトリを選びましょう。

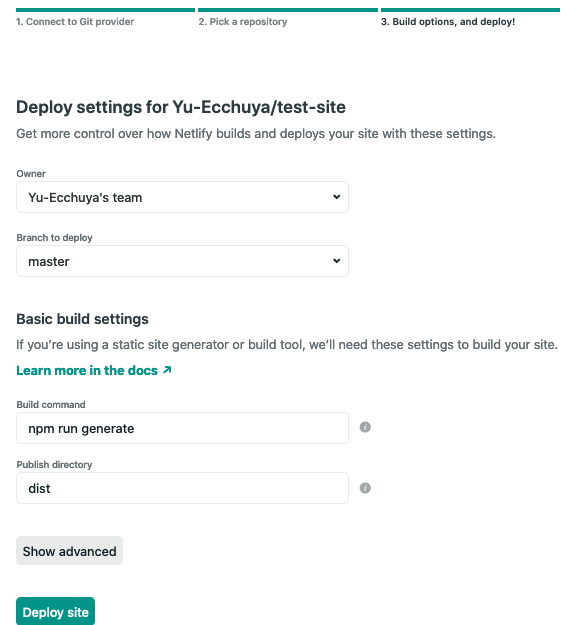
■「Basic build settings」セクション内の2点を記述しましょう。
Build command:npm run generate
Publish directory:dist
※ いつでも変更することが可能です。
Build command
Netlifyでデプロイ(サイトを更新する的なこと)を実行し、フレームワークでHTMLなどを生成(ビルド)させるためのコマンドです。本来は自身でターミナルを叩いて実行させるようなものですが、デプロイしたときにNetlify側でビルドさせて自動で反映させることが出来ます。
※ 事前にローカルでnpm run generateをコマンドで叩いて、distディレクトリをビルドしGItHubにpushしておいてください。
GitHubを参照してNetlifyが動いてくれてますので、ログでdistってディレクトリないんですけど?みたいなお叱りを受けます。。。
Publish directory
公開させるディレクトリのことを指しています。「npm run generate」で生成されるdistディレクトリにしておきましょう。

2. GitHubのmasterリモートへpushしたらNetlifyに自動で反映させたい
■ 「Production deploys」をクリックして、デプロイページへ移動しましょう。次のページでTrigger deploy内の「 Deploy site」を選択します。

■ デプロイ中のログが画面に表示されるので、状況を確認できます。
「Site is live」というログが出たら、更新完了です。
※ 先ほど設定した「Basic build settings」の部分が関わっています。

3. Netlifyで反映の確認
TOPページへ移動し、https://〜リンクをクリックし表示を確認しましょう。
デプロイに問題なければ表示されているはずです。

4. 最後に
今回はNetlifyをGitHubと連携させる方法を記載しました。様々な方法あり更に簡単な方法があるかと思いますし、間違ったことを記載している可能性もありますので、何かあればご指摘いただけると助かります。
次回は、Contentfulについて記載していきたいと思います。
