
エンジニアチームのレビュー風景を大公開!【YOURMYSTAR ENGINEER STORY 07】
エンジニアチームの日常を見て欲しい
皆さんこんにちは、ユアマイスター株式会社のVPoEの星です。
今回はユアマイスターではたらくエンジニアの日常風景をお見せしたい!ということで、先日リリースした新機能開発に携わった2名のメンバーと僕のレビュー風景を丸ごとお見せしたいと思います。
■登場人物
星:VPoE。2017年3月入社。YOURMYSTAR一人目のエンジニア。
増井:テックリード。2019年3月入社。今回の新機能開発で技術的な設計や実装のリードを担当。星とは新卒入社の会社の同期。
南:開発エンジニア。2020年8月入社。今回のプロジェクトではフロントエンド開発を担当。

VPoE 星:こんにちは。今日は先日リリースされた「ダイナミックプライシング」機能の開発にメインで携わってくれた二人と今回の開発を振り返っていこうと思います。早速なんですが、ダイナミックプライシングってどんな機能なのか説明してもらえますか?
テックリード 増井:ダイナミックプライシングは簡単に言うと、作業希望日時に合わせてサービス料金を自由に変更できる機能です。出店業者(パートナー)さんの売り上げ最大化と、サービスの利用者(ユーザー)さんの希望日程での確定を実現することを目的として今回実装が決まりました。この機能によって、ユーザーさんのニーズとパートナーさんの空き日程、所謂需要と供給のバランスに適した価格設定が実現されます。
VPoE 星:なるほど、どちらかというとパートナーさん向けの機能?ユーザーさんにとってはこの機能で起こる変化は?
テックリード 増井:今回11月12月の繁忙期に向かって、あらかじめ、その時期に合わせた値段で予約ができる状態を確保するというパートナーさん向けのニーズが背景にありました。その先に、ユーザーさんにとっても最適な価格が提供される―閑散期や曜日ごと、将来的には時間帯でもセットアップができるような機能も含まれています。
VPoE 星:というと、この機能で解決しようとしている課題は複数あるんですね。
テックリード 増井:そうです。僕たちとしては、未来のパートナーさんのスケジュールに適切な価格を設定できるようにして早めに将来の予約を埋められるようにしたかったのです。その上で、金額としては高い値段だけではなくて安い値段もセットできるような仕組みになっていて、閑散期だったりとか曜日とか時間帯で人気のないところの予約を埋められることを意図して作っています。
プロジェクトを通して見えてきた課題って何だろう
VPoE 星:今回どんな分担でこれを作っていったんですか。
テックリード 増井:フロントエンドとバックエンドに分けて、ひとりずつ担当するエンジニアのアサインを行いました。今回はサービスの詳細画面から実際に仮予約を行うまでの画面に結構メスをいれることになったんです。それに伴い、JavaScriptを使った画面の動きのところや、金額データをどう保持しておくかの設計見直し・改修があわせて必要でした。加えて、そもそもダイナミックプライシングを適用しないサービスというのもリリース後に共存する状況が見込まれていたので、フロントエンド側に特化して開発できる人は絶対に必要だと考えました。そのため、フロントエンド側のエンジニアと、ダイナミックプライシングを適用した金額をフロントエンド側に返す仕組みを作るバックエンド側のエンジニアで分担をすることが最適だと考えたんです。
VPoE 星:工期は大体どのくらい?
テックリード 増井:結果、1か月半くらいでしたね。僕が設計のところを担当して、フロントエンドを南さん、バックエンド開発を別の方が担当してくれました。
VPoE 星:ありがとうございます。南さんにも話を聞きたいですね。南さんが今回作っていく中で、苦労したとか課題になったことって何かありますか。
南:そうですね、先ほど増井さんの話にもありましたが、バックエンドとフロントエンドを分担しているというのがこれまで参加したプロジェクトと大きく異なるポイントでした。そのため、バックエンドを担当される方との連携が、1人で上流から下流まで担当している時と大きな違いであり難しかったポイントでもあると思います。1人の場合はバックエンドからこういった情報を返してフロントエンドでどう出力しようっていうのが全部自分の中で完結してるので、イメージがわきやすいじゃないですか。今回二人で分担して進めていく中で、バックエンドの人が想定してるデータの返し方だと実際にフロントエンドで表示するときに困る、ということがでてきました。なので、認識合わせの行程をより丁寧にやる必要があると感じました。
VPoE 星:インターフェース設計に問題があったということ?
南:今回僕は他の案件からの途中合流でした。先にバックエンドはある程度出来た状態で、いざフロントエンドに入ろうとなった時に、その時のデータの持ち方だと表示する際の計算に時間がかかるということが分かりました。ここの解消のために、都度コミュニケーションをとって、認識のすり合わせをしていきました。

VPoE 星:そうしたらおふたりに聞きたいのですが、再度同じ案件をやるとしたら改善できそうなのはどんなところ?
テックリード 増井:インターフェースの仕様とかVue.js側でどういうデータを保持しておきたいかなどは、あらかじめのすり合わせが必要だったんじゃないかなと思ってますね。API側は何を返してほしいのか、フロントエンド側は何の値を受け取ってそれをどう使いたいのかっていうところの認識が合っている状態をもっと作れていれば、よりプロジェクトの動き出しが良かったんじゃないかなってところは次回に活かしたいよね。
南:そうですね。もう少し事前に既存機能の処理等を調査する時間を持てたら、よりタイムロスが減らせと思っています。増井さんが言ったこととも重複しますが、事前調査とチームでの詳細設計の時間をプロジェクト始動前にしっかり取ることで、合流タイミングに関係なくフロントとバックで認識が合っている状態というのを前提にしていきたいです。
VPoE 星:いいですね。今回のプロジェクトを進めるにあたって、技術的に難しかったポイントってどういうところでしょう。
南:既存の箇所の構造が疎結合ではなかったので、全体を把握してカプセル化して改善していくというのに時間がかかりました。
VPoE 星:密だったのか。具体的に言うと、どんな密の状態だったか説明してもらえますか?
南:Vue.jsで親から子のコンポーネントに全部一個一個値を渡している状態だったので、どこのコンポーネントでどの値を使うんだっていうのが全然把握できない状況でした。そのため、IDなどを全部1個1個渡すのではなく、例えば「サービス」っていうオブジェクトを作って、そのオブジェクトを渡すという形に作り変えました。これにより、使うオブジェクトさえわかっていれば、各コンポーネントでオブジェクトの中身を意識しなくても使える状態になりました。
VPoE 星:南さんありがとうございます。今度は増井さんに聞こうかな。今回の案件で技術的に工夫した点があれば教えてください。
テックリード 増井:ダイナミックプライシングのテーブル設計の部分です。今回短納期を実現するために、既存のテーブル構造を活かす設計を行いましたが、その上でデータ量の肥大化を回避するためにダイナミックプライスを適用する「期間」のテーブルを新たに作っています。
VPoE 星:期間テーブルを作った、というと具体的にはどういう感じでしょう。
テックリード 増井:特定の期間に対して任意の金額を設定できる「期間」のテーブルを作り、そこにダイナミックプライシングを適用したデータを入れられるようにしました。さらに、曜日ごとに金額設定が追加できるようにし、曜日ごとの金額設定があればそっちを優先的に見て金額結果を返す設計を行いました。
VPoE 星:そもそも、レコードボリュームがいっぱいになった場合って何が起こるんでしょう?
テックリード 増井:現時点でダイナミックプライシングは一部サービスへの適用ですが、将来的に全サービスへ展開する構想もあります。もし既存のテーブル構造のまま進んだ場合、億単位のレコードが生成される可能性があるというのが事前の試算結果でわかりました。億単位のデータをデータベースに持つのは、インデックス結果やデータの取り扱い的にも現実的でないと考えました。限られた納期内で、極力データ量を抑えつつ、ダイナミックプライシングの機能を持たせるテーブル設計をするための試行錯誤が一番の肝だったと思います。
VPoE 星:要件は開発を進めていく中で決まっていった?
テックリード 増井:漠然としたゴールは決まっていて、それをどうやってUI・UXに起こすかや、ユーザーにどんな体験をしていただきたいかについて、PdMとエンジニアが打ち合わせを重ねてブラッシュアップしていきました。全体の流れとしては、最初にUI・UXから入って、それをデータベース上でどう表現するかの設計に入っていった感じですね。この過程では、他社様のサイトなども参考にさせていただいています。一般的にダイナミックプライシングというと宿泊サイトとかのイメージが強いと思うんですけど、金額変動の幅などから飲食店の予約サイトのイメージがユアマイスターのモデルと親和性が高いということが分かり、UI・UXの部分を参考にさせていただいています。
ぶっちゃけしくじりもあった?(笑)
VPoE 星:「あわやリリースできないかも?!」みたいな危機とかもしあれば聞かせてください。
テックリード 増井:クーポンの適用条件を見直す必要が途中で出てきたときは、期限内リリースがかなり危ぶまれましたね。うちのクーポンっていくら以上の利用額の場合に適用されるという設定がありますが、それが仮予約の段階(第1~第3希望日時はいただいたが、施工日が確定していない状態)で、クーポン適用の利用額になる場合とならない場合が出てくるみたいなところがありまして。
VPoE 星:それに後から気づいてしまったってことですね。特にその値引きをどう適用するかの表現が大変だったということかなと思うんだけど、その時に何を重要視して方針を決めましたか?
テックリード 増井:最終的にユーザーさんが納得できる金額と見え方になるかどうかということを重視しました。僕らのビジネスロジックとして、クーポン適用有無がどうインパクトを与えるかというところも、もちろん論点ではありましたが、仮予約価格の中での金額変動の大きさを鑑みても、それ以上にユーザーさんの納得度を行動の軸とすべきだと考えていました。
VPoE 星:その軸に立ってタイトなスケジュールの中で意思決定していったということですね。
テックリード 増井:そうですね。要件と仕様を同時にフィックスしなきゃいけないみたいなシーンだったんですけど、エンジニア、PdM、プロジェクトメンバーを巻き込んで即会議をしてクリアにしていきました。
聞いてると、この案件は《チーム開発》がキーワードじゃないかと思う
VPoE 星:今までの案件とこの案件との違いとか、この案件を経て今取り組んでる案件に活かせてることとかありますか?
テックリード 増井:今までの案件と比べて何が一番変わったかというと、エンジニアがUI・UXのユーザーストーリーの設計段階からPdMとともに検討を重ねたということがチャレンジだったと思います。今までそういうところにエンジニアがどっぷり入ってくるというよりは、あらかじめPdMがfigma上に起こしたものを引き取って作っていくような案件の方が多かったので。
南:確かに、今回は僕たちがfigmaのUIを見て、ここはこうした方がいいんじゃないかって提案する時間を挟みましたよね。これまであまりそういう事をしてこなかったと思います。
テックリード 増井:後は、データベーステーブルの設計段階で、リリース後のデータ分析という観点からマーケティングチームのメンバーに入ってもらったことも、これまでの案件との違いです。今まで新機能が出た時に、どこにどのデータを見に行けば何の分析ができるのかっていうところまで具体的には握れていないケースが多かったんですよね。だから今回は、事前にそこの認識合わせをしっかり行いました。いろんな人の目線でプロダクトをブラッシュアップする事は、これからのサービスグロースのためにより必要になってくると思っていて、職種を超えたチームで開発体制をより強化していきたいです。
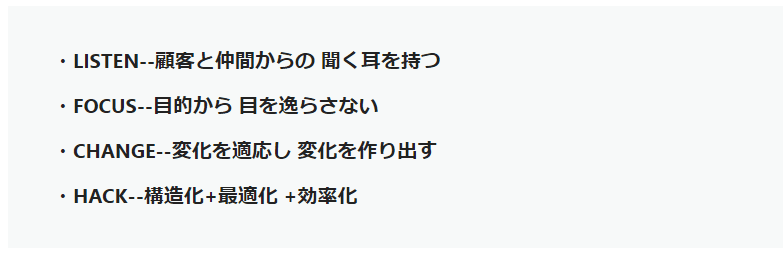
今回の案件でチームCREDOを意識できていたポイントがあるかも聞いておきたい


テックリード 増井:今話していたユーザーストーリーの設計段階から、僕たちエンジニアが入っていたというところにおいて、LISTENとCHANGEを特に意識していましたね。今まであまり考えたことが無かったPdMの方々の考え方(意思決定時の基準など)を積極的に吸収して、自分からも他のチームへの連携していく際にどう伝えるかを考える場面が多かったです。また、「理想的な開発フローやプロジェクトの進行ってどんなものだっけ?」について改めて考え直すことが多かったので、そのあたりの考えを深化させたいと思っています。
VPoE 星:南さんはどうですか。
南:自分はHACKが一番取り組めたところだと思っています。ダイナミックプライシングはこれからも改善が入ってくる機能だと思っているので、時間の許す限り、なるべく他の人が触りやすいように実装していくことを心掛けました。
VPoE 星:構造化・最適化ね。
最後に、お互い一言ずつ、ねぎらいの言葉をかけあってみようよ
テックリード 増井:じゃあ、僕から。まずはじめに、本当に期日が少ない中でよく頑張っていただいたなって思ってます。期限がタイトな中でもお互い色々挑戦をできたと思っていて、そこで得た体験はプラスもマイナスも次の開発プロジェクトに活かしていってほしいです。そういう気付きをいろいろ積み重ねていくと、きっとプロジェクトをリードできる存在になっていくと感じていますので、引き続きお互いにブラッシュアップをしていきましょう。
南:本当に期日がギリギリの中作業はしてたんですけど、増井さんやバックエンド開発にメインで携わってくれたメンバーをはじめとするチームメンバーで声を掛け合い続けたからこそ最後まで諦めずにいけたと思っていて感謝しています。なにかあったらすぐZoomで繋いで、とことん実装の相談につきあってもらったこともありました。本当にありがとうございます。
テックリード 増井:このプロジェクトで他チームの専門職者間でお互いが考えてることとか情報交換も活発にできたことによって、視野が広がったというところと、何よりお互いの想いがわかったのは心の中的には熱かったです。こういう部分って大きな開発を持っていくためには必要な原動力だなって改めて感じました。
VPoE 星:二人ともありがとう。他チームと連携したプロセスで得た体験は今後に活かしていってほしいと思ってます。

Profileーー
VPoE 星 永亮 (写真右)
東京大学工学部卒。新卒で楽天株式会社に入社。楽天カードの会員向けのWeb開発を担当し、 全社MVPを受賞する。 2017年にユアマイスターにジョイン。創業期からユアマイスターを支える「忘我忠客」の権化。現在は開発責任者・VPoEとして、プロダクトチームのマネジメントに従事している傍ら、東京工業大学 環境・社会理工学院 技術経営専門職学位課程に在学中。三度の飯より自由が丘「渡来武」のラーメンが好き。
テックリード 増井 広樹(写真中央)
学生時代にインターネットに可能性を感じ、エンジニアとして新卒で楽天株式会社入社。その後、スタートアップ企業を数社経験してフルスタックに開発経験を積み重ね、フリーランスとして独立。2019年3月にユアマイスターの社員エンジニアとなり、それまでの経験を社内に棚卸ししつつ、これから先のエンジニアと自身のキャリアに必要なものを模索して日々磨き込み中。銭湯大好きおじさんで、週1でどこかの銭湯に通いQOLを高めている。最近はTwitterも活用中。
開発エンジニア 南 健太郎(写真左)
関西外国語大学卒業後、Webシステム会社にアルバイトで入社。1年ほど勤務の後、フリーのプログラマーとして独立。個人の方の業務支援ツールの開発やWebサイト制作、データの保守などの活動を経験した後、1人で活動することの限界を感じて、改めて受託系Webシステム会社に入社。開発エンジニアとしての経験を積み、更にユーザーさんに寄り添った開発がしたいという思いからユアマイスターに入社。技術の面でサービスを成長させるようなエンジニアを目指して日々奮闘中。赤いアイテムをどこかしらに入れてくるのが南スタイル。
ユアマイスターではエンジニアを募集しています
少しでもユアマイスターに興味をお持ちいただけたら、まずは一度カジュアルにお話ししませんか?
ぜひ、下記リンクから採用情報をチェックしてみて、お気軽にご連絡ください!
また、テックブログもございますので、ぜひご覧ください!
「人々の大事なものがより大切にされる社会へ導く」をテーマに「YOURMYSTAR(旧:あなたのマイスター)」「YOURMYSTAR STYLE(旧:RELIVRES)」「ビルメンクラウド」を運営しています。 https://corp.yourmystar.jp/
