
【Discord】Discordにグーグルカレンダーの予定を毎日自動で投稿する【Google Calendar】
DiscordのBotについての知識がなくても大丈夫です!
この記事で完結できます!
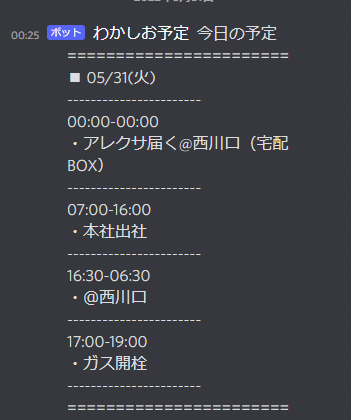
こんな感じで毎日予定をお知らせしてくれるbotになります

私は同居人が3人いるのですが、予定をDiscordサーバー内で共有するために作ってみました
画像に沿って説明していきます!
赤い枠で囲った部分を確認してください
0, 事前準備
Googleアカウント
Discordアカウント
上記の二つのアカウントが事前に必要になります
下記と同じ新規のスプレッドシートを作成する

1, プロジェクト作成
新規プロジェクトを作成
https://script.google.com/home
上記にアクセスし、新しいプロジェクトを作成をクリック

コード作成
下記コードを全コピー
4か所書き換える部分があるので、コメントを確認する
カレンダーID
カレンダーIDの確認方法名前
webhook の URL
スプレッドシートのURL
const CALENDAR_ID = ''//自分のカレンダーIDに書き換え
const USER_NAME = 'わかしお'//自分の名前に書き替え
const WEBHOOK_URL = ''//webhook の URL
const URL = ""//スプレッドシートのURL
//シートとその最終行数、シートのデータを取得
let spreadsheet = SpreadsheetApp.openByUrl(URL)
let sheet = spreadsheet.getActiveSheet()
let weekday = ["日", "月", "火", "水", "木", "金", "土"]
function notifyDaily() {
let dt = new Date()
let endDate = new Date(2023, 6, 1)
let row = new Array()
let message = ""
if (dt <= endDate) {
message = "今日の予定\n=======================\n";
dt.setDate(dt.getDate());
row.push(String(Utilities.formatDate(dt, 'JST','yyyy/MM/dd')));
message += Utilities.formatDate(dt, 'JST', '■ MM/dd(' + weekday[dt.getDay()] + ')') + "\n";
message +="-----------------------\n";
let events = _fetchEvent(dt);
if ( events == '' ) {
message +="予定はありません\n\n";
}
let dayText = "";
for ( let j = 0; j < events.length; j++ ) {
dayText += _makeDayText(events, j)
row.push(events[j].getTitle());
row.push(String(Utilities.formatDate(events[j].getStartTime(), "JST", "yyyy/MM/dd HH:mm")));
row.push(String(Utilities.formatDate(events[j].getEndTime(), "JST", "yyyy/MM/dd HH:mm")));
}
message += dayText + "=======================";
} else {
message = "https://script.google.com/home" + "\nここから削除↑";
}
let payload = {
username: USER_NAME + "予定",
content: message,
};
_notify(payload, row)
}
function notifyChange() {
let dt = new Date()
let endDate = new Date(2023, 6, 1)
let row = new Array()
let rowForCompare = new Array()
let message = ""
if (dt <= endDate) {
message = "@everyone 今日の予定変わりました\n=======================\n";
dt.setDate(dt.getDate());
row.push(String(Utilities.formatDate(dt, 'JST','yyyy/MM/dd')));
rowForCompare.push(new Date(String(Utilities.formatDate(dt, 'JST','yyyy/MM/dd'))));
message += Utilities.formatDate(dt, 'JST', '■ MM/dd(' + weekday[dt.getDay()] + ')') + "\n";
message +="-----------------------\n";
let events = _fetchEvent(dt);
if ( events == '' ) {
message +="予定はありません\n\n";
}
let dayText = "";
for ( let j = 0; j < events.length; j++ ) {
dayText += _makeDayText(events, j)
row.push(events[j].getTitle());
row.push(String(Utilities.formatDate(events[j].getStartTime(), "JST", "yyyy/MM/dd HH:mm")));
row.push(String(Utilities.formatDate(events[j].getEndTime(), "JST", "yyyy/MM/dd HH:mm")));
rowForCompare.push(events[j].getTitle());
rowForCompare.push(events[j].getStartTime());
rowForCompare.push(events[j].getEndTime());
}
message += dayText + "=======================";
} else {
message = "https://script.google.com/home" + "\nここから削除↑";
}
let payload = {
username: USER_NAME + "予定",
content: message,
};
//jsonに変換して比較
let value_json = JSON.stringify(_fetchLastNotify());
let rowForCompare_json = JSON.stringify(rowForCompare);
if (value_json != rowForCompare_json) {
_notify(payload, row)
}
}
function _fetchEvent(dt) {
let calendar = CalendarApp.getCalendarById(CALENDAR_ID);
let calendarName = calendar.getId()
let events = calendar.getEventsForDay(dt);
if ( calendarName == undefined || events.length == 0 ) {
events = ''
}
return events
}
function _makeDayText(events, i) {
let dayText = ""
dayText += String(Utilities.formatDate(events[i].getStartTime(), "JST", "HH:mm"));
dayText += "-";
dayText += String(Utilities.formatDate(events[i].getEndTime(), "JST", "HH:mm"));
dayText += "\n";
dayText += "・" + String(events[i].getTitle()+'\n');
dayText +="-----------------------\n";
return dayText
}
function _fetchLastNotify() {
let maxRow = sheet.getDataRange().getLastRow()
let values = sheet.getDataRange().getValues()
//スプレッドシートの空の要素を削除(比較のため)
let value = values[maxRow-1].filter(v => v != "")
return value
}
function _notify(payload, row) {
UrlFetchApp.fetch(WEBHOOK_URL, {
method: "post",
contentType: "application/json",
payload: JSON.stringify(payload),
});
sheet.appendRow(row)
}
(このコードには当日の予定が変更された際に、予定変更を通知するためのコードも含みますが、そちらの使い方は別の記事で紹介します)
下記テキストエリアの既存のコードを削除して、コピーしてきたコードを張り付ける

プロジェクト名をわかりやすく設定して Ctrl + S で保存
(「実行」または「デバッグ」ボタンを押せば即時に今日の予定が投稿されるので、動作確認したい際は押す)
2, プロジェクト作成後の手順
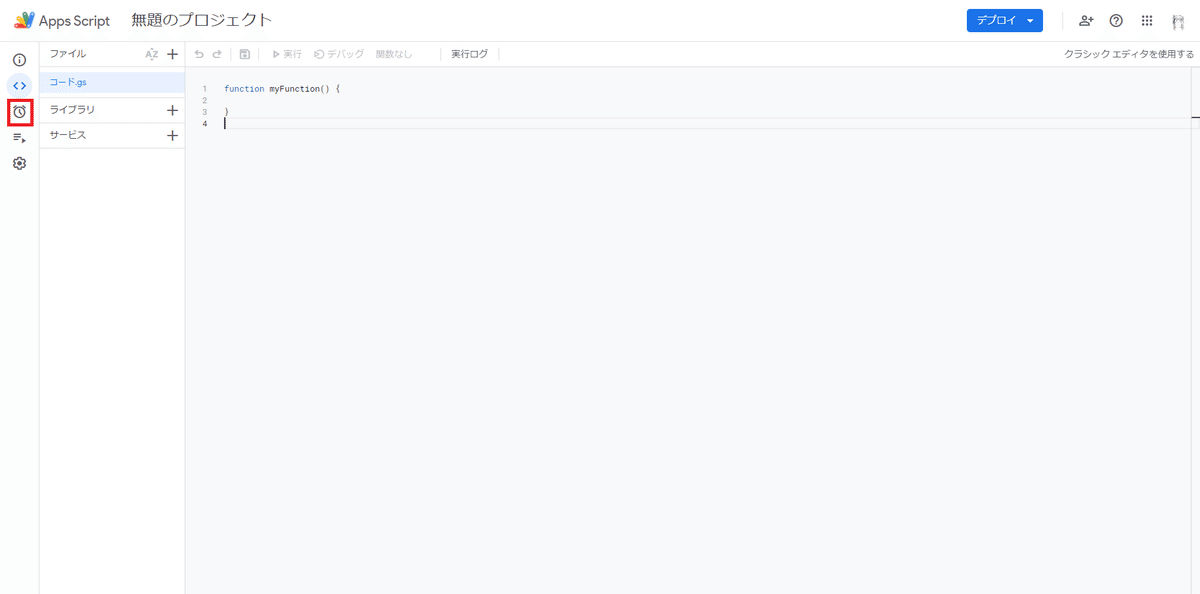
時計マーク(=トリガー)を選択

トリガーを追加を選択

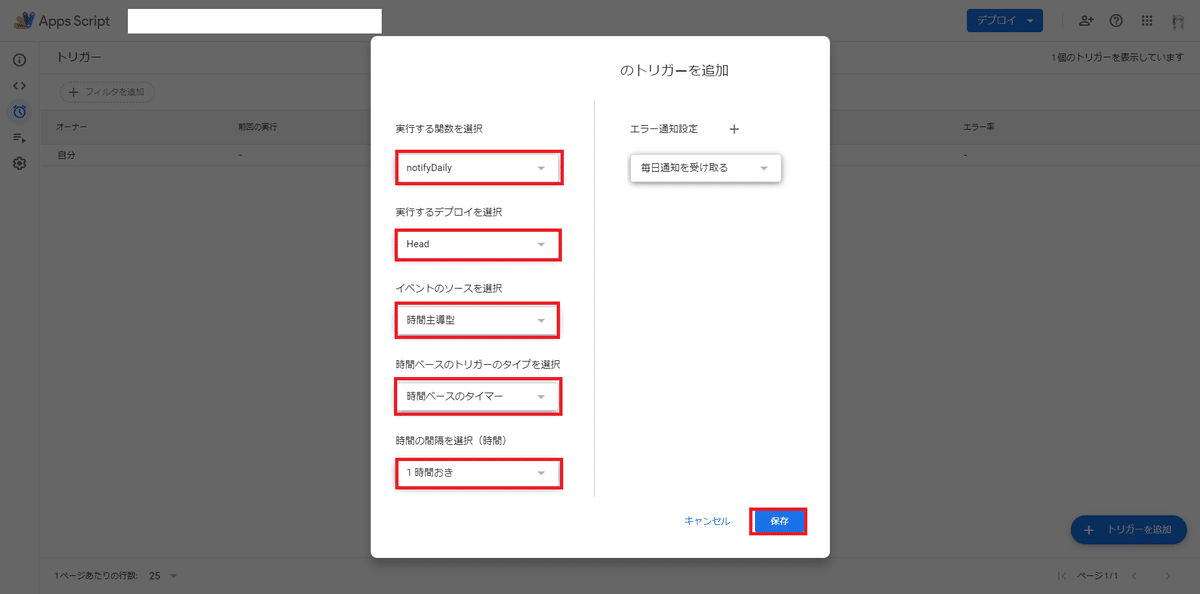
トリガーのルールを設定し、保存
上のプルダウンによって下のプルダウンの内容が変わるので、上から順に選択し保存する

以上で、完了です!
