
「gori.me」から「ゴリミー」へ ーー デザインリニューアルの裏側とデザイナーの想い
本記事は、2019.06.03に個人ブログで公開したものを移行してきたものです
iPhoneやMacなど、Apple系やガジェット情報を発信する個人ブログメディア「ゴリミー」が今年で開設10周年を迎え、5月下旬にデザインのリニューアルを実施しました。
光栄なことに、このデザインリニューアルのデザインを僕が担当させて頂いています。6年以上読者として、毎日読んできた大好きなブログメディアの新たな門出に、デザイナーとして関われた「裏側」と「想い」をまとめておきます。
リニューアルの開始は突如に
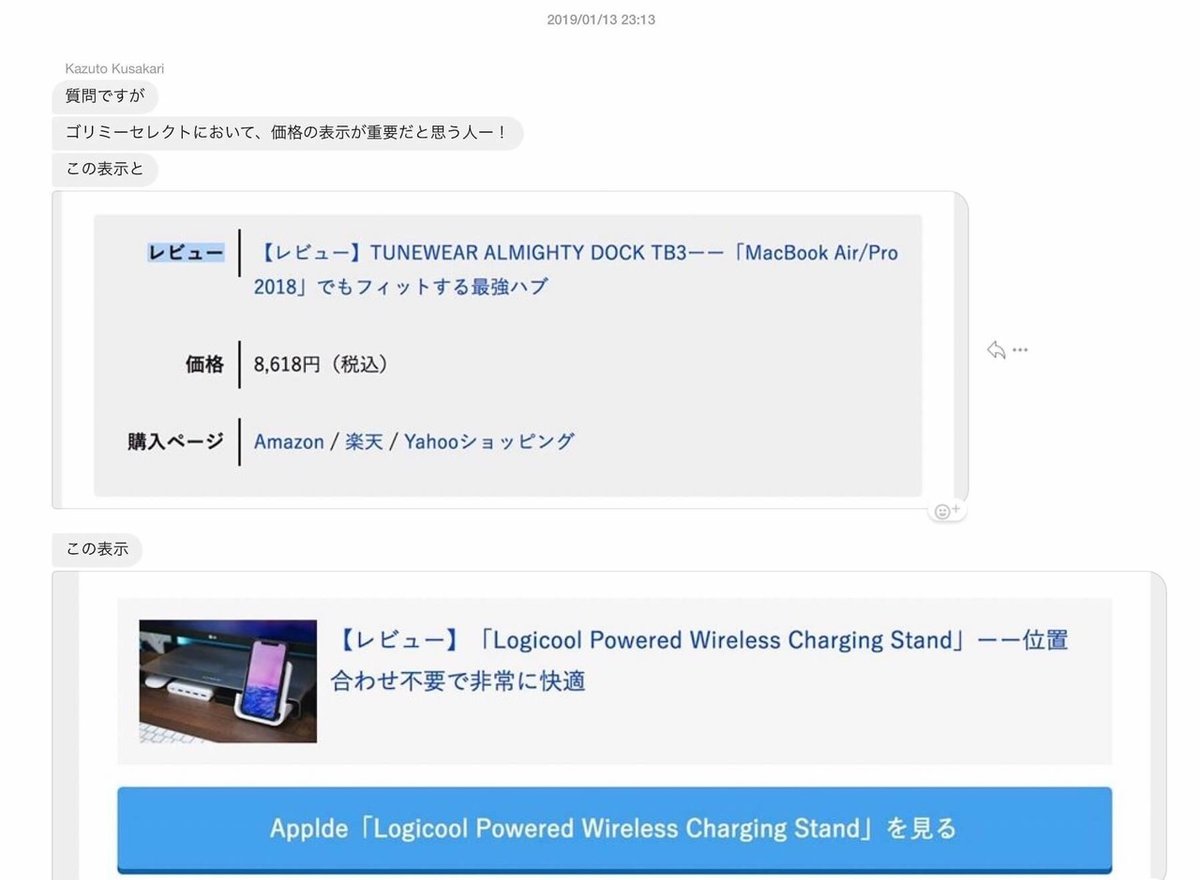
ある夜、g.O.R.iさんからグループにあるメッセージが届きました。以前から小さな改善や変更を相談ベースでお話することも多く、僕も一読者として、デザインをする者として、アイディアをお話していました。

その中で、メディア(特にウェブ)のデザイン全般の話になり、僕の頭の中で色々考えました。
同時期、僕は他の仕事や大学の関係で、自主制作に時間をかけられていませんでした。手を動かさなければいけない!という危機感もあり、身近にある「gori.me」を題材に、記事ページだけリデザインしてみることにしました。
せっかくなので、自分だけで抱え込まずに、g.O.R.iさんの許可を得てSNSに投稿でもしようかなと考え、メッセージを送ってみると、メッセージが!

続けて、『2019年は「gori.me」開設10周年だし、このタイミングでリニューアルは悪くない。他のページも見てみたい!』という予想外のメッセージを頂き、トントン拍子でここからリニューアルプロジェクトが始まっていきました。

デザインリニューアルの裏側
2019年1月末の休日、リニューアルのすり合わせのため、g.O.R.iさんと都内近郊のファミレスに集合しました。数時間かけて、g.O.R.iさんから、これまでの10年間の「gori.me」、これからの10年間の「ゴリミー」、どんな姿を目指していくのかについて、一緒に考え、認識をすり合わせました。
その中でも印象的だったのは、『ゴリミーブランドを確立して、Google検索順位の争いから抜け出し、情報を 「ググる」から「ゴリミる」へ』、そして『人々の情報欲を満たし、物欲を刺激する』という言葉でした。これらを念頭に置き、本格的に作業をはじめました。
なお、このリニューアルプロジェクトでは、デザインソフトに「Figma」を採用し、Slack、Trelloを連携させ、各イベントのキックオフを除き、基本的にフルリモートでこの数ヶ月間作業を進行しました。
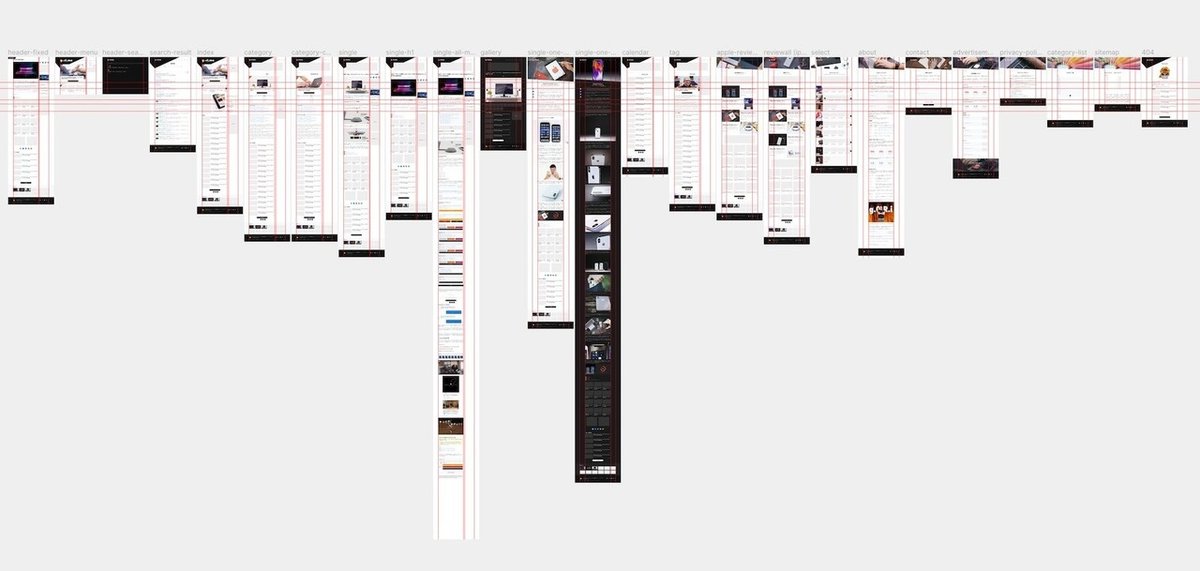
2019年2月下旬、最初に出来上がったリニューアル後のデザイン案(一部)はこんな感じでした。それまでのgori.meの黒い重厚感を引き継ぎ、斜めを基調としたズッシリしたデザインです。黒背景に白地のタイトルが目立ちます。

ただ、一通り作ってみて「これでいいのだろうか?」「このまま進んでいいのか?」と本気で悩みだしたのがこの時期でもあり、どこかモヤモヤ感を抱えていました。納得できるものに仕上げるために、このモヤモヤと戦い焦った夜もありました。

(※ たくさん作って、ボツになったけど、残っていた画面たち)
その時に支えになったのは、あるときにg.O.R.iさんから届いたメッセージでした。この言葉に何度も救われ、「よし、もう一度やろう!」「最高のものを生み出そう!」と、背筋が伸びました。
(以下を抜粋)その裏にいるのは俺(=g.O.R.iさん)であり、今回デザインをしているのはそのゴリミーをいいとおもって力を注いでくれているよーたくんなのだから、失敗しようがないんだ。あとは、それを思い通りにアウトプットして、見ている人に「あーーーなるほどねーーー心にのこるわーーー」って形に仕上げられたら最高だな!

3月初旬、今まで作ったデザインを「一旦、ぶっ壊す」ことを決め、ほぼ全てを作り直すことにしました。ここから作業を重ね生まれてきたのが、いまの「ゴリミー」そのものです。

特にこだわった箇所(一部)
特徴的なヘッダーは、ぱっと見ると1つの三角形です。実は2層から構成されていて『これまでの記事が積み重なって、今の「ゴリミー」がある』というコンセプトです。形は個人ブログメディアならではの、g.O.R.iさんの視点から生み出される、鋭い視点の記事という意味合いも込めました。ホワイトベースにすることで清潔感やメディアとしての信頼感も出しています。


通勤時間に記事を読む方も多いことがアクセスデータよりわかったので、いくつものプロトタイプを手に、満員電車に乗り込み操作性のテストもしました(懐かしい)。そこで思いついたのは、右上に主要な操作をすべて集める今のデザインです。左上のボタンよりは、右手で操作している場合に触れやすい位置です。
メニューと検索には、アイコンに加えてテキストも入れました。俗に言うハンバーガーメニューですが、その使われ方は未だにサイトごとに違いがあり、意味が伝わりにくい場合も多いです。

ワンタッチで検索窓にフォーカスがあたりキーボードが開くデザインや、どこのページでも右上に検索ボタンがあるデザインは、先述の「ゴリミる」を強く意識しています(PCでも同様)。
メニューや子カテゴリの表示で使っているアコーディオンUIには、閉じるボタンを上下に設置しました。以下のように子カテゴリの量が多くなると、上部の閉じるボタンへのアクセスが悪いと感じたからです。

一覧の時間表示は、1日分のみ相対表示にしました。ゴリミーのリアルタイムに更新されていく感を表しています。ちなみに、リニューアルにあたり「ゴリミーについて」も一部アップデート。月間平均を計算したところ、245本でした(※2018年の12ヶ月より算出)。

また、テキストと写真がメインの媒体のため「記事を快適に読むデザイン」も強く意識しています。美しい写真とわかりやすいテキストを支える、特別なワンカラム記事の一部では、オールダーク背景にも挑戦!
例えば、行間隔・フォントサイズだけでも、数十パターンを内部でテストを行い、特にダーク背景時のカラーは何度も調整しました。他にも、Apple製品から見たときの英字フォントが、Apple公式と同じフォントだったりしています(他にもAppleファンならわかる隠れミッキー的なのも実は散りばめています)。


その一貫で、広告にもこだわっています。このサイトのデザイン自体も広告の配置や広告の中のデザインを想定して作ってきました。広告がありながらも、ゴリミーを今まで以上に集中して読むことができると思います (※右上部が広告です)。

新機能も登場
ここからは新機能について。記事(=ストーリー)の時系列で、読んでおいた方がいい記事が時系列で表示する「ストーリータイムライン」機能です。リンクから関連記事に飛ぶことができます。

トップページには、「ピックアップ」コーナーを新設しました。更新頻度が高いゴリミーは記事が流れてしまうという問題がありました。ピックアップでは、g.O.R.iさんがおすすめする記事をわかりやすくお届けします。

ゴリミーと僕
僕が「gori.me」をはじめて訪れたのは、中学生のときだったと思います。記憶の限り、「WWDC 2013」のサムネイルや、白い部屋にある「Mac Pro」のサムネイルがあり、読み始めたころのトップページはこんな感じでした。

(スクリーンショット: 【WordPress】記事一覧の1ページ目と2ページ目以降のデザインを変更する方法 | ゴリミー - 2014年時点のトップページ)
「月間120万PVの「会社員ブロガー」が語る、会社員でありながらブログを書くことの魅力」という記事で、はじめてブログと収益の関係を知り、すぐにブログ「YoutaChannel」を開設。ブログきっかけに、デザインやWordPressテーマ開発をするようになり、現在は大学に通いながら、デザイナーとして仕事をしています。
実は、2年ほど前からブログ仲間のテーマ監修をする中で、『いつか大好きな「ゴリミー」のデザインができたらいいな』、と大きすぎる、多分叶わないような「憧れ」というのか、「夢」をぼんやーーりと抱いていました。
2019年、それらを実現できました。この記事を書きながら、1万件を超えたSlack(2019年2月〜)のやり取りや過去のデザインファイルを見返しながら、なんとも言えないエモい感情になっています。

改めて、僕を選びチャンスをくださったg.O.R.iさん。コードを書き、細かい修正依頼にも爆速で応えてくださったエンジニアさん。SEO構造化のアドバイスをくださったスペシャリストさん。全てにおいて、みなさまに助けていただきました。本当にありがとうございます。
デザイナーとしてリニューアルに関われたことは、僕の誇りです。
そして、「ゴリミー」読者の皆様、新しいデザインは気に入っていただけたでしょうか? 皆様の毎日読みに来たい場所「ゴリミー」になっていたら、嬉しく思います。
もし、サポートいただけたら勉強用の書籍の購入にいたします!ぜひ、よろしくお願いいたします😎
