
Photo by
isshi_projects
書籍情報保管アプリ #4 『本の個別ページとデータの削除』
今週は、時間があるので少し進めています。前回はユーザー認証まで実施していました。
今回は、本の個別のページと削除機能までです。合わせて、コードのrefactoringも進めていきます。
Firebase用のクラスを作る
Firestore Cloudのデータを読み書きするにあたり、関連する関数などをClassにしておきます。参照したのは下記のサイトです。
個別データの削除にあたり、Firestore Cloudのルールも書き直し。下記のサイトを参照します。
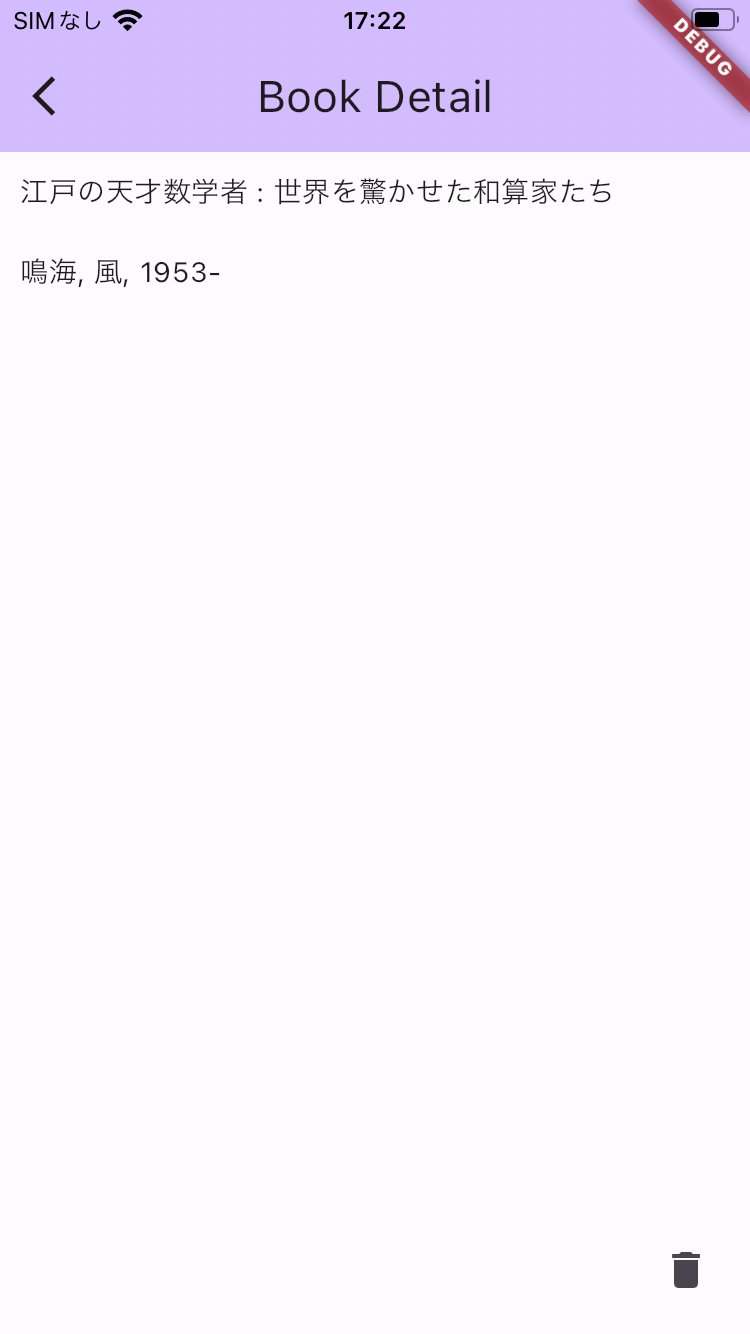
本の詳細のページを作る
本の一覧のカードをクリック(タップ)したら、個別のページに飛ぶようにします。こちらもClassで定義します。
本の詳細のページで、本のデータを消すことができるようにしたいのですが、現在のGridViewは、Firestore Cloudのデータは、フィールドの値(title、author)などは参照できるのですが、肝心のデータのidにアクセスできず。。
Snapshotのデータそのままを利用してGridView作成する
MapやListではなく、snapshotのままListにして利用します。参照したのは以下のサイトです。
List<QueryDocumentSnapshot> list = snapshot.data!.docs;
リスト化して、直接テキスト表示できます。
child: Text(list[index]['title']),現在の個別ページ
GridViewのタイルをタップすると下記のようなページが表示されます。右下のゴミ箱アイコンをタップすると、本の情報を削除します。(今は、確認なしにいきなり消せてしまいます。。)

これからやりたいこと(これまでやったこと)
ログイン画面(以下のページ参照)
本一覧表示(以下のページ参照)
ライセンス関係表示
書評保存
UI/UXの修正
登録した本の削除(=>今回はここ)
コードの整理(Classの再定義など)(=>ここも少し)
本の一覧の検索・並べ替え(追加)
